モダンで動的な Web サイトには、Web サイトをユーザーフレンドリーにし、完璧な市場に到達するために、多くの機能、メニュー、およびウィジェットが必要です。 Web サイトの作成に使用するツールに関係なく、最終的な線を引くには常に JavaScript が必要です。 JavaScript について話している間、Angular フレームワークを無視することはできません。実際、Angular アプリケーションを無視することに疑問の余地はありません。現在、Angular CLI は Web フレームワークで Angular アプリケーションを実行する最も一般的な方法です。 Linux ディストリビューションに Angular CLI を簡単にインストールして構成できます。さらに、Angular CLI は Javascript のバックエンドを維持する最も一般的で効率的な方法です。
Web 開発者が JavaScript に GUI ベースの Angular を使用していた時期がありました。しかし、時代が変わるにつれて、プログラミングも大きく発展しました。その結果、Angular ベースのグラフィカル ユーザー インターフェイスは、JavaScript フレームワークを維持するために開発者によって使用されなくなりました。開発者と採用担当者は現在、Angular CLI (コマンド ライン インターフェース) を使いこなせる人材を探しています。
Linux での Angular CLI
Angular はクロスプラットフォーム ツールであるため、Angular CLI はフロントエンド、モバイル アプリケーション、およびデスクトップ アプリケーションの開発において非常に重要な役割を果たします。どのプラットフォームでも、GUI ベースの Angular よりも高速です。 Angular CLI を使用してコードを再利用し、読み込み速度を上げ、パフォーマンスを向上させることができます。さらに、Angular CLI のコマンドライン インターフェイスはより高速で簡単に実行できるため、開発者は Angular CLI で快適に作業できます。
Linux は高速なパフォーマンスでよく知られており、高度なメンテナンスを必要としないため、Angular CLI はどの Linux ディストリビューションでも完全に機能します。 Linux では、Angular CLI のインストール中に、CPU、メモリ、およびその他のハードウェアの互換性の問題がほとんど見つかりません。この投稿では、さまざまな Linux ディストリビューションに Angular CLI をインストールする方法を学びます。
グラフィカルな Angular の代わりに Angular CLI を使用すると、パフォーマンスが向上するだけでなく、コードをクリーンでプロフェッショナルにする微妙な機能が得られます。この投稿では、さまざまな Linux ディストリビューションに Angular CLI をインストールする方法について説明します。
1. Debian および Ubuntu Linux に Angular CLI をインストールする
Ubuntu やその他の Debian Linux システムでは、Angular CLI のインストールは非常にシンプルで簡単です。まず、Ubuntu マシンに Node Version Manager (NVM) をインストールするだけです。後で、NVM ツールを使用して Angular CLI を Ubuntu にインストールします。
ステップ 1:Ubuntu に NVM をインストールする
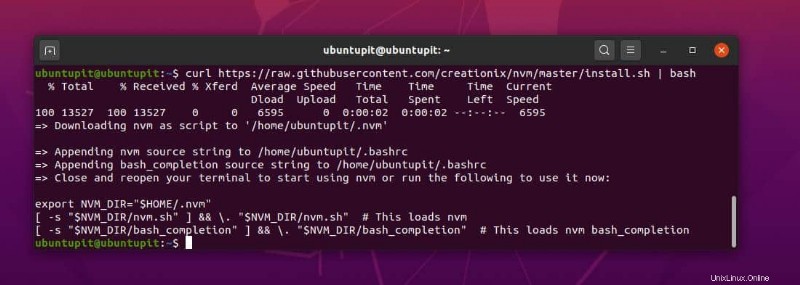
まず、以下の aptitude コマンドを実行して、パッケージ リポジトリを更新します。次に、cURL コマンドを実行して、NVM bash スクリプトをダウンロードします。システム内に cURL がインストールされていない場合は、最初に cURL をインストールしてください。
sudo apt-get install curl sudo apt update curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash

