VisualEditorは、MediaWikiのリッチテキストエディターです。これは拡張機能として利用可能であり、MediaWikiページを編集するためにParsoidパーサーサービスが稼働していることに依存しています。
Parsoidに来ると、それはNodejsに基づくパーサーサービスです。 VisualEditor、Flow、Content Translation、その他のアプリケーションなど、多くのMediaWiki拡張機能で使用されています。
このチュートリアルでは、最新のMediaWikiバージョン1.30用にビジュアルエディターをインストールして構成する方法を段階的に説明します。 MediaWikiがCentOS7オペレーティングシステムの下にインストールされていることを共有する価値があります。Nodejs、Parsoidサービスを追加してインストールし、MediaWikiエディター用にビジュアルエディターを構成します。
- MediaWikiがインストールされたCentOS7
- root権限
- MediaWikiのインストールを確認してください
- 依存関係をインストールする
- Parsoidサービスのインストールと構成
- MediaWiki用のビジュアルエディターをインストールして構成する
- セットアップをテストする
このステップでは、MediaWikiのインストールを確認します。 MediaWikiはドメイン名「http://wiki.hakase-labs.me」でインストールされます。 Webブラウザーを開き、次のMediaWikiURLアドレスにアクセスします。私のものは次のとおりです。 http://wiki.hakase-labs.me/
HTTPS接続にリダイレクトされ、その後、以下に示すような「ベクター」スキンを備えたMediaWikiページに移動します。

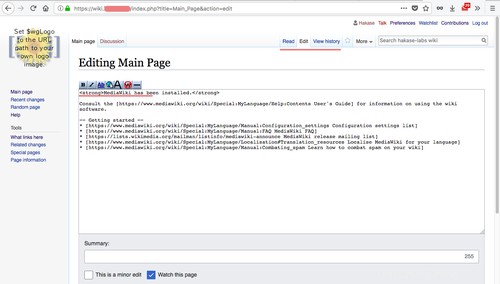
次に、管理者ユーザーとしてログインし、ページの編集を試みます。 [編集]タブをクリックすると、以下のようなデフォルトのMediaWikiエディターが表示されます。

MediaWikiはエラーなしで稼働しています。
Parsoidサービスをインストールしてビジュアルエディターを構成するには、システムにいくつかのCentOSパッケージをインストールする必要があります。具体的には、Nodejs、npm、vim、gitをインストールします。
以下のyumコマンドを使用して、必要なすべてのパッケージをインストールします。
yum -y install nodejs npm vim-enhanced git
すべてのパッケージと依存関係がインストールされました。
Parsoidは別のMediaWikiサーバーにインストールできます。ただし、このチュートリアルでは、MediaWikiとParsoidの両方に1台のCentOS7サーバーのみを使用します。
現在、CentOS 7サーバーを使用しているため、公式パッケージはUbuntu / Debianベースのオペレーティングシステムでのみ利用可能であるため、ソースから手動でParsoidサービスをインストールする必要があります。
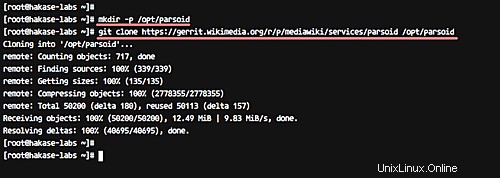
したがって、最初に、新しい'/ opt / parsoid'ディレクトリを作成し、以下に示すように、gitコマンドを使用して最新のparsoidのクローンを作成します。
mkdir -p /opt/parsoid
git clone https://gerrit.wikimedia.org/r/p/mediawiki/services/parsoid /opt/parsoid

次に、「/ opt / parsoid」ディレクトリに移動し、次のnpmコマンドを使用してParsoidサービスをインストールします。
cd /opt/parsoid
npm install
インストールが完了すると、次のような結果が得られます。

