はじめに
サーバーブロック。Nginx仮想ホストと呼ばれることもあります は、1つのサーバーで複数のWebサイトをホストできるようにするNginxWebサーバーの機能です。ドメインごとにサーバーを設定および構成するのとは対照的に、1台のマシンで多数のWebサイトをホストすると、時間と費用の両方を節約できます。
ドメインは分離されて独立しており、それぞれに個別のドメインがあります。
- サイトドキュメントのディレクトリ
- ウェブサイトのセキュリティポリシー
- SSL証明書
このチュートリアルでは、CentOS7でNginxサーバーブロックを設定してローカルホストファイルを構成する方法を学びます。

前提条件
- CentOS自己管理サーバーまたはVM
- システムにインストールされているNginx
- sudoを持つユーザー 特権
CentOSでの仮想ホスト/サーバーブロックの設定
ステップ1:ディレクトリ構造を作成する
Nginx仮想ホストは、1台のマシンで複数のWebサイトを育成できます。各Webサイトには個別のサイトドキュメントがあるため、データを保存するために個別のディレクトリ構造を作成する必要があります。
各サーバーブロックには、ドキュメントルート内にディレクトリが必要です( / var / www ディレクトリ)。
このガイドでは、2台のサーバー( website1.com )の仮想ホストを作成する方法を説明します。 およびwebsite2.com )。それぞれのリソースに合わせて構成と調整を調整できます。
1.次のコマンドを使用して、 / var / www内にフォルダーを作成することから始めます。 コマンドを含むディレクトリ:
sudo mkdir -p /var/www/website1.com/html2.次に、次のように入力して、2番目のWebサイト用に1つ作成します。
sudo mkdir -p /var/www/website2.com/html
3.次に、ファイルの所有権を変更して、他のユーザーがディレクトリ内のファイルを追加、削除、または変更できるようにします。その結果、両方のディレクトリは、ログインしているユーザーに属します。
4. chownコマンドのファイル所有権の変更を使用します:
sudo chown -R $USER:$USER /var/www/website1.com/html5.次のように入力して、2番目のWebディレクトリに対してこのプロセスを繰り返します(必ずドメイン名を変更してください)。
sudo chown -R $USER:$USER /var/www/website2.com/html
6.最後に、読書許可を付与します chmodを使用して、/ var/wwwディレクトリ内のすべてのファイルに移動します コマンド:
sudo chmod -R 755 /var/www
ステップ2:仮想ホストのデモページを作成する
