コマンドターミナルとスクリプトを使用してWebブラウザを使用してVSCodeを実行するには、Almalinux8またはRockyLinux8サーバーにCode-Serverをインストールします。
Microsoft Visual Studio Codeは、さまざまな、しかし人気のあるプログラミング言語用の無料のエディターです。 Code-Serverは、ブラウザーのサーバー側プロセスで実行するVSCodeを含むオープンソースプラットフォームです。このプラットフォームで使用されているのは、任意の場所から起動してブラウザからアクセスできるWebサーバーです。その後、エディターはサーバー側のファイルシステムで動作します。 Microsoftは独自のマーケットプレイスへのアクセスを許可していませんが、そこにある拡張機能のほとんどはオープンソースであるため、ユーザーはCode-ServerのWebインターフェイスから直接インストールできます。さらに、VSIXを直接インポートすることで拡張機能をインストールすることもできます。パッケージ。
コードサーバーの使用を開始するには、クラウド、デスクトップ、ラップトップ、サーバー、コンテナー、または仮想マシンのいずれかにインストールされたインスタレーションを開始するだけです。もちろん、ネットワークアクセスも必要です。
Almalinux8またはRockyLinux8にVSCode-Serverをインストールする手順
ここに記載されているコマンドは、CentOS、Oracle Linuxなどの他のRedhatベースのLinuxシステムで使用できます。ローカルまたはクラウド(AWS、GCP、DigitalOceanなど)で実行されます。
1。要件
Code-Serverをインストールするための固有の要件はなく、通常の要件だけです。
• Almalinux | Rocky Linux | Redhat | CentOSサーバーまたはデスクトップ
• sudo権限を持つroot以外のユーザー
• 1GBのRAMと2つのCPUコアを組み合わせた
2。システムアップデートを実行する
チュートリアルを開始する前にいつものように、system updateコマンドを実行して、インストールされているすべてのパッケージが最新であることを確認します。これにより、システムリポジトリキャッシュも再メッシュされます。
sudo dnf update -y
Curl&nanoツールもインストールします
sudo dnf install curl nano -y
3。 AlmaLinuxまたはRocky8にCode-serverをインストールする
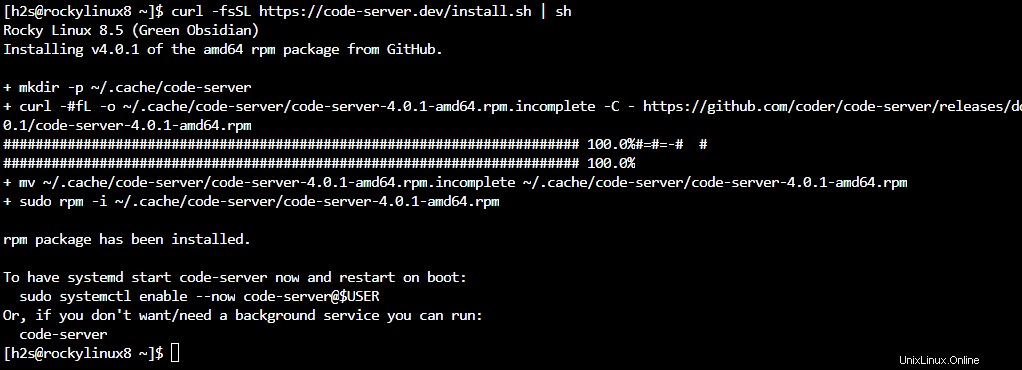
Code-Server RPMパッケージを手動でダウンロードする代わりに、必要なパッケージを自動的にフェッチし、その後同じものをインストールするスクリプトを使用しましょう。したがって、手作業が少なくて済みます。
curl -fsSL https://code-server.dev/install.sh | sh
数秒待つと、スクリプトはVSCodeサーバーのsystemdサービスを含むすべてをセットアップします。

4。 SystemdVSCode-serverサービスを開始します
スクリプトがプロセスを完了したら、Code-Server用にスクリプトによって作成されたサービスを開始する必要があります。開始しないと、このWebベースのVSコードエディターにアクセスできなくなります。
sudo systemctl start [email protected]$USER
システム起動時にサービスを自動的に開始したい場合は、それを有効にする必要もあります。コマンドは次のとおりです:
sudo systemctl enable [email protected]$USER
ステータスを確認するには:
sudo systemctl status [email protected]$USER
5。 VSCodeWebインターフェイスにアクセスする
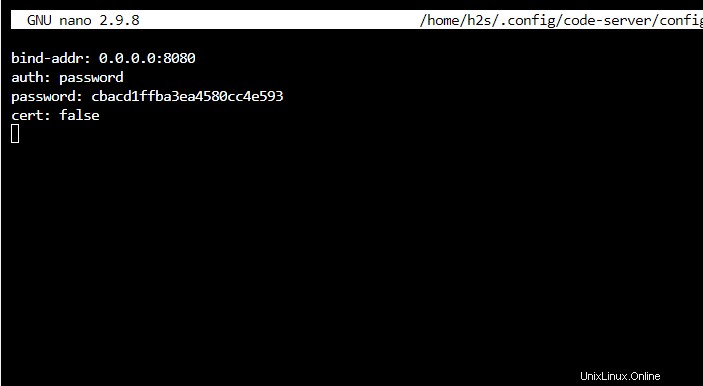
デフォルトでは、VSコードサーバーはローカルホストを使用したWebインターフェイスへのアクセスのみを許可します。したがって、CLIサーバーを使用している場合、または自宅やオフィスのネットワーク外でVSコードにアクセスする場合は、YMLファイルを編集します。構成ファイルです。
nano ~/.config/code-server/config.yaml
127.0.0.0を変更します 0.0.0.0へ 。

