この記事では、ダウンタイムなしでサーバーをアップグレードする方法について簡単に説明します。
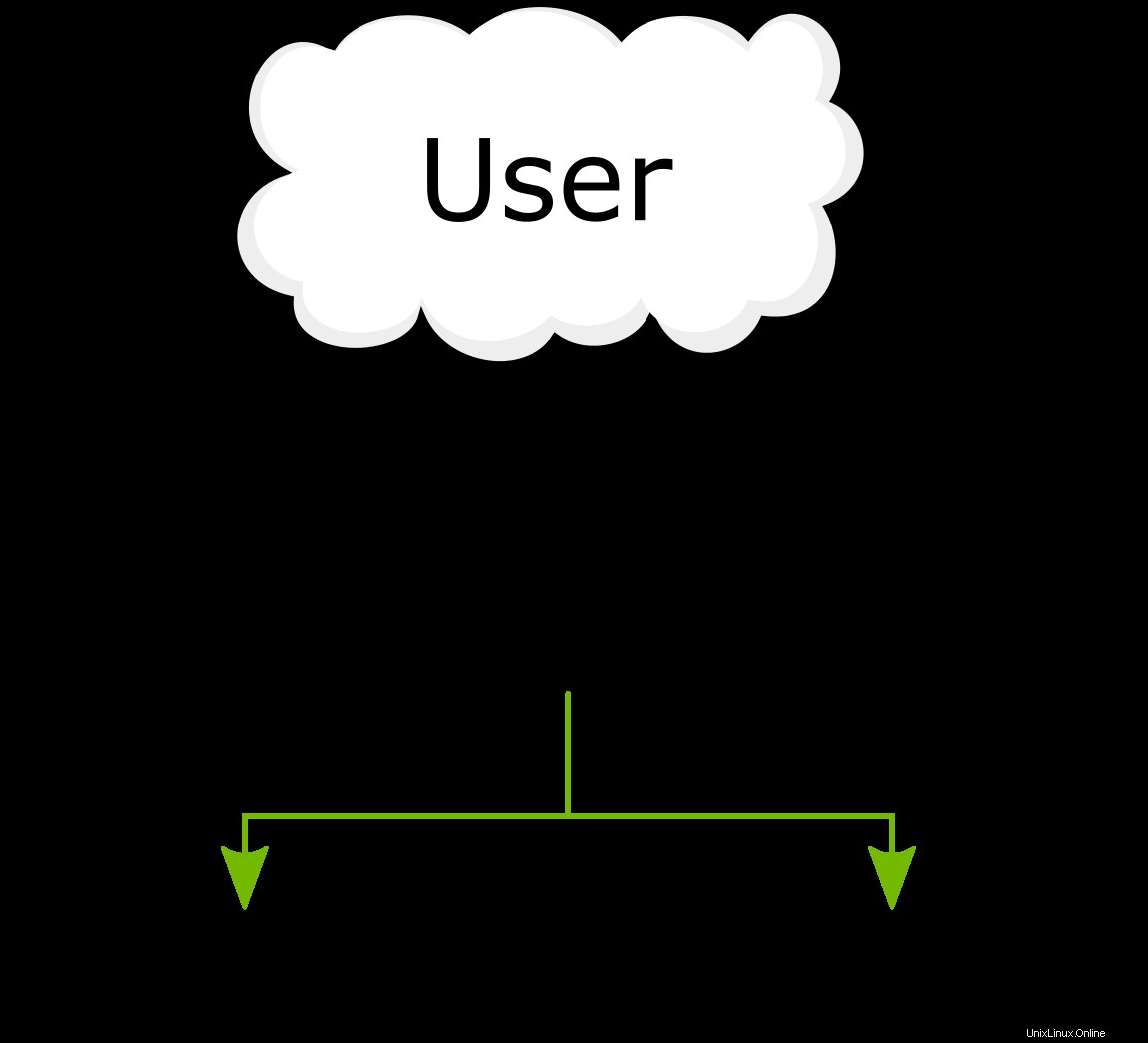
ロードバランサーと2台のWebサーバーが実行されている単純な2層アーキテクチャのセットアップについて考えてみます。

各サーバーは、ダウンタイムを発生させることなく個別にアップグレードできるため、ログインしているユーザーへの影響を回避できます。これは以下のように行われます。
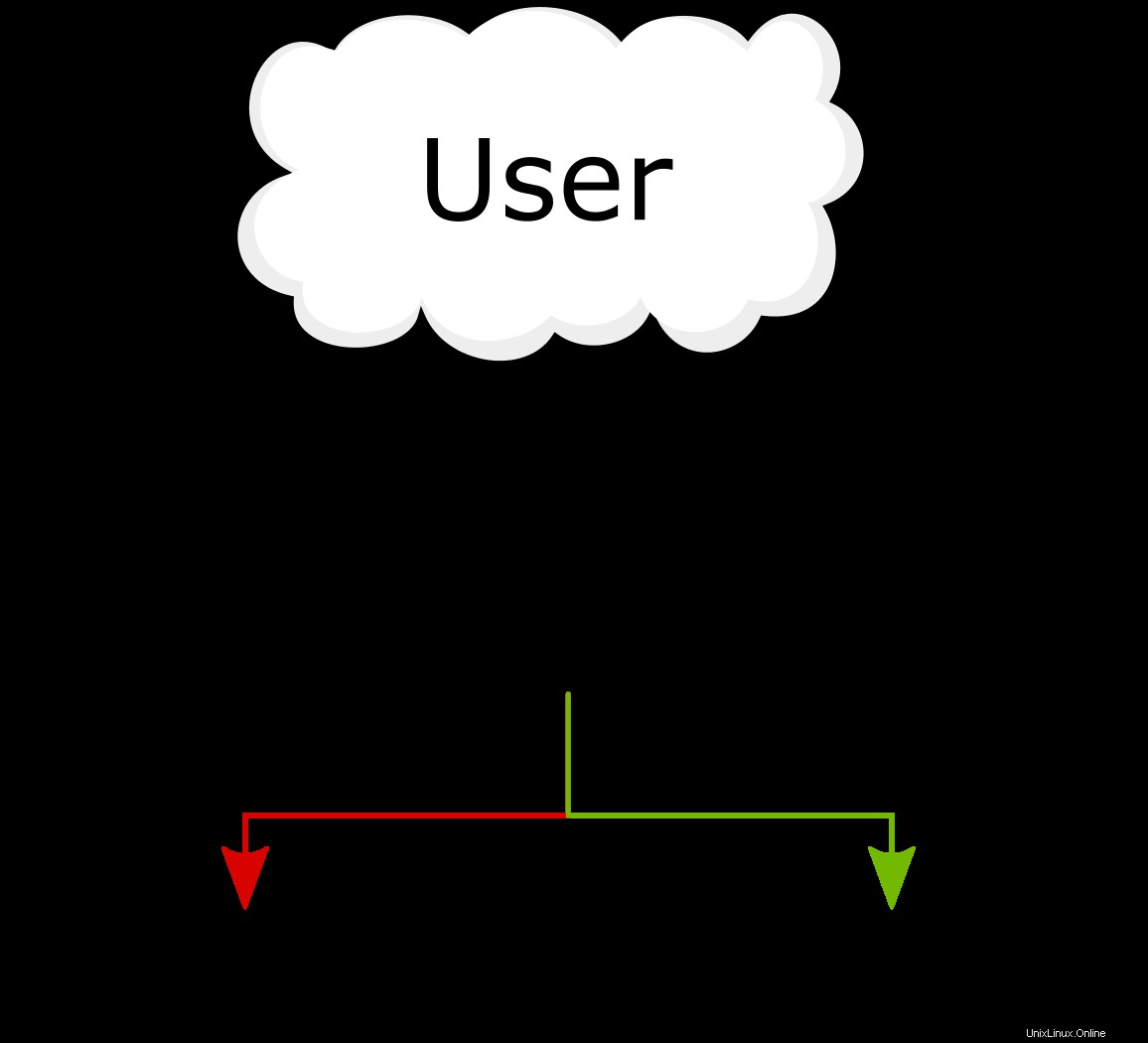
ステップ1: ロードバランサーでサーバーを無効にして、ループから1台のサーバーを削除します。赤い矢印は、ロードバランサーが通常のトラフィックをWebサーバーに送信しないように指示されていることを示しています。

