 OK、これは少しクリックベイトですが、確かに感銘を受けました。 VS Code リモート開発 (この記事の執筆時点では、VS Code Insider ビルドで利用可能) について詳しく読むことができますが、ここでは、私が初めて使用した経験について少し説明します。
OK、これは少しクリックベイトですが、確かに感銘を受けました。 VS Code リモート開発 (この記事の執筆時点では、VS Code Insider ビルドで利用可能) について詳しく読むことができますが、ここでは、私が初めて使用した経験について少し説明します。
リモート開発拡張機能 Visual Studio Code Insider が必要です .
Visual Studio Code リモート開発 コンテナー、リモート マシン、または Windows Subsystem for Linux (WSL) をフル機能の開発環境として使用できます。 VS Code を効果的に半分に分割し、クライアント部分をマシンで実行し、「VS Code サーバー」を基本的にどこでも実行します。 Remote Development 拡張パックには、3 つの拡張機能が含まれています。それぞれを開始するには、次の記事を参照してください。
- リモート - SSH - SSH を使用してリモート マシン/VM 上のフォルダを開くことで、任意の場所に接続します。
- リモート - コンテナ - サンドボックス化されたツールチェーンまたはコンテナ ベースのアプリケーションをコンテナ内 (またはコンテナにマウント) で操作します。
- リモート - WSL - Linux 用 Windows サブシステムで Linux を利用した開発経験を積む
具体例を挙げてみましょう。私のマシンにこれらの言語/SDKS/ツールのいずれも持っていないことを除いて、これらの言語のいずれかで何らかの作業をしたいとしましょう。
<ブロック引用>余談: この時点で、私が過剰に反応していて、この投稿はナンセンスだとすでに判断しているかもしれません。ただし、リモート開発に関しては次のとおりです。ちょっと待ってください。
Windows 側では、多くの人が誰かのクラウドで Windows VM を作成し、そのマシンに RDP (リモート デスクトップ) を接続してピクセルをプッシュし、画面をリモートにしながら VM にすべての作業を任せています。 Linux 側では、多くの人が Linux VM やコンテナーを作成し、お気に入りのターミナルでそれらに SSH 接続し、vim や tmux などを実行してから、テキストをプッシュして、画面をリモートにしている間、VM にすべての作業を任せます。どちらのシナリオでも、実際にはクライアント/サーバーではなく、端末/サーバーまたはシン クライアント/サーバーです。 VS Code は、場所の透過性を持つ言語サービスへのクリーンで明確なインターフェイスを備えたシック クライアントです。
オブジェクト インスタンスなどのコードを入力すると、"." を押すとインテリセンスが呼び出されます。 - 誰がそれをしますか?そのリストはどこから来たのですか?コードをローカルで実行している場合とコンテナーで実行している場合、両方が同期していること、同じ SDK などを確認する必要があります。これは困難です。
OK、マシンに Rust 言語またはツールキットがありません。
このリポジトリのクローンを作成します:
git clone https://github.com/Microsoft/vscode-remote-try-rust
次に、インサイダー バージョンのコードを実行します。
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust
Cloning into 'vscode-remote-try-rust'...
Unpacking objects: 100% (38/38), done.
C:\github> cd .\vscode-remote-try-rust\
C:\github\vscode-remote-try-rust [main =]> code-insiders .
すると、VS Code は、これは Dev Container です。開けてほしいと言っています。
プロジェクトに必要な拡張機能のリストを含む devcontainer.json ファイルがあります。そして、それらの VS 拡張機能を Development Docker Container 内に インストールします。 そしてそれらにリモートでアクセスします。これは、ローカル システムが必要とする拡張機能のリストではありません。100 個の拡張機能でシステムを汚したくはありません。作業中のプロジェクトに必要な拡張機能だけを使用したいと考えています。区画化。ローカル マシンに何もインストールせずに開発を行うこともできますが、テキストやピクセルをプッシュする必要のないスイート スポットを見つけています。

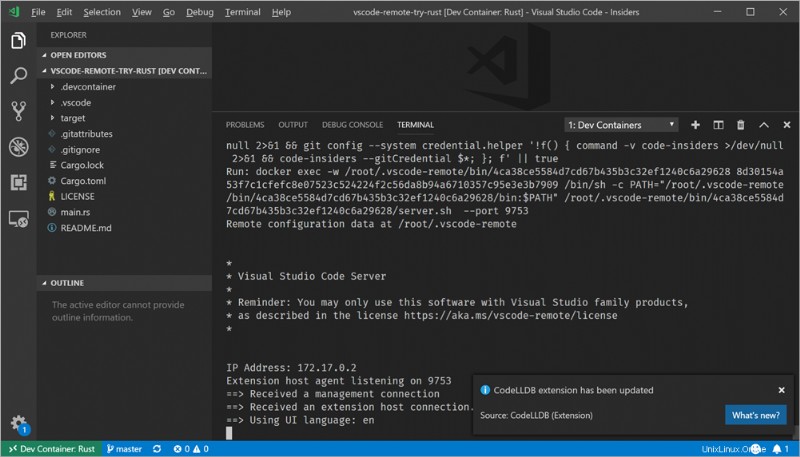
このスクリーンショットを見て吸収してください。もちろん、使用したい開発ツールを使用して dockerfile をセットアップし、docker exec を実行して VS Code サーバーを取り込みます!

