Dockerコンテナのデプロイを自動化する必要がありますか? AWS Elastic Beanstalkについて聞いたことがありますか? AWS Elastic Beanstalkは、Webアプリケーションとサービスをデプロイおよびスケーリングするためのもう1つの優れたサービスです。
このチュートリアルでは、EBCLIとGitHubActionsを使用してアプリケーションをAWSElasticBeanstalkにデプロイする方法を学習します。
準備?読んで、アプリケーションのスケーリングを開始してください!
このチュートリアルは、実践的なデモンストレーションになります。フォローする場合は、次のものがあることを確認してください。
- AWSコマンドラインインターフェイス(CLI)–このチュートリアルではAWSCLIv2を使用します。
- ElasticBeanstalk権限を持つAWSユーザー。
- EBCLIv3.14.6がインストールされています
- GitHubアカウントとすでに設定されているGitHubリポジトリ。
Docker静的Webホストの作成
Dockerコンテナをデプロイする方法を示すには、まずデプロイするアプリが必要です。このデモでは、HTMLファイルを使用します。
1. git cloneを実行します 以下のコマンドを使用して、GitHubリポジトリからHTMLファイルのクローンを作成します。
git clone [email protected]:Adam-the-Automator/aws-elastic-beanstalk.git2.次に、 Dockerfileを作成します クローンを作成したリポジトリのルートにある好みのテキストエディタを使用して(ステップ1)、ファイルに以下のコードを入力します。
以下のコードは、HTMLコード(index.html)の出力を表示します。 。
# Get NGINX base image
FROM nginx
# Add the index file to nginx
ADD index.html /usr/share/nginx/html/
# Expose port to enable elastic beanstalk and connect to the Docker container
EXPOSE 80
3. docker buildを実行します 以下のコマンドを使用して、htmlというHTMLファイルのDockerコンテナを作成します。 作業ディレクトリにあります。
docker build -t html .
4.次に、docker run を実行します。 以下のコマンドを使用して、Dockerコンテナを実行します(html )以前にビルドしました(ステップ3)。
--name フラグはDockerに名前を伝えます(justhtml )ネットワーク内のコンテナを参照するときに使用します。 -p フラグはローカルホストのポートをマップします(8080 )Dockerコンテナのポート(80 。
docker run --name justhtml -p 8080:80 html5.最後に、Webブラウザーを開き、http:// localhost:8080 /に移動して、Dockerコンテナー(HTML)にアクセスできることを確認します。
すべてが正常に機能する場合は、以下に示すHTMLページが表示されます。

AWSCLIを介したElasticBeanstalkへのアプリケーションのデプロイ
ホストでDockerコンテナにアクセスできることを確認したので、アプリケーションをAWSElasticBeanstalkにデプロイします。 EB CLIを使用して、Dockerコンテナ(html)をAWSElasticBeanstalkにデプロイします。
AWS CLIがすでに設定されていると仮定すると、EBCLIを設定するために何もする必要はありません。なんで? EBCLIはAWSCLIと同じクレデンシャルを使用します。
1. eb initを実行します 以下のコマンドを使用して、プロジェクトのElasticBeanstalk環境を初期化します。この環境により、ElasticBeanstalkはデプロイするアプリケーションの種類を識別できます。
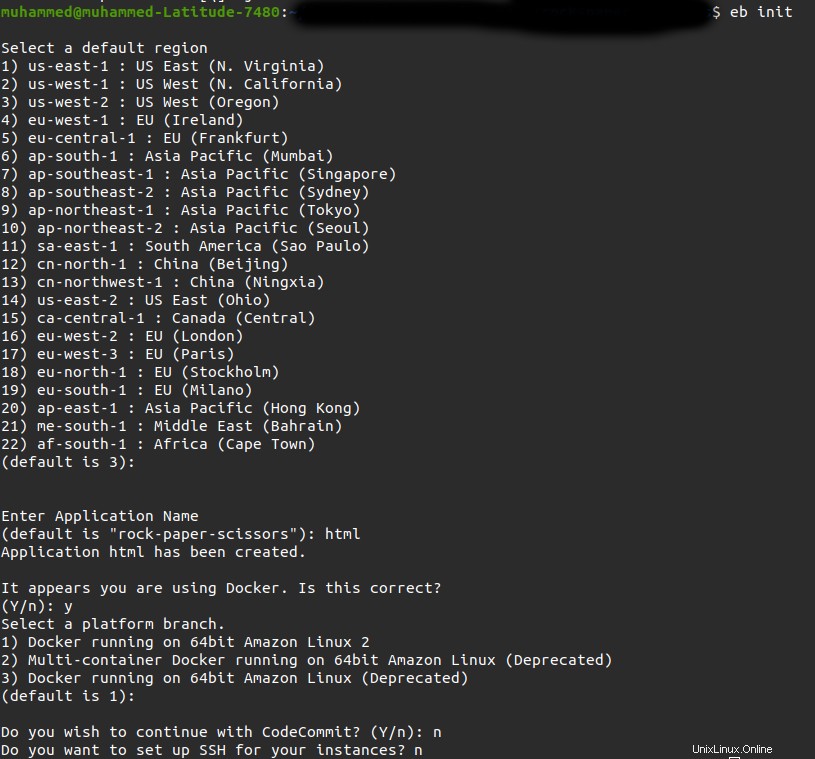
eb initコマンドを実行すると、詳細を入力するためのプロンプトが表示されます。以下では、この例で次のオプションを使用しました。
- デフォルトのリージョン:
3
- アプリケーション名:
html
- Dockerを使用しているようです。これは正しいですか?
