Dockerイメージのビルドとデプロイに時間がかかりすぎていませんか?エクスポートに数時間かかりますか?時間を無駄にするのをやめ、より小さな画像を作成することでこれらのプロセスをスピードアップします。このチュートリアルでは、Dockerイメージのサイズを小さくするための3つの秘訣を学びます。
始めましょう!
前提条件
このチュートリアルは、実践的なデモンストレーションになります。フォローする場合は、次のものがあることを確認してください。
- Dockerデスクトップまたはエンジン。 Linux、Windows、およびmacOSで使用可能なDockerバージョンがあります。このチュートリアルでは、Ubuntu18.04LTSコンピューターでDockerバージョン20.10.8ビルド3967b7dを使用します。
- Node.js。このチュートリアルではNode.jsバージョン10.10.0を使用していますが、新しいバージョンでも機能するはずです。
- Visual Studio Code、vim、 nanoなどのコードエディタが必要です。 。このチュートリアルでは、nano。を使用します。
Dockerイメージの作成
おそらく、縮小したいDockerイメージがすでに配置されています。しないでください。このチュートリアルでは、テスト用のDockerイメージを作成することから始めます。
まず、Node.jsアプリケーションのコンテナを作成します。使用するNode.jsアプリケーションは、「HelloWorld!」というテキストを表示するHelloWorldExpress.jsの例です。 ブラウザで。
1.まず、ターミナルセッションを開き、Dockerイメージと関連ファイルを作成するディレクトリを作成します。この例では、作業ディレクトリは〜/ docker_demoになります。 。
# Create the project directory
mdkir ~/docker_demo
# Change the current directory to your working directory
cd ~/docker_demo次に、作業ディレクトリに3つのファイルを作成します。これらのファイルは次のとおりです。
- index.js –サンプルアプリケーションの開始点。
- package.json –アプリケーションのメタデータが含まれています。
- Dockerfile – Dockerイメージをビルドするための手順が含まれています。ターミナルで以下のコマンドを実行して、これらすべてのファイルを一度に作成します。
touch index.js package.json Dockerfile3. index.jsを開きます コードエディタで、以下のコードを入力して保存します。
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => {
console.log(`Example app listening on port 3000!`)
})4.次に、 package.jsonを開きます 編集用のファイル、以下のコードをコピーして貼り付け、保存します。
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"dependencies": {
"express": "^4.16.2"
},
"scripts": {
"start": "node index.js"
}
}5.同様に、 Dockerfileを編集します。 以下のコードを入力してファイルを保存します。
# use the Node.js parent image
FROM node:8
# set a directory for the app
WORKDIR /app
# copy all the files to the container
COPY . .
# install dependencies
RUN npm install
# define the port number the container should expose
EXPOSE 3000
# run the application
CMD ["npm", "start"]
6.次のdockerbuildを実行します Dockerイメージをビルドするコマンド。オプションの-t フラグは、画像に名前を付けて識別できるようにします。この例では、「my_app」という名前を使用しています。
docker build -t my_app .7. Dockerがイメージのビルドを完了したら、次のコマンドを実行して、‘my_app。’でタグ付けされたイメージを表示します。
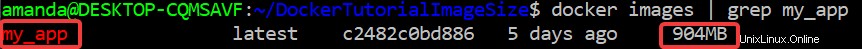
grepコマンドはLinuxでのみ使用できますが、他のオペレーティングシステムでイメージを表示するには、コマンドdocker imagesを実行します。 「my_app」というタグが付いた画像を探します。
docker images | grep my_app次の画像に示すように、Dockerイメージのサイズは904MBです。

