作家は言葉だけでなく、画像を扱う必要があります。テクニカルライティングでは、テクノロジーとプロセスを伝えるために多くのスクリーンショットを提示します。公開プラットフォームが異なれば、画像の形式やファイルサイズなど、画像に関するさまざまな要件があります。
ITコンサルタントおよびシステムエンジニアとして、私はクライアントの成果物として多くの技術文書を作成しました。通常、必要な形式はMicrosoft Word(.doc)です。コンテンツが追加されると、どのドキュメントも急速に成長する可能性があります。初期のスクリーンショットはビットマップ(.bmp)であることが多く、ファイルサイズが非常に大きくなる可能性がありました。サーバーへのオペレーティングシステムのインストールを説明するドキュメントは、非常に大きなファイルになる可能性があります。
画像を判読不能にせずにサイズを小さくすることは、骨の折れる作業でした。ビットマップは、jpegファイルおよびそれ以降のpngファイルに変換できます。その後、オフィススイートをLibreOfficeに切り替えたときも、編集は引き続き困難でした。幸い、今日のほとんどのスクリーンショットツールは、pngなどの小さな形式で保存されます。
Opensource.comは、記事で使用される画像に一定の制限を設けています。私は自分の記事の画像を準備するための迅速な3ステップの方法を開発しました。最初のステップは、ウィンドウのサイズ変更やフォントの変更など、ステージングについて賢くすることです。 2つの追加ステップが非常に繰り返されました。これらは、画像が600ピクセルの幅の制限を超えないようにし、境界線を適用するためのものです。
その他のLinuxリソース
- Linuxコマンドのチートシート
- 高度なLinuxコマンドのチートシート
- 無料のオンラインコース:RHELの技術概要
- Linuxネットワーキングのチートシート
- SELinuxチートシート
- Linuxの一般的なコマンドのチートシート
- Linuxコンテナとは何ですか?
- 最新のLinux記事
prepimg.shスクリプト
prepimg.shというBashスクリプトを作成しました これらのタスクを処理します。このスクリプトは、ImageMagickスイートの2つのツールを使用しています。
画像のサイズを変更
スクリーンショットユーティリティは、画像をPicturesに保存します 一般的な名前のディレクトリ— Screenshot-20210923222312.pngのようなもの 。私のprepimg.sh スクリプトは、このディレクトリ内のファイルのピクセル幅をチェックし、制限を超えるファイルのサイズを変更します。このステップでは、識別を使用します 幅(%w)を決定するためのImageMagickスイートからのプログラム。
$ identify -format %w Screenshot-20210903202655.png
1217
幅の値は変数Wに割り当てられます 600の制限までのコンパレータとして使用します。制限自体は、変数$MAXWIDTHを介して構成できます。 。幅がMAXWIDTHを超えると判断された場合は、 convertという名前の別のImageMagickプログラム 画像の幅を狭くするために呼び出されます。これが私のスクリプトの画像処理機能です:
if [ "$W" -gt "$MAXWIDTH" ]
then
[[ $VERBOSE -gt 0 ]] && echo "${1} is ${W} - reducing"
convert -resize "${MAXWIDTH}" \
"${SCREENSHOTS}"/"${1}" \
"${READY}"/"${1}"
...
画像は必要に応じてサイズが縮小され、$READYで定義された別のディレクトリに保存されます 変数。この場合、画像のサイズは実際にはわずかに小さく(598ピクセル)、次に示す境界線を追加する余地があります。
画像に境界線を追加
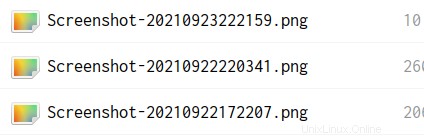
画像がWebページの背景に溶け込んでいるように見える場合があります。これは、画像の端までの前景色がサイトの背景と同じ色であるためです。次に例を示します:

上の画像でわかるように、画像の端がどこにあるかを知ることは不可能です。この問題は、白色に限定されません。個々のサイトとそれが使用するテーマの色によって異なります。したがって、背景が赤で、画像の端も赤の場合、これと同じ問題が発生します。私のスクリプトは、変換を使用してこれを解決します 道具。 -border オプションは、1ピクセルのサイズで各画像ファイルに境界線を追加します。このオプションだけで十分ですが、 -bordercolorを使用して色を設定したいと思います。 オプション。次に例を示します:
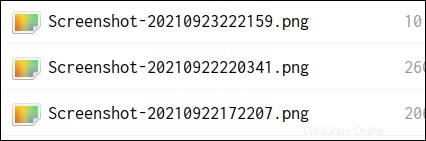
convert -bordercolor black -border 1 Screenshot-20210903202655.png以下は、境界線のある同じ画像です。見栄えが良くないですか?

画像の準備ができました
forを使用しています スクリーンショットディレクトリを反復処理するためにループします。関数process_imgを呼び出します ファイルごとに。この関数は、幅と境界線の両方を処理します。完全なコードは、ファイルが実際に画像であることを確認するなど、いくつかの健全性チェックを行います。
process_img() {
# verify that file is an image file, and then get dimensions
if file "${SCREENSHOTS}"/"${1}" | grep -qE 'image|bitmap'; then
[[ $VERBOSE -gt 0 ]] && echo "${1} is an image"
W=$(identify -format %w "${SCREENSHOTS}"/"${1}")
else
echo "File ${SCREENSHOTS}/${1} is not an image."
W=0
fi
# resize and border
if [ "$W" -gt "$MAXWIDTH" ]
then
[[ $VERBOSE -gt 0 ]] && echo "${1} is ${W} - reducing"
convert -resize "${MAXWIDTH}" \
-bordercolor $BORDER \
-border 1 \
"${SCREENSHOTS}"/"${1}" \
"${READY}"/"${1}"
else
convert -bordercolor $BORDER \
-border 1 \
"${SCREENSHOTS}"/"${1}" \
"${READY}"/"${1}"
fi
}
スクリプトの最後のステップは、処理されたファイルをReadyというサブディレクトリに保存することです。 、 これは、$READYという名前の変数によって決定されます 。これにより、元のファイルが保存され、後で使用できるようになります。
使用法
Prepimg.sh 引数とその使用法を説明する期待されるヘルプ機能が含まれています:
$ prepimg.sh -h
prepimg.sh Version 0.7 - written by Alan Formy-Duval
prepimg.sh [OPTIONS]
--verbose, -v Be verbose
--directory, -d Screenshot directory (default: /home/alan/Pictures/Screenshots)
--ready, -r Ready directory (default: /home/alan/Pictures/Screenshots/Ready)
--border, -b Border color (default: black)
コードと結論
この記事に示されているコードは不完全であり、擬似コードと見なす必要があります。完全なスクリプトは私のGitリポジトリで表示できます。
ImageMagickスイートは、画像を操作するための強力なツールセットです。私の小さなスクリプトに組み込まれている機能に加えて、さらに多くのことができます。特派員のジム・ホールも最近、画像のサイズ変更に使用することについて書いています。
Bashスクリプトを使用する場合でも、CやPythonなどの別の言語でコーディングする場合でも、自動化は非常に役立ちます。少しのコードで多くの頭痛の種を減らし、時間を有効に活用できるようになることを何度も見てきました。