Dockerアプリケーションへのリクエストを処理するための強力なWebサーバーが必要ですか? DockerでNGINXリバースプロキシを使用すると、コンテナ化されたアプリケーションとの間のWebアプリケーションリクエストをさまざまな方法で処理および管理できます。
この記事では、DockerでNGINXリバースプロキシを作成し、別のコンテナーとの間でプロキシ要求をリバースするようにコンテナーを構成する方法を学習します。詳細については、以下をお読みください。
このチュートリアルを続けるには、次のものがあることを確認してください。
- Docker Desktop –このチュートリアルではバージョン3.5.2を使用します。
- Windows 10 –チュートリアルではWindowsを使用してDockerを実行しますが、同じ一般的な手順をLinuxまたはmacOSにも適用できます。
- Linuxを使用している場合はDockerエンジン。
このチュートリアルのすべての例では、Alpine Linuxと呼ばれる最小限のLinuxディストリビューションを使用し、利用可能な最新のNGINXバージョンを実行します。この記事の執筆時点では、v1.21.1が最新バージョンです。
DockerでのPHP-FPNMGINXリバースプロキシの作成
最も人気のあるプログラミング言語の1つであるPHPは、多くの場合、リバースプロキシのユースケースです。 PHP-FPMまたはFastCGIProcess Managerは、PHPの世界でトラフィックをプロキシするために使用する優れた製品です。 DockerコンテナでPHP-FPMを使用し、別のコンテナでNGINXを使用すると、ネットワークポートでリクエストをリッスンして応答するようにPHP-FPMを設定し、2つのコンテナをネットワーク化するのに役立ちます。
ボーナス!このチュートリアルでは、NodeJSをリバースプロキシとして使用する例も示します。 NodeJSコールアウトに注意してください。
次に、NGINXコンテナとPHP-FPM Dockerコンテナの両方を設定して、ブラウザからNGINXを介してPHP-FPMバックエンドにリクエストをプロキシする方法を確認します。
1.まず、構成ファイルを格納するディレクトリを作成します。このディレクトリには、両方のコンテナをプロビジョニングするために必要なすべての構成ファイルが含まれます。この例では、ディレクトリ C:\ Articles \ NGINX-PHP 使用されます。
2.次に、以下の内容でDockerfileを作成します。以下のDockerfileは、Dockerエンジンにnginx:mainline-alpineをダウンロードするように指示します。 Docker Hubリポジトリからイメージを作成し、作成するNGINX構成ファイルをイメージにコピーして、カスタムNGINX構成を提供します。
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where additional files will be referenced
WORKDIR C:\Articles\NGINX-PHP
# Copy the custom default.conf from the WORKDIR (.) and overwrite the existing internal configuration in the NGINX container
COPY ./default.conf /etc/nginx/conf.d/default.confNodeJS Dockerfileを取得して、ATA ScriptsGithubリポジトリにNodeJSDockerイメージを設定します!
3.次に、ファイル docker-compose.ymlを作成します 以下を含むファイル。このDockerComposeファイルは、Dockerにwebという2つのコンテナーを作成するように指示します。 およびphp それぞれNGINXとPHP-FMを実行しています。
# The specification version of docker-compose
version: "3.9"
# The collection of applications composing this service
services:
# The NGINX custom container, and the name, web, will function as the host name of the container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.), which will look for a dockerfile
# by default. In this tutorial, this is C:\Articles\NGINX-PHP
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
# The name, php, will also function as the host name of the container
php:
image: php:fpm-alpine
ports:
- "9000:9000"
# It is important that both containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/htmlNodeJS Docker Composeファイルを取得して、ATA ScriptsGithubリポジトリにNodeJSDockerイメージを設定します!
4.NGINX構成ファイルdefault.confを作成します 、次のように。以下のファイルは、サイトリスナーを作成し、コンテンツリクエストをPHPコンテナに送信する短いNGINX構成を定義しています。
server {
# The port to listen on
listen 80;
# The root directory, which must exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port).
# The "php" host name is generated from the application name in the
# Docker Compose file that was previously defined.
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}NodeJS NGINX構成ファイルを取得して、ATA Scripts GithubリポジトリのNGINXにNodeJSを設定します!
