VisualStudioコード 別名VSCode は非常に人気のあるソースコードエディタであり、すべての人のニーズを満たすために多数の拡張機能を提供します。 VSCode 高度にカスタマイズ可能で、プラグインを簡単にインストールできます。
この記事では、主に VSCodeを保存する方法に焦点を当てます。 設定を行い、すべてを最初から設定することなく、別のマシンで同じ設定を使用します。
[あなたも好きかもしれません:Micro –Linux用のコマンドラインベースのテキストエディタ]
VSCodeSyncの必要性
VSCode 高度にカスタマイズ可能です。新しくインストールしたvscodeを最後まで使用する人は誰もいません。開発者のニーズに応じて、開発者はそれを任意の範囲でカスタマイズし、必要な数のパッケージをインストールできます。
別のマシンがあり、同じ設定を使用したい場合はどうなりますか?設定を最初から手動で複製するのは簡単だと思いますか?絶対違う。ここでSync拡張機能が役立ちます。
マシン間でVisualStudioCode設定を同期する方法
同期 設定拡張機能は、GitHubの要点とトークンを使用して、異なるマシン間で設定を同期します。手順に従い、完全な同期を設定するには、Githubアカウントが必要です。
VSCodeに設定同期拡張機能をインストールする
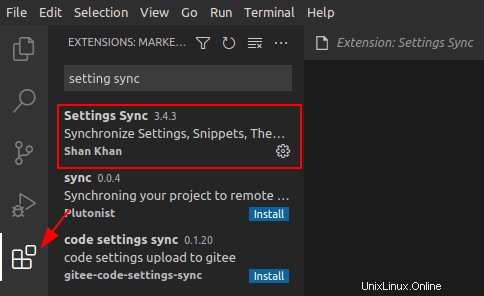
strong> VSCodeに移動し、以下に示すように拡張機能を開き、「 Settings Sync 」と入力します 」をクリックし、インストールを押します 。

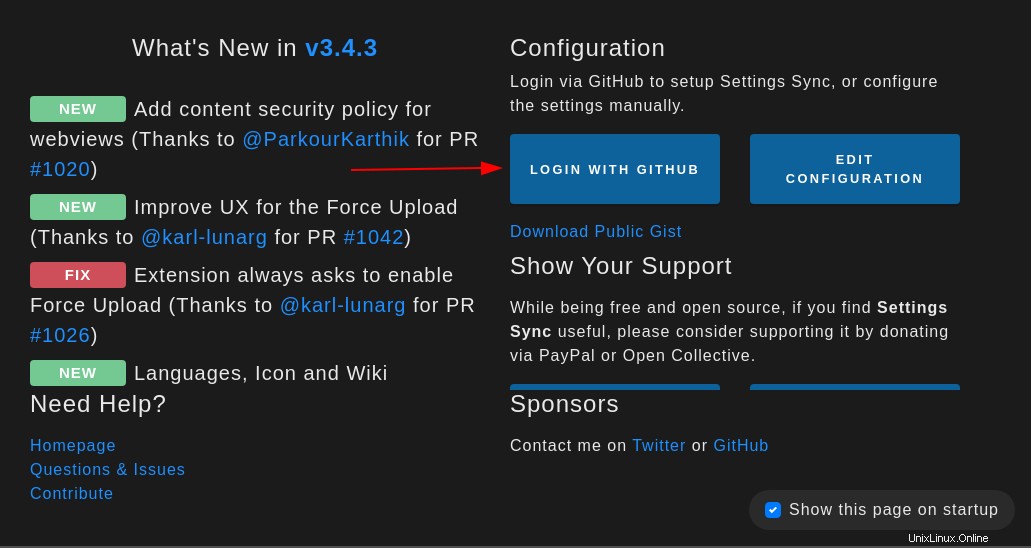
同期設定を構成する方法は2つあります。 「Githubでログイン」を選択できます ” OAuthを使用するオプション GitHubで認証する 設定をアップロードするための要点が自動的に作成されます。