次に、次の bashrc を実行します コマンドと NVM コマンドを使用して、Linux システム内にノード バージョン マネージャー ツールをインストールします。
source ~/.bashrc nvm install node
ステップ 2:NPM 経由で Angular CLI をインストールする
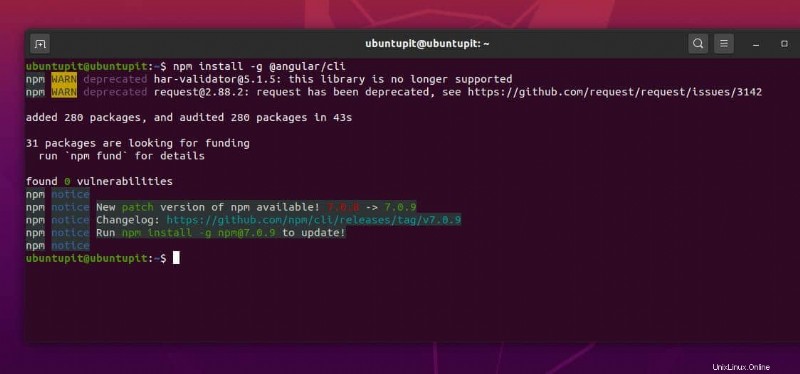
これまで、Debian システムに NVM ツールを正常にインストールしました。最後に、Angular CLI を Ubuntu システムにインストールしようとしています。ここでは、Angular CLI の最新バージョンを Linux システムにインストールします。以下のノード パッケージ マネージャー (NPM) コマンドを実行して、Angular CLI の最新のグローバル バージョンを Ubuntu Linux システムにインストールします。
npm install -g @angular/cli

Angular CLI の他の以前のバージョンをインストールする場合は、以下のコマンドラインのいずれかを実行できます。バージョン番号は @ の直後に記載されています
npm install -g @angular/[email protected] npm install -g @angular/[email protected] npm install -g @angular/[email protected]
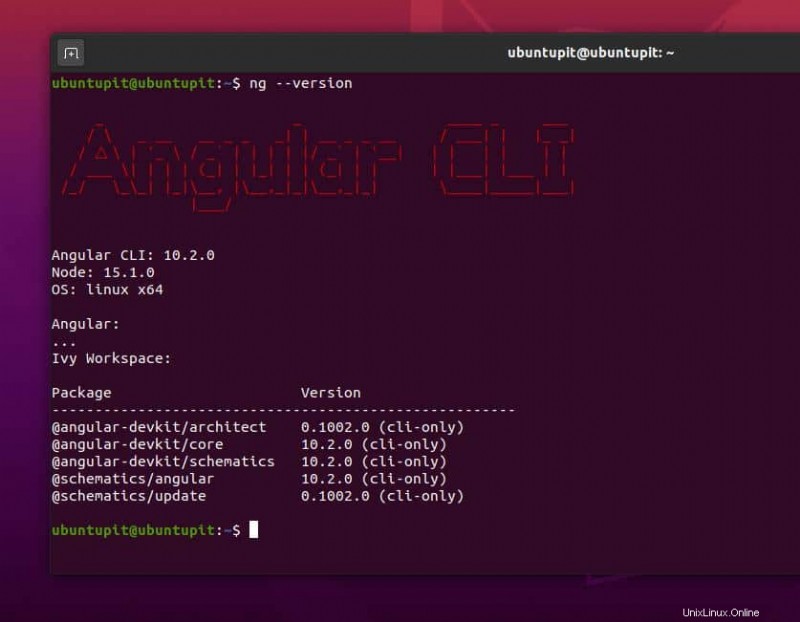
Angular CLI のインストールが完了したら、Angular CLI のバージョンをチェックして、ツールがマシン内に正常にインストールされていることを確認できます。
ng --version