ステップ2: 通常のユーザーには表示されない、選択したWebサーバーをアップグレードします。アップグレード後、特定のトラフィックに対してアップグレードされたサーバーを選択するようにロードバランサーに指示することでテストできます。ロードバランサーは、httpリクエスト内の特定のCookieまたは特定のURLの存在に基づいて、無効にされたアプリサーバーを使用するように構成できます。これにより、それぞれのチームは、通常のユーザーに影響を与えることなく、サーバー上で機能テストを実行できるようになります。
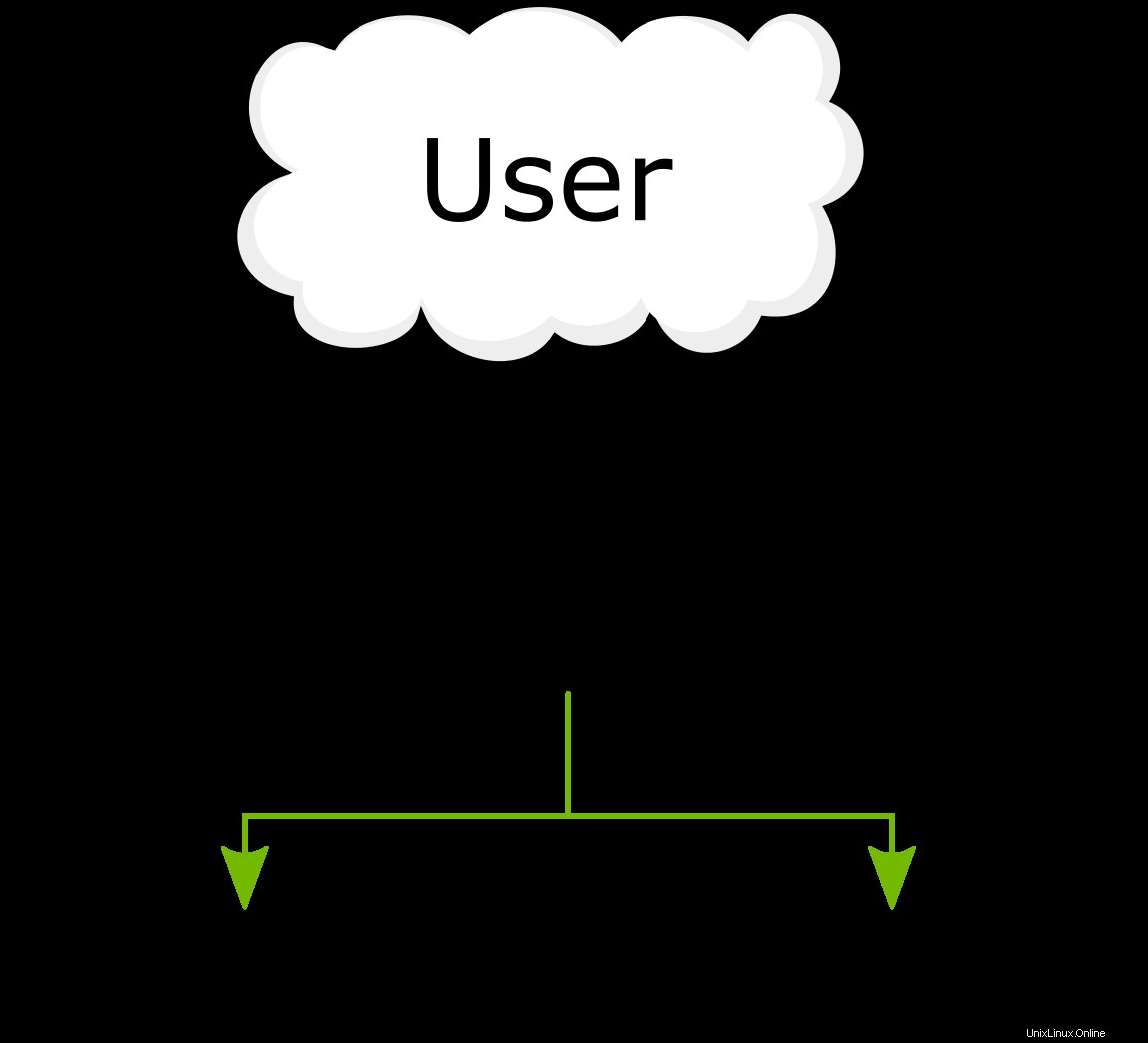