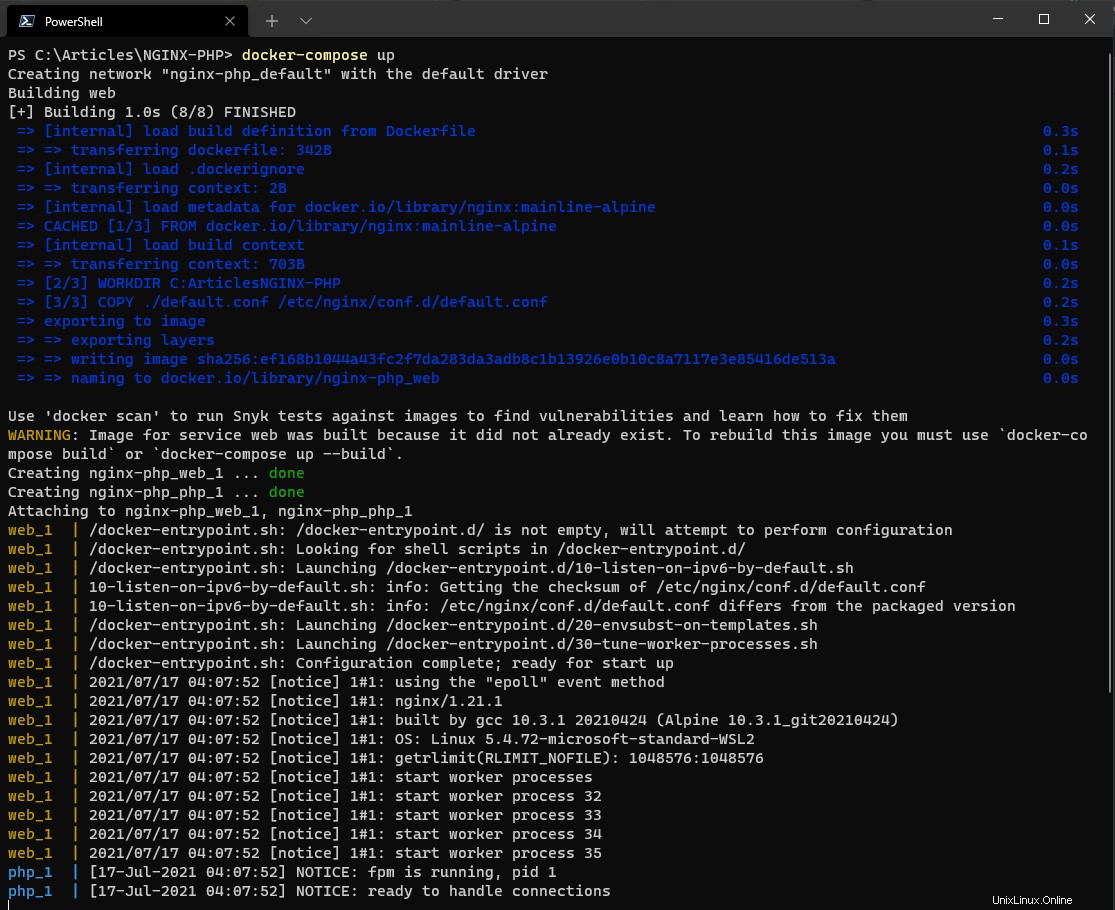
5.ターミナルセッションを開き、 C:\ Articles \ NGINX-PHPに移動します ディレクトリ。
6.コマンドdocker-compose upを実行します カスタムサービスを生成して開始します。このアクションにより、両方のコンテナーが表示されます。

7.次に、 index.phpという名前のPHPファイルを作成します C:\ Articles \ NGINX-Content 次の内容を貼り付けます。このファイルは、NGINXがPHPを介してファイルを提供および処理できることをテストするために使用されます。 phpinfo() コマンドは、コンテナが機能していることを確認するためにPHP情報ページを出力します。
<?php phpinfo(); ?>PHPファイルの代わりに、ATA Scripts Githubリポジトリのindex.jsファイルをダウンロードしてください!