次に、対応する構成ファイルを編集して、Parsoidサービスを構成します。
設定例「localsettings.example.js」を「localsettings.js」にコピーしてから、vimを使用してファイルを編集します。
cp localsettings.example.js localsettings.js
vim localsettings.js
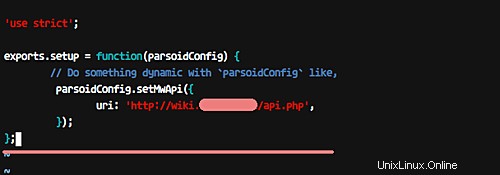
'parsoidConfig.setMwApi'行のコメントを解除し、以下のようにMediaWikiAPIURLで'uri'値を変更します。
exports.setup = function(parsoidConfig) {
// Do something dynamic with `parsoidConfig` like,
parsoidConfig.setMwApi({
uri: 'http://wiki.hakase-labs.me/api.php',
});
}; 
それでおしまい。保存して終了します。
次に、「config.example.yaml」構成を「config.yaml」にコピーし、vimエディターで編集します。
cp config.example.yaml config.yaml
vim config.yaml
'mwApis'行(行番号34)で、'uri'値をMediaWikiAPI URLに変更し、'domain'値を独自のドメイン名に変更します。
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://wiki.hakase-labs.me/api.php'
# The "domain" is used for communication with Visual Editor
# and RESTBase. It defaults to the hostname portion of
# the `uri` property above, but you can manually set it
# to an arbitrary string. It must match the "domain" set
# in $wgVirtualRestConfig.
domain: 'wiki.hakase-labs.me'
#optional
保存して終了します。
次に、Parsoidをサービスとして構成します。このためには、「/ etc / systemd / system」ディレクトリに移動し、「parsoid.service」という名前の新しいサービスファイルを作成します。
cd /etc/systemd/system/
vim parsoid.service
以下にParsoidサービス構成を貼り付けます。
[Unit]
Description=Mediawiki Parsoid web service on node.js
Documentation=http://www.mediawiki.org/wiki/Parsoid
Wants=local-fs.target network.target
After=local-fs.target network.target
[Install]
WantedBy=multi-user.target
[Service]
Type=simple
User=root
Group=root
WorkingDirectory=/opt/parsoid
ExecStart=/usr/bin/node /opt/parsoid/bin/server.js
KillMode=process
Restart=on-success
PrivateTmp=true
StandardOutput=syslog
保存して終了。次に、次のリロードコマンドを実行します。
systemctl daemon-reload
ここで、Parsoidサービスを開始し、システムの起動時に毎回実行できるようにします。
systemctl start parsoid
systemctl enable parsoid
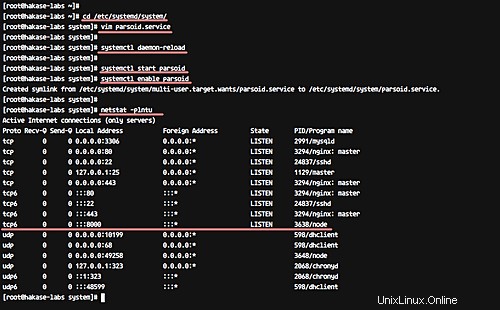
これで、Parsoidはポート8000を使用してCentOS7でサービスとして実行されているはずです。次の方法でnetstatコマンドを使用して確認できます。
netstat -plntu
そして、次のような結果が得られるはずです:

パーソイドのインストールと構成が完了しました。
注:
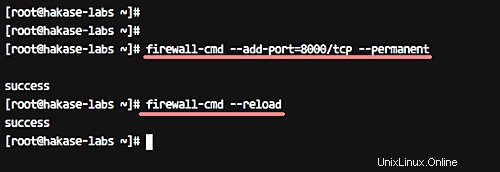
サーバーでFirewalldを実行している場合は、次のコマンドを使用して、parsoidポート8000をfirewalld構成に追加します。
firewall-cmd --add-port=8000/tcp --permanent
firewall-cmd --reload

このステップでは、MediaWiki用のビジュアルエディター拡張機能をインストールして構成します。
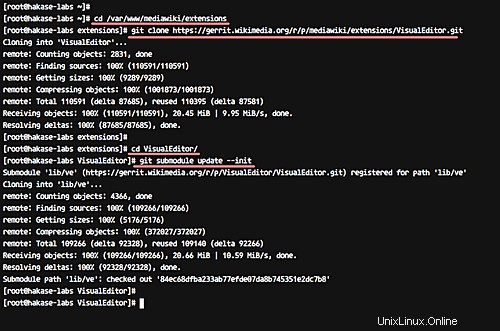
MediaWikiのインストールディレクトリ「/var/ www / mediawiki / extends」に移動し、gitを使用して最新のビジュアルエディターバージョンをダウンロードします。
cd /var/www/mediawiki/extensions
git clone https://gerrit.wikimedia.org/r/p/mediawiki/extensions/VisualEditor.git
次に、ビジュアルエディターディレクトリに移動し、その中のすべてのサブモジュールを初期化して更新します。
cd VisualEditor/
git submodule update --init

次に、Mediawiki構成ファイル「LocalSettings.php」を編集してビジュアルエディターを有効にする必要があります。このためには、mediawikiディレクトリに移動し、vimを使用して「LocalSettings.php」ファイルを編集します。
cd /var/www/mediawiki
vim LocalSettings.php
以下の構成をファイルの終わりに貼り付けます。
wfLoadExtension( 'VisualEditor' );
// Enable by default for everybody
$wgDefaultUserOptions['visualeditor-enable'] = 1;
// Optional: Set VisualEditor as the default for anonymous users
// otherwise they will have to switch to VE
// $wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
// Don't allow users to disable it
$wgHiddenPrefs[] = 'visualeditor-enable';
// OPTIONAL: Enable VisualEditor's experimental code features
#$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
$wgVirtualRestConfig['modules']['parsoid'] = array(
// URL to the Parsoid instance
// Use port 8142 if you use the Debian package
'url' => 'http://wiki.hakase-labs.me:8000',
// Parsoid "domain", see below (optional)
'domain' => 'wiki.hakase-labs.me',
// Parsoid "prefix", see below (optional)
'prefix' => 'wiki.hakase-labs.me'
);
それでおしまい。保存して終了します。
注:
URLを自分のドメイン名に変更してください。
次に、mediawikiディレクトリの所有権を「nginx」ユーザーとグループに変更します。
chown -R nginx:nginx /var/www/mediawiki
VisualEditor拡張機能のインストールが完了しました。
Webブラウザーを開き、次のMediaWikiURLにアクセスします。私のものは次のとおりです。 http://wiki.hakase-labs.me
次に、管理者としてログインします。

ログインしたら、[編集]タブをクリックしてホームページを編集します。以下に示すようにビジュアルエディターを入手する必要があります。

CentOS7でのMediaWikiのビジュアルエディターのインストールと構成が正常に完了しました。