ZEIT は新しいクラウド サービスであり、「今」はその展開ツールの名前です。 ZEIT World は同社の DNS サービスです。 https://zeit.co/ にアクセスすると、やや不可解なアニメーション GIF が表示されます。これは、ZEIT を使用して Web アプリを今すぐデプロイすることが、ほぼ不可能に近いほど簡単であることを示しています。

フォルダーを作成し、その中に index.html (たとえば) を入れて、「now」を実行するだけです。 ." 自動生成された名前の Web サイトが自動的に取得され、それが公開されます。これはおそらく、私が今まで見た中で最も速く、最も簡単なデプロイです。Heroku (当時は Azure、そして文字通りすべての人) がデプロイに git を使い始めたときのことを覚えていますか?明らかに、「今すぐ」と入力して、公共のインターネット上で Web サイトを取得できるようになることが次のステップでした. (次に誰かが「アップ」を作成し、空行で ENTER を押すだけで置き換えられます!;)
冗談はさておき、今 きれいで簡単です。エレガントでシンプルなコマンド ライン ツールを作成する組織の意志に感謝します。物事をシンプルに保つのは見た目より難しいと思います.
彼らの例はすべて JavaScript と node.js を使用していますが、Docker もサポートしています。つまり、.NET Core でオープン ソースの ASP.NET Core をサポートしています!しかし、彼らは知っていますか?;) 調べてみましょう。
さらに重要なことに、それはどれほど簡単ですか?コンセプトから本番まで数分でサイトを作成できますか?なんてこった、できるよ。
まず、簡単な ASP.NET Core アプリを作成します。 Bootstrap で MVC テンプレートを使用します。
C:\Users\scott\zeitdotnet>dotnet new mvc
Content generation time: 419.5337 ms
The template "ASP.NET Core Web App" created successfully.
プロジェクトのパッケージを取得するために、ドットネットの簡単な復元を行います。
C:\Users\scott\zeitdotnet>dotnet restore
Restoring packages for C:\Users\scott\zeitdotnet\zeitdotnet.csproj...
Generating MSBuild file C:\Users\scott\zeitdotnet\obj\zeitdotnet.csproj.nuget.g.props.
Generating MSBuild file C:\Users\scott\zeitdotnet\obj\zeitdotnet.csproj.nuget.g.targets.
Writing lock file to disk. Path: C:\Users\scott\zeitdotnet\obj\project.assets.json
Restore completed in 2.93 sec for C:\Users\scott\zeitdotnet\zeitdotnet.csproj.
NuGet Config files used:
C:\Users\scott\AppData\Roaming\NuGet\NuGet.Config
C:\Program Files (x86)\NuGet\Config\Microsoft.VisualStudio.Offline.config
Feeds used:
https://api.nuget.org/v3/index.json
C:\LocalNuGet
C:\Program Files (x86)\Microsoft SDKs\NuGetPackages\
次に、Dockerfile を追加する必要があります。ルートに次のようなものを作成します:
FROM microsoft/aspnetcore
LABEL name="zeitdotnet"
ENTRYPOINT ["dotnet", "zeitdotnet.dll"]
ARG source=.
WORKDIR /app
EXPOSE 80
COPY $source .
できます .NET Core SDK を含む aspnetcore Dockerfile を使用した場合は、ZEIT にアプリをビルドしてもらいますが、それでは展開が長くなるだけでなく、Docker イメージが非常に大きくなります。イメージに .NET Core ランタイムだけを含めたいので、ローカルでビルドして公開します。
ZEIT は今、私の Dockerfile を確認する必要があります。また、アプリにバイナリを含める必要があるため (ZEIT までの Docker イメージでソースを出荷したくありません)、Dockerfile を「コンテンツ」としてマークし、アプリをビルドして公開するときに、publish フォルダーにコピーされていることを確認してください。
<ItemGroup>
<None Remove="Dockerfile" />
</ItemGroup>
<ItemGroup>
<Content Include="Dockerfile">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</Content>
</ItemGroup>
これをプロジェクトの csproj ファイルに追加します。 Visual Studio を使用していた場合、これは同じです Dockerfile の [プロパティ] を右クリックして [コンテンツ] に設定し、[常に出力ディレクトリにコピー] に設定します。 次に、1 つのコマンドでビルドしてフォルダーに公開します。
C:\Users\scott\zeitdotnet>dotnet publish
Microsoft (R) Build Engine version 15.1.548.43366
Copyright (C) Microsoft Corporation. All rights reserved.
