この簡単なチュートリアルでは、GIMPでテキストの概要を説明する手順について説明します。テキストのアウトラインは、他の色の背景に対してテキストを強調表示するのに役立ちます。

テキストの周囲に境界線を追加する方法を見てみましょう。
GIMPにテキストのアウトラインを追加する
手順全体は、次の簡単な手順で説明できます。
- テキストを作成し、そのアウトラインパスをコピーします
- 新しい透明なレイヤーを追加し、このレイヤーにアウトラインパスを追加します
- アウトラインのサイズを変更し、それに別の色を追加します
それで全部です。心配しないでください。適切なスクリーンショットを使用して、各手順を詳しく説明します。このチュートリアルに従うことで、これまでGIMPを使用したことがなくても、テキストにアウトラインを追加できるはずです。
Linuxまたは使用しているオペレーティングシステムにGIMPがインストールされていることを確認してください。
このチュートリアルは、GIMP2.10バージョンで実行されました。
ステップ1:プライマリテキストを作成し、その概要をコピーします
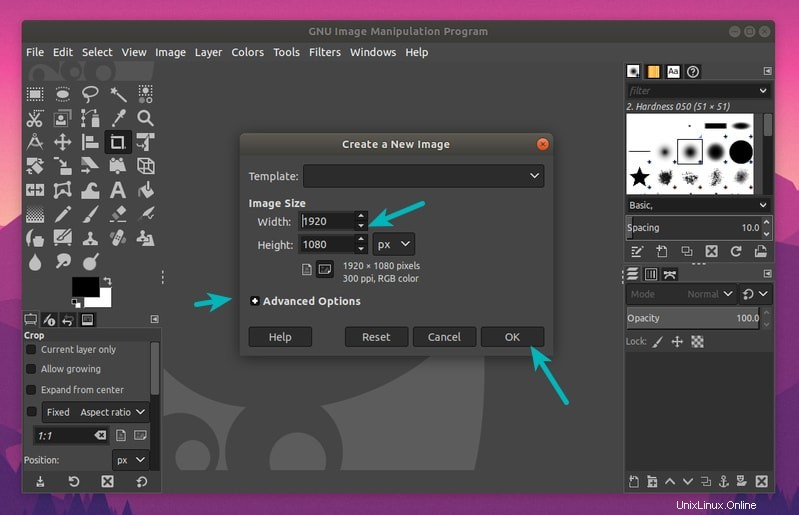
GIMPを開き、トップメニュー->[ファイル]->[新規]に移動して新しいファイルを作成します。 Ctrl+Nキーボードショートカットを使用することもできます。

ここでキャンバスのサイズを選択できます。背景を白にするか透明にするかを選択することもできます。 [詳細オプション]->[カラープロファイル]の下にあります。
デフォルトの白い背景を選択しました。後で変更できます。
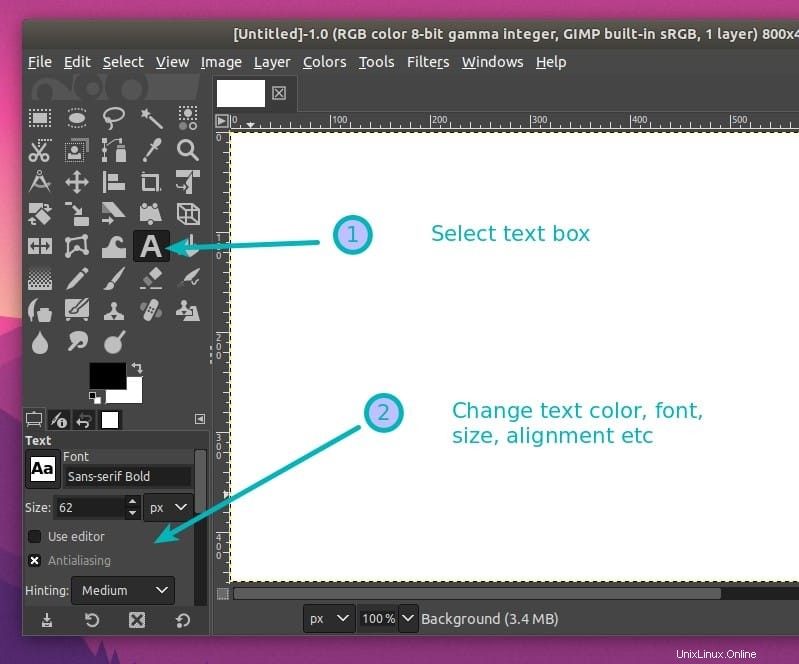
次に、左側のサイドバーのツールボックスからテキストツールを選択します。

