私の仕事では、コードを書いたり、そのコードに付随するドキュメントを書いたり、Webページを作成したり、テキスト復元プロジェクトに取り組んだりする必要があります。また、在学中にいくつかの正式な論文を書きました。ここにクラスノートを含めることもできます。ほぼすべてのクラスでそれらを書く必要がありました。
私はほとんどすべての執筆にMarkdownを使用しており、これは私にとって大きな時間の節約になります。
この記事では、Markdownでの私の経験を共有します。次のことを学びます:
- マークダウンとは何ですか?
- どのように機能しますか?
- Markdownの基本的な構文とその使用方法
マークダウンとは何ですか?
Markdownを初めて使用する場合は、Webライター向けのテキストからHTMLへの変換ツールです。マークダウンファイルは、読みやすく、書きやすい特定の構文に従います。これらはプレーンテキストファイルであるため、任意のコンピュータの任意のテキストエディタを使用して作成できます。これらのファイルはWebページに変換できます。WebページはHTMLと呼ばれるマークアップを使用して作成されます。
したがって、Markdownは、HTMLコードを作成する必要がない(または方法を知らない)Webページを作成するための単なる方法です。実際、Markdownは、HTMLに変換する必要がない場合でも、プレーンテキストをフォーマットするための優れた方法です。誰かがかつて私にMarkdownをこのように説明しました:
「あなたが見るものはあなたが得るものではありません 、しかしあなたが見るものはあなたが意味するものです 」。
ただし、Markdownは簡単な書式設定スキームではなく、プレーンテキストの書式設定をHTMLに変換するソフトウェアツールでもあります。
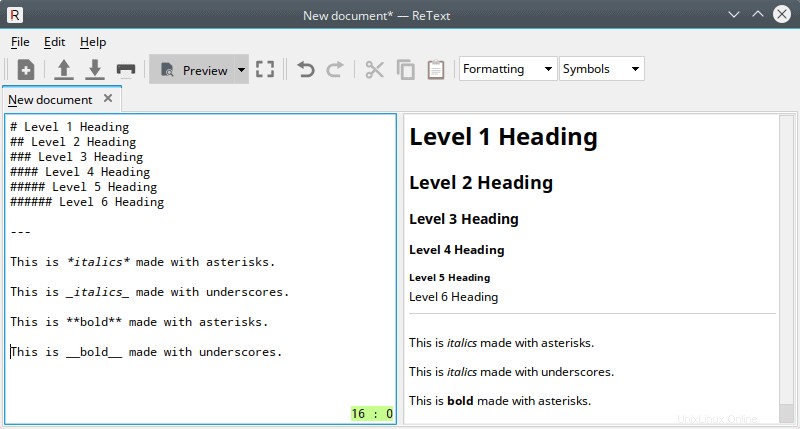
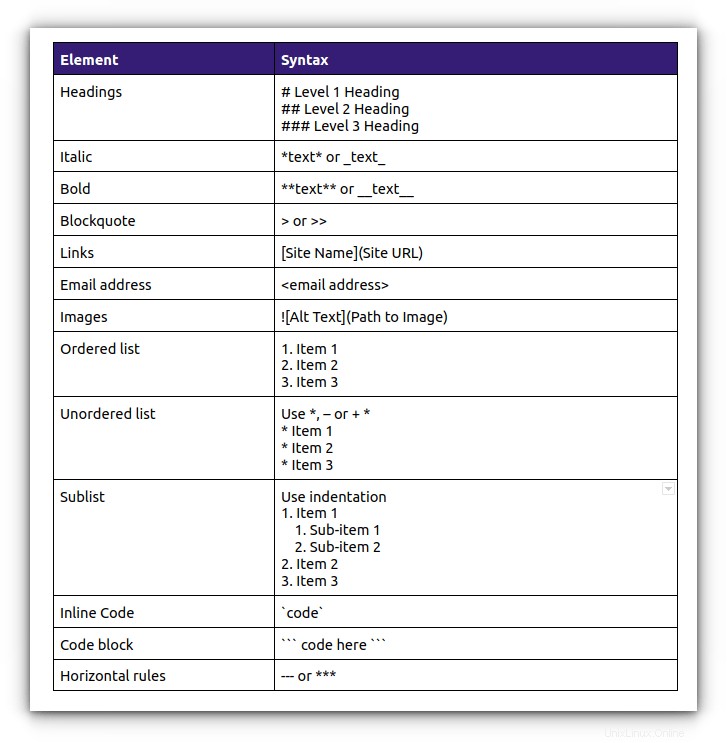
これが構文が重要である理由です。 Webページにタイトルが必要な場合、Markdownは、タイトルの前で使用する文字に基づいてタイトルを作成します。 Markdownの構文の一部のサンプルを次のスクリーンショットに示します:

では、このプレーンテキストからHTMLへの変換を行うにはどうすればよいですか?
John GruberのMarkdownは、コマンドラインで実行されるPerlスクリプトです。基本的に、作成したMarkdownテキストを読み取り、そこからWebページを作成します。
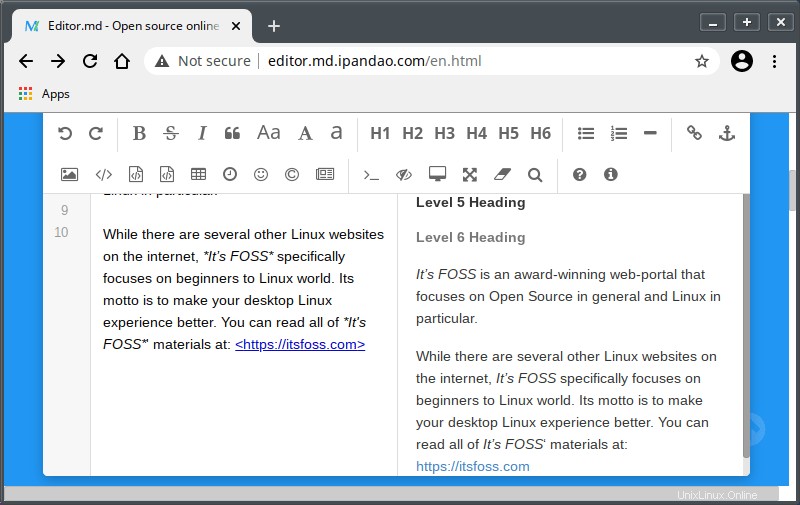
この変換を実行できる優れたMarkdownエディターが多数あるため、ここではコマンドラインを避けます。それだけでなく、これらのエディターの多くでは、テキストを記述して、Webページがどのように表示されるかを表示できます(レンダリングと呼ばれます)。 )同時に。
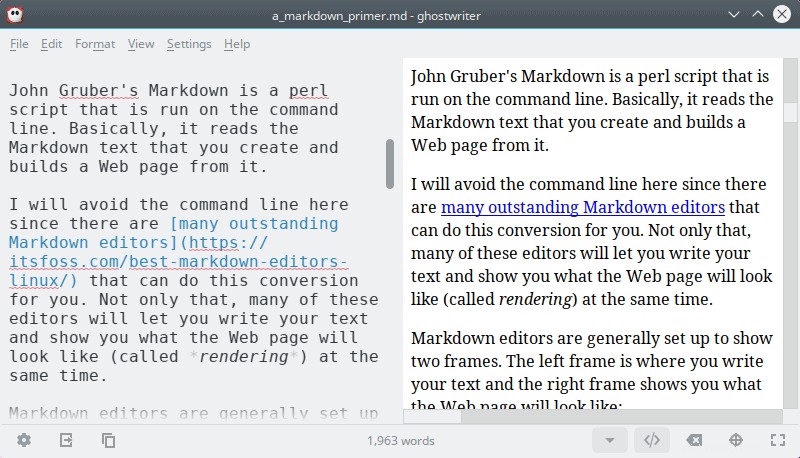
マークダウンエディタは通常、2つのフレームを表示するように設定されています。左側のフレームはテキストを書き込む場所であり、右側のフレームはフォーマットされたテキストがHTMLでどのように表示されるかを示しています。