権限を付与すると、ブラウザにメッセージが成功したことが表示されます。
VSCode設定をGitHubアカウントにアップロード
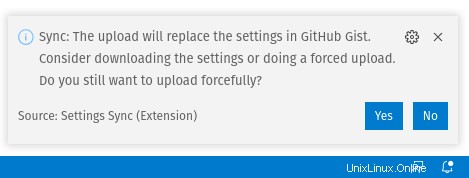
設定をGithubにアップロードするには 、“CTRL + SHIFT + P”を押してコマンドプロンプトを開きます 「同期:設定の更新/アップロード」と入力します 」。 “SHIFT+ ALT+ U”を使用することもできます 。

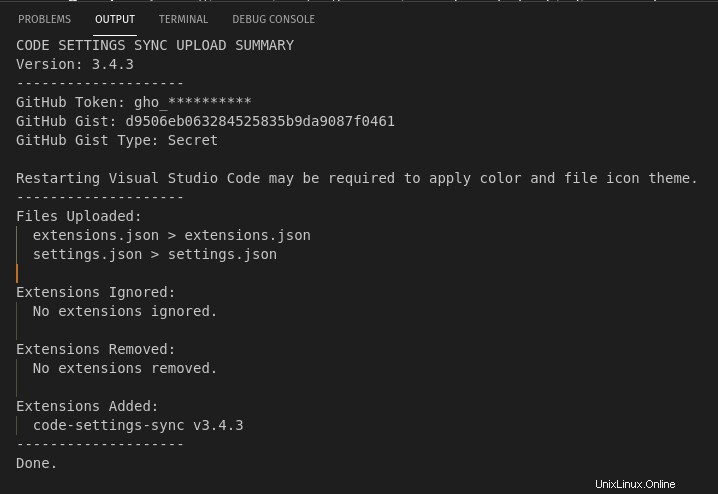
ログをチェックして、同期かどうかを確認できます 成功するかどうか。ログを開くには、コマンドパレットを開き、「設定同期:ログを表示」と入力します。 」。

次に、https://gist.github.com/<username>に移動します 新しい要点が自動的に作成されます。下の画像から、合計5つのファイルが要点にアップロードされていることがわかります。

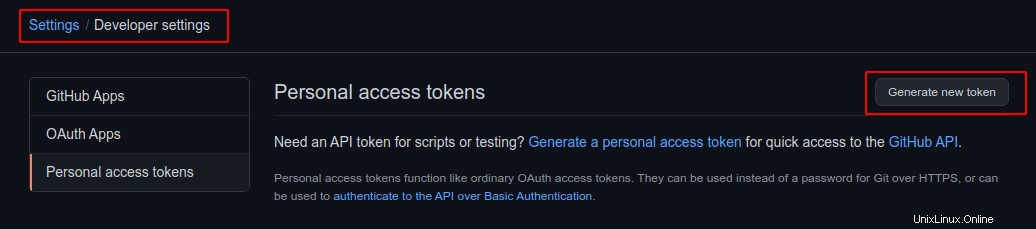
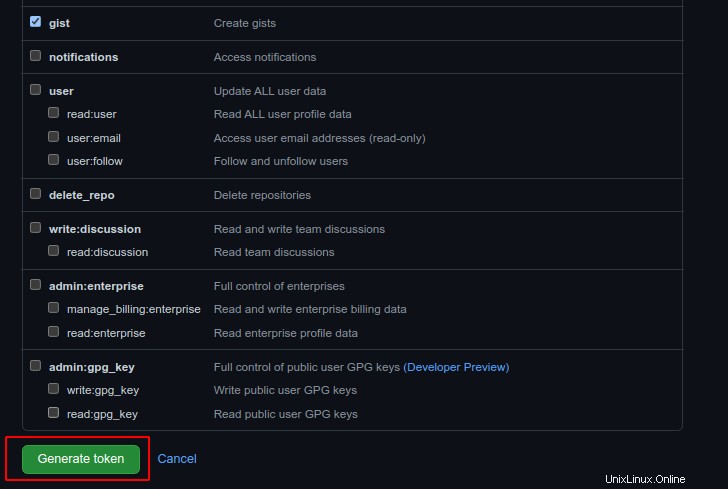
2番目の方法では、アクセストークンを作成し、要点を作成して、設定を手動で構成する必要があります。個人アクセストークンは、認証の目的で使用されます。 GitHubの設定に移動します →開発者設定 →個人 アクセストークン→新規生成 トークン。