Y
- プラットフォームブランチを選択します:
1
- CodeCommitを続行しますか?
N
- インスタンスにSSHを設定しますか?
N

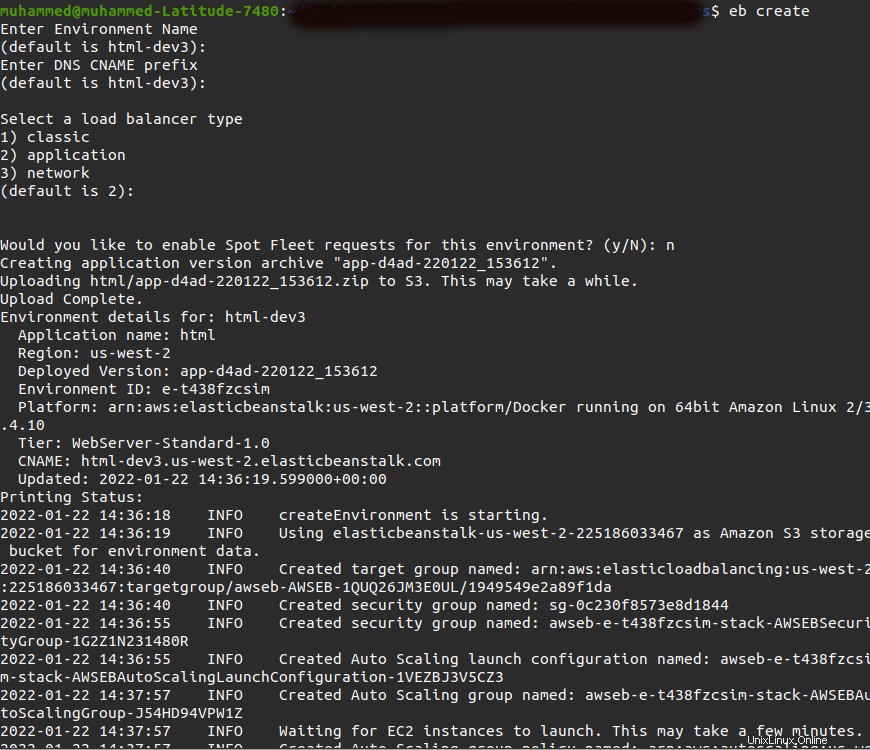
2.次に、eb createを実行します 以下のコマンドを使用して、ElasticBeanstalkでアプリケーションの環境を作成します。基本的に、アプリケーションをデプロイすると、ElasticBeanstalkが残りを負荷分散のように処理します
プロジェクトでGitを初期化した場合は、Elastic Beanstalkでアプリケーションを作成する前に、まずすべての変更をコミットしてください。なんで? EBCLIは最新のコミットのGitアーカイブを使用します。