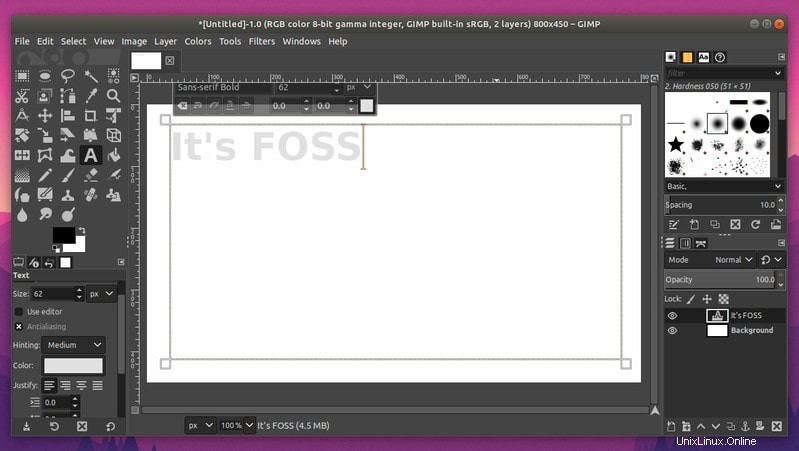
必要なテキストを書いてください。選択に応じて、テキストのフォント、サイズ、配置を変更できます。この記事のテキストのデフォルトの左揃えを維持しました。
読みにくいように、意図的に明るい色を選択しました。このチュートリアルでは、この明るいテキストに暗いアウトラインを追加します。

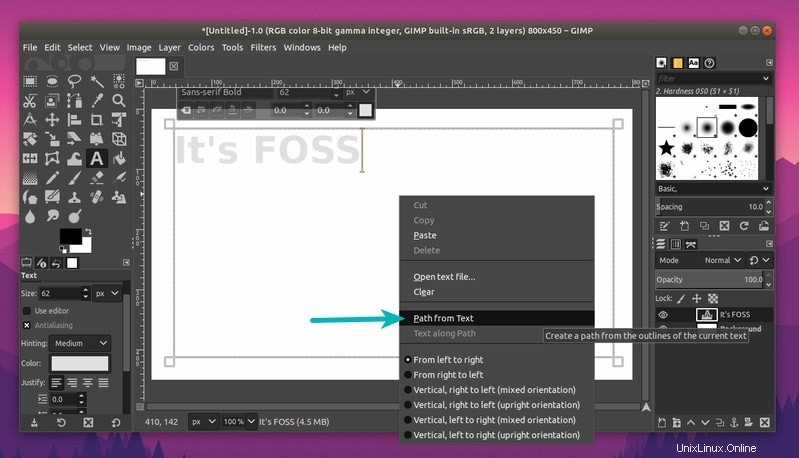
テキストの作成が完了したら、テキストボックスを右クリックして、テキストからのパスを選択します。 。

