2019年は寒い秋の午後でした。マネージャーと話し合った後、私は仕事机の後ろに蒸し暑いお茶を片手に座っていました。私はついに、単一の仮想マシンからクラウドへのグローバルな本番Webサイトの移行を計画する際に主導権を握ることに決めました。私はすでに仮想マシン管理者としてNginxとApacheの経験があります。私の仕事の説明の2番目の部分は、PHPでのWebサイト機能の開発でした。開発者と管理者の両方の観点から要件を理解することが、OpenShiftにWordPress開発者スタックをデプロイするための私のアプローチにとって重要であることを私は知っていました。若い頃の私の動機は、安全なサンドボックス環境で最初の実験を行いながら、新しいテクノロジーを探索して学ぶことでした。
[あなたも好きかもしれません:MinishiftでOpenShiftを学ぶ]
実稼働環境でOpenShiftを使用する前に、製品コンポーネントとそれらが相互にどのように相互作用するかをしっかりと理解する必要があることを認識していました。今後数週間で、Red Hat OpenShift Administration II試験の準備に時間を費やし、必要に応じてOpenShiftアーキテクトからの質問に対する回答を探しました。
試験の勉強をしていないときは、OpenShift4製品の機能を調べました。グローバルなWebサイトの場合、これらの機能の多くは非常に重要であり、開発エクスペリエンスがはるかに簡単になることがわかりました。いくつかのメリットは次のとおりです。
- 高可用性
- スケーリングの自動化
- アプリケーション管理
- 軽量オペレーティングシステム
アプリケーションの構成と展開
覚えておくべきいくつかの注意事項は次のとおりです。
- この記事では、ホスティングサービスの選択やOpenShift4のインストール手順については説明しません。
- このガイドで使用されているソースコードとデータベースはサンプルであり、本番Webサイトのデータを反映または使用していません。
- このガイドは、下記のツールを使用した私の個人的な経験に基づいています。
- Dockerベースのビルド構成の代わりにOpenShiftクラスターがパブリックにアクセス可能な場合は、代わりにソースベースのビルド構成を使用できます。
1)Cloud IDE-Red Hat CodeReady
注 :このドキュメントを参照として使用しています。
前提条件:
- cluster-adminロール
手順:
新しいプロジェクトを作成します:
$ oc new-project wordpress-deploy
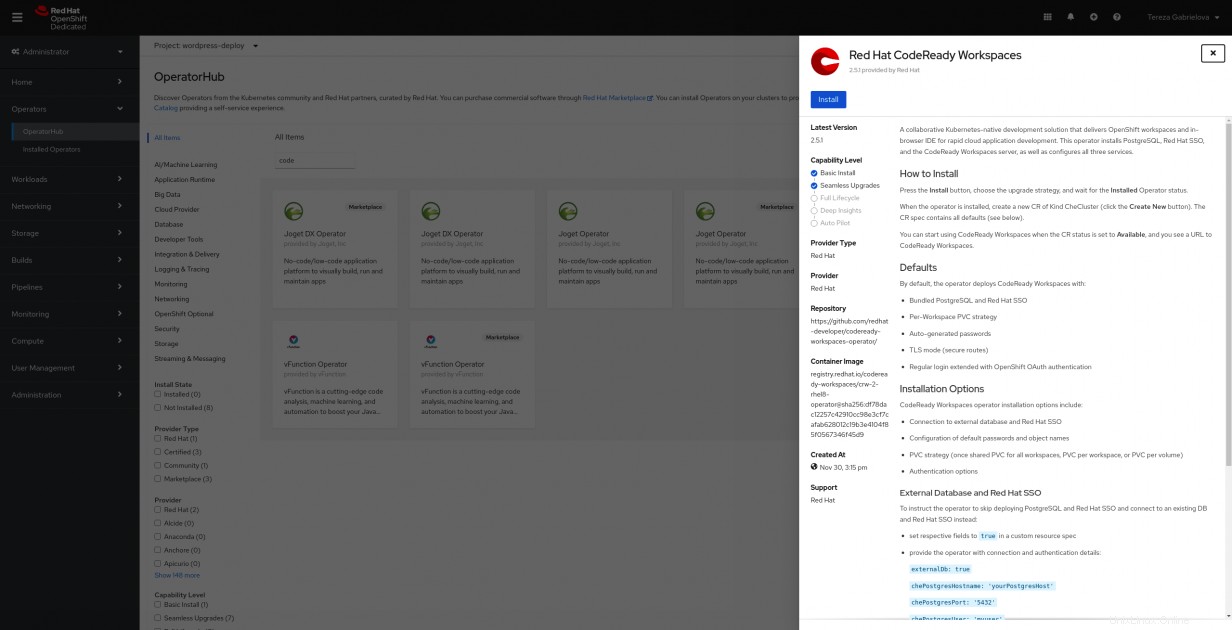
