SoftaculousでGhostをインストールする
Ghostの新しいインスタンスをcPanelアカウントにインストールする場合は、Softaculousを使用すると非常に簡単にインストールできます。 Softaculousは、266を超える便利なスクリプトを自動インストールできるcPanelの自動インストーラーです。これは非常に優れたツールです。
注: Softaculousが現在cPanelアカウントで利用できない場合(共有ホスティングのお客様はデフォルトで利用できます)、フレンドリーで親切なサポートスタッフにインストールをリクエストできます。
開始するには:
-
ドメインのcPanelにログインします
-
ソフトウェアに移動します セクションをクリックし、 Softaculous App Installerをクリックします
-
ナビゲーションメニューの左上隅にある検索フィールドで、「ghost」を検索し、Enterキーを押します。 移入するとき

-
インストールをクリックします タブ
-
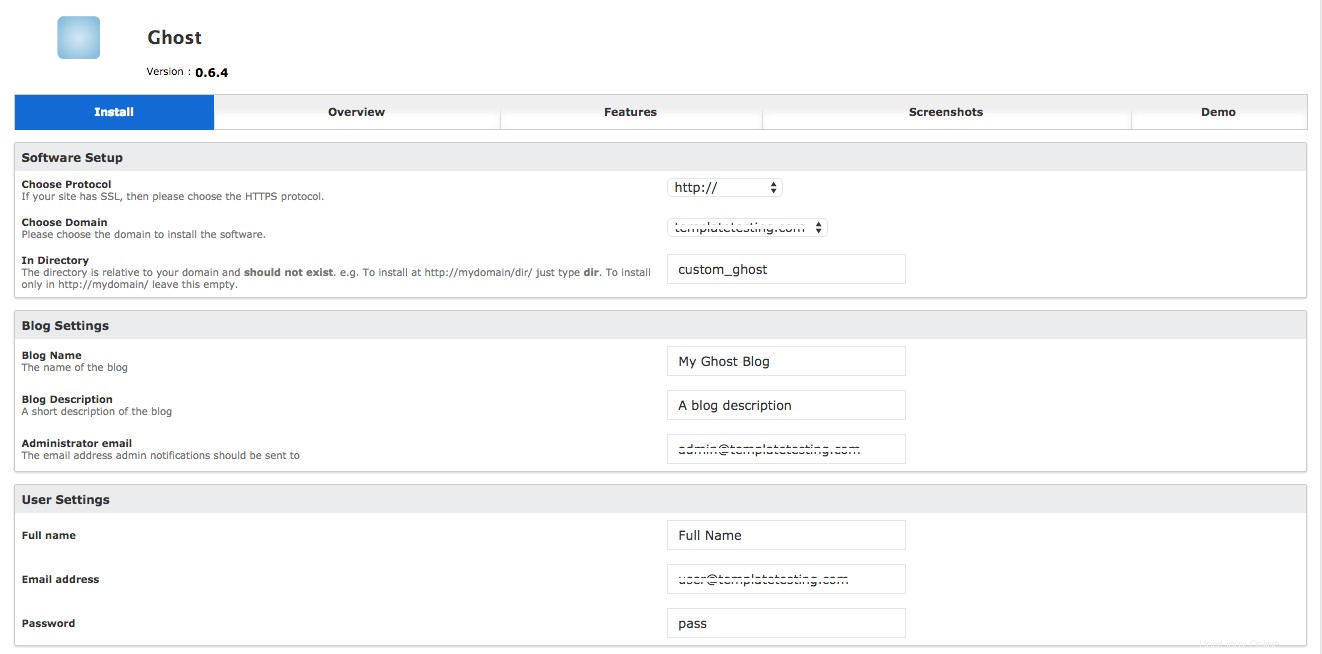
[ソフトウェアセットアップ]セクションの[インストール]画面で、次の手順を実行します。
-
ドメインにSSL証明書がインストールされているか、サイトアドレスに「www」プレフィックスが存在することを希望しない限り、プロトコルは変更しないでおくことができます
-
[ドメインの選択]ドロップダウンメニューからターゲットドメインを選択します
-
ドメインのルートにソフトウェアをインストールする場合は、[ディレクトリ内]を空のままにします。それ以外の場合は、ドメインのフォルダを基準にしたディレクトリ名を入力します
-
-
[ブログの設定]セクションで、ブログ名とその説明を追加します 該当する空欄に入力し、メールを追加します 管理者のメールとして使用したい 該当する空白のアカウントについても

-
[ユーザー設定]セクションで、フルネームとメールアドレスを追加します パスワードも同様です 新しいGhostアカウントの場合
-
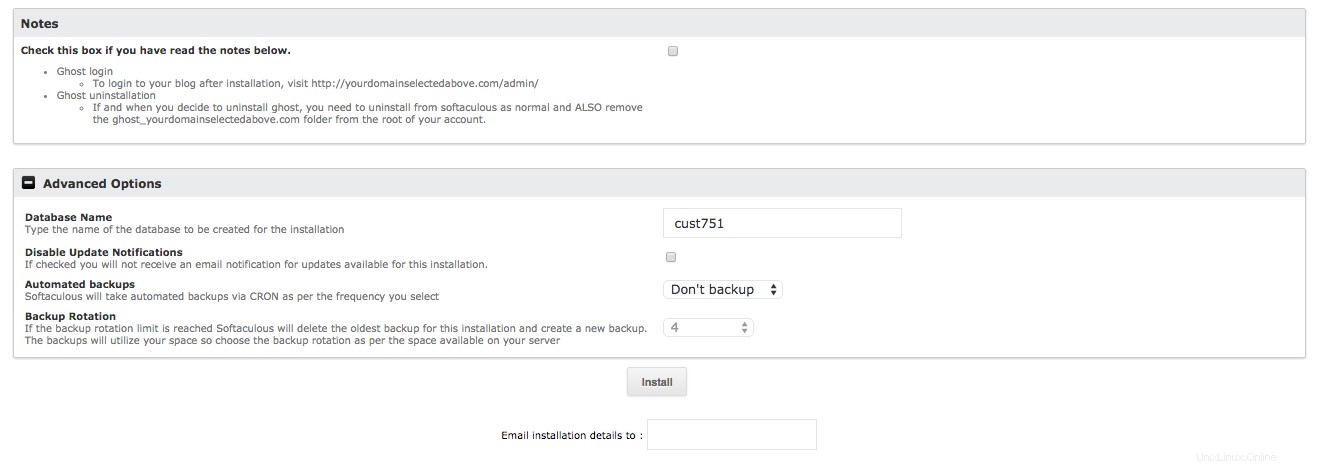
[メモ]セクションのボックスにチェックマークを付けます 利用可能なGhostノートを読んだことを確認します(そしてセクションが提供するURLをチェックしてください)
-
別のデータベーステーブルプレフィックスまたはサンプルデータをインポートする必要がない限り、データベース設定はデフォルトのままにしておくことができます
-
詳細オプションと記号をクリックします オプションをドロップダウンします。 詳細オプションを構成します お好みに応じて

-
[メールインストールの詳細:]テキストの横にある空白のテキストボックスに、メールアドレスを追加します
-
インストールをクリックします ボタン
Ghostを手動でインストールする
注: 以下に詳述する戦術は、共有プランに対してのみ機能します。 VPS /クラウドまたは専用サーバーをお持ちの場合は、恐れることはありません...ただ私たちに連絡してください。 Ghostの変更に備えてサーバーを準備します。
Ghost用にアカウントを準備する
注: これで、サブフォルダーでGhostを使用できますが、フォルダー「ghost」を使用することはできません。そうしないと、フォルダーが壊れてしまいます。
-
cPanelアカウントにログインし、データベースを作成します
-
Ghostをインストールするときは、データベースの名前、データベースユーザー、およびデータベースユーザーのパスワードを知っている必要があります
このドキュメントでは、例として「user_dbname」、「user_dbuser」、および「dbpassword」を使用します。
注: Ghostのインストールを完了するには、シェルアクセスが必要です。これは通常、デフォルトで有効になっています。
Ghostのインストール
-
Ghostをインストールできるフォルダを作成します
注: SSHは後の手順で必要になるため、SSHを使用してプロセスを説明します。フォルダはpublic_htmlフォルダ内になく、ウェブホスティングスペースのウェブにアクセスできない領域に存在する必要があります。 -