ファイルを保存しますCtrl+ O 、 Enterを押します 次に、 Ctrl + Xを使用します 終了します。
コードサーバーサービスを再起動します:
sudo systemctl restart [email protected]$USER
6。ファイアウォールでポートを許可する
Code-Serverが使用するデフォルトのポートは8080です。VSCodeにリモートでアクセスするには、システムファイアウォールでポートを開く必要があります。また、http / httpsでドメイン名を使用する場合は、ポート80と443も開いてください。
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent 変更を適用するには、ファイアウォールを更新します。
sudo firewall-cmd --reload
次に、任意のWebバウザーを開き、コードサーバーインスタンスをインストールしたポート8080に沿ったサーバーのIPアドレスをポイントします。
例:
http://server-ip-addres:8080
注: server-ip-addres 実際の住所に置き換えてください。
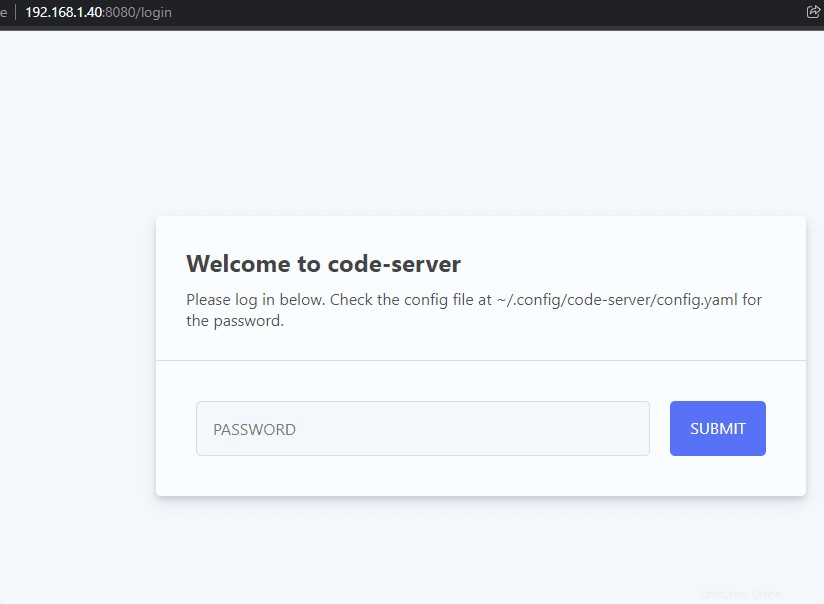
6。 Almalinuxで実行されているログインコードサーバー| Rocky Linux 8
あなたはすでにCodeServerのログインインターフェースを持っているでしょう。そこで、YML設定ファイルで再度取得するパスワードを入力する必要があります:
nano ~/.config/code-server/config.yaml
パスワードをコピーします ファイルに記載されており、ログインするにはEnterキーを押します。


7。アップグレードする方法
このVScodeWebプラットフォームは、システムレジストリを使用してインストールされていないため、dnfupdatecommnadを使用してCode-Serverを更新またはアップグレードすることはできません。したがって、最新バージョンをインストールする場合は、次のスクリプトを実行するだけです。
~/.local/share/code-serverにあるユーザーデータが削除されないことを心配しないでください
curl -fsSL https://code-server.dev/install.sh | sh
8。 Let’s EncryotwithNginxを使用する
ええと、既存のサブドメインとCloudflareを使用することを計画している場合は、NginxやLet’snecryptは必要ありません。 DNSのレコードをyoruSerevrip-addressにポイントするだけです。
それでも、Code-Serverで使用するDNSとドメインを所有している場合は、リバースプロキシとしてNginxをインストールしてから、暗号化しましょう。ここに公式ガイドがあります。
9。コードサーバーのアンインストールまたは削除
システムでこのVSコードサーバーが不要になったら、dnfパッケージマネージャーを使用して同じサーバーを完全に削除します。
sudo dnf remove code-server
データの削除:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*