次の手順は、NginxサーバーブロックでホストされているWebサイトに表示するコンテンツを作成することです。プロセスを説明する最も簡単な方法は、 index.htmlを作成することです。 前述の2つのドメインのページ。
1.選択したLinuxテキストエディタを使用して、最初のWebサイトのindex.htmlファイルを作成して開きます。この例では、 Viを使用しました (ただし、Nanoまたはその他の機能も正常に機能します):
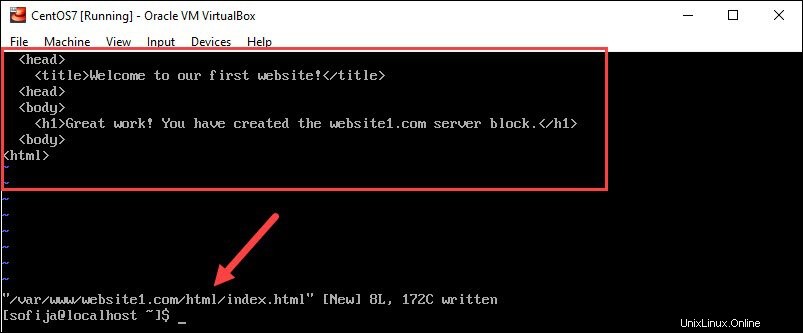
vi /var/www/website1.com/html/index.html2.空白のViページが開いたら、 iを押します。 (挿入する)そして次のコンテンツを追加します:
<html>
<head>
<title>Welcome to our first website!</title>
<head>
<body>
<h1>Great work! You have created the website1.com server block.</h1>
<body>
<html>
3.次に、最初のファイルを保存して終了します。
4.2番目のドメインに対して手順を繰り返します。ただし、ファイル名を website2に変更することを忘れないでください :
vi /var/www/website2.com/html/index.htmlまた、前の手順と同様のコンテンツを追加しますが、2番目のドメインに一致するように詳細を変更します。
<html>
<head>
<title>Welcome to our second website!</title>
<head>
<body>
<h1>Great work! You have created the website2.com server block.</h1>
<body>
<html>もう一度、ファイルを保存して終了します。
ステップ3:サーバーブロックファイルの環境を設定する
2つのドメインの仮想ホストを設定する前に、2つのディレクトリを作成する必要があります。
- サイト-利用可能 サーバーブロックを保存するディレクトリ。
- サイト対応 どのリンクを公開し、どのブロックが訪問者とコンテンツを共有するかをNginxに通知するディレクトリ。
1. mkdirを使用します 次のコマンドを使用して新しいディレクトリを作成するコマンド:
sudo mkdir /etc/nginx/sites-availablesudo mkdir /etc/nginx/sites-enabled
2.次に、Nginx構成ファイルを開き、sites-enabledディレクトリを追加して変更します。
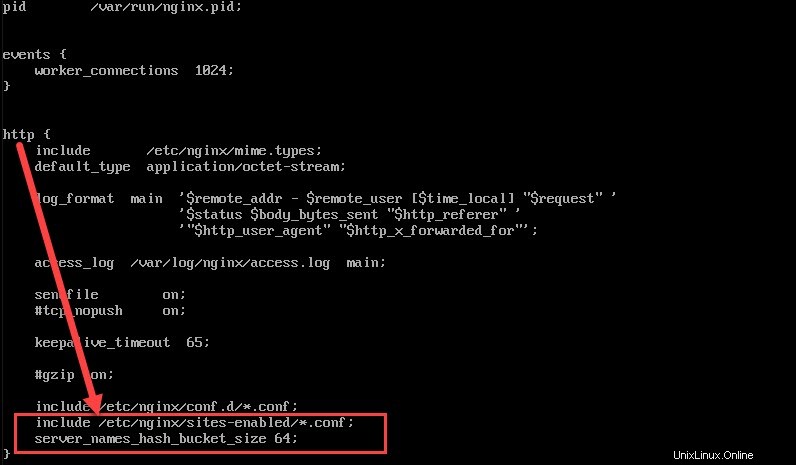
sudo vi /etc/nginx/nginx.conf3. httpブロック内に、次の2行を追加します。
include /etc/nginx/sites-enabled/*.conf