eb createEnterキーを押して、環境名のデフォルトを使用します 、DNSCNAMEプレフィックス 、およびロードバランサータイプ HTMLアプリのみを使用しているためです。
ただし、スポットフリートリクエストを有効にするように求められたら、nと入力します 、このオプションは、ここでは不要なオプションのオンデマンドインスタンスを提供するため、最後にEnterキーを押します。

自動スケーリンググループは、最初に
eb createを実行したときに自動的にプロビジョニングされます コマンド。デフォルトのトリガーは、各インスタンスからの平均アウトバウンドネットワークトラフィックが6 MBを超えるとスケールアップし、アウトバウンドネットワークトラフィックが5分間で2MBを下回るとスケールダウンします。
アプリケーションはHTMLのみであるため、アプリケーションのスケーリングをトリガーすることはほとんどありません。
3.最後に、eb openを実行します 以下のコマンドを使用して、ElasticBeanstalkから直接デフォルトのWebブラウザでアプリケーションを開きます。
eb open
AWSElasticBeanstalkアプリケーションの検証
これでアプリケーションがデプロイされ、アプリケーションに追加されたすべての便利な機能が表示されます。まず、ElasticBeanstalkがアプリケーションファイルを保存した場所を確認します。
アプリケーションファイルにアクセスするには:
1.AWSCLI構成で追加されたユーザーでAWSコンソールにログインします。
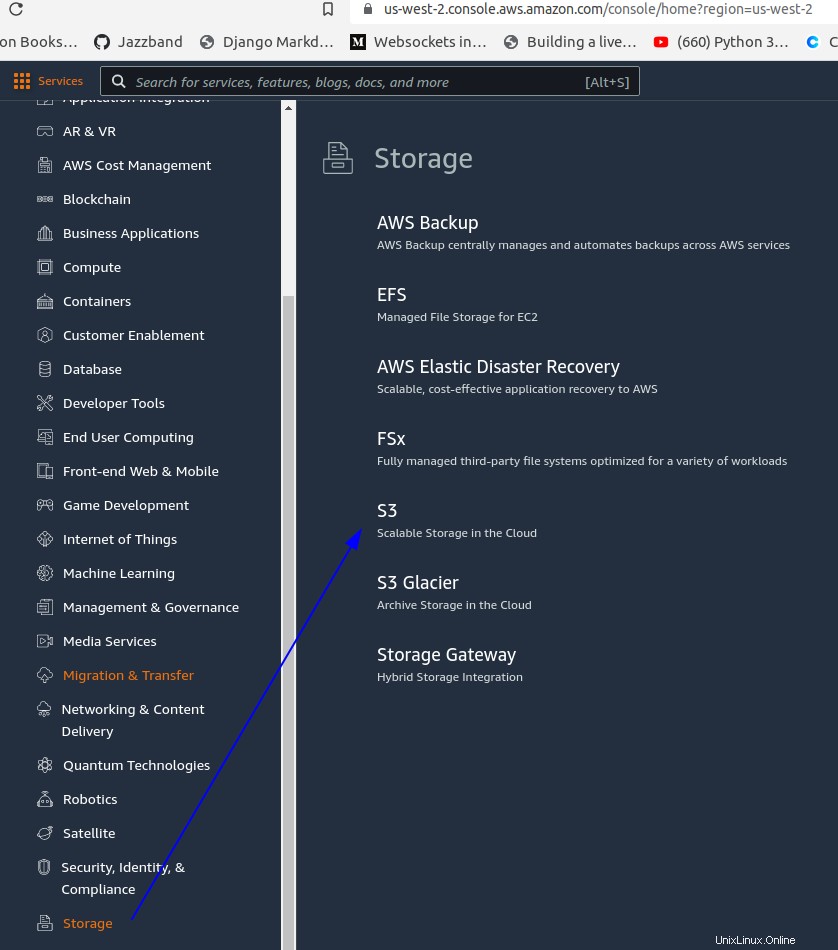
2.すべてをクリックします サービス ドロップダウンで、ストレージをクリックします タブをクリックし、 S3を選択します 。