Angular CLI を初めて使用する場合は、次のヘルプ コマンドを実行して、Angular CLI の構文について理解してください。
ng –help
ステップ 3:Ubuntu から Angular CLI を削除する
Ubuntu Linux から Angular CLI をアンインストールする理由やエラーが発生する場合があります。 Debian および Ubuntu マシンから Angular CLI を削除するには、以下のコマンドラインを実行します。
npm uninstall -g angular-cli npm uninstall -g @angular/cli npm cache clean npmcache clean --force
2. Fedora と RedHat に Angular CLI をインストール
Red Hat Linux ベースのシステムに Angular CLI をインストールするのは、難しい仕事ではありません。 Angular CLI がどのように機能するか、および Angular CLI をインストールするための前提条件は何かを知る必要があります。 Javascript に取り組んでいるので、Red Hat Linux システムで JavaScript が完全に機能することを確認する必要があります。ここでは、Fedora Linux を使用して手順を示します。次の手順は、Red Hat ベースの Linux システムで実行できます。
ステップ 1:Fedora および RedHat Linux に NodeJS をインストールする
Red Hat および Fedora Linux に Angular CLI をインストールするには、システムに NodeJS をインストールする必要があります。 NodeJS と NPM ツールは、Angular CLI に最適な環境を作ります。ここで、Linux ターミナルで次の cURL コマンドを実行して、NodeJS および NPM ツールを取得します。システム内に CURL がインストールされていることを確認してください。
curl -sL https://rpm.nodesource.com/setup_12.x | sudo -E bash -
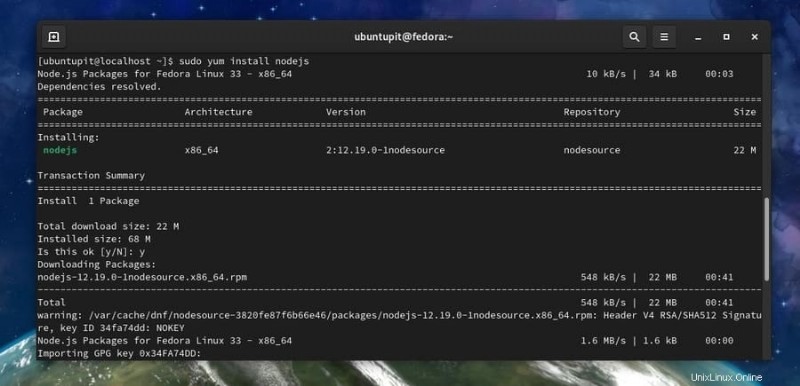
ここで、次の YUM コマンドを実行して、NodeJS のインストールを完了します。 YUM コマンドは、Fedora と Red Hat Linux の両方で機能します。
sudo yum install nodejs

以下のコマンドラインを実行して、NODE と NPM がシステムに正しくインストールされているかどうかを確認できます。
node --version npm --version
ステップ 2:Fedora および Red Hat Linux に Angular CLI をインストールする
Linux システムに NPM ツールをインストールしたので、NPM コマンドを使用して Angular CLI をインストールします。 NPM を介して Angular CLI をインストールするのは非常に簡単な作業です。 Linux システムに Angular CLI の最新のグローバル バージョンをインストールするには、Linux ターミナルで以下の NPM コマンドを実行する必要があります。
sudo npm install -g @angular/cli

システムに別の古いバージョンの Angular CLI をインストールする必要がある場合は、ターミナルで以下のコマンドラインのいずれかを実行できます。バージョン番号は @ の直後に割り当てられます
npm install -g @angular/[email protected] npm install -g @angular/[email protected] npm install -g @angular/[email protected]
これで、Angular CLI のインストールが完了したら、Angular CLI のバージョンをチェックして、パッケージがマシン内に正常にインストールされたことを確認できます。
ng –version