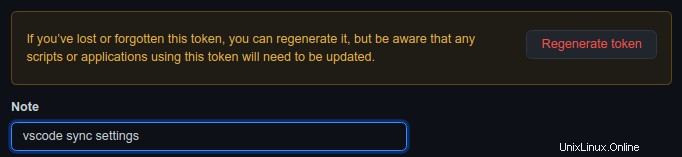
要旨をクリックし、「トークンの生成」を押します 」。

トークンが生成されるので、トークンをコピーして安全に保管する必要があります。

トークンを忘れたり紛失したりした場合は、トークンを再生成するオプションがあります。新しいトークンは、同期設定で更新する必要があります。

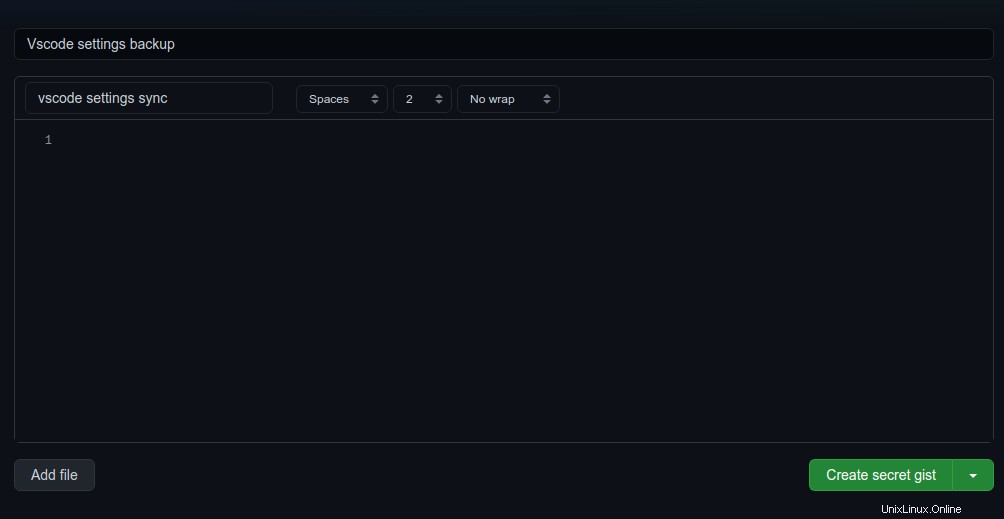
次に、要点を作成します このgitは設定をアップロードするために使用されます。

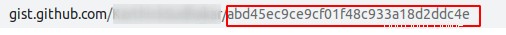
以下に示すように、URLから要点IDを取得できます。

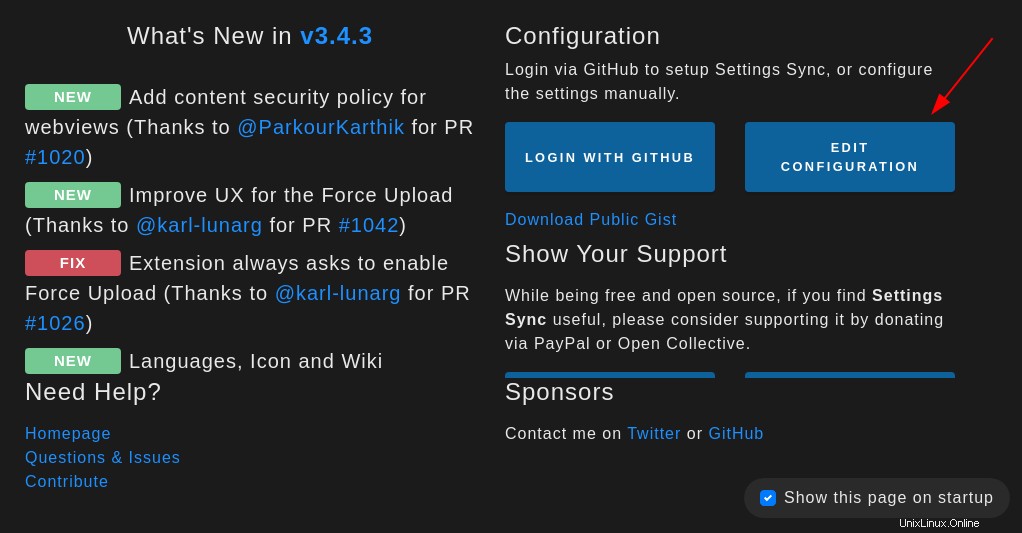
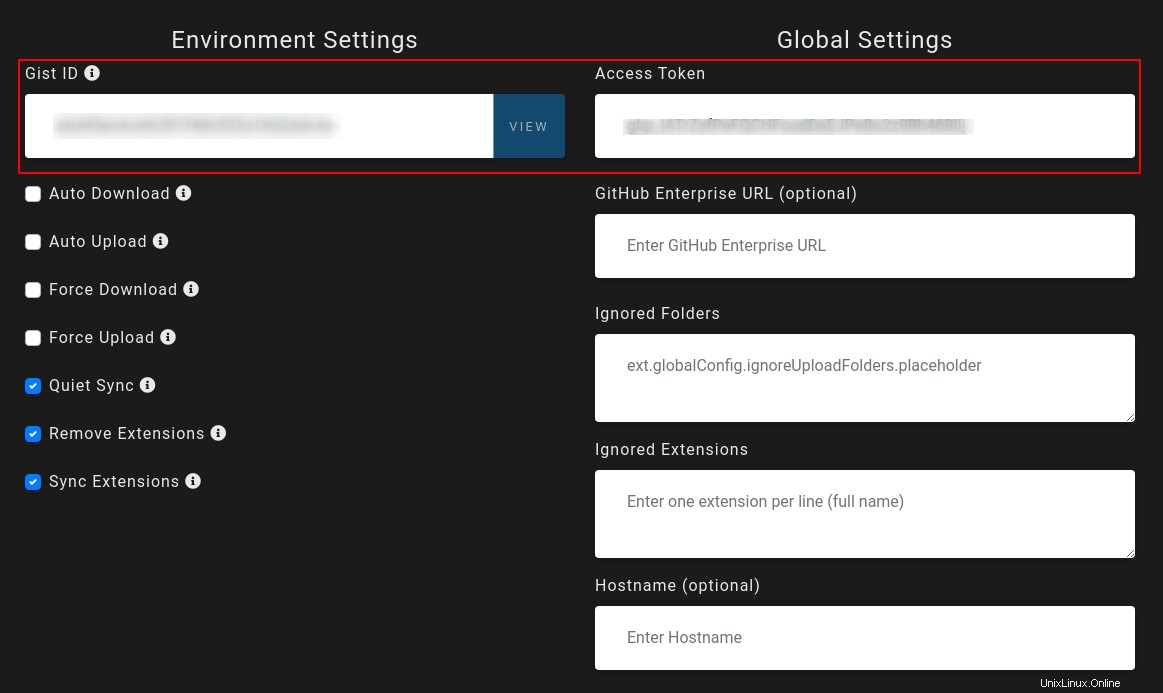
スタートページで、[構成を編集]をクリックして手動で設定します。

前の手順で作成した要点IDとアクセストークンの両方を入力する必要があります。

これで、設定をアップロードできます。 “CTRL + SHIFT + P”を押して、コマンドパレットを開きます。 “sync: update/upload settings”と入力します 。
VSCode設定を別のマシンにエクスポートする
次に、設定を別のマシンにエクスポートするには、同じ2番目の手順に従う必要があります。マシンに同期設定をインストールし、「構成の編集」を選択する必要があります 」を使用して、GitHubから要点IDとアクセストークンを取得します。
コマンドパレットを開き、“sync: Download settings”と入力します。 Enterキーを押します。または、SHIFT + ALT + Dを使用することもできます キーバインディング。これにより、GitHubの要点から設定がダウンロードされ、マシンと同期され、すべての設定、拡張機能、キーバインドなどが同期されます。
この記事は以上です。 Vscodeには、外部パッケージなしでプレビューフェーズにネイティブ同期機能が追加されました。ご覧ください。