テキストが完成し、満足したら、Markdownファイルを保存するだけです。このように、後で編集または書き換える必要がある場合に備えて、常にそれを持っています。ファイルが保存されたら、エディターにマークダウンファイルをHTMLにエクスポートさせることができます。
エディターは、Markdownを参照として使用してWebページを作成します。マークダウンファイルは、エクスポート中に変更されることはありません。引き続き変更されます。また、Webサーバーに配置できる別の新しく作成されたHTML(Webページ)ファイルもあります。
注 :多くのMarkdownエディターは、Markdownファイルを.docなどの他の形式にエクスポートすることもできます。 、.docx 、および.pdf 。これらの高度なセットアップと、必要になる可能性のある追加のソフトウェアについては、後で学ぶことができます。
基本的なマークダウン構文
新しいMarkdownユーザーをすばやく習得するために、私が最も頻繁に使用する構文をカバーするようにこれを制限します。これらは、最も役立つと思います。後でMarkdownで何ができるかを学びながら、生産性を高めることができます。
見出しを書く
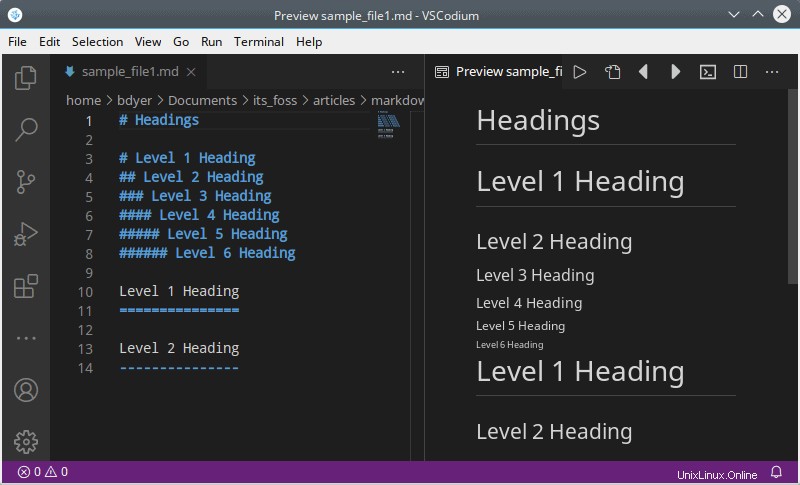
私は通常#を使用します 見出しを示す文字。 6つのレベルがあります:
# Level 1 Heading
## Level 2 Heading
### Level 3 Heading
#### Level 4 Heading
##### Level 5 Heading
###### Level 6 Heading
テキストの下に線を使用する別の見出しスタイルがあります。私は2つに制限されているため、このタイプの見出しを使用することはめったにありません。 =で作成された二重線 文字、H1を作成します 見出し。 -で作成された1行 文字、H2を作成します 見出し:
Level 1 Heading
===============
Level 2 Heading
---------------
段落
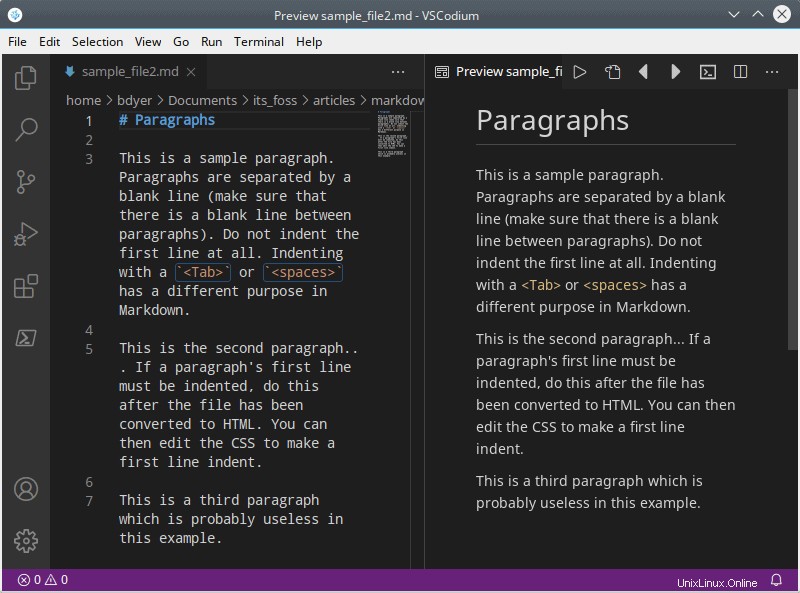
段落は空白行で区切られます(段落の間に空白行があることを確認してください)。最初の行をインデントしないでください。 <Tab>でインデントする または<spaces> Markdownでは別の目的があります。
段落はテキストのブロックであり、スペースやタブでインデントしないでください。 1行または複数行にすることができます。段落を終了して新しい段落を開始するには、<Enter> キーが2回押されました。段落は空白行で区切られます。

