
公式のSpotifyforLinuxクライアントは、大幅なスタイル変更で見栄えが良くなると思いますか?カスタマイズツールSpicetifyの背後にいる開発者もそうしました。Spicetifyはまさにそれを行うことができます。
私は最後に、2016年に Spotioを使用してカスタムSpotifyスキンを使用する「ハッキー」な方法を紹介しました。 事業。その努力は長い間休眠していますが、それ以来、包括的なCLIツール Spicetify によって可能になった、同様の考えを持ついくつかの方法が登場しました。 (Diolinux経由)。
さて、ここでは「ハッキー」を引用符で囲んでいます。これらの取り組みは、ほとんどのユーザーが快適に適用できる「ワンクリック」ソリューションではありませんが、達成するのが難しいことやエキゾチックなことでもありません。 Linuxだけではありません。 WindowsシステムとmacOSシステムでもまったく同じテーマを使用できます。
Spicetifyでできること:
- UI内で色を変更する
- 高度なカスタマイズのためにCSSを挿入
- 拡張機能を挿入して機能を拡張したり、UIを変更したりする
- カスタムアプリを挿入
- 肥大化したコンポーネントを削除してパフォーマンスを向上させる
私にとっては、新しいテーマが欲しかっただけです。
また、オンラインで見つけたコマンドラインスクリプトを実行することに満足している場合(そうすべきではありませんが、ちょっと読んでください)、コミュニティで作成されたさまざまなSpotifyテーマから選択できます。最も有名なDribbblishを含むSpicetify(ヒーローショットを参照)。
