はじめに
JavaScript は、ワールドワイドウェブで使用される軽量プログラミング言語です。 JavaScriptのDate オブジェクトは、訪問者がWebサイトに到着した日時を確認するのに役立ちます。
このガイドでは、JavaScriptを使用してクライアントから現在の日付と時刻を取得する方法について説明します。

前提条件
- JavaScriptに精通していること(スクリプトの作成、保存、実行を含む)
JavaScriptで日付オブジェクトを作成する
JavaScriptのDate オブジェクトは、日付を操作するときに役立ちます。現在の日付と時刻で新しいオブジェクトを作成するには、Dateを追加します スクリプトの変数:
<script>
var today = new Date();
</script>Getメソッドを使用してJavaScriptで現在の日付を表示する
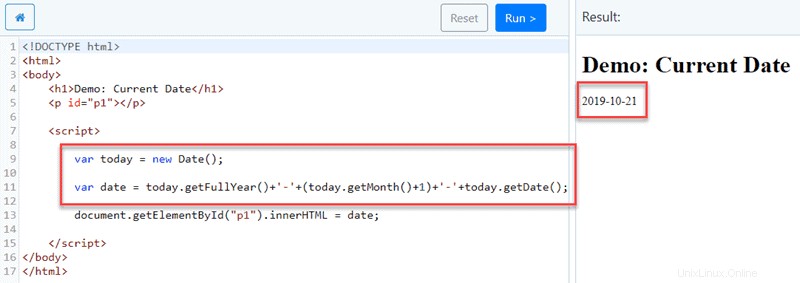
YYYY-MM-DDで日付を取得する場合 フォーマットするには、 date_test.htmlを編集します ドキュメントを作成し、次の変数を追加します:
<script>
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
</script>2行目は、次の手順で構成されています。
today.getFullYear() –今日の変数を使用して、4桁の年を表示します。
today.getMonth()+ 1 –数値の月を表示します– +1は、月をデジタル(0-11)から通常に変換します。
today.getDate() –月の数値を表示します。

別の形式が必要な場合は、コマンドの順序を変更するだけです。
注 :各コマンドの間にダッシュがあります。これにより、日付の各セグメントの間にダッシュが作成されます。
JavaScriptを使用して時間、分、秒を表示する
HH:MM:SSで時間を表示するには フォーマットし、スクリプトを次のように編集します。
<script>
var today = new Date();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
</script>
today.getHours() –これは、today変数を使用して現在の時間を表示します。これは24時間制を使用します。
today.getMinutes() –現在の分の読み取り値を表示します。
today.getSeconds() –現在の秒数を表示します。

注 :各コマンドの間にコロンがあります。これにより、各数値表示の間にコロンが配置され、時計のように読み取れるようになります。
JavaScriptで現在の完全な日付と時刻を表示する
2つのコマンドを組み合わせて、 YYYY-MM-DDに完全な日付と時刻を表示します およびHH:MM:SS フォーマット。スクリプトを次のように編集します:
<script>
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
var dateTime = date+' '+time;
</script>最後の行は、他の2つのコードを組み合わせたものです。これにより、システムはフルタイムの横にフル日付を表示するように指示されます。

コードをテストする: この記事に記載されているコードをテストまたは編集する場合は、CodePenのJavaScriptエントリで現在の日付と時刻を取得する方法をご覧ください。