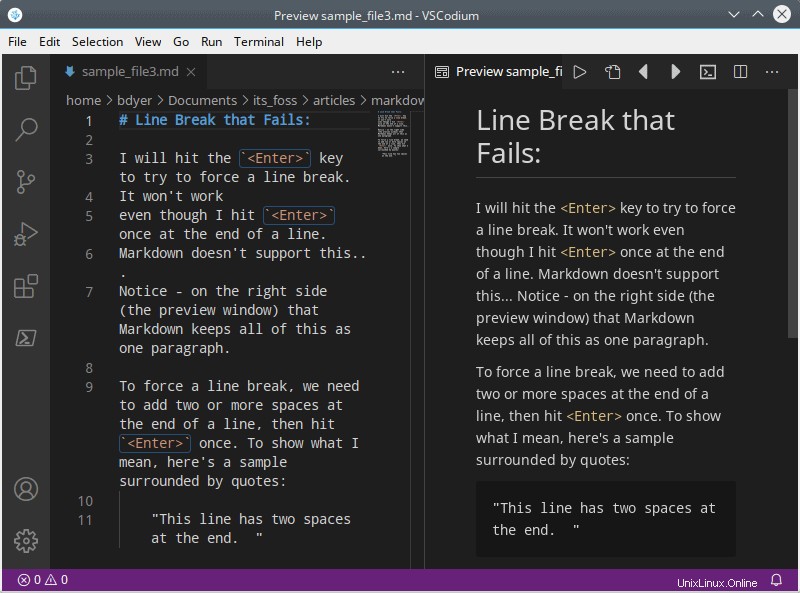
改行
段落の場合、空白行で段落を区切る必要があります。これは、<Enter>を2回押すことで実行されます。 鍵。マークダウンはそれについて厳格です。
Markdownは、「ハードラップ」または「固定行長」の段落をサポートしていません。つまり、<Enter>を押す キーを1回押すと、テキストが新しい行に強制されません。編集ウィンドウにはそのように表示される場合がありますが、HTMLには表示されません。
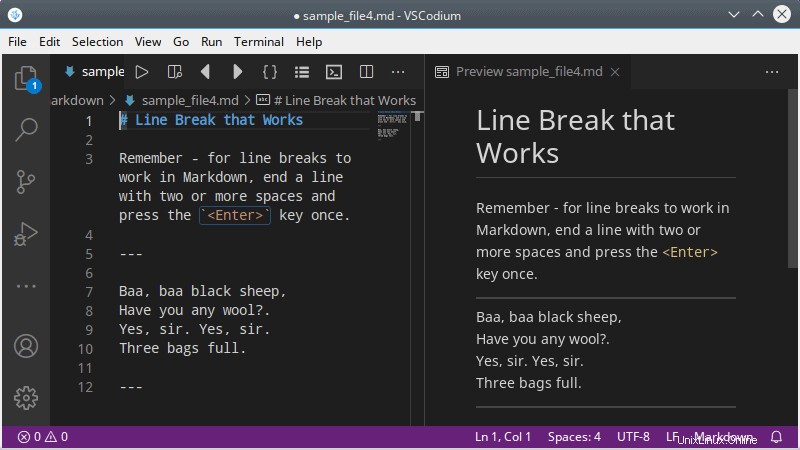
ただし、行を分割する方法で段落を分割する必要がある場合があります。 Markdownにはこれを行う方法がありますが、最初は少し奇妙に思えるかもしれません。改行は、2つ以上のスペースで行を終了し、<Enter>を押すことによって行われます。 キーを1回押します。