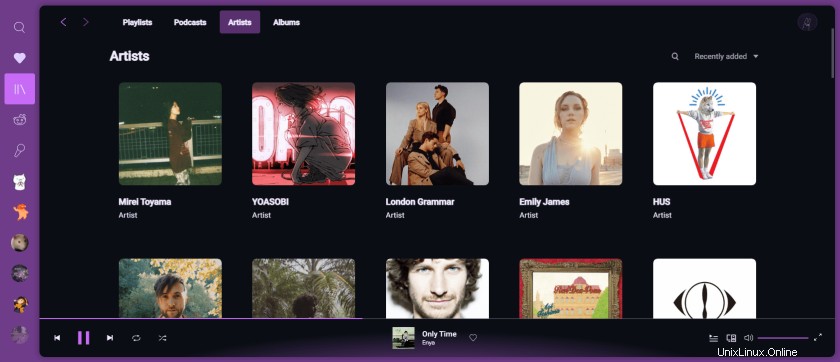
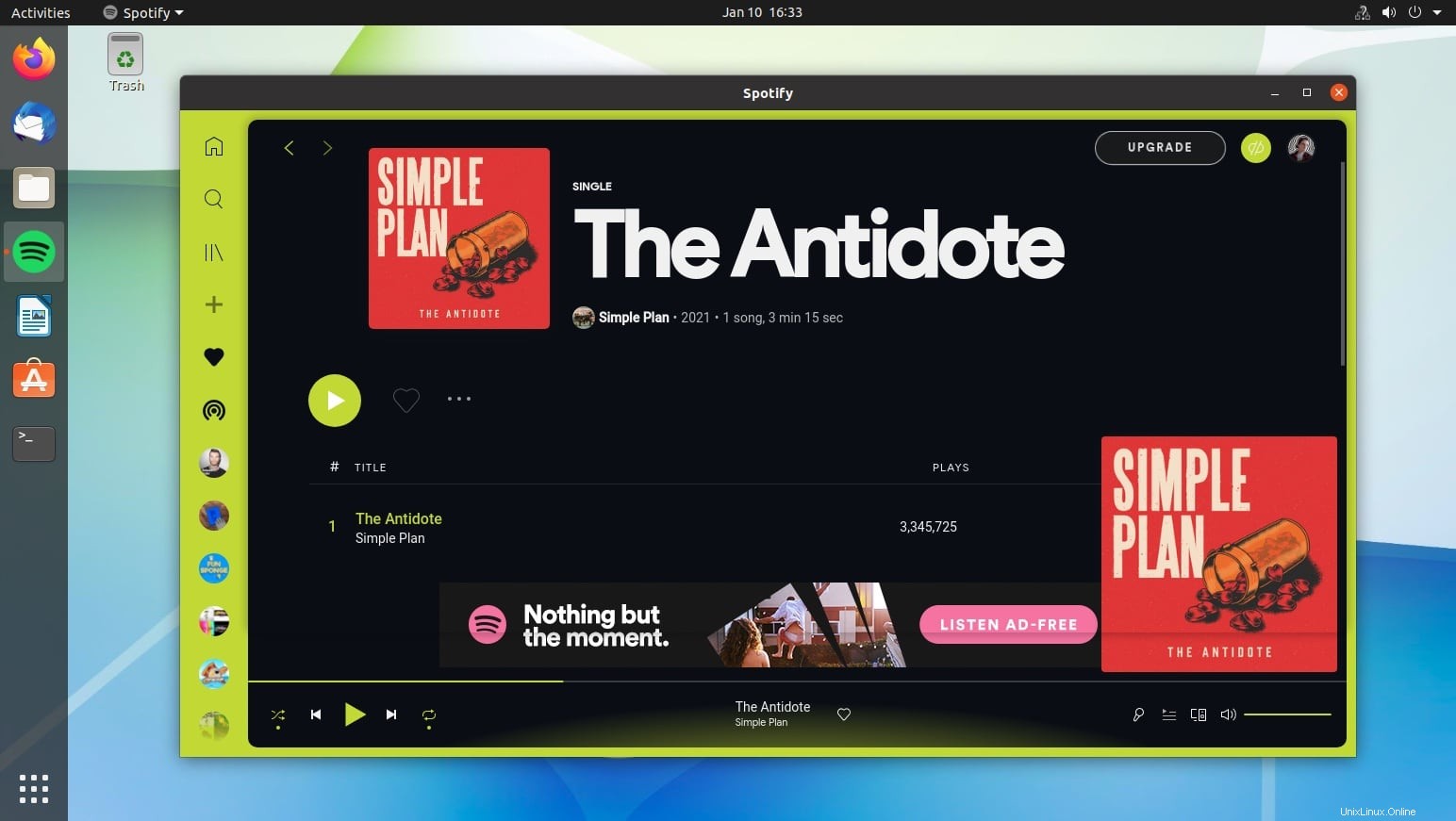
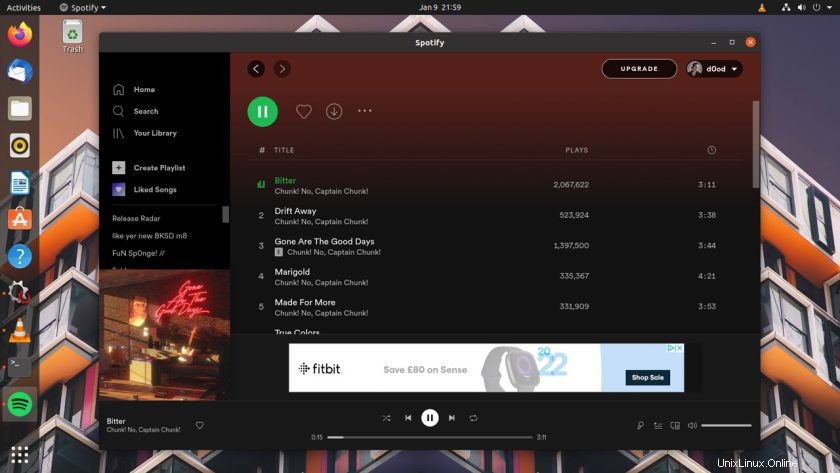
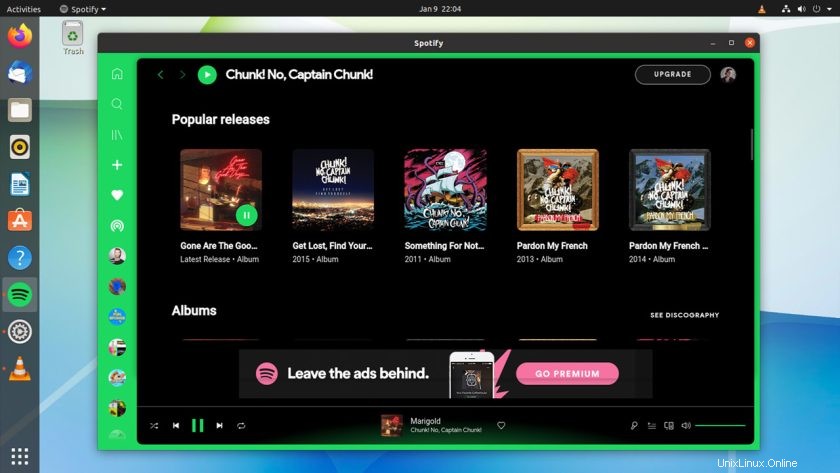
次のようなSpotifyから移動するのに5分もかかりませんでした(そして壁紙をすばやく変更しました):

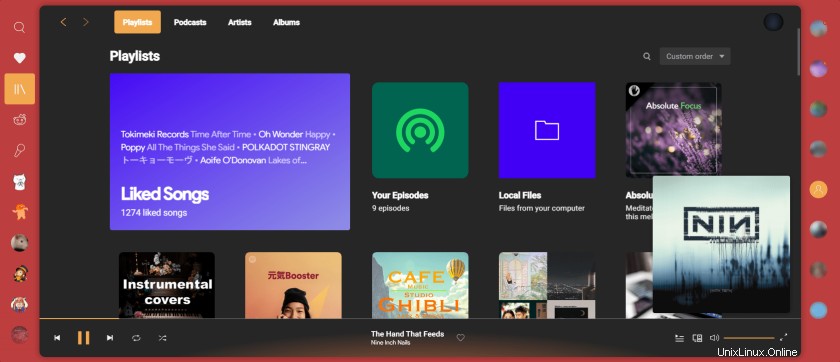
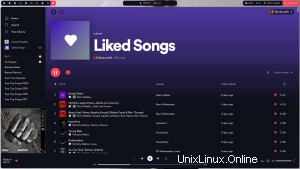
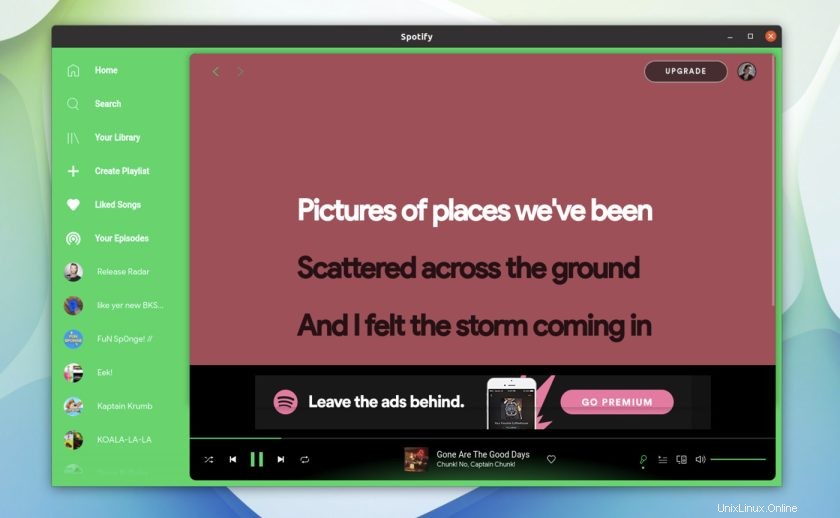
次のようなSpotifyに:

かなりすごいと思います! 😅
確かに、この作業には、選択したテーマのReadMeドキュメントから一連のコマンドをコピーして貼り付ける必要がありました。しかし、結果を見ると、(マイナーな)努力の価値は十分にあります。文書化されたすべてのコマンドをおよびの順序で実行する場合 それらを適用するときは(自分が正しいことを直接確認するなど)常識を働かせれば、十分に簡単です。
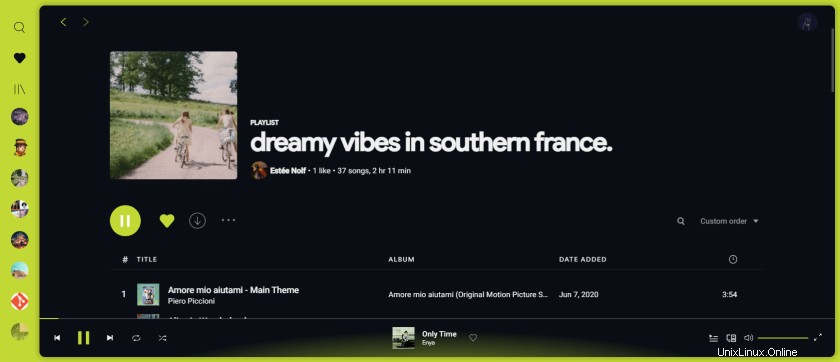
このテーマのサイドバーは折りたたみ可能です。拡張されたように見えるものは次のとおりです:

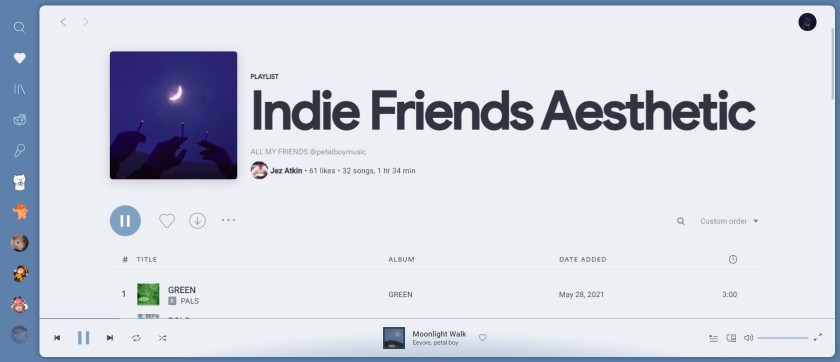