左側のダッシュボードメニューで、演算子をクリックします タブをクリックして、 OperatorHubに移動します タブ。 プロジェクトを変更する ページの左上にあるwordpress-deploy 事業。 RedHatCodeReadyワークスペースを選択します インストールをクリックします ボタン。 オペレーターのインストール ページで、既存の名前空間を選択を選択します wordpress-deployであることを確認してください 名前空間が選択されています。最後に、インストールをクリックします ボタン。

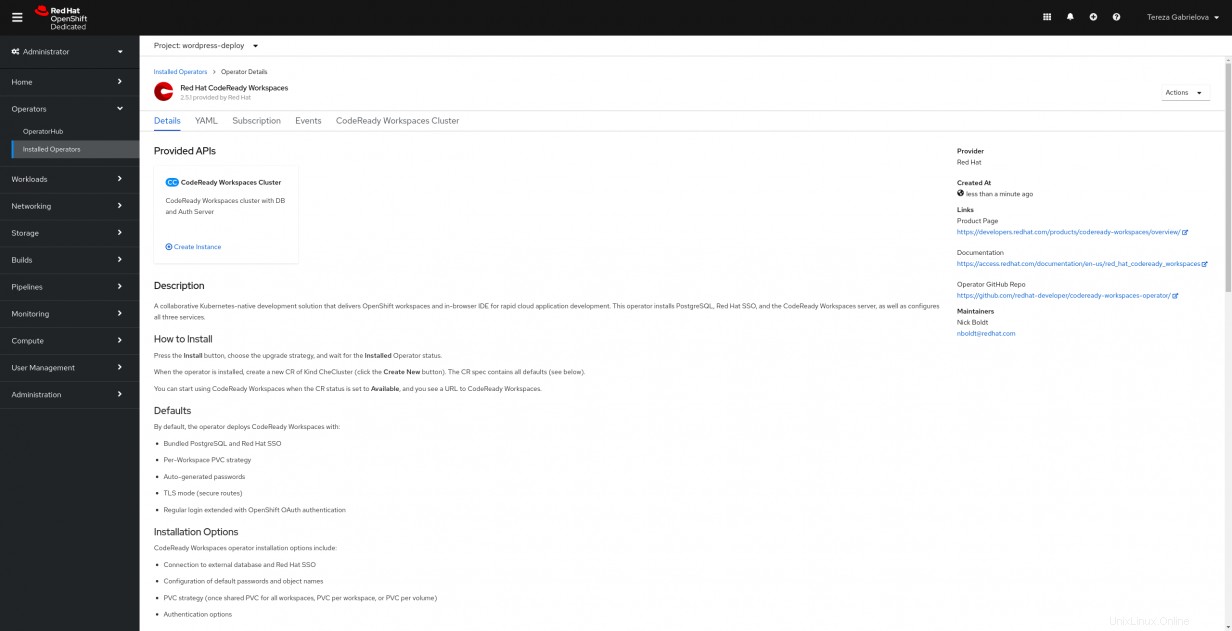
インストール後、 View Operatorをクリックして続行します ボタン。 提供されたAPI 、インスタンスの作成をクリックします 。

CheClusterの作成 ページで、設定をデフォルトのままにして、作成をクリックします ボタン。
Red Hat CodeReadyワークスペースオペレーターのインストールを確認します:
$ oc get csv -n wordpress-deploy
NAME DISPLAY VERSION REPLACES PHASE
crwoperator.v2.4.0 Red Hat CodeReady Workspaces 2.4.0 Succeeded すべてのポッドが実行中にあることを確認します 状態と準備完了 。インストールの進行状況を追跡するには、オペレーターのログに従ってください。ルートはないことに注意してください オペレーターポッドからのログに「CodeReadyWorkspacesがhttp://xyz.orgで利用可能になりました」と表示されるまで準備してください。数分かかる場合があります。
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
codeready-5d7b8f64d6-2rzkm 1/1 Running 0 60s
codeready-operator-5bc96f8c5f-c7hbt 1/1 Running 0 7m56s
devfile-registry-786f455b84-t45l8 1/1 Running 0 2m8s
keycloak-688b5d48f5-mgqn4 1/1 Running 0 2m41s
plugin-registry-8fb66b5cb-9kw8q 1/1 Running 0 99s
postgres-785f5864b-mmlpx 1/1 Running 0 5m1s
$ oc logs codeready-operator-5bc96f8c5f-c7hbt -f
...