3. Arch Linux の Angular CLI
ご存知のように、Arch および Arch ベースの Linux にパッケージをインストールする方法は、他の Linux ディストリビューションとは少し異なります。ここでも例外はありません。この場合、まず Arch Linux システム内に NodeJS をインストールする必要があります。次に、システムに NPM ツールをインストールします。
ステップ 1:NodeJS と NPM を Arch Linux にインストールする
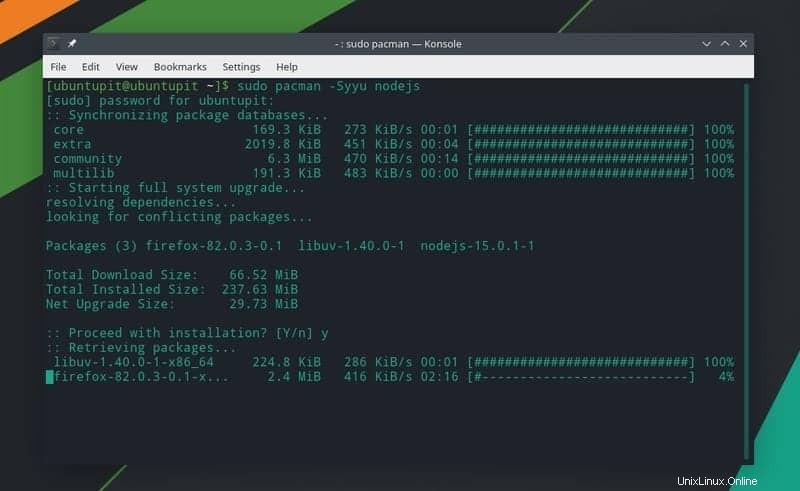
ここでは、Manjaro Linux を使用して、Angular CLI を Arch Linux にインストールするデモを行います。すべてのコマンドラインは、他の Arch ベースの Linux ディストリビューションでスムーズに動作します。次に、以下の Pacman コマンドラインを実行して、Nodejs と NPM を Arch Linux にインストールします。
sudo pacman -Syyu nodejs sudo pacman -S npm

次に、以下のコマンドラインを実行して、ノード パッケージ マネージャー (NPM) 環境を更新します。ここでは、-g 構文は、NPM のグローバル バージョンがインストールおよび更新されていることを象徴しています。
npm update -g
インストールが完了したら、以下のコマンドラインを実行して Node と NPM のバージョンをチェックし、NODE と NMP が Arch Linux システム内に正常にインストールされていることを確認してください。
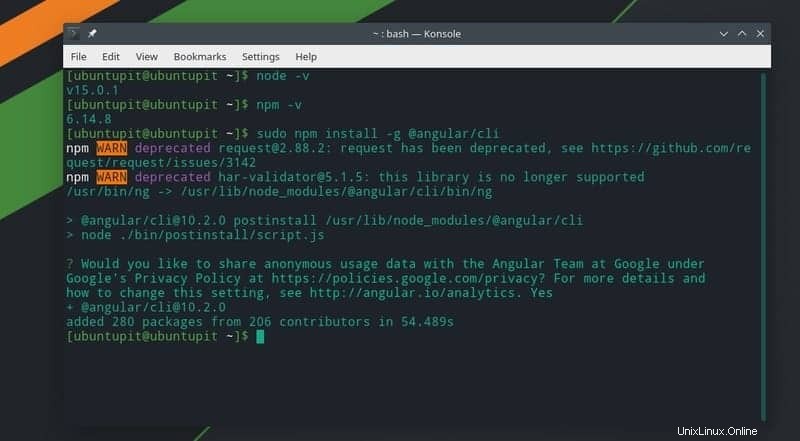
node -v nmp -v
ステップ 2:Arch Linux に Angular CLI をインストールする
NodeJS と NPM を Arch Linux システムにインストールしたので、このステップでは、NPM コマンドを使用して Angular CLI を Arch Linux システムにインストールします。以下のコマンド ラインを実行して、最新のグローバル バージョンの Angular CLI を Arch Linux システムにインストールします。
sudo npm install -g @angular/cli