zeitdotnet -> C:\Users\scott\zeitdotnet\bin\Debug\netcoreapp1.1\zeitdotnet.dll
最後に、.\bin\Debug\netcoreapp1.1\ フォルダーから「今すぐ」実行します。 (もちろん、今すぐインストールしてサービスにサインアップしたことに注意してください。)
C:\Users\scott\zeitdotnet\bin\Debug\netcoreapp1.1\publish>now
> Deploying ~\zeitdotnet\bin\Debug\netcoreapp1.1\publish
> Ready! https://zeitdotnet-gmhcxevqkf.now.sh (copied to clipboard) [3s]
> Upload [====================] 100% 0.0s
> Sync complete (196.18kB) [2s]
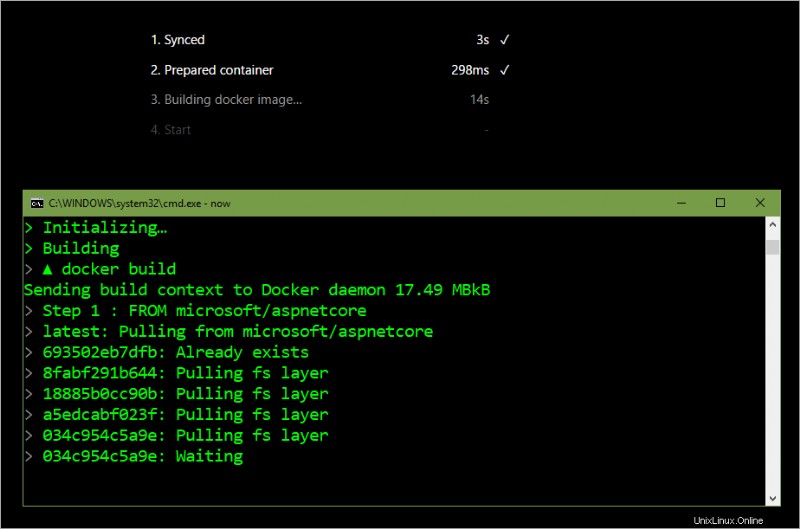
> Initializing…
> Building
> ▲ docker build
> ---> 035a0a1401c3
> Removing intermediate container 289b9e4ce5d9
> Step 6 : EXPOSE 80
> ---> Running in efb817308333
> ---> fbac2aaa3039
> Removing intermediate container efb817308333
> Step 7 : COPY $source .
> ---> ff009cfc48ea
> Removing intermediate container 8d650c1867cd
> Successfully built ff009cfc48ea
> ▲ Storing image
> ▲ Deploying image
> Deployment complete!
生成された URL をクリップボードに入れました (デプロイ中に素敵なステータス ページにリダイレクトされます)。デプロイされると、ライブ サイトにアクセスできます。しかし、その URL は私が望むものではありません。カスタム URL を使用したい。
ドメインの 1 つを取得して ZEIT World の DNS を設定することもできますが、DNSimple (ref) が好きです。
DNS に TXT レコードを追加して、自分がドメインを所有していることを確認した後、ドメインを外部ドメインとして追加できます。次に、サブドメインが alias.zeit.co を指すように CNAME をセットアップします。
C:\Users\scott\Desktop\zeitdotnet>now alias https://zeitdotnet-gmhcxevqkf.now.sh http://zeitdotnet.hanselman.com
> zeitdotnet.hanselman.com is a custom domain.
> Verifying the DNS settings for zeitdotnet.hanselman.com (see https://zeit.world for help)
> Verification OK!
> Provisioning certificate for zeitdotnet.hanselman.com
> Success! Alias created:
https://zeitdotnet.hanselman.com now points to https://zeitdotnet-gmhcxevqkf.now.sh [copied to clipboard]
以上です。彼らが私に申請した素敵なSSL証明書さえあります. Docker コンテナーの Kestral Web サーバーまで SSL で終了するわけではありませんが、銀行業務以外のほとんどの場合は問題ありません。
全体として、素敵な体験です。これは、ZEIT で実行され、現在 http://zeitdotnet.hanselman.com にデプロイされている私の Hello World ASP.NE Core アプリです (これが公開されてからずっと後にこれにアクセスしている場合、このサンプルはなくなっている可能性があります)。
私はまだこれについて学んでいます (この演習全体は合計で約 30 分で、Glenn Condron に docker の質問をしました) ので、これが大規模な複数コンテナーの展開でどのように機能するかはわかりませんが、サイトが不変である限り (コンテナーのローカル ディスクに書き込まないでください!) ZEIT は、単一のコンテナーをスケーリングすると言っています。おそらく docker-compose のサポートが来るでしょうか?
スポンサー: VSTS が Octopus Deploy と密接に統合できることをご存知ですか? Damian Brady と Brian A. Randell が VSTS から Octopus Deploy へのデプロイを自動化する方法を紹介し、新しい VSTS Octopus Deploy ダッシュボード ウィジェットのデモを行います。今すぐ登録してください!