cd / home / user
-
mkdir ghost
-
http://ghost.orgのダウンロードリンクから;Ghostの現在のソースバージョンを入手
-
Ghostのソースコードを新しく作成したフォルダに配置します
-
cdゴースト
-
wget --no-check-certificate https://ghost.org/zip/ghost-0.4.2.zip
-
ghost-0.4.2.zipを解凍します
-
rm -f ghost-0.4.2.zip
ゴーストのアップグレード
-
Ghostを初めてインストールする場合は、このセクションをスキップして、Ghostのインストール
に進んでください。 -
説明のために、Ghostのインストールは / home / user / ghostにあると想定します。
Ghostを含め、ソフトウェアやスクリプトをアップグレードする前に、適切なバックアップをとることを強くお勧めします。 -
cd / home / user / ghost
-
rm-frコアnode_modulesapp.js
-
wget --no-check-certificate https://ghost.org/zip/ghost-0.4.2.zip
-
unzip -o ghost-0.4.2.zip
-
npm install --production
-
ln -s index.js app.js
-
mkdir -p tmp
-
tmp / restart.txt
にタッチします
Webサイトとデータベース用にGhostを構成する
Ghostは、テンプレートとして使用する構成ファイルの例を提供します。 Ghostソースをインストールした場所で、Ghostが使用する構成ファイルの例のコピーを作成します。
-
cp config.example.js config.js
-
config.jsを開き、[本番]セクションに移動して、いくつかの変更を加えます。
-
url:-これを完成したゴーストの完全なURLに設定します(url:'http://blog.domain.tld'
など) -
メール:-設定する場合は、config.example.jsファイルを参照して(13〜26行目あたり)、それ以外の場合は空白のままにします
-
データベース:-例として、以下に従ってデータベースの詳細を設定します
データベース:{クライアント:' mysql '、接続:{ホスト:' 127.0.0.1 '、user:' user_dbuser '、パスワード:' dbpassword '、データベース:' user_dbname '、文字セット:' utf8 '}、
-
デバッグ:-これを「false」に設定したままにすることをお勧めします
-
注: サーバー:セクションは保持する必要がありますが、調整する必要はありません。
Ghostの依存関係をインストールする
-
npm install mysql
-
npm install --production
注: ステップ1.2でsqlite3に関するエラーが表示されます。コンパイルに失敗しました。これは正常であり、無視する必要があります。代わりに、Sqlite3はグローバルに利用可能なnode.jsモジュールを介して利用できます。
-
次のシンボリックリンクを作成します(サーバーのnode.jsアプリケーションを構成するため): ln -s index.js app.js
-
Ghostが正しく機能できるように、node.jsアプリケーション用のtmpディレクトリを作成します。mkdirtmp
-
今後Ghostを再起動するには:/home/user/ghost/tmp/restart.txt
をタッチします -
Ghostをホストするドメインのpublic_htmlディレクトリに移動します(Webホスティングアカウントに他に何も含まれていない場合、これはおそらくアカウントのルートにあるpublic_htmlです):cd / home / user / public_html
-
.htaccessという名前のファイルを作成し(最初にピリオドを含めるようにしてください)、.htaccesファイルに次のファイルを配置してGhostを使用するようにWebサーバーに指示します。