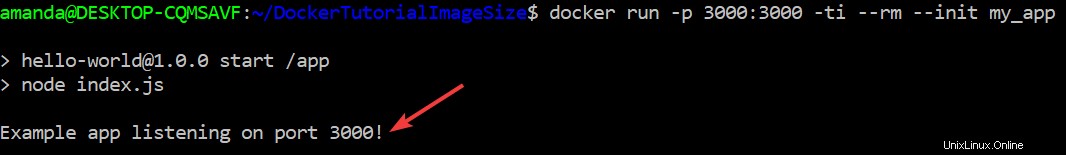
8.ここで、画像が正しく機能していることを確認します。次のdockerrunコマンドを実行します。このコマンドは、Dockerイメージを使用して、アプリケーションを実行するコンテナーを作成します。
docker run -p 3000:3000 -ti --rm --init my_appアプリケーションが正常に起動した場合、メッセージ「ポート3000でリッスンしているアプリの例!」 端末に印刷されます。

9.アプリケーションが機能することを確認するには、ブラウザを開いてhttp:// localhost:3000/に移動します。テキスト「HelloWorld!」 次の画像のように表示されます。

10.アプリケーションを終了してターミナルプロンプトに戻るには、 CTRL + Cを押します。 。
Dockerイメージサイズの縮小
Dockerイメージができたので、イメージのサイズを小さくする方法を学びましょう。次のセクションでは、Dockerイメージのサイズを小さくするための3つの方法について説明します。
方法1:マルチステージビルドの適用
開発用と本番用に別々のDockerfileファイルを用意するのが一般的な方法でした。
開発用Dockerfileにはアプリケーションのビルドに必要なすべてのものが含まれ、本番用Dockerfileにはアプリケーションの実行に必要なものが含まれていました。この方法では、最適なサイズの最終的なプロダクションイメージが生成されます。ただし、2つのDockerfileの管理は不必要に複雑です。
バージョン17.05でマルチステージビルドが導入されて以来、開発者は1つの Dockerfileのみを必要とします。 複数のFROMを含む 開発ビルド段階と本番ビルド段階を分離するための指示。したがって、アーティファクトをあるビルドステージから別のビルドステージに選択的にコピーします。
次に、イメージでマルチステージビルドを使用します。
1.コードエディタでDockerfileを開き、その内容を次のコードに置き換えます。この新しいDockerfileコードには、2つの FROMで示される2つのビルドステージがあります。 行。
デフォルトでは、ビルドステージには名前がなく、コードはDockerfileに表示される順序(ゼロから始まる)の整数としてのみそれらを参照できます。
をとして追加できますFROMへ 識別しやすいようにビルドステージに名前を割り当てる行。
# the develop build stage using the node parent image
FROM node:8 as develop
# set a directory for the app
WORKDIR /app
# copy all the files to the container
COPY . .
# install dependencies
RUN npm install
# the production build stage using the node parent image
FROM node:8
# Copy only the build artifact from the first (develop) build stage
# Any intermediate artifacts used to build your application are not included in the final image.
COPY --from=develop /app /
# define the port number the container should expose
EXPOSE 3000
# run the application
CMD ["npm", "start"]2. my_app_multi_stage_buildsという名前で新しいイメージを作成します 次のコマンドを実行します。
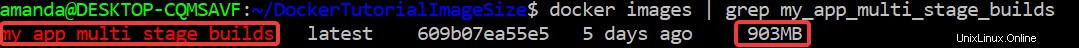
docker build -t my_app_multi_stage_builds .3.ビルド後、次のコマンドを実行して、更新されたイメージサイズを表示します。
docker images | grep my_app_multi_stage_buildsサンプルアプリケーションは小さく、中間のアーティファクトがいくつかあります。ただし、以前のDockerイメージビルドと比較すると、1MBの削減があります。