ステップ2:テキストのアウトラインを使用して透明なレイヤーを追加します
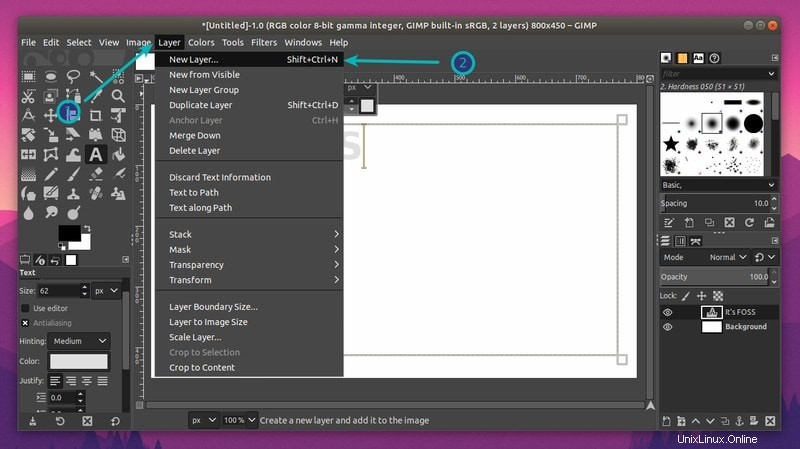
次に、トップメニューに移動し、[レイヤー]に移動して、新しいレイヤーを追加します。

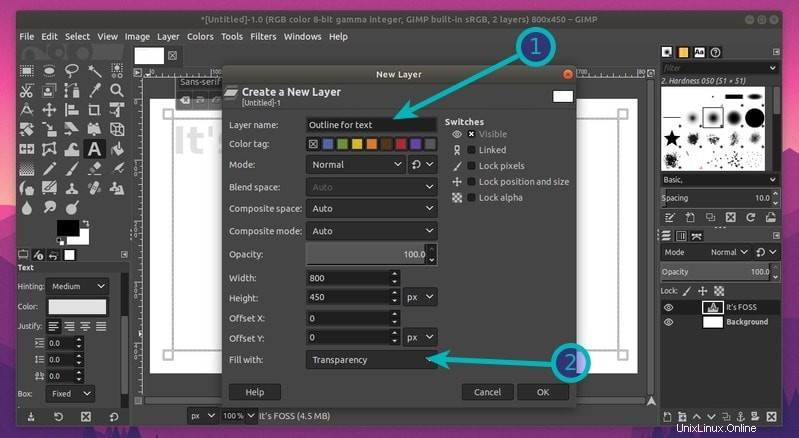
新しいレイヤーを透明として追加してください。 「テキストのアウトライン」のような適切な名前を付けることができます。 [OK]をクリックして、この透明なレイヤーを追加します。

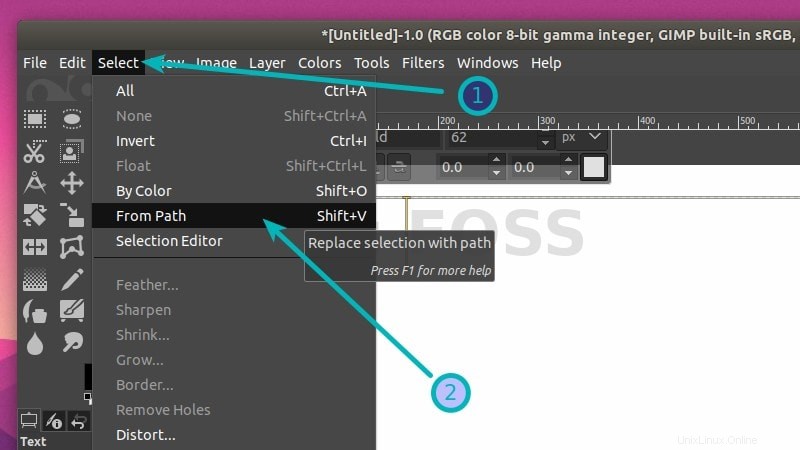
もう一度メニューに移動し、今度は選択に移動します パスからをクリックします 。テキストが強調表示されていることがわかります。