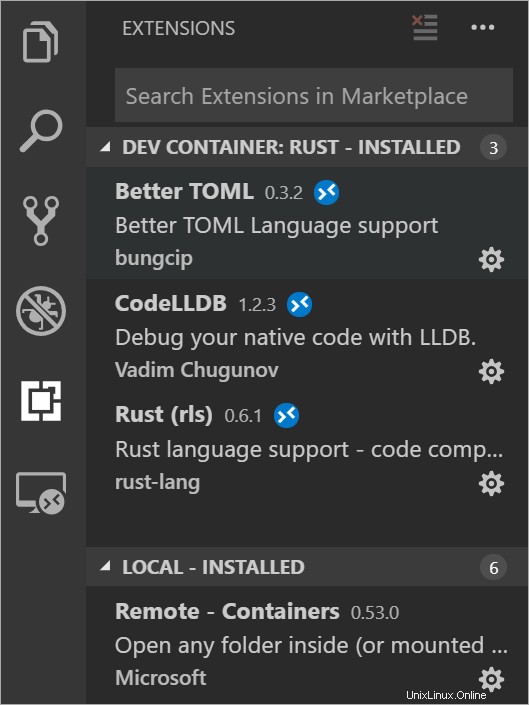
VS Code の Extensions セクションを確認し、左下隅を確認してください。この緑色のステータス バーは、クライアント/サーバーの状況にあることを示しています。 Rust 固有の拡張機能は Dev Container にインストールされており、VS Code から使用しています。

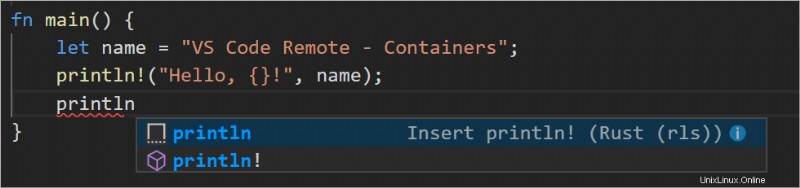
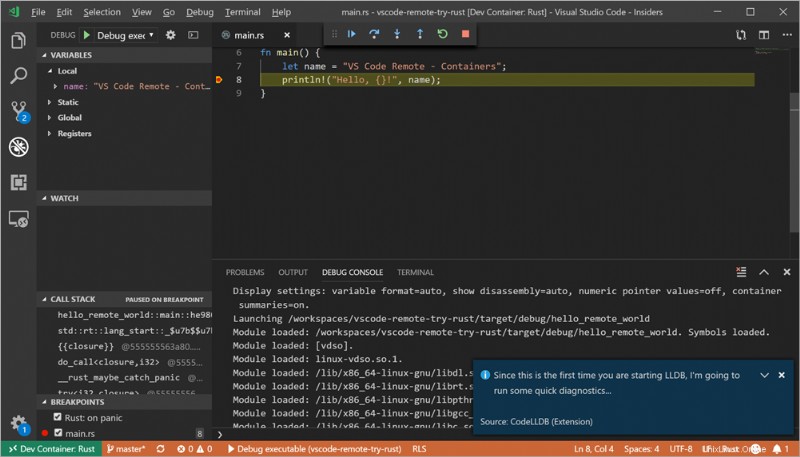
このようにコードを入力して作業しているとき (ちなみに、開始するのに数分しかかかりませんでした)、Intellisense、デバッグなどを十分に経験しています。

ここでは、VS Code Insider、リモート拡張機能、Docker (既に持っているもの) 以外はセットアップなしで Rust アプリのライブ デバッグ セッションを行っています。

前述したように、WSL、コンテナー内、または SSH 経由で実行できます。初日ですが、とてもきれいです。このスタイルの開発がどこまで楽に進められるか、本当に楽しみです。ヤクの削りがとても少ないです!コーディング経験のセットアップ部分全体を効果的に取り除き、すぐに始められます。
スポンサー: 最新の JetBrains Rider を使用して、IDE から直接 GitHub プル リクエストを管理します。 Windows に統合されたパフォーマンス プロファイラーも役に立ちます。