PageSpeed Insightsは、モバイルデバイスとデスクトップデバイスの両方でWebサイトの速度を測定するのに役立つWeb開発ツールです。また、Webサイトのパフォーマンスを向上させる方法についての提案も提供します。
hPanelのWebサイトセクションに移動してPageSpeed を選択すると、PageSpeedInsightsに簡単にアクセスしてレポートを生成できます。 :

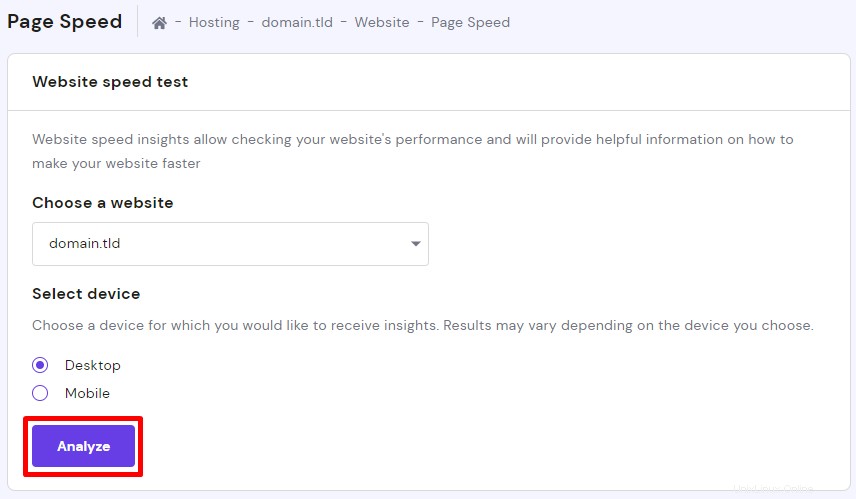
次に、ドロップダウンリストからWebサイトを選択し、デバイスタイプを選択して、分析をクリックします。 プロセスを開始するには:

注:
-
ドメインはHostingerを指している必要があります リストに表示するには
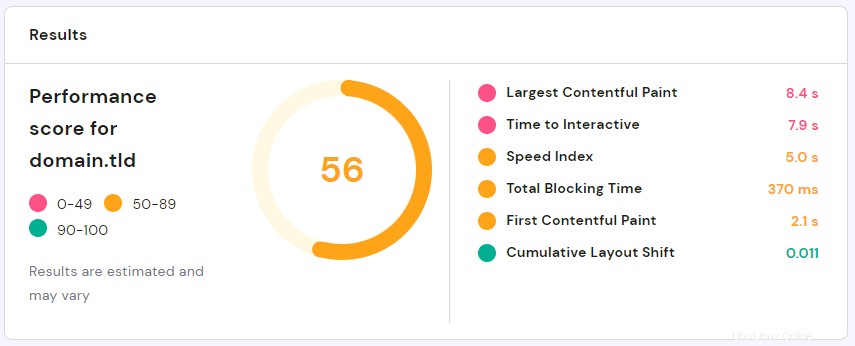
レポートが生成されると、次の3つのセクションが表示されます。
-
結果
-
診断
-
過去の結果
結果
このセクションでは、Webサイトの全体的な速度のスコアと、PageSpeedInsightsによって分析された側面の結果を一目で確認できます。

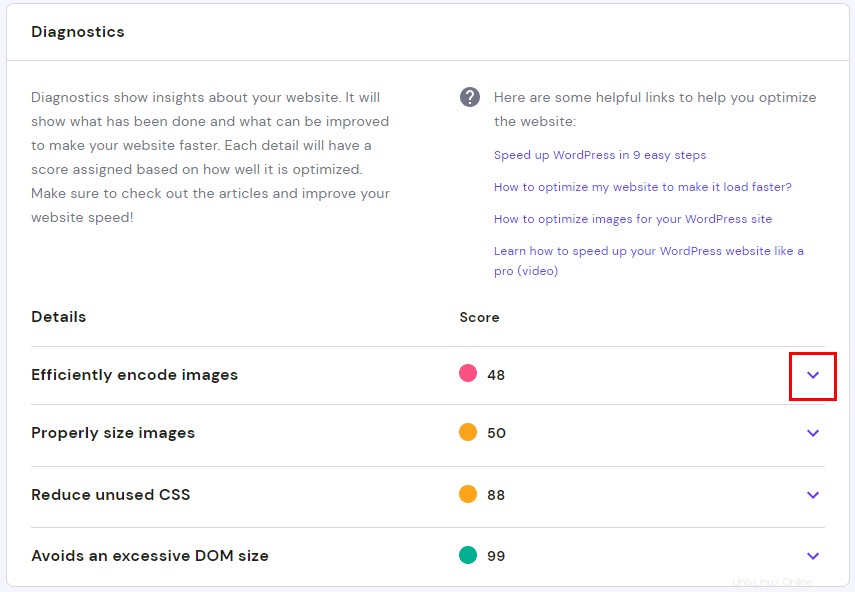
診断
このセクションでは、結果について詳しく説明します。また、ウェブサイトの速度を向上させるのに役立つ記事やガイドも含まれています。
各アイテムをクリックすると、説明とリンクが表示され、詳細を確認できます。

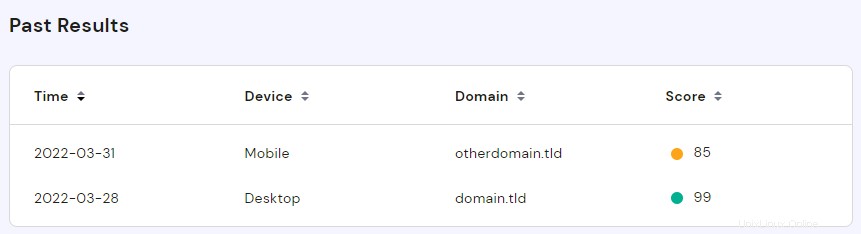
過去の結果
ここに以前のテストの要約があります:

ウェブサイトのスコアを向上させる方法は?
レポートにウェブサイトの改善が示されている場合は、最適化ガイドを確認してください。ウェブサイトをさらに高速化するのに役立ちます。
-
WordPressサイトの最適化
-
ウェブサイトの読み込みを高速化するためにウェブサイトを最適化するにはどうすればよいですか?
-
私のWordPressサイトは遅いです。どうすればスピードアップできますか?
ウェブサイトがすでに最適化されており、急速に成長している場合は、ホスティングプランへのアップグレードを検討することもできます。 !このようにして、より多くのリソースを取得して、パフォーマンスをさらに向上させることができます。
最適化とアップグレードを組み合わせることで、あなたのウェブサイトが可能な限り最高の速度に到達することを確実にすることができます😊