AngularJSは、JavaScriptベースのオープンソースフロントエンドウェブアプリケーションフレームワークであり、主にGoogleによって管理されており、シングルページアプリケーションの実行を支援します。これにより、開発者はHTMLをテンプレート言語として使用でき、新しいページビューごとにブラウザをリロードすることなく、堅牢でインタラクティブなWebサイトを作成できます。
AngularJSは、シングルページアプリケーションの構築に使用されるGoogleによって作成されたオープンソースのJavaScriptフレームワークです。これにより、従来のWebサイトよりもはるかに複雑なWebアプリケーションの開発が簡素化されます。目標は、開発者が再利用可能なコードを簡単に作成できるようにし、データバインディングやルーティングなどの反復的なタスクを開発するのではなく、機能の追加に集中できるようにすることです。 AngularJSは、開発者がアプリケーション内でコントローラーとビューの両方を使用できるようにするMVCアーキテクチャーも提供します。これにより、HTMLやCSSなどのプログラミング言語に精通していないが、それらが舞台裏でどのように機能するかについての知識。
AngularJSの有用性を説明する最良の方法は、他の一般的なフレームワークと比較することです。 AngularJSの主な長所のいくつかを、今日の他のJSフレームワークと比較して見てみましょう。
1-クリーンで読みやすいコード:JavaScriptに関する最も一般的な不満の1つは、JavaScriptの記述されたコードが完全にぎこちないように見えることが多いことです。構文は混乱しすぎて、単なる人間には有用なものを書くことができません。 jQueryまたはMootoolsのソースコードを見るだけで、これはあまり「コーダーフレンドリー」ではないことがわかります。
それどころか、AngularJSは非常にクリーンで読みやすいコードベースを持っています。つまり、チームの全員が数週間のトレーニングを必要とせずに貢献できるようになります。
2-より保守しやすい:JSファイルが多数ある場合、特に時間の経過とともに発生する問題をデバッグする場合、それらの管理は困難な作業になります。これがAngularJSが本当に輝いているところです。明確に定義されたモジュールに基づいた非常に柔軟な構造です。
3-簡単な統合:特定のケースに合わせてカスタマイズする必要がある場合は、問題なく既存のプロジェクトにプラグインしたり、コード行を削除したり、新しいコードを追加したりできます。
それで、あなたはあなたのAlmaLinuxマシンにAngularJSをインストールする方法を学びたいですか?この記事では、スクリーンショットを使用して手順を追って説明します。初心者のコンピュータユーザーでさえ、誰でも簡単にフォローできます。
UbuntuにAngularJSをインストールするには、rootアクセス権を持つAlmaLinuxサーバー、またはsudo権限を持つ非rootユーザーが必要です。
始めましょう!
まず、必要なパッケージと依存関係をインストールできるように、システムを更新する必要があります。サーバーにSSHで接続し、次のコマンドラインを入力します。
sudo dnf update
sudo dnf install epel-release
更新プロセスが完了したら、このコマンドを使用してサーバーを再起動し、更新を適用します。
sudo reboot now
AngularJSはJavaScriptで構築されているため、アプリケーションの依存関係をダウンロードして管理するために使用するnpmというパッケージマネージャーを実行するには、NodeJSをインストールする必要があります。 Ubuntuの最新バージョンでは、NodeJSがディストリビューションに含まれています。このコマンドで利用可能なNode.jsストリームを確認しましょう。
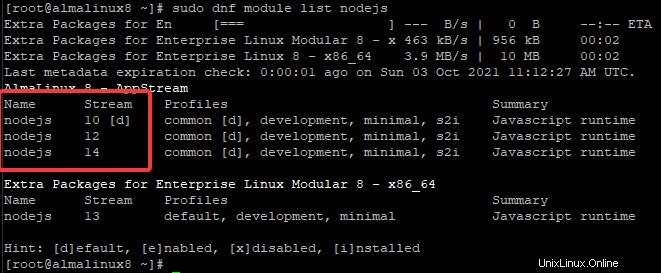
sudo dnf module list nodejs
次のような出力が得られるはずです。

それでは、このコマンドを使用して、公式リポジトリからNode.jsをインストールしましょう。
sudo dnf module install nodejs:14
インストール後、バージョンを確認することで、NodeJSが正しく構成されていることを確認できます。このコマンドを実行します。
node –v
このような出力が得られるはずです。

NPMのバージョンを確認するには、このコマンドを実行します。
npm –v
このような出力が得られるはずです。

すべての準備が整ったので、AngularJSをインストールしましょう。 AngularJSをインストールするには、このコマンドを使用します。
npm install -g @angular/cli
-gコマンドを使用して、AngularJSをグローバルにインストールすることを示します。つまり、AngularJSには、サーバー上のすべてのユーザーとアプリケーションからアクセスできます。 -gコマンドを省略すると、AngularJSは現在のディレクトリ(package.jsonファイルが含まれているディレクトリ)にインストールされます。
インストール中に、Angularチームがフレームワークを改善するのを支援するために、匿名データを共有するように求められます。空白のままにして、 Enterを押すことができます データを共有したくない場合。

AngularJSがインストールされていることを確認するには、このコマンドを実行してバージョンを確認してください。
ng version
このような出力が得られるはずです。

このガイドでは、NodeJSとNPMを使用してAngularJS8サーバーにAngularJSをインストールする方法を学習しました。これで、AngularJSを使用したアプリの作成についてさらに学ぶ準備が整いました。コメント欄であなたの考えを共有してください。ハッピーコーディング!