time="2020-10-28T14:29:29Z" level=info msg="CodeReady Workspaces is now available at: https://codeready-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org"
... codereadyルートを取得する:
$ oc get route -n wordpress-deploy | grep codeready
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
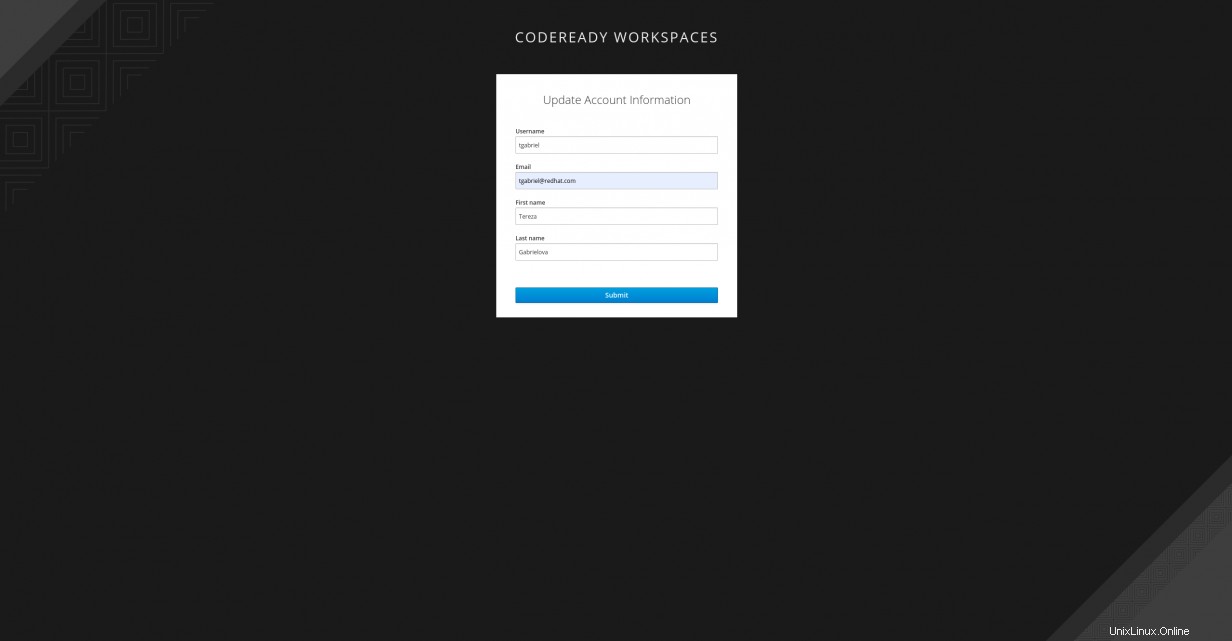
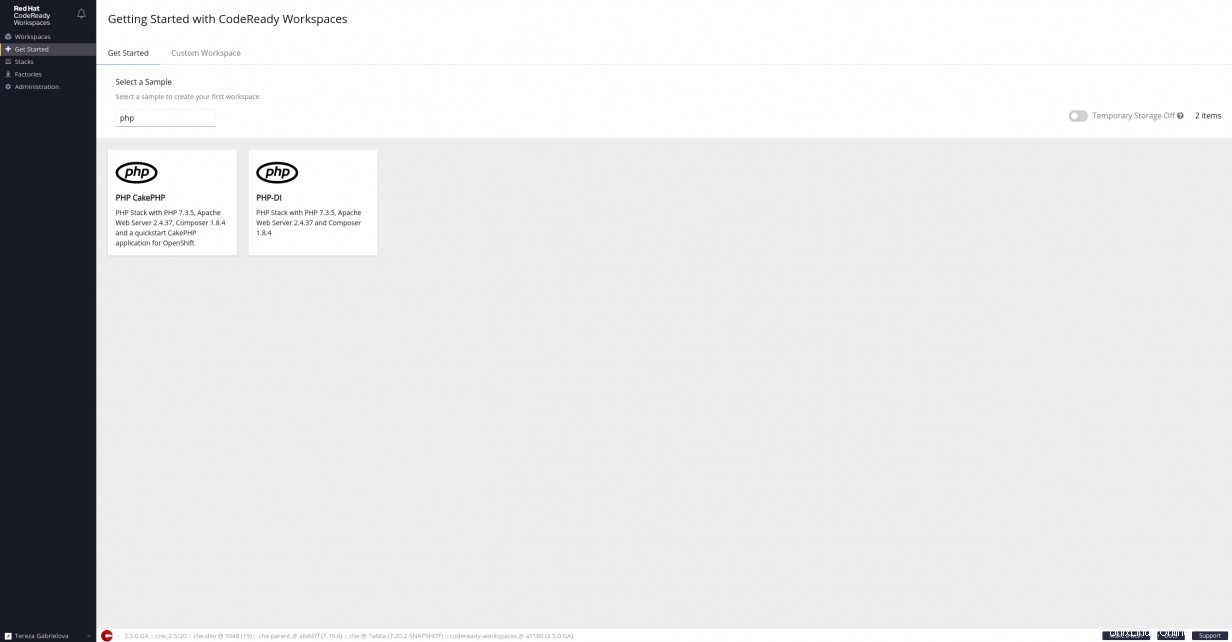
codeready codeready-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org che-host 8080 edge/Redirect None コードレディルートにアクセス アカウント情報を更新します 。 はじめにの下 タブで、 PHP CakePHPを選択します スタック。


RedHatCodeReadyワークスペースを確認します 作成されました:

2)CI/CDパート1-TektonCLIとOpenShiftパイプラインをインストールします
注 :参照として、このopenshift/pipelines-tutorialを使用しています。興味がある場合は、OpenShiftパイプラインの高レベルの概念を確認できます。私の場合、Tektonを選択しましたが、Jenkins、CircleCI、またはあなたやあなたの会社が好むその他のパイプラインツールを自由に使用してください。
Tektonは、継続的インテグレーションと継続的デリバリー(CI / CD)システムを作成するための、強力でありながら柔軟なKubernetesネイティブのオープンソースフレームワークです。基盤となる実装の詳細を抽象化することで、複数のクラウドプロバイダーまたはオンプレミスシステム間で構築、テスト、および展開できます。 TektonPipelines2020ロードマップ。
手順:
リポジトリのreadmeファイルに従って、ここからTekton CLI(tkn)をインストールします。
OpenShiftPipelinesOperatorをインストールします。
TektonCLIとPipelinesOperatorのインストールを確認します:
$ tkn version
Client version: 0.13.1
$ oc get csv -n wordpress-deploy
NAME DISPLAY VERSION REPLACES PHASE
crwoperator.v2.4.0 Red Hat CodeReady Workspaces 2.4.0 Succeeded
openshift-pipelines-operator.v1.0.1 OpenShift Pipelines Operator 1.0.1 Succeeded 3)アプリケーションポッドを作成するカスタムテンプレートを適用します
注 :Githubリポジトリのサンプルソースコードを使用しました。