PassengerAppRootのPassengerEnabled/home / user / ghostSetEnvNODE_ENV本番SetEnvNODE_PATH/ usr / lib / node_modules
これで、Ghostがインストールされます。 http://blog.domain.tld/admin/(url:がhttp://blog.domain.tldに設定されている場合)にアクセスして、Ghostの管理ユーザーを作成します。これにより、管理ユーザーを作成するように求められます。ゴーストのために。
ここで停止して、標準のセットアップを行うことができます。複数の構成やSQLiteの使用に興味がある場合は、以下をお読みください...
複数の構成、SQLiteなど
Ghostは、複数の構成とともに、データベースバックエンド用のSQLiteもサポートしています。たとえば、テスト用にSQLiteデータベースを使用して開発者構成を設定できます。以前のconfig.jsファイルでは、本番構成を調整するだけでした。
代替構成を設定するには:
お気に入りのエディターでconfig.jsを開き、開発:セクションでデータベース:部分を次のように設定します:
データベース:{クライアント:'sqlite3'、接続:{ファイル名:path.join(__ dirname、'/content/data/mytesting.db')}、
aboutのファイル名はインストールされているディレクトリを基準にしているため、この場合は/home/user/ghost/content/data/mytesting.db
になります。-
以前の.htaccessファイルで、NODE_ENV行を開発に合わせて調整します。これはconfig.jsファイルの任意の構成に対して実行できますが、そのファイルの名前と一致することを確認してください
新しいファイルは次のようになります:PassengerEnabled on
PassengerAppRoot / home / user / ghost
SetEnvNODE_ENV開発
SetEnvNODE_PATH / usr / lib / node_modules -
ブログがすでに実行されている場合は、再起動して新しい構成を自動的に適用します。/home/user/ghost/tmp/restart.txt
をタッチします。 -
ブログにアクセスしてください。ブログは代替構成を使用しているはずです
注: すべての設定はデータベースに保存されるため、新しくインストールされたブログのように見えることに驚かないでください。 .htaccessファイルの変更を元に戻し、Ghostを再起動して元に戻すだけです。
ゴーストのバックアップ
Ghostは基本的なバックアップ機能を提供しますが、バックアップはテキストのみで構成されていることに注意してください。画像などのバイナリアイテムは含まれていません 。例として、ゴーストはhttp://blog.domain.tldにあると想定します。
-
http://blog.domain.tld/ghost/debug/
にアクセスします -
エクスポートをクリックします ボタン
-
バックアップを保存するための安全な場所を選択してください
ゴーストの動作が非常に奇妙です
画像やリンクが壊れている、スタイルシートが欠落しているなど。
Ghostをサブディレクトリにインストールし、その上にWordpressのようなものをインストールしましたか?その場合、ゴーストインストールの上の.htaccessファイルが問題の原因である可能性があります。 Ghost用に作成した.htaccessファイルを開き、この行を上部に追加して、ファイルを保存します。
RewriteEngineをオフにする
ゴーストテーマの更新が表示されない
Ghostは一定期間永続的なプロセスとして実行されるため、変更を有効にするには、Ghostを再起動する必要があります。これを行うには、単純に:
/home/user/ghost/tmp/restart.txt
にタッチします
上記のパスは単なる例であり、実際のゴーストインストールの下にあるtmp/restart.txtファイルにアクセスする必要があることに注意してください。