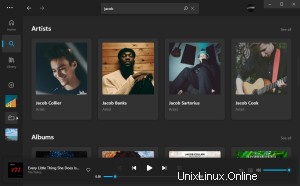
また、Dribbblishテーマには、多数のサブバリアント(モードと呼ばれる)もあります:
また、Dribbblishが好みに合わない場合でも、心配する必要はありません。SpicetifySpotifyのテーマは他にもたくさんあり、次のようなものから選択できます。
注:Spicetifyを使用するには、Spotifyリポジトリ、Flatpak、またはAURなどのコミュニティリポジトリから最新の公式SpotifyforLinuxリリースをインストールする必要があります。 SpicetifyはSpotifySnapバージョンで使用できる可能性がありますが、他のバージョンが利用可能であることを考えると、おそらくそれよりも手間がかかります(私が試したものではありません)。
さて、すべて Spicetifyのドキュメントがすでにそれの例外的な仕事をしているので必要なステップの。 Spotifyのリポジトリバージョンを使用してUbuntuにツールをインストールしてセットアップするための基本を実行します。
まず、スクリプトを実行してSpicetifyをダウンロードしてインストールします。
curl -fsSL https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.sh | sh
次に、Spicetify(および一般的には世界)にSpotifyのインストールを愛用する許可を与える必要があります:
sudo chmod a+wr /usr/share/spotify
sudo chmod a+wr /usr/share/spotify/Apps -R
それが完了したら、SpicetifyフォルダにCDを挿入します(自宅から最初のコマンドを直接実行したと仮定します):
cd spicetify-cli
そして実行します:
./spicetify backup apply enable-devtool
次に:
cd
そして実行します(gitをインストールします まだの場合は最初に):
git clone https://github.com/morpheusthewhite/spicetify-themes.git
続いて:
cd spicetify-themes
そして、それらを必要な場所にコピーします:
cp -r * ~/.config/spicetify/Themes
これで、基本的にテーマを変更/適用する準備が整いました。
使用可能なテーマをプレビューして(大文字と小文字が区別される名前をメモして)、次のように適用できます。
~/spicetify-cli/spicetify config current_theme THEMENAME
続いて:
~/spicetify-cli/spicetify apply
私が使用した「ドリブル」テーマを含むいくつかのテーマでは、追加の手順を実行する必要があります。これらはテーマのReadMe.mdファイルにリストされており、比較的簡単です(コマンドをコピーして貼り付けるだけです)。
テーマに関してはこれでほぼ完了ですが、Spicetifyの機能をすべて確認してください。