ONLYOFFICEは、強力なドキュメント編集機能と、CRM、プロジェクト、メール、チャットなど、AGPLv3で配布される複数の生産性ツールで構成されるオープンソースソリューションです。
WordPressは、GNUGPLv2で配布されている無料のオープンソースコンテンツ管理システムです。
最近、ONLYOFFICE開発者はCommunity Serverをバージョン9.6に更新し、多くの改善がリリースされました。そのうちの2つの新しいプラグインは、EasyBibを介して書誌リストを作成し、エディターで作成されたコンテンツをWordPressブログに直接公開するためのものです。そのため、このチュートリアルでは、ONLYOFFICEをWordPressWebサイトと簡単に統合する方法を学習します。
ステップ1:最新バージョンに更新する
このチュートリアルの手順に従って、Dockerを使用してONLYOFFICECommunityServerを最新バージョンに更新します。 ONLYOFFICEを初めて使用する場合は、GitHubから最新バージョンをダウンロードしてください。
ステップ2:WordPressアプリケーションを作成する
まず、WordPressアカウントにログインします。まだWordPressの登録ユーザーでない場合は、登録ページを開いて新しいWebサイトを作成します(新しいアカウントの登録とともに作成されます)。
サインインしたら、WordPress開発者ページに移動します。


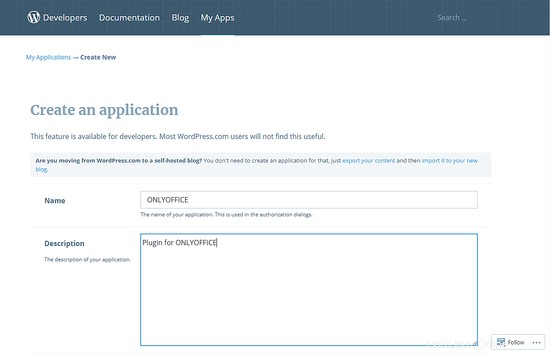
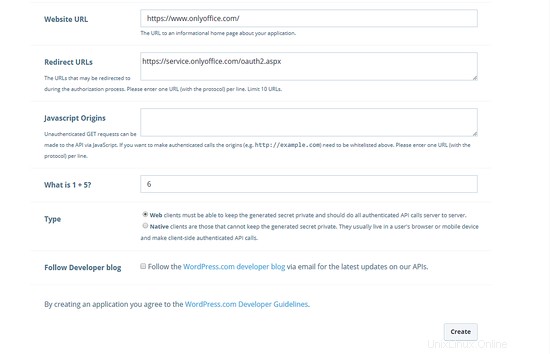
名前、説明、ウェブサイトのURLなどの必須フィールドに入力します。 [リダイレクトURL]フィールドに次のリンクを入力します。
https://service.onlyoffice.com/oauth2.aspx
次に、確認用の質問に回答し、[作成]をクリックします。
ステップ3:OAuth情報を取得する
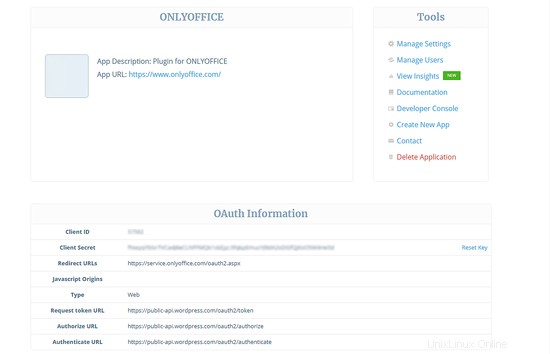
アプリケーションを作成すると、[設定の管理]ページにリダイレクトされます。作成したアプリケーションのタイトルをクリックし、[OAuth情報]セクションからクライアントIDとクライアントシークレットをコピーします。

ステップ4:WordPressをONLYOFFICEに接続する
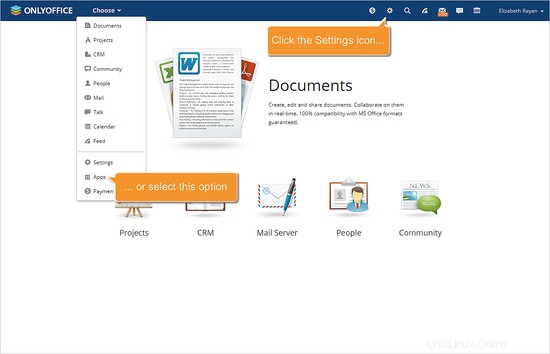
ONLYOFFICEポータルに入り、ページ上部のアイコンをクリックして[設定]セクションに移動するか、ナビゲーションメニューから適切なオプションを選択します。

