ルートディレクトリに利用可能なインデックスファイルがない場合は、cPanelのインデックス機能を使用して、誰かがブラウザを閲覧した場合のディレクトリの表示方法をカスタマイズできます。ディレクトリの設定は、インデックスなし、ファイル名のみ表示、またはファイル名と説明付きで表示できます。
1.ユーザー名を使用してcPanelにログインします &パスワード 。つまり; (https://yourdomain.com:2083またはhttps://yourdomain.com/cpanel)

2. ADVANCEに移動します →インデックス 。

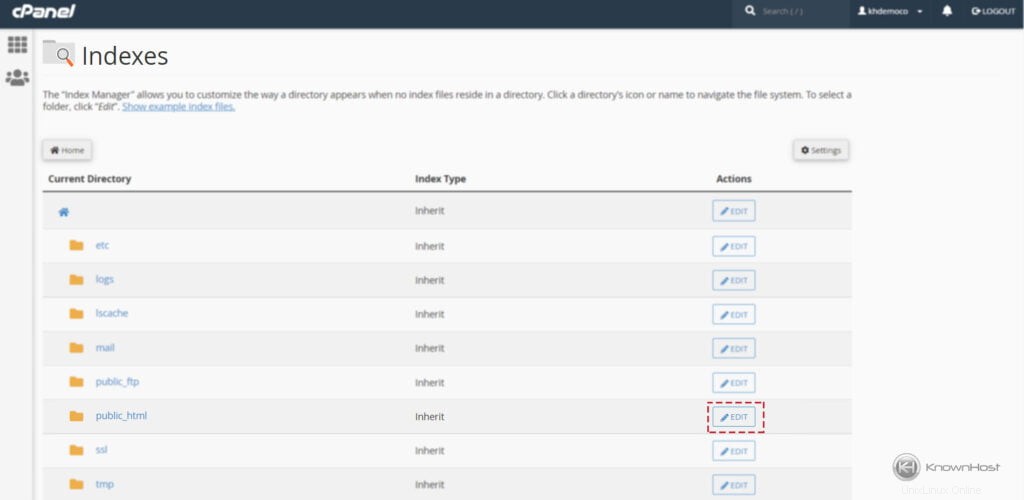
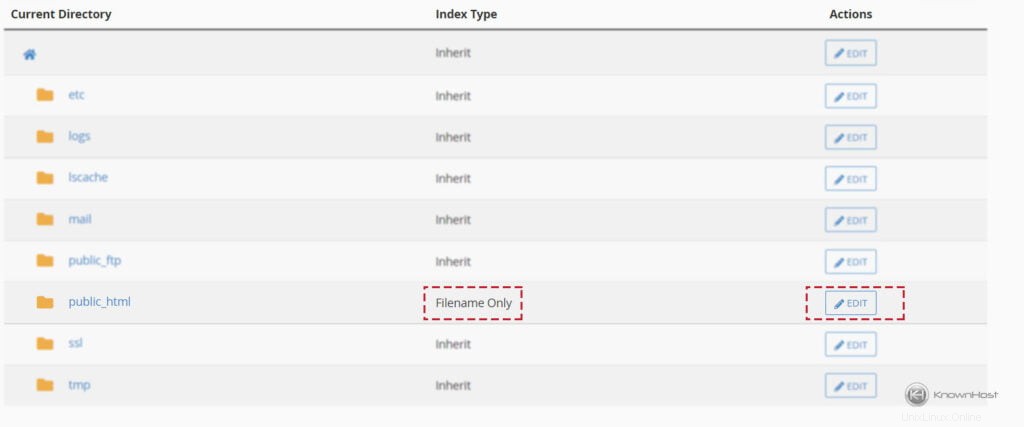
3.これで、使用可能なディレクトリのリストを見つけることができます。ディレクトリのインデックス設定を編集するには、「編集」をクリックします 「。