これが短い詩の実例です。各行の最後には2つのスペースがあります。最後の行は、詩の終わりなので、余分なスペースはありません。詩(段落)の終わりなので、<Enter>を押します。 キーを2回押す:
Baa、baa黒羊、
羊毛はありますか?
かしこまりました。かしこまりました。
3つのバッグがいっぱいです。
行末に2つのスペースを追加して改行を作成するには、慣れるまでに時間がかかる場合があります。

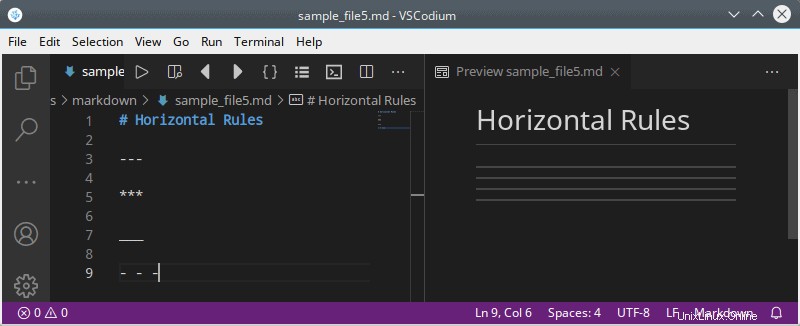
水平ルール
水平方向のルールは、テキストをセクションに分割するのに最適です。
3つ以上のダッシュを使用する- 、アンダースコア_ 、またはアスタリスク* 水平方向のルールの場合、次のようになります:
`---`
`***`
`___`文字の間にスペースを入れることもできます:
`- - -`記事や論文では水平方向のルールをあまり使用しませんが、ジャーナルエントリ、システムログ、クラスノートで役立ちます。

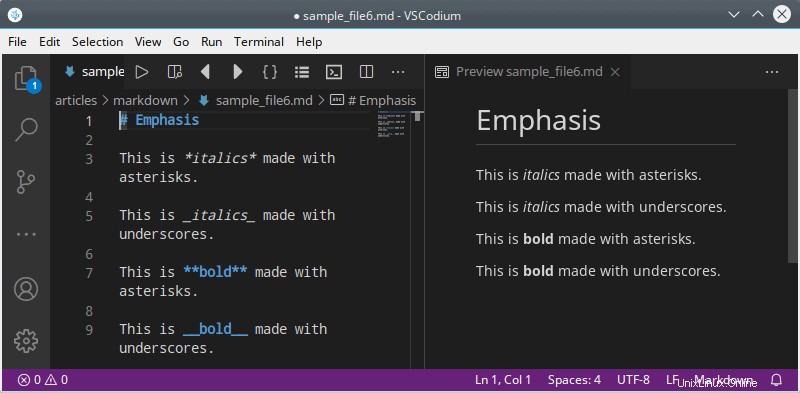
太字と斜体のテキストを強調
単語やフレーズを目立たせて目立たせたい場合は、太字にするか、斜体にすることができます。イタリックと太字のテキストは、2つの方法のいずれかで作成できます。 1つ目は、テキストをアスタリスク*で囲むことです。 、2つ目は、アンダースコアを使用することです_ 。
単語またはフレーズをイタリック体にするには、テキストを1つのアンダースコアまたはアスタリスクで囲みます。単語やフレーズを太字にするには、2つのアンダースコアまたはアスタリスクで囲みます。
This is *italics* made with asterisks.
This is _italics_ made with underscores.
This is **bold** made with asterisks.
This is __bold__ made with underscores.同じ文字を使用することを忘れないでください。単語またはフレーズの片側にアスタリスクがあり、側にアンダースコアがある場合は機能しません。同じ文字が単語またはフレーズの両側にある必要があります。