手順:
curlを使用してテンプレートファイルをダウンロードします コマンド:
$ curl -O https://raw.githubusercontent.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4/master/deploy/openshift-template.yaml テンプレートを名前空間にアップロードします:
$ oc create -f openshift-template.yaml アプリケーションを作成する前に、まずテンプレートに必要な変数をリストします。
$ oc process --parameters wordpress-nginx-php
NAME DESCRIPTION GENERATOR VALUE
NAME The name assigned to all of the frontend objects defined in this template. expression wordpress-[a-f0-9]{6}
NAMESPACE The OpenShift Namespace where the ImageStream resides.
APP_MEMORY_LIMIT Maximum amount of memory limits the App container can use. 512Mi
APP_CPU_LIMIT Maximum amount of cpu limits the App container can use. 200m
APP_MEMORY_REQUEST Maximum amount of memory requests the App container can use. 512Mi
APP_CPU_REQUEST Maximum amount of cpu requests the App container can use. 200m
DB_MEMORY_LIMIT Maximum amount of memory limits the MariaDB container can use. 512Mi
DB_CPU_LIMIT Maximum amount of cpu limits the MariaDB container can use. 200m
DB_MEMORY_REQUEST Maximum amount of memory requests the MariaDB container can use. 512Mi
DB_CPU_REQUEST Maximum amount of cpu requests the MariaDB container can use. 200m
DB_VOLUME_CAPACITY Volume space available for DB data, e.g. 512Mi, 2Gi 1Gi
FILES_VOLUME_CAPACITY Volume space available for sites/default/files, e.g. 512Mi, 2Gi 1Gi
ROUTER_CANONICAL_HOSTNAME Clusters Router Canonical Hostname is self-explanatory.