基本的に、元のテキストと同じテキスト(ただし透明)を持つ透明なレイヤーを作成しました。ここで行う必要があるのは、このレイヤーのテキストのサイズを大きくすることです。
ステップ3:サイズを大きくして色を変更してテキストのアウトラインを追加する
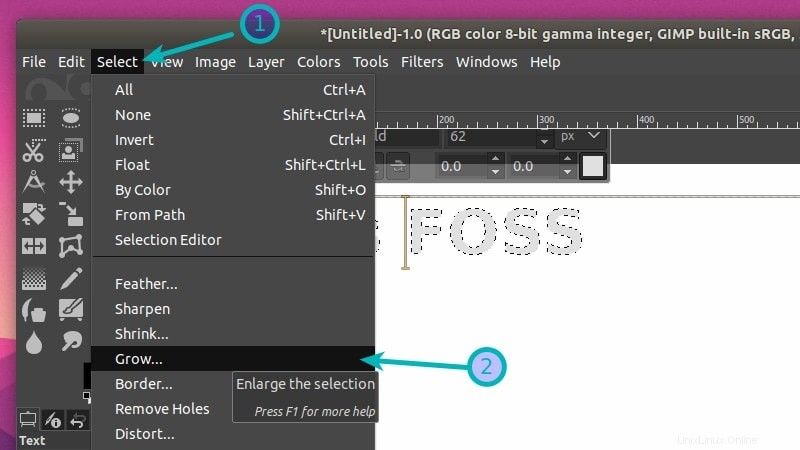
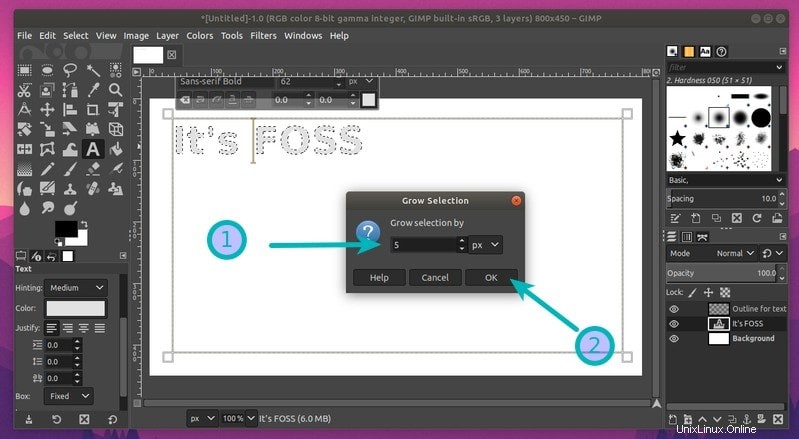
これを行うには、もう一度メニューの[選択]に移動し、今度は[成長]を選択します。これにより、透明レイヤーのテキストのサイズを大きくすることができます。