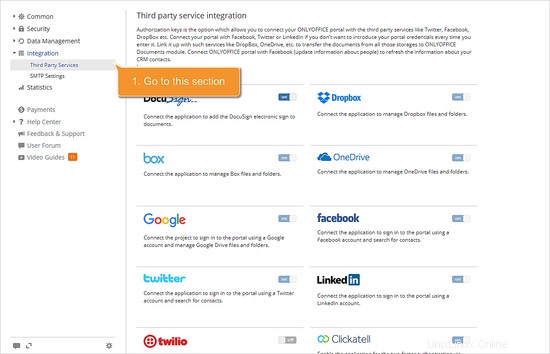
次に、[統合]セクションに移動し、[サードパーティサービス]ページを開きます。

リストからWordPressを見つけて、アイコンの横にあるスイッチャーをクリックします。
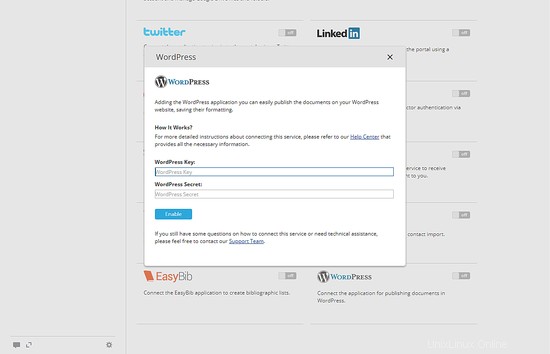
クライアントIDを貼り付けます (WordPressキー)とクライアントシークレット (WordPressシークレット)WordPressアプリケーションの対応するフィールドに移動し、[有効にする]をクリックして設定を保存します。

ステップ5:WordPressにログインします
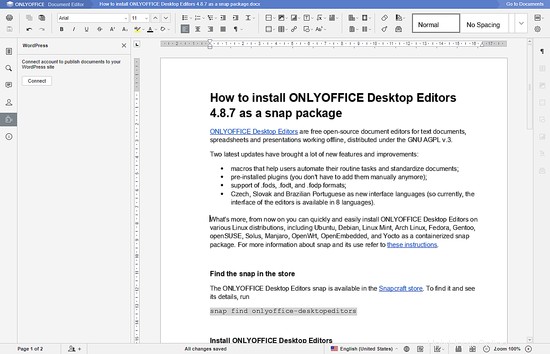
公開したいドキュメントを開き、左側のサイドバーにあるプラグインアイコンをクリックし、WordPressプラグインを見つけて、[接続]ボタンをクリックします。

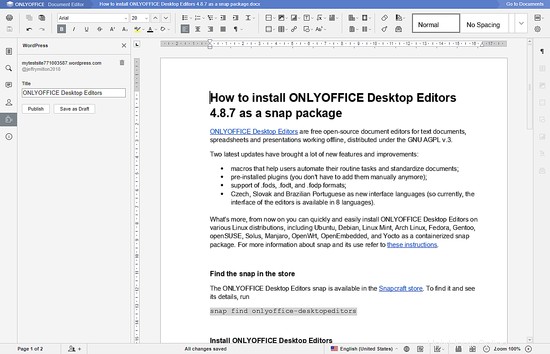
完了したら、記事にタイトルを付けて[公開]をクリックします。
作成したコンテンツを後で公開する場合は、[下書きとして保存]をクリックします。この場合、あなたの記事は、WordPressWebサイトの[ブログ投稿]セクションの[下書き]タブで利用できます。
画像、自動図形、表などの一部のオブジェクトは、内部の仕様によりWordPressに転送されないことに注意してください。


それで全部です。 WordPress Webサイトを開くと、公開された記事が表示されます。
- 公式のONLYOFFICEWebサイト
- ONLYOFFICECommunityServerの公式ドキュメント
- GitHubのONLYOFFICE
- 質問がある場合はフォーラムをサポートしてください
- UbuntuにDockerを使用してWordPressをインストールする方法に関するガイド