ステップ3: 本番環境でアップグレードされたサーバーで機能テストを実行して、すべてが新しいリリースで良好であることを確認できます。すべてが正常に機能していることを確認した後、アップグレードされたサーバーへのトラフィックフローを再開できます。これで、アップグレードされたサーバーとアップグレードされていないサーバーの両方が環境内で一緒に実行されます。ユーザーが同じアプリサーバーに永続化されていない場合は、問題が発生する可能性があります。ユーザーには、さまざまなリクエストでさまざまなリリースが表示される場合がありますが、これは望ましくありません。ここでロードバランサーが機能します。ロードバランサーは、ユーザーを同じアプリサーバーに永続化するように構成できます。これにより、アプリサーバーが有効になっている限り、ユーザーには常に同じアプリサーバーが表示されます。ユーザーセッション用に選択したアプリサーバーがオフラインになった場合にユーザーが影響を受けないように、このオプションをアプリサーバー間でのセッション共有と一緒に使用することをお勧めします。

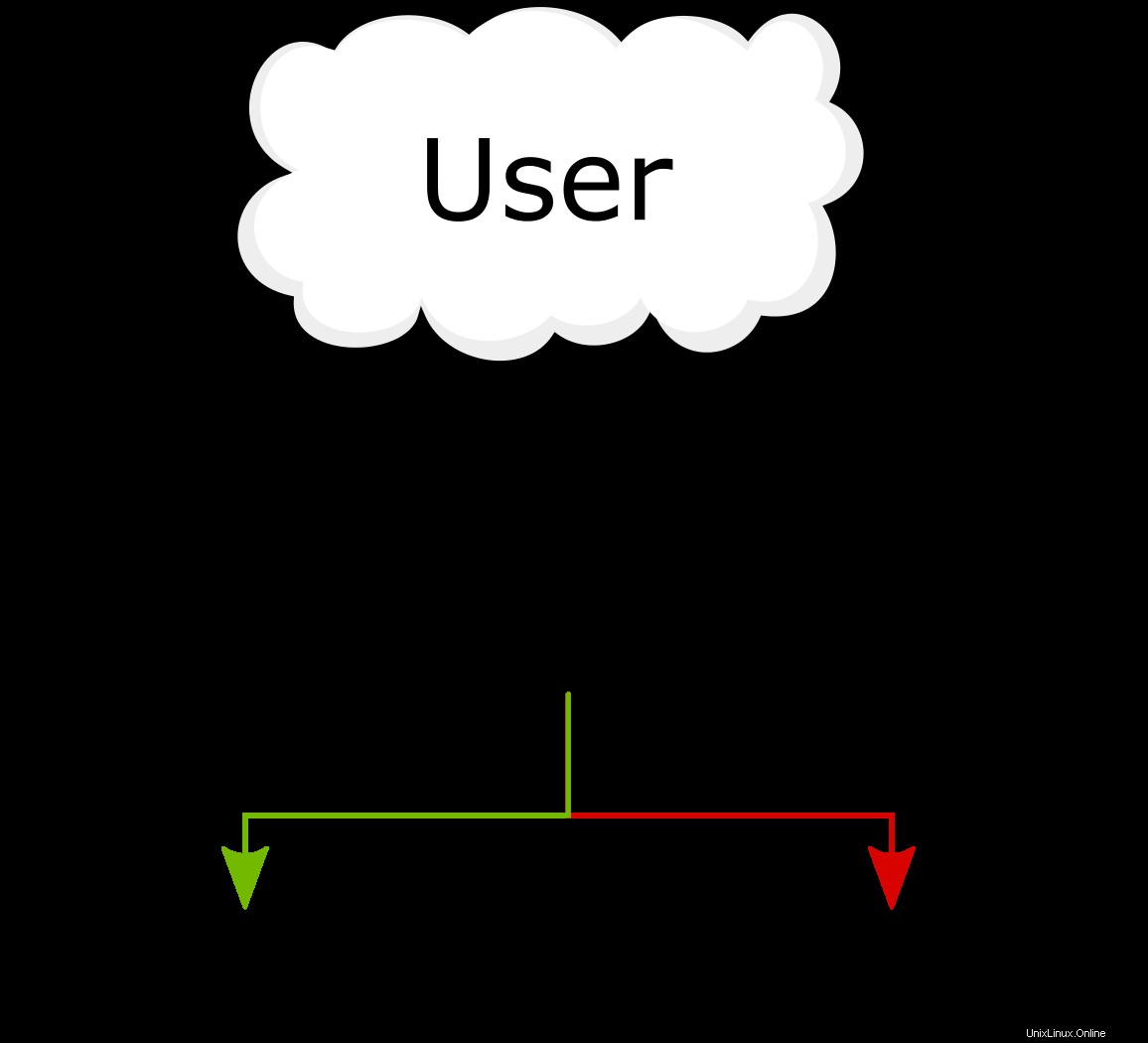
ステップ4: 次に、他のWebサーバーについても同じ手順を実行します(トラフィックを無効にする->サーバーをアップグレードする->テストを実行する->トラフィックを有効にする)

上記の手順を使用して、ダウンタイムを発生させることなく2つのWebサーバーをアップグレードしました。この方法は、より多くの層とより多くのインスタンスがデプロイされているアーキテクチャに採用できます。