MYSQL_DATABASE wordpress
MYSQL_USER wordpress
MYSQL_ROOT_PASSWORD Password for the MySQL root user. expression [a-zA-Z0-9]{16}
MYSQL_PASSWORD expression [a-zA-Z0-9]{16} パラメータ値を含む提供されたテンプレートを処理します:
$ oc process wordpress-nginx-php -p NAME=wordpress -p NAMESPACE=wordpress-deploy -p ROUTER_CANONICAL_HOSTNAME=apps.tgabriel-test.y2pm.s1.devshift.org -p MYSQL_ROOT_PASSWORD=nKatIcTRIToR -p MYSQL_PASSWORD=eSoiDenThicO | oc create -f - すべてのポッドが実行中にあることを確認します または完了 状態:
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
codeready-5dc8dcd6f8-xm6tx 1/1 Running 0 69m
codeready-operator-864446f6b-dpp52 1/1 Running 0 74m
keycloak-7c4f96b7d9-m6nv9 1/1 Running 0 72m
phpmyadmin-1-build 0/1 Completed 0 11m
phpmyadmin-1-deploy 0/1 Completed 0 3m36s
phpmyadmin-1-fmt7b 1/1 Running 0 3m28s
postgres-769b855b45-tlhcs 1/1 Running 0 73m
wordpress-app-1-build 0/1 Completed 0 11m
wordpress-app-1-25p6n 2/2 Running 0 2m28s
wordpress-app-1-7mc4z 2/2 Running 0 2m28s
wordpress-app-1-deploy 0/1 Completed 0 2m43s 4)CI/CDパート2-Tektonパイプラインを実行する
手順:
作成されたリソースのリストを確認してください:
$ tkn resource ls
NAME TYPE DETAILS
app-git git url: https://github.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4
app-image image url: image-registry.openshift-image-registry.svc:5000/wordpress-deploy/openshift-nginx-phpfpm-s2i
$ tkn task ls
NAME AGE
openshift-client 58 seconds ago
s2i-php 1 minute ago
$ tkn pipeline ls
NAME AGE LAST RUN STARTED DURATION STATUS
build-and-deploy 3 minutes ago openshift-nginx-phpfpm-deploy-pipelinerun-vt7cf 3 minutes ago 1 minutes Succeeded Tektonパイプラインを監視する:
$ tkn pipeline logs -f
...
[deploy : oc] build.build.openshift.io/wordpress-2 started
...
新しいパイプラインの実行を開始するには:
$ tkn pipeline start build-and-deploy-2 -w name=shared-workspace,volumeClaimTemplateFile=https://raw.githubusercontent.com/openshift/pipelines-tutorial/master/01_pipeline/03_persistent_volume_claim.yaml -p deployment-name=wordpress -r app-git=app-git -r app-image=app-image -s pipeline 5)CLIを使用したサンプル生産データのインポート
注 :エクスポートされたデータベースファイルのサイズが大きいため、CLIコマンドを使用して続行します。 Phpmyadminインポートツールを使用すると、Phpmyadminインポートの制限により、504ゲートウェイタイムアウトエラーが発生することに注意してください。
手順:
DBポッドコンテナに入る:
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
phpmyadmin-1-build 0/1 Completed 0 19h
phpmyadmin-1-deploy 0/1 Completed 0 19h
phpmyadmin-1-fjhfn 1/1 Running 0 19h
wordpress-app-1-8jtzg 2/2 Running 0 19h
wordpress-app-1-build 0/1 Completed 0 19h
wordpress-app-1-deploy 0/1 Completed 0 19h
wordpress-app-1-ks48k 2/2 Running 0 19h
wordpress-app-db-1-bcmnn 1/1 Running 0 19h
wordpress-app-db-1-build 0/1 Completed 0 19h
wordpress-app-db-1-deploy 0/1 Completed 0 19h
$ oc rsh wordpress-app-db-1-bcmnn
sh-4.2$ CLIを使用してバックアップファイルをインポートします:
sh-4.2$ curl -O https://raw.githubusercontent.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4/master/deploy/database_backup.sql
sh-4.2$ mysql -h 127.0.0.1 -u root -D wordpress < database_backup.sql
(オプション)wp_optionsの内部 テーブル、 siteurlを編集します およびホーム アプリケーションパスに対応する値。
WordPressアプリケーションルートを取得する:
$ oc get route wordpress-app
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
wordpress-app wordpress-app-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org wordpress-app <all> None アプリケーションのホームページが表示されるアプリケーションルートにアクセスします 。

[この無料の電子書籍を入手する:ダミーのKubernetesクラスターを管理する。 ]
まとめ
このガイドは、OpenShift 4でWordPress開発者スタックを作成するための良い出発点を提供し、正常な設定の準備をします。
リソースとクレジット
- ソースコードリポジトリ
- OpenShiftでのDrupal:最初のDrupalサイトのデプロイ
- OpenShiftのDrupal:開発者エクスペリエンスの向上