方法2:軽量の親画像を使用する
Dockerイメージを最初から作成しない限り(FROMスクラッチを使用) ディレクティブ)、すべてのDockerイメージには親イメージがあります。 Dockerfile 前のセクションのファイルはnode:8を使用します ビルド中の親イメージとして。
アプリケーションの実行に特定のオペレーティングシステムバージョンが必要ない場合は、親イメージをもう1つの軽量バージョンと交換することを検討してください。 Linuxを使用している場合、DockerHubで最も軽量なイメージはAlpineです。
次に、親画像をアルパインに置き換える方法を学びましょう!
1. Dockerfileを編集し、2番目の FROM node:8を置き換えます FROM node:8-alpineの行 。この新しいFROM 命令Dockerは、親イメージとしてnode-8-alpineを使用します。これで、最終的なイメージはノードではなくアルパインで実行されます。
# the first build stage using the node parent image
FROM node:8 as build
# set a directory for the app
WORKDIR /app
# copy all the files to the container
COPY . .
# install dependencies
RUN npm install
# the second build stage using the node-8-alpine parent image
FROM node:8-alpine
# copy the required artifacts to from the first build stage
COPY --from=build /app /
# define the port number the container should expose
EXPOSE 3000
# run the application
CMD ["npm", "start"]2.以下のコマンドを実行して、my_app_alpine。という名前のDockerイメージをビルドします。
docker build -t my_app_alpine .3.最後に、次のコマンドを実行して、更新された画像サイズを表示します。
docker images | grep my_app_alpine最終的なDockerイメージのサイズはわずか75.2MBになりました。 827.8 MBの大幅な削減!

方法3:.dockerignoreファイルを作成する
Dockerは、DockerクライアントまたはCLIと、Dockerイメージ(およびコンテナー、ネットワーク、ボリューム)を管理するDockerデーモンで構成されるクライアントサーバーアプリケーションです。
CLIはビルドコンテキストをコンパイルします ビルドするイメージに含めるファイルで構成されます。 CLIは、ビルドコンテキストをDockerデーモンに送信する前に無視するファイルを一覧表示する.dockerignoreファイルも検索します。その結果、コピーするファイルの数が少なくなり、Dockerイメージのサイズが小さくなります。
次に、.dockerignoreファイルをビルドに適用します。
1.まず、 .dockerignoreという名前の新しい空のファイルを作成します 。
touch .dockerignore2.次に、ビルド中にDockerに無視させるダミーファイルを作成します。この例では、2MBのダミーのREADME.mdファイルを作成します。
Linuxコンピューターの場合は、以下のfallocateコマンドを実行してファイルを作成します。
fallocate -l 2MB README.mdWindowsコンピュータの場合は、代わりにfsutilコマンドを実行します。
fsutil file createnew README.md 20000003.次に、次のコマンドを実行して、新しいDockerイメージをビルドします。 README.mdファイルは同じディレクトリにあるため、このダミーファイルが結果のDockerイメージの一部になることを期待してください。
docker build -t my_app_readme .4.次のコマンドを実行して、更新された画像サイズを表示します。
docker images | grep my_app_readme予想どおり、README.mdファイルを含めると、最終的なDockerイメージのサイズが2MB増加しました。

5.ここで、 .mdを含むすべてのファイルを除外します イメージビルドからの拡張。これを行うには、 .dockerignoreを編集します ファイルを作成し、次のコードを入力します。
# ignore markdown files
.mdマークダウンファイル(.md)は通常、アプリケーションの機能に影響を与えず、ビルドから除外しても安全です。除外できるその他のファイルは、ビルドログ、テストスクリプト、リポジトリの.gitフォルダー、および機密情報(パスワードなど)を含むファイルです。
6.無視ファイルを更新したので、次に示すようにDockerimagebuildコマンドを再実行します。
docker build -t my_app_dockerignore .7.最後に、以下のコマンドを実行して、README.mdファイルを含む新しいDockerイメージサイズを表示します。
docker images | grep my_app_dockerignoreREADME.mdファイルが新しいビルドから削除されたため、Dockerイメージのサイズは75.2MBに減少しました。

結論
このチュートリアルでは、Dockerイメージのサイズを縮小するためのさまざまな方法を学びました。マルチステージビルドの使用方法、小さい親イメージからのビルド方法、および必須ではないファイルの除外方法を学習しました。
次回Dockerのビルドとデプロイに時間がかかりすぎる場合は、Dockerイメージサイズを最適化するために知識を抑えて適用しないでください。どの方法を最もよく使うと思いますか?