server_names_hash_bucket_size 64;
最初の行はNginxにサイト対応ディレクトリをチェックするように指示しますが、2番目の行は複数のドメイン名を調べるために予約されているメモリの量を増やします。
4.ファイルを保存して終了します。
5.構文が正しいことを確認するために、何らかの変更を加えた後、Nginx構成ファイルを確認します。そうすることで、将来発生する可能性のあるエラーを回避できます。
次のコマンドでファイルをテストします:
sudo nginx --t構文に問題がない場合 、出力は、下の画像のように、テストが成功したことを示しています。

ただし、構文に問題が見つかった場合、出力には、間違いがどこにあるか、および戻って修正する方法が指定されます。
ステップ4:サーバーブロックファイルを作成する
Nginx Webサーバーパッケージには、default.confという名前のデフォルトサーバーブロックが付属しています。ドメインごとにサーバーブロックを作成する必要があるため、そのための最も簡単な方法は、既存のテンプレートをコピーして仕様を変更することです。
1. cpを使用して最初のWebサイトの仮想ホストを作成します ファイルの正確なコピーを作成するコマンド:
sudo cp /etc/nginx/conf.d/default.conf /etc/nginx/sites-available/website1.com.conf2.次のコマンドを使用して、テキストエディタでクローンファイルを開きます。
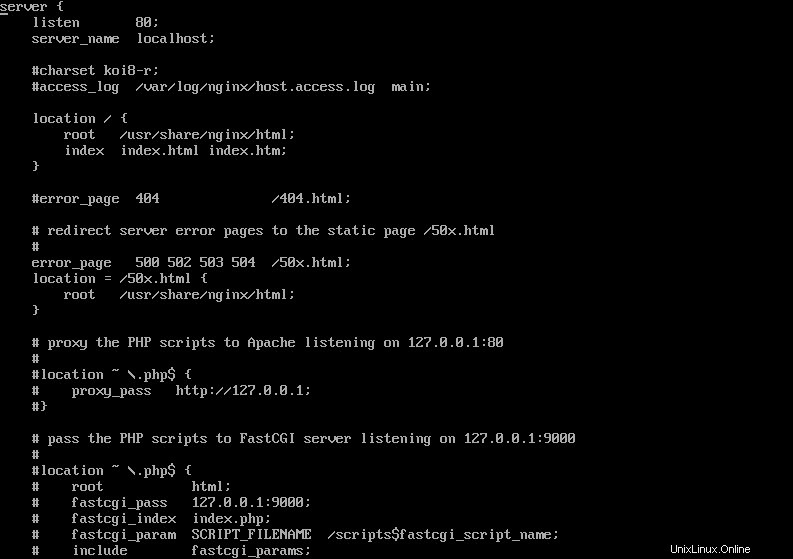
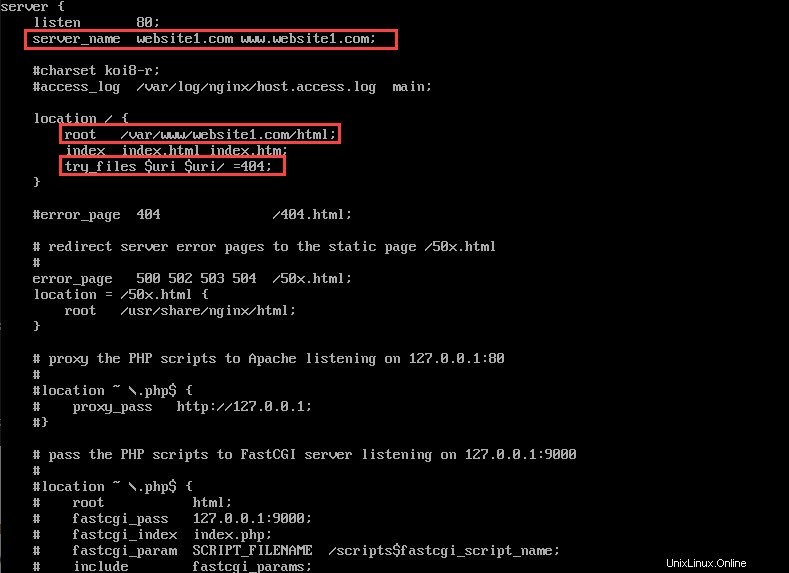
sudo vi /etc/nginx/sites-available/website1.com.confファイルの内容は、次の画像のように表示されます。

3.ファイル内で編集する必要がある3行があります:
- server_name 最初のWebサイトのドメイン名に対応している必要があります。 www。がある場合とない場合のアドレスを必ず含めてください プレフィックス。そうすることで、サーバーは訪問者からの両方のタイプのリクエストを認識し、それらを同じコンテンツにリダイレクトします。
したがって、この例では、server_nameは次のようになります。
server name website1.com www.website1.com;- 次のコマンドを使用して、ルートディレクトリをwebsite1.comと一致するように変更します。
root /var/www/website1.com/html;- try_filesを追加します サーバーが追跡不可能なファイルやディレクトリのリクエストを受信した場合、404エラーが発生するコマンド:
try_files $uri $uri/ =404;終了する前に、必ずファイルを保存してください。すべての変更が行われると、構成ファイルは次のように表示されます。

