Ghostは人気のあるオープンソースCMSになりつつあります。軽量で開発者に優しいです。はい、WordPressよりもはるかに高速です。
GhostforLinuxハンドブックを使用しています。これも使用すると、テーマを変更するたびにテーマを再アップロードするという不便に遭遇する可能性があります。
GitHub Actionsを使用すると、変更を何度もアップロードするという余分な手順を気にすることなく、GitHubからすべてのテーマファイルに直接変更を加えることができます。
GitHubアクションを使用してGhostテーマをデプロイするための手順
このチュートリアルでは、各ステップについて詳しく説明しました。 GitHubを初めて使用する場合でも、問題はありません。
それがどのように行われるかを示すために、まったく新しいGhostブログを展開しました。デフォルトのCasperテーマから始めて、GitHubアクションを使用してデプロイされた別のテーマに変更する手順を示します。
前提条件:
次のものが必要です:
- ゴーストブログへの管理者アクセス
- GitHubアカウント
- YAML構文の基本的な知識はありがたいですが、必須ではありません
ステップ1:GitHubアクションのカスタム統合を追加する
ブログをホストおよび管理する場所からGhost管理パネルにログインします。通常はyourblogdomainname.com/ghostです。
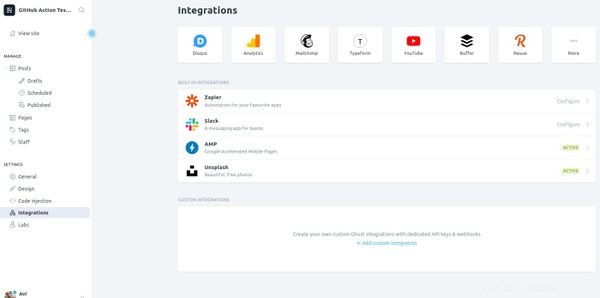
ログインしたら、統合に移動します [設定]の下のセクション。下部にある[カスタム統合の追加]をクリックします。

ポップアップウィンドウが開き、必要な詳細を入力できます。

使用目的を簡単に思い出せるように、「Githubアクション」と呼びましょう。

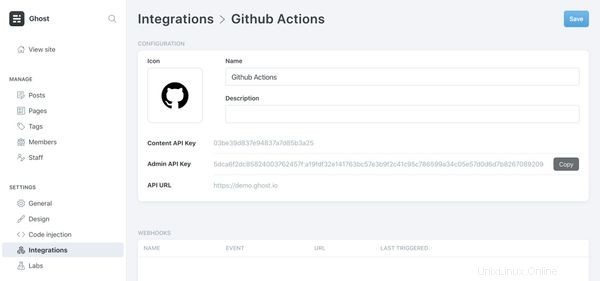
完了すると、いくつかのパラメータが表示されます。後の段階で管理APIキーとAPIURLが必要になります。 API URLは、ブログのURLであり、すでに知られています。
新しく追加されたカスタム統合にいつでもアクセスして、APIキーを取得できます。

ステップ2:GitHubでテーマリポジトリを作成またはフォークする
GitHubアカウントにログインします。お持ちでない場合は、こちらからサインアップできます。
次の2つのいずれかを実行できます。
- 選択したGhostテーマがオープンソースであり、GitHubで利用できる場合は、リポジトリをフォークします。
- Ghostテーマを購入した場合は、最初にプライベートリポジトリを作成してから、ここにコードを配置する必要があります。規約に違反せずにそれができるかどうか、テーマ開発者に確認する必要があります。
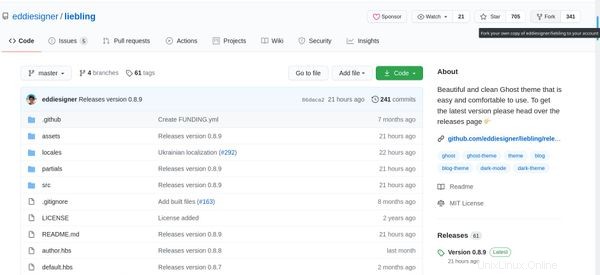
ここでは、オープンソースのMITライセンスを使用する例としてLieblingテーマを使用しました。 GitHubリポジトリをフォークします。

