Gnomeのテーマを編集することはできません。これ以上、誰かが私にメールで書いたのです。そして、私は答えました、何ですか。その人は、Gnomeテーマ編集ガイドで説明した手順が機能しなくなったと指摘しました。具体的には、たとえばフォントの色など、テーマを変更するために必要な句が含まれているはずのgtk.cssファイルが存在しなくなっただけです。
私はこれをさらに探求することにしました。最新バージョンのGnomeデスクトップ環境に付属しているCentOS9Streamの電源を入れ、Adwaitaテーマフォルダーの下に何が表示されるかを調べました。確かに、カスタマイズの古い方法はもはや適用できないようです。そのため、このチュートリアルが必要です。始めなければなりません。

問題の詳細
ともかく。 / usr / share / themes / Adwaitaに移動し、このディレクトリツリーの下にあるものを確認します。 gtk-3.0サブフォルダーには、gtk.cssファイルがありますが、空です。これは、以下を読み取るスタブです:
/*AdwaitaはGTK+3の一部になり、このファイルは使用されなくなりました* /
ですから、何か他のものが必要です。
Gnomeテーマを編集する新しい方法
わかった。 Gnome 40+のテーマを編集するために必要な方法は非常に複雑で複雑ですが、CSSファイルを手動で微調整する必要があるという事実はすでに大きな問題です。繰り返しになりますが、Linuxスペースで、ハッカーなしでGUIを使用できる唯一のデスクトップは、Plasmaです。しかし、私はここで哲学的または狂信的になりたくありません。このチュートリアルの目的は、何らかの理由でGnomeテーマを編集する方法を示すことです。フォントの色と同じように、Adwaitaにはまともなデフォルトがあります(一般的なほとんどのLinuxテーマとは異なります)。
1。 GitLabからgtkリポジトリのクローンを作成します
これが最初のことです:
git clone https://gitlab.gnome.org/GNOME/gtk.git
2。このツリーの「古い」ブランチに切り替えます
GTK3.Xテーマを編集できるようにするためにこれが必要です-現在のブランチはGTK4.0用であり、そこではテーマの処理が異なります。さて、これは将来、さらに別の技術的な障害に直面する必要があることを意味しますが、それはまったく別の話です-実際、カスタムテーマを使用しないプログラムやその他の問題がすでに存在する可能性があります自然。しかし、ゆっくりと進んでいきましょう。
git checkout gtk-3-24
Branch'gtk-3-24'は、'origin'からリモートブランチ'gtk-3-24'を追跡するように設定されています。
新しいブランチ「gtk-3-24」に切り替えました
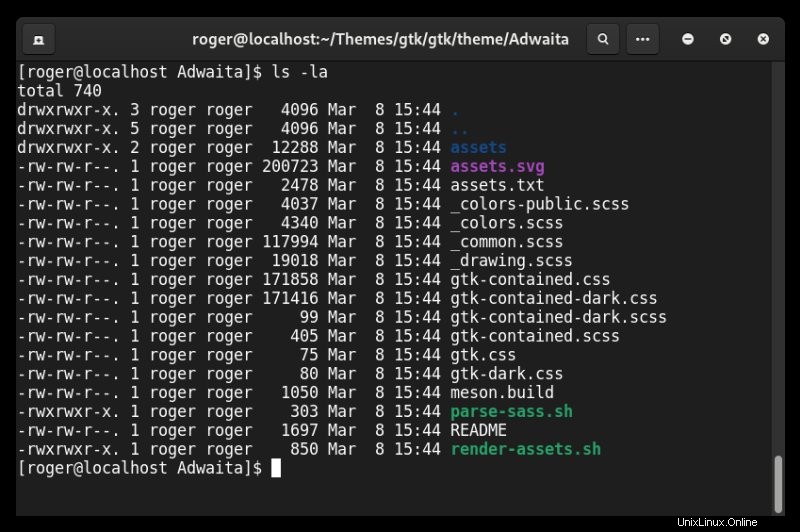
ここに、テーマの作成元の「ソース」CSSファイルを含むファイルのリストが表示されます。