引用符をブロックする
ブロック引用符は直接引用符に使用されます。ブログエントリを書いていて、ベンジャミンフランクリンが言ったことを繰り返したい場合は、ブロック引用を使用できます。
直角の括弧は、ブロック引用符を指定するために使用されます:
> This is a block quote.
>> Use two right angle brackets if you want a block quote that is further indented.
Markdownにリンクを追加する
リンクはとてもクールです。基本的なMarkdownでリンクを作成する方法は3つありますが、ここでは通常のリンクと自動リンクの2つだけを取り上げます。
参照リンクと呼ばれる3番目のタイプのリンクは、基本的なMarkdownおよびより高度なフレーバーでサポートされています。早く始めたいです。準備ができたら、参照リンクを検索できます。
通常のリンクを使用すると、さまざまなWebサイトにリンクできます。サイトの名前、または使用するフレーズは、角かっこで囲まれています[] 。実際のリンクは括弧内にあります() 。
Visit [It's FOSS](https://itsfoss.com) today!
自動リンクは山かっこで作成されます<> リンクを囲んでいます。リンクは実際のアドレス(Webアドレスまたは電子メールアドレスのいずれか)です。リンクはスペルアウトされており、HTMLに変換されると、スペルアウトされたリンクが機能するリンクになります。
<http://automatic-link-to-url.com/>
<[email protected]>これは、テキストに住所を入力する場合に便利です。

Markdownに画像を追加する
画像へのリンクは、Webサイトへのリンクとほぼ同じです。サイトリンクと画像のわずかな違いは、画像リンクが感嘆符(感嘆符)で始まることです!
画像の名前、または画像の説明的なフレーズは、角かっこで囲まれています[] 。実際のリンクは括弧内にあります() 。
次のように画像を埋め込むことができます:
これが画像リンクの例です。これは画像のないサンプルリンクですが、実際のリンクがどのように見えるかについての適切なサンプルです:

リスト
リストは多くの理由で作成されます。これらは、「やること」の項目、アウトラインのトピック要素、アセンブリプロジェクトのパーツリストなどとして使用できます。リストには、主に2つのタイプがあります。順序なしと順序付きです。
順序付けされていないリストには番号が付けられていません。これらは、多くのドキュメントで見られる「弾丸アイテム」です。順序付きリストには番号が付けられています。
順序付き(番号付き)リストを作成するには、次のように各行を番号で始めます。
1. Item one.
2. Item two.
3. Item three.
順序付けされていないリストには番号が付けられていませんが、アスタリスク*のいずれかを使用してください 、プラス記号+ 、またはマイナス記号- リストの各項目の先頭にあります。アスタリスクまたはマイナス記号のいずれかを使用することを好みますが、次のいずれかを選択できます:
* Item one.
+ Item two.
- Item three.サブアイテムは、次のようにインデントすることで、順序付きリストと順序なしリストの両方に追加できます。
1. Item 1
1. Sub-item 1
2. Sub-item 2
2. Item 2
3. Item 3
Markdown構文のチートシート
参考までに、この小さな紹介でカバーされているMarkdown構文の短いリストを次に示します。
ライティングツールとして採用することにした場合、Markdownにはライティングをさらに簡素化する手段があることがわかります。

結論
マークダウンは、私がここで説明した以上のことを行うことができます。私の執筆の大部分は、ここで取り上げたMarkdown構文で達成できます。これらは、より複雑なプロジェクトでも最も頻繁に使用する項目です。
これらすべてが単純すぎると思われる場合、それは本当に簡単です。 Markdownは単に書き込みタスクのために構築されましたが、私の言葉を信じる必要はありません。やってみよう! Markdownエディターをインストールする必要はありません。これはオンラインで行うことができます。いくつかの優れたオンラインMarkdownエディターがあります。これが私が好む3つです:
John GruberのDingus、Editor.md、およびDillinger。 Editor.mdとDillingerを使用すると、MarkdownをHTMLとしてリアルタイムで表示できます。 Dingusはリアルタイムでプレビューしませんが、参照用にページにMarkdown構文のチートシートがあります。

これらのオンラインエディタのいずれかで、この記事の例のいくつかを試してみてください。自分のアイデアも試してみてください。これにより、Markdownについてさらに学ぶことを約束する前に、Markdownに慣れることができます。
また、It’s FOSSをサポートしたい場合は、PDFおよびEPUB形式のMarkdownガイドを購入できます。学んだことをもう少し説明と例で説明します。
「UsingMakrdown」ブックを入手してサポートするFOSS