これで、独自のテーマリポジトリができました。
ステップ3:リポジトリでワークフローを構成する
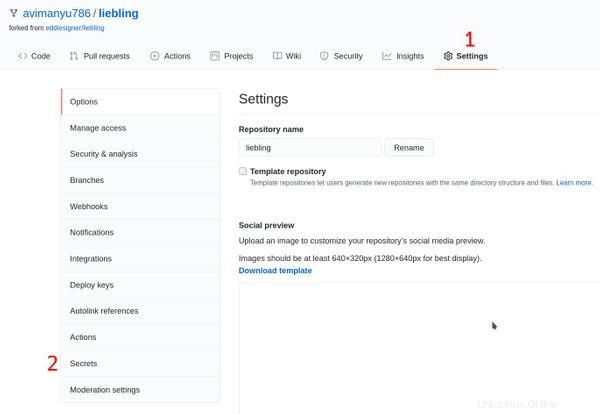
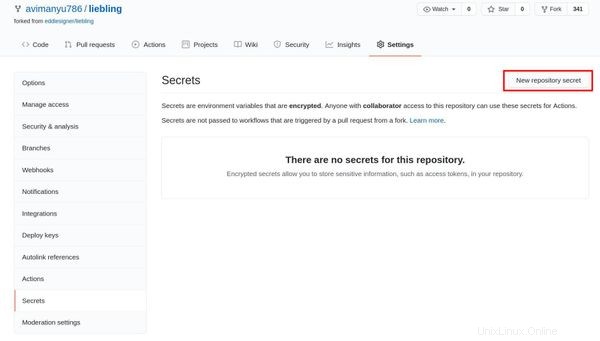
フォークされたリポジトリまたは新しいリポジトリに移動し、[設定]をクリックします 右側に「秘密」が表示されます 「左下の列にあります。

ここでは、カスタム統合手順の前半で取得したAPIキー値に基づいて2つの新しいリポジトリシークレットを作成する必要があります。

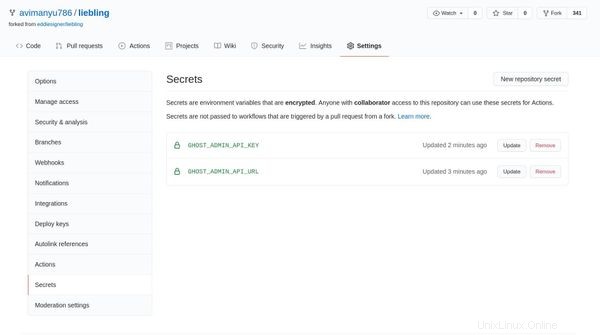
API URLはGHOST_ADMIN_API_URLに対応し、管理APIキーはGHOST_ADMIN_API_KEYに対応します。得られた値を入力し、それに応じて追加します:
値を追加すると、GitHubのフォークされたゴーストテーマリポジトリのシークレットページは次のようになります。

このリポジトリにはすでに「.github」ディレクトリが含まれていることに注意してください。テーマのリポジトリに「.github」ディレクトリがない場合は、それも作成する必要があります。
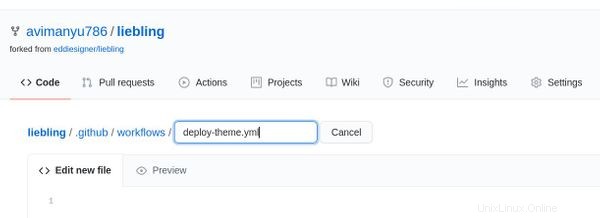
「ワークフロー」という名前の.githubディレクトリ内に別のディレクトリを作成します 「。ファイルを作成するときは、キーボードの「/」ボタンを押してディレクトリ名を入力し、もう一度「/」を押します。これで、ファイル名を「deploy-theme.yml」という名前でその下に書き込むことができます。