5または10ピクセル、または好きなように成長させます。

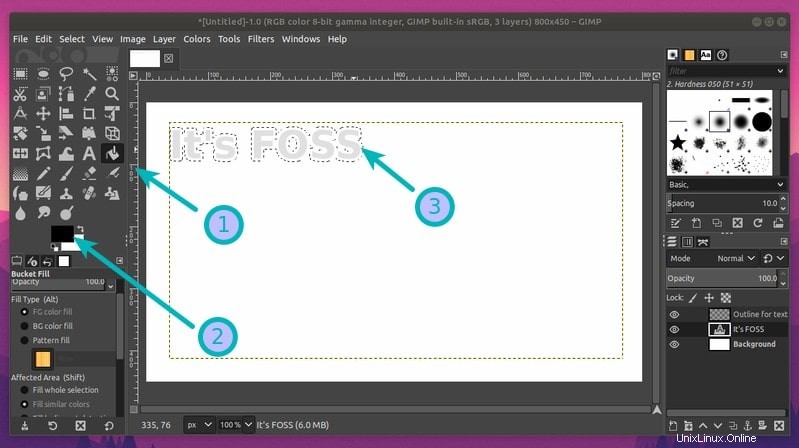
あなたが今する必要があるのは、この拡大された選択をあなたの色の選択で満たすことです。元のテキストは明るい色なので、ここではアウトラインにバックカラーを使用します。
メインの画像レイヤーを選択 まだ選択されていない場合。レイヤーは右側のサイドバーに表示されます。次に、ツールボックスに移動して、バケット充填ツールを選択します。アウトラインに使用する色を選択します。
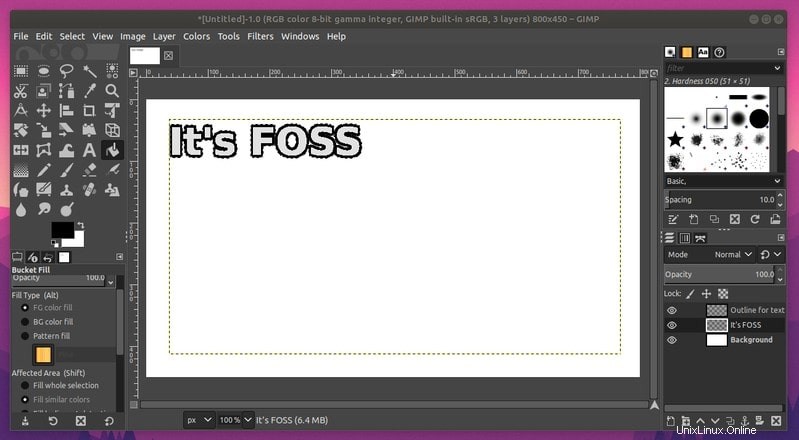
次に、ツールを使用して、選択範囲に黒色を塗りつぶします。テキスト自体ではなく、テキストの外側のアウトラインを塗りつぶすことに注意してください。

ここでほぼ完了です。 Ctrl + Shift + Aを使用して、現在の選択を解除します。

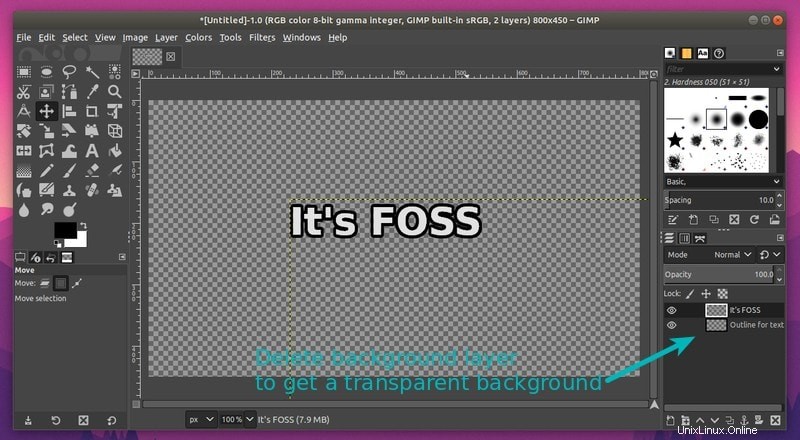
これで、GIMPのテキストにアウトラインが正常に追加されました。背景は白です。背景を透明にしたい場合は、右側のサイドバーのレイヤーメニューから背景レイヤーを削除してください。

結果に満足したら、ファイルをPNGファイル(背景を透明に保つため)または任意のファイル形式で保存します。
機能させましたか?
それでおしまい。 GIMPにテキストのアウトラインを追加するために必要なのはこれだけです。
このGIMPチュートリアルがお役に立てば幸いです。 GIMPに透かしを追加したり、GIMPにブラシを追加したりするための別の簡単なチュートリアルを確認することをお勧めします。
ご質問やご提案がございましたら、下にコメントを残してください。