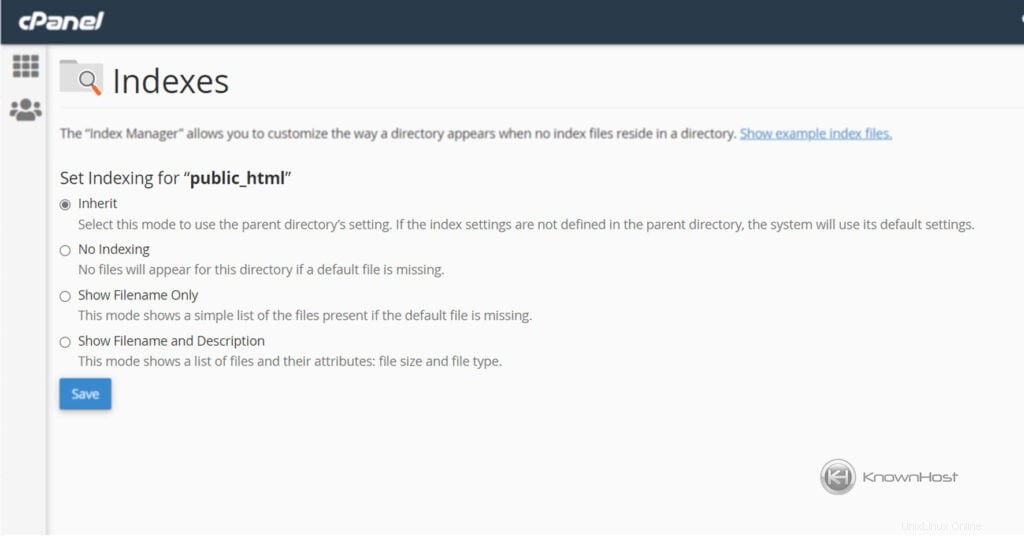
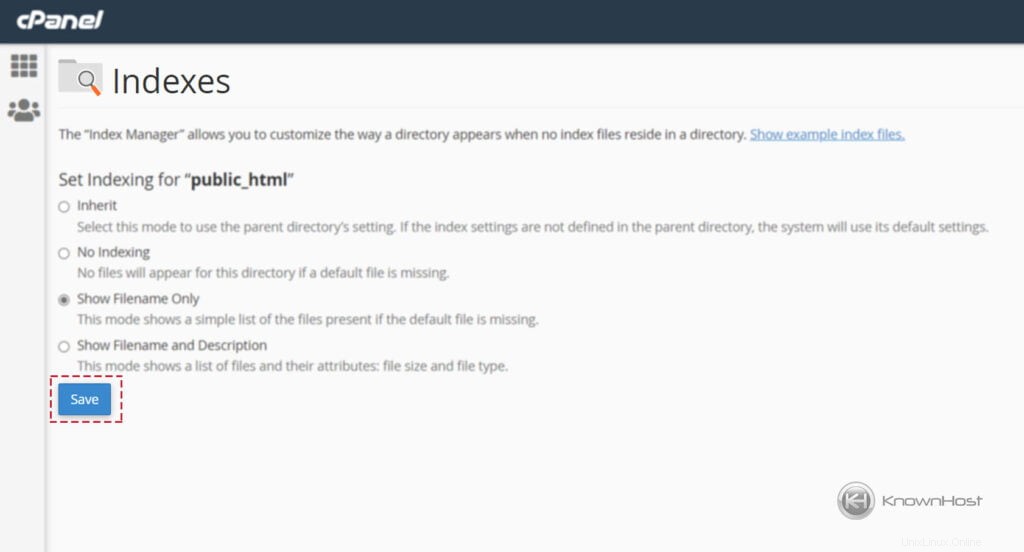
4.以下のリストから適切なオプションを選択します
継承 :親ディレクトリの設定を使用するには、このモードを選択します。インデックス設定が親ディレクトリで定義されていない場合、システムはデフォルトになります。
インデックスなし: デフォルトのファイルがない場合、このディレクトリのファイルは表示されません。
ファイル名のみを表示: このモードでは、デフォルトのファイルがない場合に存在するファイルの簡単なリストが表示されます。
ファイル名と説明を表示 :このモデルは、ファイルとその属性のリストを表示します:ファイルサイズとファイルタイプ。

5.構成を保存するには、[保存]をクリックします 「。

6.構成を保存すると、ディレクトリのインデックスタイプに変更が表示されます。変更を元に戻す場合は、[編集]をクリックします。 」オプション。

結論
これで、cPanelの特定のディレクトリのインデックスを構成する方法について説明しました。インデックスを一覧表示するか、インデックスを作成しない場合は、cPanel→インデックスから簡単に設定できます!