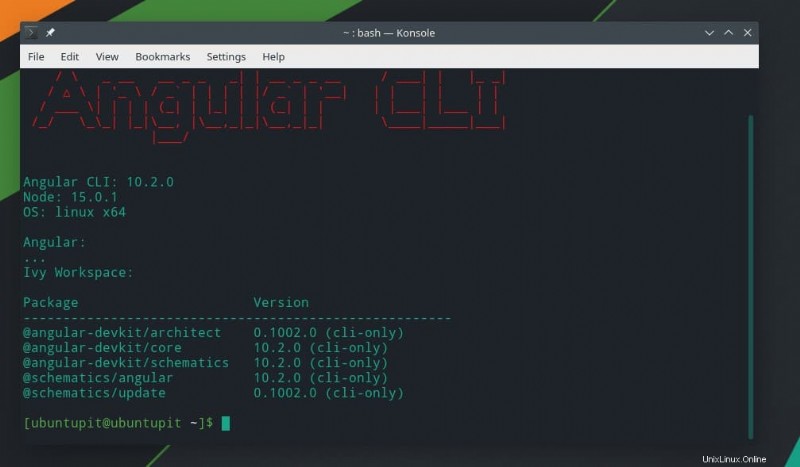
最後に、Angular CLI のインストールが完了すると、次の ng を実行できるようになります。 コマンドを Linux ターミナルで実行して、Angular CLI が Arch Linux システムに正しくインストールされていることを確認してください。
ng version

Arch Linux の Angular CLI にもっと興味がある場合は、このリンクにアクセスして、Arch Linux の Angular CLI に関する詳細情報を見つけることができます。
Angular CLI を使ってみる
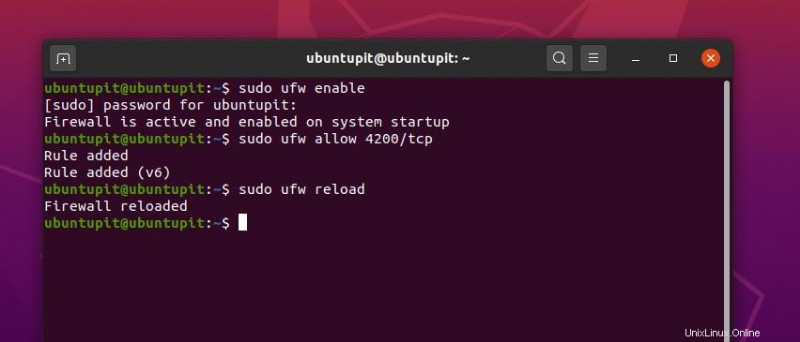
最後に、Angular CLI を Linux ディストリビューションに正常にインストールしました。さあ、ツアーに参加しましょう。何かを行う前に、ファイアウォール ルールに Angular ポートを追加する必要があります。 UFW ファイアウォールを使用している場合は、次のコマンドを実行してポート 4200 をファイアウォール リストに追加します。
sudo ufw enable sudo ufw allow 4200/tcp sudo ufw reload

Fedora、Red Hat Linux、およびその他の Linux ディストリビューションを使用している場合は、Firewalld コマンドを使用して、環境のポート 4200 を有効にします。まず、Linux システムで Firewalld を有効にします。
systemctl status firewalld systemctl enable firewalld sudo firewall-cmd --reload
ここで、ルールを Firewalld 設定に追加します。その後、Angular CLI システムを再起動します。
firewall-cmd --add-port=4200/tcp firewall-cmd --list-all
次に、Linux システムで localhost サーバーが機能していることを確認します。次に、以下の URL を Web ブラウザーのアドレス バーに入力し、Enter ボタンを押します。サーバーレベルの競合を避けるために、Apache と Nginx サーバーの両方が同じマシンにインストールされていないことを確認してください。
http://localhost/4200

最後の言葉
JavaScript 開発者であれば、プログラミングの世界で Angular CLI に大きな需要があることをご存知かもしれません。さらに、Angular CLI はあらゆるプラットフォームで使用できるため、あらゆるプログラミング分野で大きな需要があります。グラフィカルな Angular の代わりに Angular CLI を使用すると、パフォーマンスが向上するだけでなく、コードをクリーンでプロフェッショナルにする微妙な機能が得られます。
この投稿では、Linux システムに NodeJS と NPM をインストールする方法を説明しました。後で、NPM ツールを使用して Angular CLI をインストールできます。 Linux ユーザーはコマンドライン ベースのインターフェイスに慣れているので、Linux ユーザーが Angular CLI を習得して適用するのは間違いなく簡単です。
この投稿が気に入ったら、友達や Linux コミュニティと共有してください。この投稿に関するコメントをコメント セクションに書き留めることもできます。