Rocket.Chatは、組織、チーム、またはフォーラムメンバー間のコラボレーションに理想的なオープンソースのコミュニケーションプラットフォームです。
Linuxハンドブックの内部コミュニケーションに使用しています。FOSSであり、絶対に気に入っています。
これで、Rocket.Chat自体のメーカーからマネージドRocket.Chatインスタンスを選択できます。もちろん追加の費用がかかりますが、Rocket.Chatの展開、更新、保守に余分な労力を費やす必要はありません。さらに、Rocket.Chatプロジェクトの開発にも役立ちます。
たくさんの費用をかけたくない場合や、「自分でやる」アプローチで問題を解決したい場合は、サーバーでRocket.Chatをセルフホストできます。
このチュートリアルでは、Dockerを使用してRocket.Chatをデプロイする手順を示します。
LinuxサーバーにDockerを使用してRocket.Chatをデプロイするために必要なものを見てみましょう。
Linuxコマンドに精通しているだけでなく、DockerComposeの基本を知っていることもここで役立ちます。
- Linuxサーバー。物理サーバー、仮想マシン、またはクラウドサーバーを使用できます。パートナーのLinodeにサインアップして、100ドルの無料クレジットを獲得できます。
- DockerとDockerComposeがサーバーにインストールされています。
- Rocket.ChatをデプロイするドメインのDNSへのアクセス。
- www/non-wwwリダイレクトと許可されたアップロード制限を使用したNginxリバースプロキシの設定。
ステップ0:初期設定を準備します
システムにDockerとDockerComposeをインストールする必要があります。これらのチュートリアルを参照して、Ubuntuの手順を入手できます。
- UbuntuにDockerをインストールする
- UbuntuにDockerComposeをインストールする
それ以外に、Nginxリバースプロキシを設定する必要もあります。これは、同じサーバーに複数のRocket.Chatまたはその他のWebサービスをインストールする場合に役立ちます。
このトピックは、以下にリンクされているチュートリアルで以前に詳細に説明されているため、ここで同じ手順を繰り返すことはしません。ただし、システムでこの設定を行う必要があります。
Docker Composeを実行するときは、docker-compose.ymlという名前の次のNginx構成を使用します 別のディレクトリ内。必ずDEFAULT_EMAILを変更してください お好みに合わせて。
version: '3.7'
services:
jwilder-nginx-proxy:
image: jwilder/nginx-proxy
container_name: jwilder-nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- vhost:/etc/nginx/vhost.d
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
#- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- jwilder-nginx-proxy
volumes:
- certs:/etc/nginx/certs:rw
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
volumes:
certs:
html:
vhost:
dhparam:
networks:
net:
external: true上記の構成を展開する前に、必要に応じてリファレンスを確認し、以下で説明する準備手順も確認してください。
ステップ1:Rocket.Chatサーバーの展開を準備する
ここでは、SSL証明書、www / non-wwwリダイレクト、および許可されたアップロード制限を考慮しているため、Jwilderリバースプロキシ方式を使用しています。
SSL証明書の処理方法については、上記の要件セクションで共有されているリンクで説明されています。さらに、www / non-wwwリダイレクトを有効にして(サブドメインの場合はスキップ)、Nginxを介して許可されるアップロード制限を増やす方法について説明します。
WWW / non-WWWリダイレクト(サブドメインのスキップ)
サブドメインでRocket.Chatをセルフホストする場合、このセクションは関係ありません。次のセクションに進むことができます。ただし、そうでない場合は、SEOの設定に応じて、wwwのリダイレクトをwww以外に設定するか、その逆を設定することをお勧めします。たとえば、チャットサーバーがdomain.comでホストされている場合、www.domain.comにアクセスするユーザーはチャットサーバーにリダイレクトする必要があります(GitHubのドメインの仕組み)。
同様に、www.domain.comでホストしている場合は、domain.comにアクセスするユーザーをリダイレクトする必要があります(Linodeのドメインがどのように機能するか)。
WWWから非WWWへ
www.domain.comという名前のファイルを作成します 次のコンテンツを含むnginxdockercomposeディレクトリ内に保存します:
rewrite ^/(.*)$ https://domain.com/$1 permanent;
domain.comという名前のファイルを作成します 次のコンテンツを含むnginxdockercomposeディレクトリ内に保存します:
rewrite ^/(.*)$ https://www.domain.com/$1 permanent;
ここで、WWWから非WWWへのリダイレクトを使用するとします。 Nginxサービス構成のボリュームセクションにファイルをバインドマウントするだけです。
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
画像のアップロードは、Rocket.Chatのアップロードサイズの制限が低いことによって影響を受ける可能性があります。リバースプロキシを使用しているため、アップロードの最大制限を追加で設定し、Dockerに画像をアップロードする際の問題を回避する必要があります。 1 GBの場合、client_max_upload_size.confという名前のファイルを作成します 次の内容で保存します:
client_max_body_size 1G;
後で、前のファイルで説明したようにマウントする必要があります:
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
docker-compose up -dを実行します NginxディレクトリからNginx構成を更新します。
Rocket.Chatの展開構成は、基本的に3つの主要コンポーネントで構成されています。
- MongoDBデータベースバックエンド
- レプリカセットのMongoDB初期化
- Rocket.Chat自体をWebフロントエンドとして
Dockerを使用してRocket.Chatを設定しているため、上記のすべてのコンポーネントはそれぞれ独自のコンテナーとしてデプロイされます。
データベースサービスとレプリカセットの初期化には、rocketという内部ネットワークを使用します。 Rocket.Chatサービスでのみ表示される必要があるためです。
networks:
- rocket
ただし、Rocket.Chatサービスの場合は、もちろん、同じnet リバースプロキシ構成で使用されるネットワークは、rocketとともに指定する必要があります ネットワークを構築して初めて、NginxDockerコンテナでネットワークを起動して実行できるようになります。
networks:
- net
- rocket
次に、DockerComposeを使用してそれらを個別に構成する方法を検討します。
MongoDBの場合、DockerHubで入手できる公式のMongoDB4.0イメージを使用します:
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
Rocket.Chatでは、パフォーマンスを向上させるためにMongoDBレプリカセットも必要です。したがって、一時サービスを展開してレプリカセットを初期化するには、イメージを個別に使用する必要があります。必要なコマンドを実行し、それ自体を削除して、実行を継続しません:
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
Rocket.Chatサービス自体については、開発者が安定版リリースとしてリリースしたDockerHubでタグ付けされた最新のバージョン番号を使用します。ここで、この記事を書いている時点では、3.17.0です。 公式のRocket.ChatDockerCompose構成に基づいています:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
これはNginxリバースプロキシベースの構成であるため、追加の環境変数、つまりVIRTUAL_HOSTを含める必要があります。 、LETSENCRYPT_HOST ドメインURLとAccounts_UseDNSDomainCheck falseに設定 。ここでは、chat.domain.comを想定しています。 チャットサーバーのドメイン名の例として。
デプロイメントではバインドマウント構成が使用されるため、データベースとサービスボリュームのディレクトリは、DockerComposeファイルと同じディレクトリに作成されることに注意してください。
ステップ2:Rocket.Chatをデプロイする
これで、docker-composeファイルの準備が整いました。このファイルを使用する時が来ました。
サーバー上にRocketChatDockerの作成ディレクトリを作成します:
mkdir rocketchat
ディレクトリに移動して、必要なファイルを編集します。
cd rocketchat
これまでの説明に基づいて、次のdocker-composeファイルを作成します。
version: "3.7"
services:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
networks:
net:
external: true
rocket:
internal: true
これで、Rocket.Chatインスタンスを開始できます:
docker-compose up -d
ドメインURLを使用して、構成で指定されたRocket.Chatサーバードメインにアクセスします。
ステップ3:Rocket.Chat管理者アカウントを設定する
チャットサーバーのURLに初めてアクセスするときは、サイトを管理者として主張するまで、画面の指示に従ってください。
ステップ4:電子メール通知用のSMTPの設定
この例では、SendGridをSMTPサービスとして使用しました。設定方法の簡単なウォークスルーは次のとおりです。
メインのチャットサーバーで、ホームアイコンをクリックします:

管理パネルに移動します:

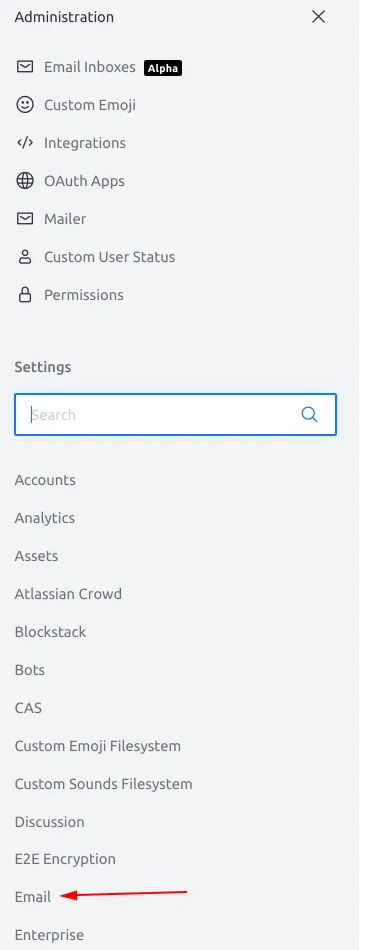
少し下にスクロールして、メール設定を開きます:

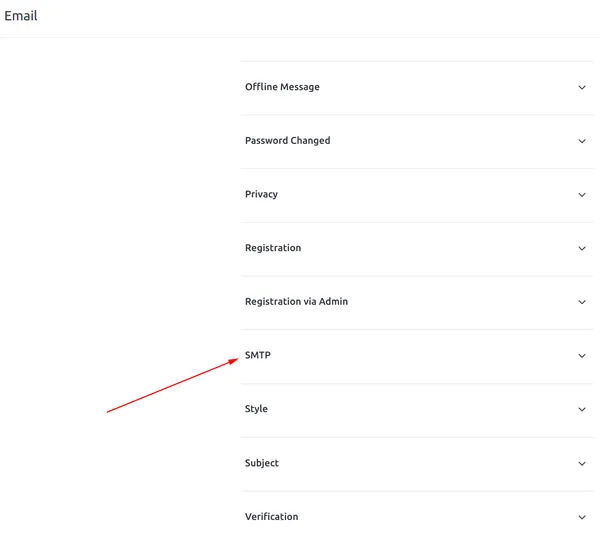
もう一度、「SMTP」が表示されるまで右下にスクロールします。

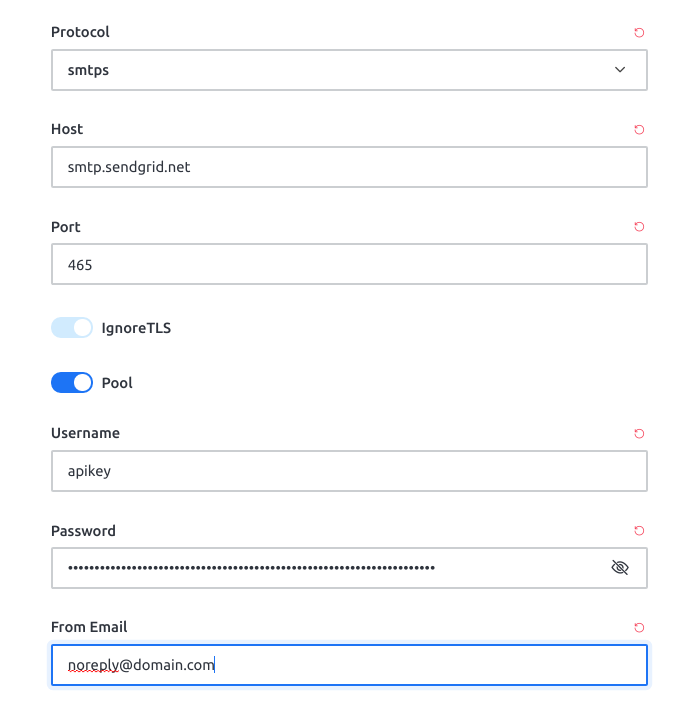
それを展開し、次の設定、具体的にはsmtpsを選択していることを確認してください プロトコル。 [email protected] 「電子メールから」は、もちろんデモ目的のみです。ユーザーがメールボックス通知を受信したときの外観に基づいて、適切と思われるようにカスタマイズします。したがって、要件に応じて変更してください:

以上です!これで、サーバー上で独自の完全に機能するRocket.Chatインスタンスを正常にセルフホストできました!
インスタンスを維持するのに役立つヒントをいくつか紹介します。
特に次の2つの場合は、チャットサーバーのURLで常にHTTPSを使用するようにしてください。
- 初めてログインするURLについてユーザーに通知するときは、必ず
httpsを使用してください。 ドメイン名で。 Admin Panel>Settings>General>Site URL、httpsも使用します 。
上記の2つのタスクを確実に実行することで、将来の不要なログインまたはログアウトの問題を防ぐことができます。
Rocket.Chatログをリアルタイムで監視
コンテナがリアルタイムでデプロイされているときにコンテナのログを確認する場合は、次のコマンドを実行できます。
docker logs -f rocketchat_rocketchat_1
Rocket.Chatの設定とボリュームをダウンタイムなしでバックアップおよび復元
クラウド+ローカルアプローチを使用すると、ダウンタイムなしでRocket.Chatの設定とボリュームをバックアップおよび復元できます。次の記事で、バインドマウント(Rocket.Chatで使用される)をバックアップする方法について説明しました。
--scaleを使用 Docker Composeのフラグを使用すると、最新バージョンのRocket.Chatに基づいて新しいコンテナを作成できます。完了したら、古いものを削除できます。これにより、シングルコンテナモードにスケールダウンした場合のダウンタイムはごくわずかになります。アップグレードの実行中、ユーザーアクセスは影響を受けません:
バグが発生した場合、問題が発生した場合、または提案がある場合は、以下にコメントを残してお知らせください。