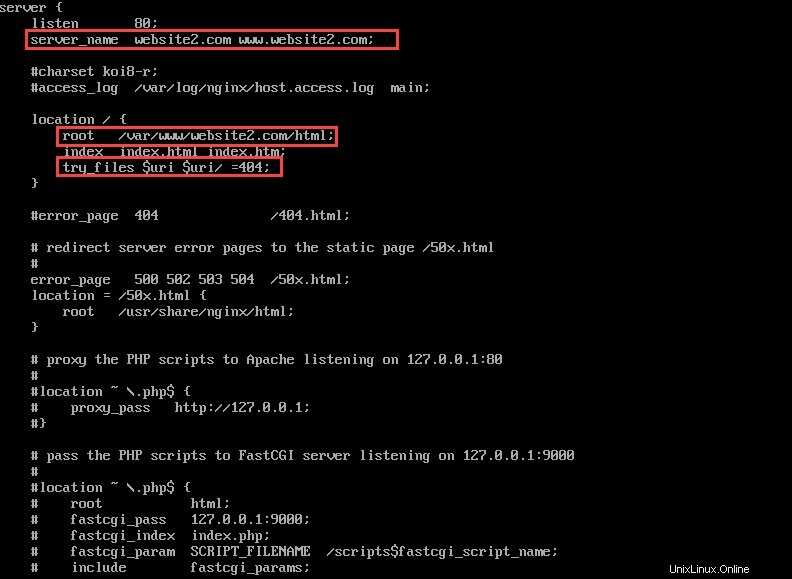
4. website2.com に対応するように詳細を変更しながら、2番目のサーバーブロックに対してこのプロセスを繰り返します。 。
これには、次のコマンドを使用したデフォルトの構成ファイルのコピーが含まれます。
sudo cp /etc/nginx/conf.d/default.conf /etc/nginx/sites-available/website2.com.conf続いて、テキストエディタでファイルを開きます:
sudo vi /etc/nginx/sites-available/website2.com.conf次の方法でコンテンツを編集します。
server name website2.com www.website2.com;try_files $uri $uri/ =404;root /var/www/website2.com/html;
ステップ5:サーバーブロックファイルを有効にする
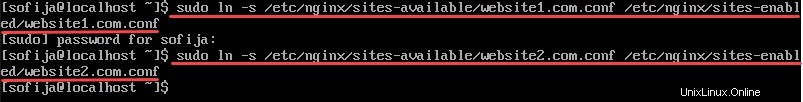
仮想ホストファイルを有効にするには、次のコマンドを使用して、サイトが有効なディレクトリにシンボリックリンクを作成します。
sudo ln -s /etc/nginx/sites-available/website1.com.conf /etc/nginx/sites-enabled/website1.com.confsudo ln -s /etc/nginx/sites-available/website2.com.conf /etc/nginx/sites-enabled/website2.com.conf
変更を行うには、必ずNginxを再起動してください:
sudo systemctl restart nginxステップ6:ホストファイルを構成する
機能しているドメインの代わりにサンプルドメインを使用した場合は、ホストを変更します 作成した仮想プライベートサーバー(VPS)にリクエストをリダイレクトするファイル。
1.テキスト版でホストファイルを開きます:
sudo vi /etc/hosts2. VPS IPアドレスを指定しながら、既存のコンテンツの下にある次の2行を編集します。
ip_address website1.com
ip_address website2.com3.ファイルを保存して終了します。
ステップ7:サーバーブロックの設定を確認する
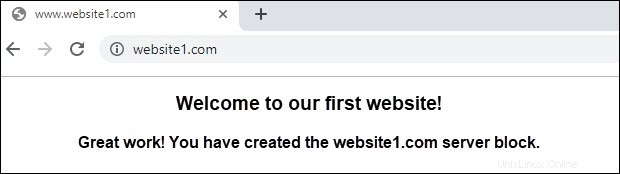
サーバーブロックの設定を確認するには、サーバーブロックでホストするために作成したWebサイトに移動します。
ブラウザを開き、最初のドメインのURLを入力します:
www.website1.com
www.website2.com
手順2のデモページ用に作成されたコンテンツが表示されます。