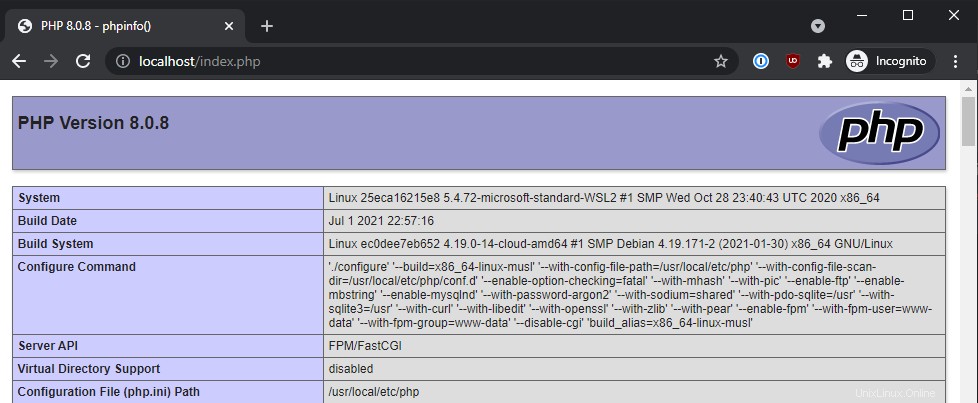
8.最後に、Webブラウザーを開き、http://localhost/index.phpに移動して、NGINXがPHPファイルを期待どおりに提供することを確認します。以下の例では、PHPはバージョン8.0.8を返しますが、バージョンは異なる場合があります。

NGINXからNodeJSとPHP-FPMの両方をプロキシする
PHPとNodeJSの両方を個別にプロキシしたので、両方のバックエンドを同時にプロキシするにはどうすればよいでしょうか。おそらく、NodeJSとPHPの両方のコンポーネントで構成される複雑なアプリケーションがあります。これを機能させるには、DockerComposeファイルを拡張して両方のバックエンドを含める必要があります。
1.まず、構成ファイルを格納するディレクトリを作成します。この例では、ディレクトリ C:\ Articles \ NGINX-Both 使用されます。
2. Dockerfileを作成します 以下の内容で貼り付けます。これまでのところ、PHP-FPMまたはNodeJSコンテナーを個別に構築することとほとんど違いはありません。
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where any additional files will be referenced
WORKDIR C:\Articles\NGINX-Both
# Copy the custom default.conf and overwrite the existing internal configuration
COPY ./default.conf /etc/nginx/conf.d/default.conf
3.次に、ファイル docker-compose.ymlを作成します 以下を含むファイル。これで、nodeという別のコンテナが導入されたことがわかります。 。
# The specification version of docker-compose
version: "3.9"
# The collection of containers making up your application
services:
# The NGINX custom container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.) and will look for a dockerfile by default
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
node:
image: node:current-alpine
# Override the existing entrypoint to tell Node to execute the index.js file
entrypoint: ['node','/usr/share/nginx/html/index.js']
ports:
- "3000:3000"
# It is important that all containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
php:
image: php:fpm-alpine
ports:
- "9000:9000"