ファイルが次の内容で保存されていることを確認してください:
name: Deploy Theme
on:
push:
branches:
- master
- main
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/[email protected]
- uses: TryGhost/[email protected]
with:
api-url: ${{ secrets.GHOST_ADMIN_API_URL }}
api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}
ステップ3:GitHubアクションを介してGhostテーマをデプロイする
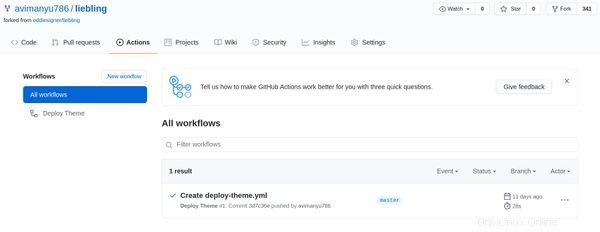
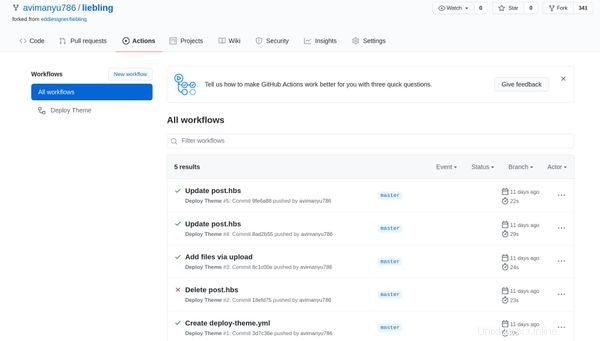
[アクション]タブをクリックします。 [すべてのワークフロー]で、[テーマの展開]をクリックして、新しいゴーストテーマの展開の詳細を表示できます。

「Createdeploy-theme.yml」の横にある緑色のチェックマークに注意してください。これは、展開が成功したことを意味します。典型的なGitHubActionワークフローは次のようになります:

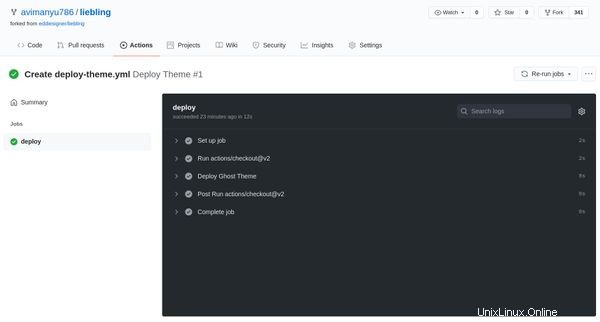
興味がある場合は、上記の5つのヘッダーをクリックして、展開がどのように行われたかに関するすべての詳細を確認してください。
上記のように緑色のチェックマークの代わりに赤色の十字記号がある場合は、これら5つのセクションの1つ以上が影響を受けている必要があります。その場合に詳細を確認すると、将来発生するエラーを診断する必要がある場合に非常に役立ちます。
ここに表示されているように、5つすべてがチェックされており、展開が期待どおりに行われたことを確認できます。
ステップ4:Ghost管理パネルで新しいテーマをアクティブ化する
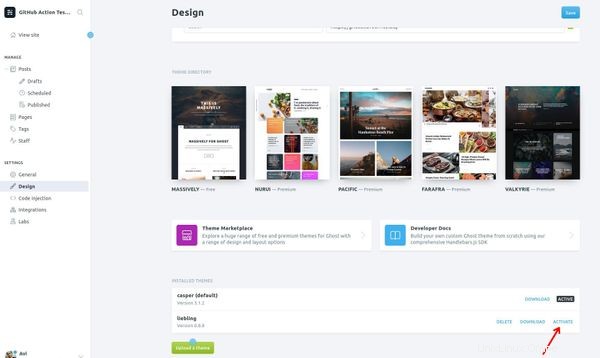
次に、ゴースト管理パネルに戻ります。 [設定]->[デザイン]に移動します-新しいテーマが[インストールされたテーマ]の下に一覧表示されていることがわかります。
ただし、使用を開始するには、アクティブ化する必要があります。

有効にすると、新しいテーマがブログで有効になります!

この時点から、フォークされたテーマリポジトリに加えた変更は、Ghostブログのテーマにすぐに有効になります。変更を加えるたびに、テーマをGhostブログにアップロードする必要はありません。

その場で展開される変更が多すぎるのを避けるために、GitHubアカウントから直接マスターブランチに変更を加えないでください。
標準のワークフローは
- 開発ブランチを作成する
- このブランチをシステムにプルします
- コードを変更する
- 変更をコミットして、開発ブランチにプッシュします
- 開発ブランチからマスターブランチへのマージリクエストを作成します
プルリクエストがマスターブランチにマージされると、変更されたコードがGhostブログにデプロイされます。
大変な作業のように思えるかもしれませんが、私を信じてください。この設定を行うと、Ghostテーマの展開が簡単になります。加えられた変更の履歴があり、変更を承認または拒否でき、Ghostインスタンスに自動的にアップロードされます。
これがGhostブログをより効果的に管理するのに役立つことを願っています!
会話に参加して、下のディスカッションセクションで考えていることを共有してください。