一度あなたのウェブホスティング サービスがアクティブである場合、自動的に接続されます ドメイン名に 。サイトにアクセスすると、エラーメッセージが表示されます:

これは、現在のサーバーがファイルを検出しないためです。 そしてそれはプロらしく見えません 。独自の建設中を作成できます 単純なテキストまたは画像を含むページ。 WordPressを使用する場合 あなたのウェブサイトのために、あなたは建設中のプラグインをインストールすることができます 。
スクリプトの使用
PHPを使用できます スクリプトまたはHTML 一時的な建設中 必ずしも使用するとは限りませんが、ページ。パソコンのメモ帳を使用して、 FTP経由でファイルをアップロードできます 、FTPカテゴリを確認してください 詳細については。
ファイルマネージャからこれらのスクリプトを追加することもできます 、方法は次のとおりです:
ステップ1 。 cPanelにログインします このリンク形式を使用する: http://yourdomain.com/cpanel/
yourdomain.comを置き換えます メインドメイン名 ホスティングに接続されています。
ステップ2 。 ファイルマネージャをクリックします ファイルの下 パネル。

ステップ3 。 「public_html」を選択します ’をディレクトリとして使用します。
または、ドメイン名が現在指しているディレクトリを選択します。
ステップ4 。 +ファイルをクリックします 新しいファイルを追加します。

ステップ5 。ファイル名を入力します。「インデックス」を使用することをお勧めします ’、 index.php またはindex.html 、これはデフォルトのladingページとしてサーバーによって最も使用されるファイルであるため。 PHPを使用するかどうかによって異なります スクリプトまたはHTML 。
ステップ6 。 新しいファイルの作成をクリックします 。

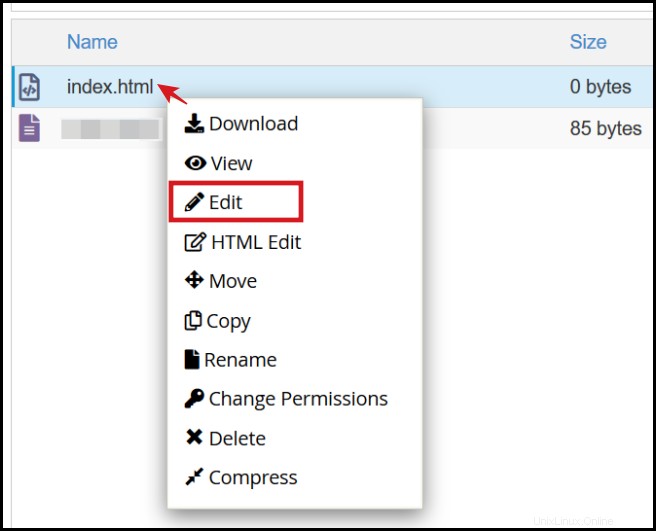
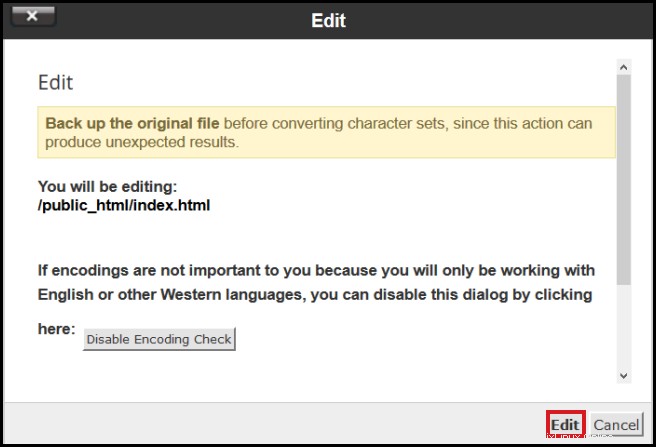
ステップ7 。インデックスファイルを右クリックして、コード編集を選択します 。 編集をクリックします コードエディタ ポップアップ。


ステップ8 。使用またはフォローできるサンプルスクリプトは次のとおりです。
PHP :
| <!DOCTYPE html> <?php echo“ Under Construction”; ?> |
ファイル名は「index.php」である必要があります ’。
画像なしのHTML :
| 私たちサイトは建設中です。しばらくお待ちいただきますようお願いいたします。 |
画像付きのHTML :
| 当サイトは現在建設中です。しばらくお待ちいただきますようお願いいたします。 |
ファイル名は「index.html」である必要があります ’。
ステップ9 。 変更を保存をクリックします 右上隅にあります。

ドメイン名を入力したら どのブラウザでも、作成中に追加したテキストと画像を表示できます ページ。
24時間年中無休までお気軽にお問い合わせください シンガポール またはオーストラリア サポート チーム ご不明な点がございましたら