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
4.次に、NGINX構成ファイル default.confを作成します 、次のように。 proxy_passに注意してください ライン。この行は、リクエストをnodeに渡します。 亭主。
server {
# The port to listen on
listen 80;
# The root directory should exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following to route to PHP-FPM
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port)
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
# For all files with the JS extension run the following to route to NodeJS
location ~ ^/.+\.js(/|$) {
# Pass the request to the host "node" and port 3000 (default NodeJS port)
proxy_pass http://node:3000;
}
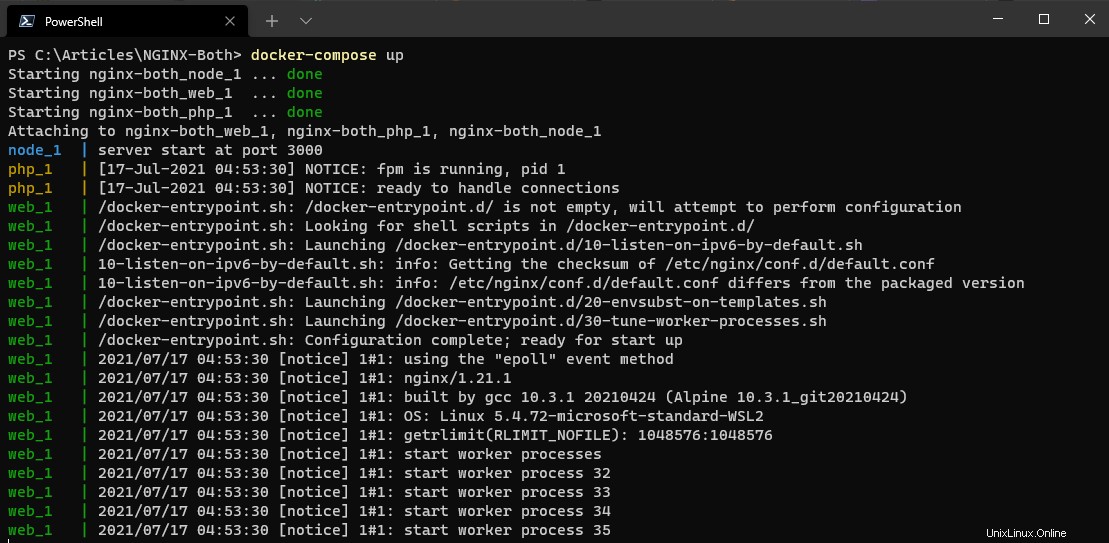
}5.ターミナルを開き、 C:\ Articles \ NGINX-Bothに移動します ディレクトリ。
6.コマンドdocker-compose upを実行します 以前と同じようにカスタムサービスを生成して開始します。

次に、ファイル index.jsを作成します C:\ Articles \ NGINX-Content ディレクトリとファイルindex.php 同じディレクトリに存在しない場合は、両方のバックエンドをプロキシするNGINXをテストします。
index.js
// Assign the HTTP server object, built-in to NodeJS
var http = require('http');
// Create the server, on port 3000, and output the text content "Hello World!"
http.createServer(function (req, res) {
res.write('Hello World!');
res.end();
}).listen(3000, function(){
console.log("server start at port 3000");
});index.php
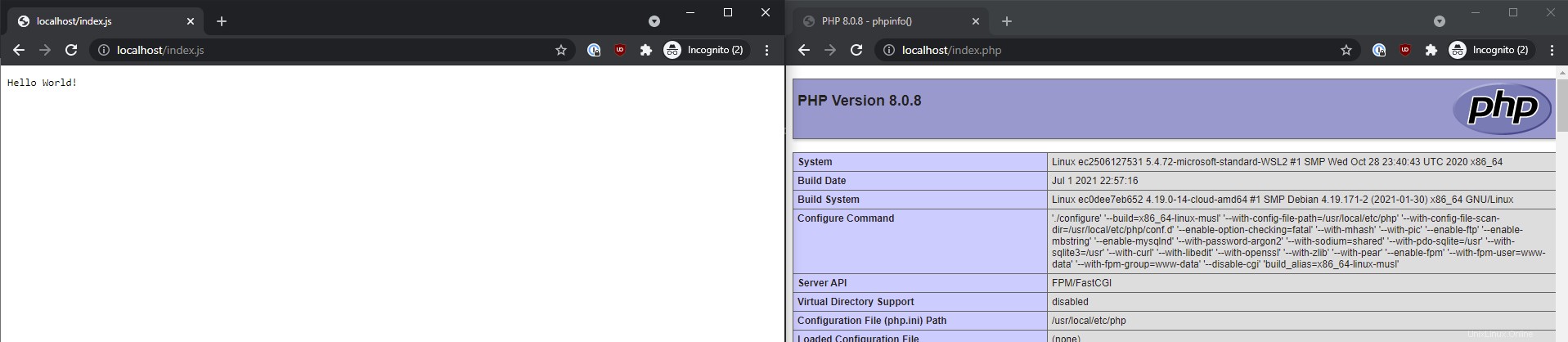
<?php phpinfo(); ?>8.最後に、Webブラウザーを開き、http://localhost/index.jsおよびhttp://localhost/index.phpに移動します。以下に示すように、両方にアクセスできることがわかります。

PHP-FPMコンテナーとNodeJSコンテナーの両方を同時にプロキシすることに成功したので、複数のNGINXコンテナーの負荷分散を試してみませんか?
DockerでNGINXリバースプロキシを使用すると、コンテナ間でアプリケーションとトラフィックを適切にセグメント化する可能性の世界が開かれます!