3。色ファイルを編集する
テキストエディタで_colors.scssを開きます。表示されるのは、過去に見たおなじみのテーマ構文であり、フォントの色などを変更する必要があります。
//暗いバリエーションと明るいバリエーションで色の定義が異なる場合
//$variantに応じて@ifedになります
$ base_color:if($ Variant =='light'、#ffffff、 lighten(desaturate(#241f31、100%)、2%));
$ text_color:if($ Variant =='light'、black、white);
$ bg_color:if($ Variant =='light'、#f6f5f4、darken(desaturate(#3d3846、100%)、4%));
$ fg_color:if($ Variant =='light'、#2e3436、#eeeeec);
$ selected_fg_color:#ffffff;
$ selected_bg_color:if($ Variant =='light'、#3584e4、darken(#3584e4、20%));
$ selected_borders_color:if($ Variant =='light'、darken($ selected_bg_color、15%)、darken($ selected_bg_color、30%));
...
何を変更する必要があるかは、完全にニーズによって異なります。しかし、テキストとしましょう。ファイルのコメントされていない2行目を見てください。現時点では、次のようになっています。
$ text_color:if($ Variant =='light'、black、white);
これを次のように変更します:
$ text_color:if($ Variant =='light'、red、white);
行の構造はIFTHEN句の形式です。つまり、テーマが明るい場合はコンマの後の最初の引数が使用され、そうでない場合は2番目の引数が使用されます。つまり、明るいテーマの場合、テキストの色の宣言は黒に設定されます。ダークアドワイタのテーマは白になります。黒のフォントの色を赤に変更します。
4。ファイルを解析する
次のステップは、最終的なテーマのgtk.cssファイルを「ビルド」することです。これは、parse-sass.shスクリプトを使用して行われます。これは、メニューを直接編集するのではなく、さまざまな「ソースファイル」からGRUBメニューを作成するようなものです。これは物事を行うための現代的な方法であり、よりモジュール化されていますが、より煩わしいものでもあります。
スクリプトを実行します。エラーが表示される場合があります:
./parse-sass.sh
cssを生成するには、sasscをインストールする必要があります。
これは、リポジトリからsasscプログラム(ユーティリティ)をインストールする必要があることを意味します。これを行うための正確な手順は、ディストリビューションごとに異なります。つまり、実際に作業しているシステムです。 CentOS 9 Streamでは、sasscが標準リポジトリで使用できないため、これは非常に複雑でした。また、EPELを有効にしてツールをインストールする必要がありました。代わりに、FedoraボックスまたはUbuntuボックスでこれを行うこともできます。とにかく。
いくつかのリポジトリをいじった後、ユーティリティがそこにあり、それを実行します:
/parse-sass.sh
cssを生成しています...
スクリプトは、明るいテーマと暗いテーマでそれぞれ使用される2つのファイルgtk-contained.cssとgtk-contained-dark.cssを作成します。
-rw-rw-r--。 1ロジャーロジャー43383月8日15:49_colors.scss
drwxrwxr-x。 3ロジャーロジャー40963月8日15:49。
-rw-rw-r--。 1ロジャーロジャー1717133月8日15:53gtk-contained.css
-rw-rw-r--。 1ロジャーロジャー1714163月8日15:53gtk-contained-dark.css
5。作成したCSSファイルをテーマにコピーします
次に、生成したCSSファイル(およびその他のいくつかのファイル)を実際に取得して、カスタムテーマで使用する必要があります。デフォルトのAdwaitaテーマをホームディレクトリにコピーしてから、CSSをコピーします。また、コピーしたテーマ名(index.themeファイル内)を自由に編集して、ストックのAdwaitaと区別しやすくします。私はAdwaita-2と呼んだ。
cp -r /usr/share/themes/Adwaita〜/.themes/Adwaita-2
gedit〜/ .themes / Adwaita-2 / index.theme
テーマには何でも名前を付けてください。
cp-r[ローカルクローンgitリポジトリの場所]/gtk/gtk/theme/Adwaita/assets~/.themes/Adwaita-2/gtk-3.0/
cp-r[ローカルクローンgitリポジトリの場所]/gtk / gtk / theme / Adwaita / gtk-contained.css〜/ .themes / Adwaita-2 / gtk-3.0 / gtk.css
基本的に、空のスタブファイルを上書きしています。
6。新しいテーマを有効にする
次に、Gnome Tweaksを起動して、新しいテーマをアクティブにします:


そして、あなたは行きます!仕事は終わりました。たった16分と6つの簡単なステップでした。右?そうです。
結論
コマンドラインでテーマをハッキングするのは非常に1998年ですが、残念ながら、Linuxデスクトップエクスペリエンスの多くは1998年のままです。特に人々がWindowsの世界を彼らの後ろに置き去りにしようとしているなら、現在の会社が含まれているのは良いことではありません。しかし、その後、タスクを完了することができたので、すべてが悪いわけではありません。
Gnome 40以降でテーマを編集する必要がある場合は、元のリポジトリのクローンを作成し、古いブランチに切り替え、色の宣言を変更し、CSSファイルを作成してから、独自のテーマにコピーする必要があります。些細なことではありませんが、実行可能です。そして、ディストリビューションが美しく、クリアで、鮮明で、シャープなフォントで製品を出荷することを約束する場合、完全に回避できます。それまでは、この記事がお役に立てば幸いです。最後に、GTK-4.0とlibadwaitaには独自のテーマの問題があるため、これらすべてがすぐにまた変わる可能性があります。またね。