このガイドでは、テスト、トラブルシューティング、および簡単な開発に最適なステージング環境または開発環境を作成する方法について説明します。これらの手順は WordPress に固有のものですが、同じプロセスの多くは他の Web アプリでも実行できます。
この記事ではこれをステージング サイトと呼びますが、dev、development、または testing と呼ぶこともできます。
これらの手順では、Plesk コントロール パネルと Installatron (ワンクリック Web アプリ) を使用して Web アプリケーションを簡単に管理する専用のソフトウェア構成を使用します。あなたが私たちと一緒にホストされていないが、あなたのウェブホストもこれらのツールを使用している場合、このガイドはあなたにも役立ちます.
ホスティングしませんか?
ステージング環境の作成をこれほど簡単にしたいですか?ホスティングを Websavers に切り替えてください!
プランをチェックアウトパート 1:サブドメインを作成する
まず、ステージング サブドメインを作成します。 DNS がそうでない場合
<オール>パート 2:サイト コンテンツをステージング サブドメインにコピーする
ヒント:
- 現在稼働中のサイトのコンテンツ (ブログ投稿など) を共有しない新しいサイトをゼロから作成し、WordPress または別の Web アプリを使用してサイトを強化する場合は、このガイドに従ってください。選択したアプリをインストールし、ステージング サブドメインをインストール ターゲットとして選択します。
- あなたのウェブサイトが 1-Click ウェブ アプリに含まれるウェブ アプリを利用していない場合は、こちらのウェブサイト クローン作成ガイドを参照してください。特に、「ワンクリック Web アプリ以外の Web サイトを複製する手順」というセクションまでスクロールします。
その他の場合はすべて、次の手順に従います。
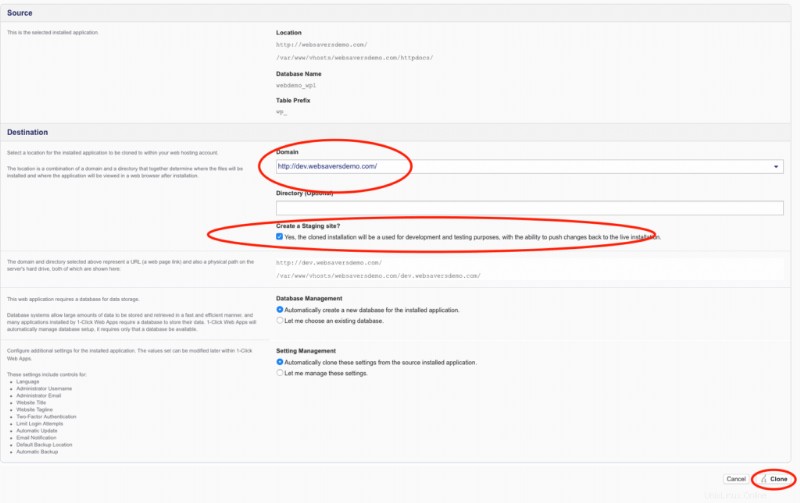
<オール>


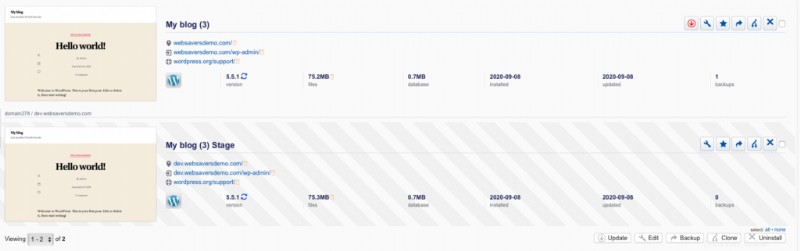
それだけです。これで、パート 1 で指定したサブドメイン URL にステージング環境ができました。先頭に www を付けないでください (サブドメインでは使用されません)。アプリのログイン資格情報は、ライブ サイトで使用したものと同じです。
データ マージの競合を避けるためのヒント :ステージングで一連の変更を完了し、それらをライブに同期することが目標である場合、ライブ開始時の作業を楽にするために、ライブ サイト コンテンツへの変更は可能な限り避けることをお勧めします。サイト管理者/パブリッシャーが既存のページ コンテンツを編集する必要がある場合は、サイトのステージング コピーにも同じ変更を加えてもらうか、新しいコンテンツのロールアウトと共に新しいコンテンツが公開されるという考えでステージングのみに変更を加えてもらいます。サイト。
ホスティングしませんか?
あなたもこんな簡単に開発環境を作りませんか?ホスティングを Websavers に切り替えてください!
プランをチェックアウト変更をライブ サイトに展開しますか?ステージング サイトの変更を公開するには、こちらのガイドをご覧ください。