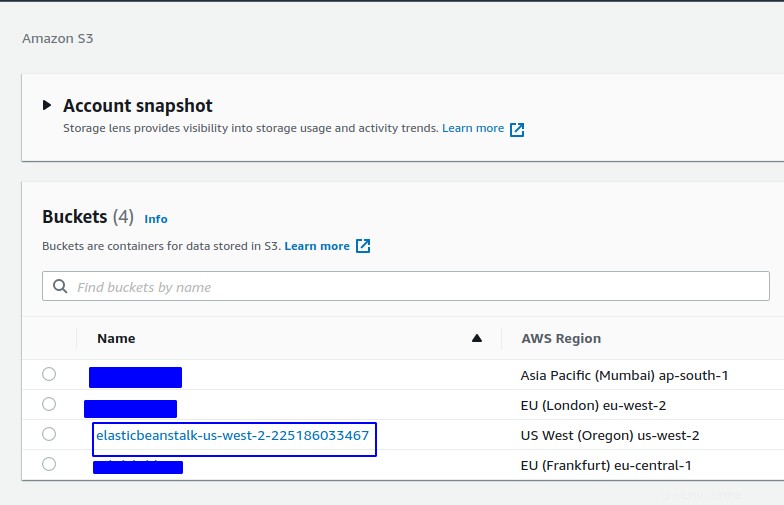
3. S3ダッシュボードで、プロジェクトをクリックしてアプリケーション情報を表示します。

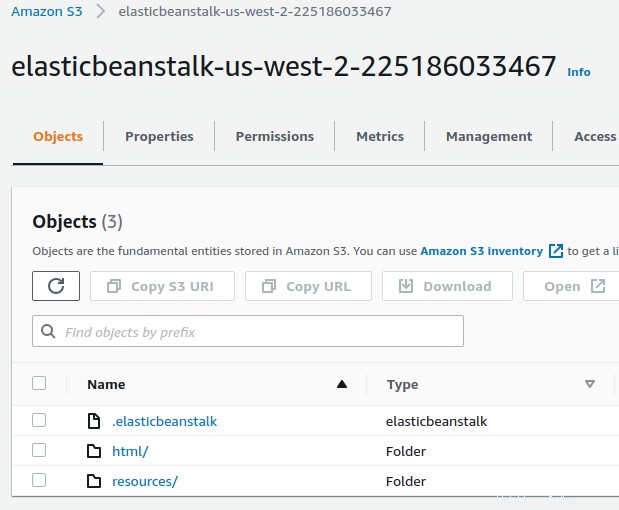
以下に示すように、アプリケーションはオブジェクトに表示されます。 リスト。

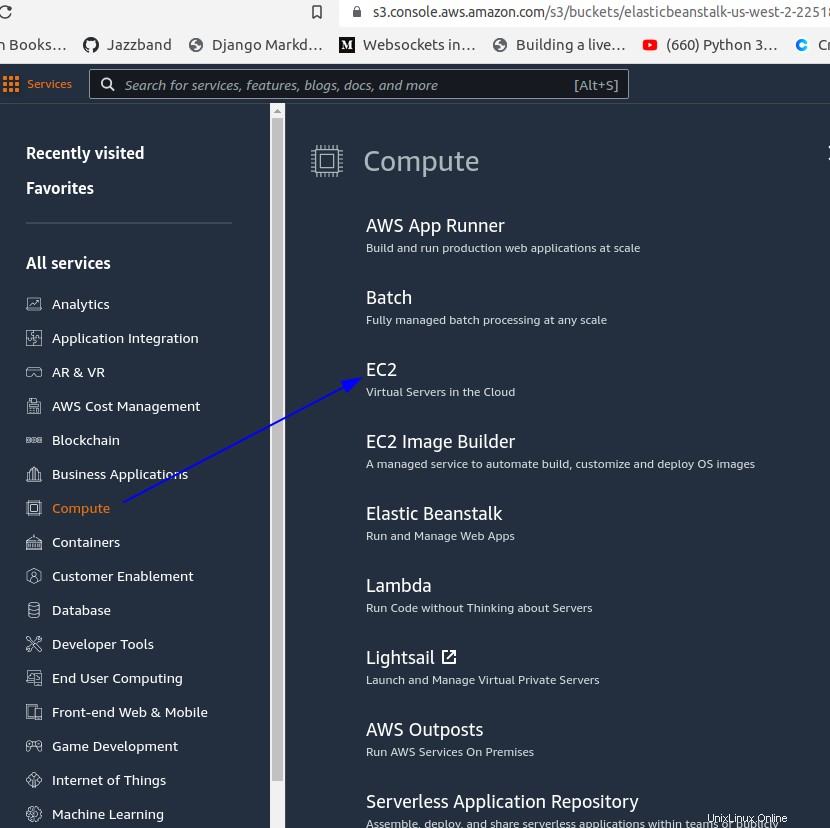
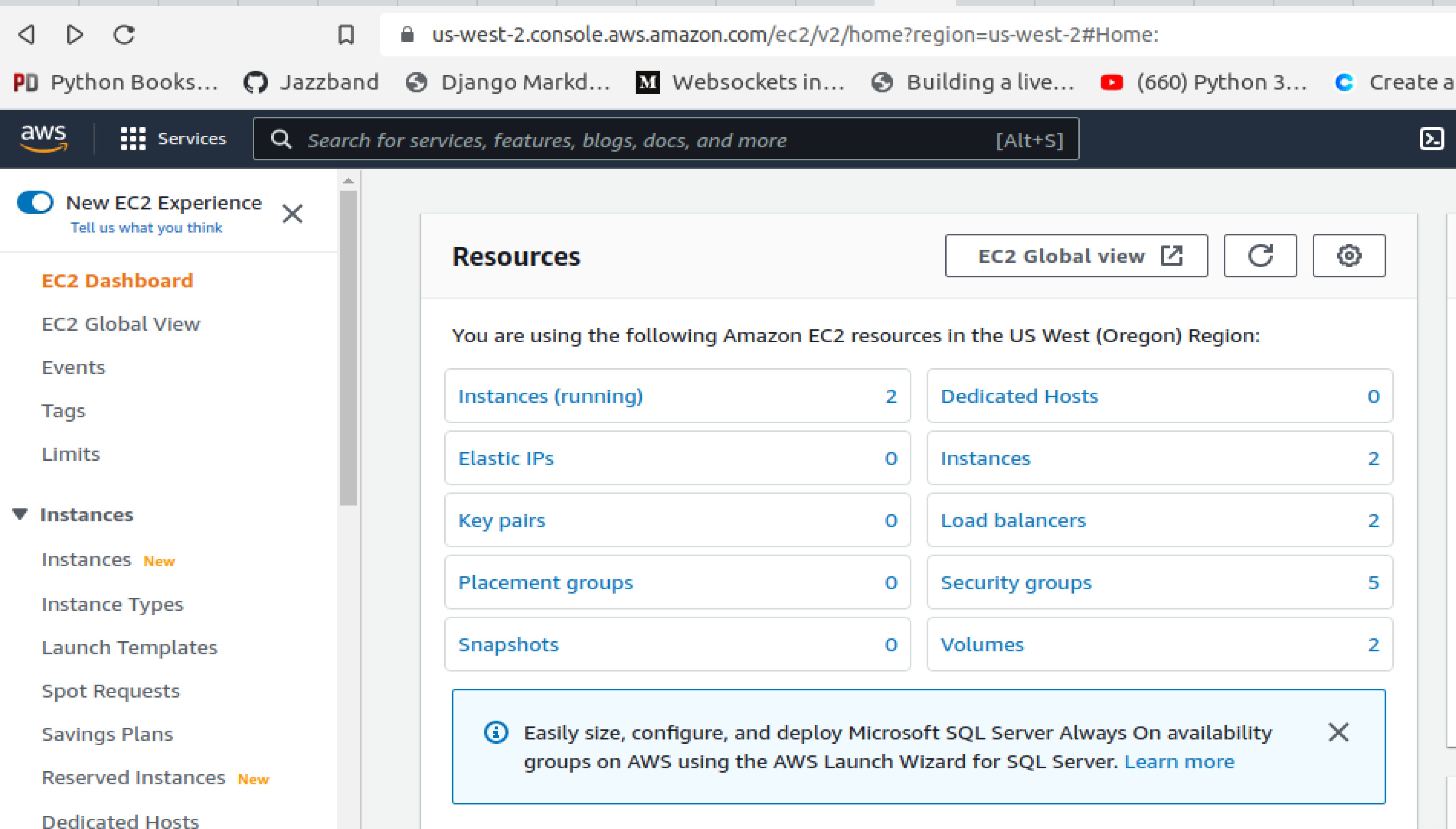
4.最後に、[すべてのサービス]ドロップダウンをクリックして[コンピューティング]タブをクリックし、[EC2]を選択してEC2ダッシュボードにアクセスします 。

EC2ダッシュボードでは、以下のように、アプリケーションを実行しているEC2リソースを確認できます。ただし、以下のデータは実際のデータとは異なる場合があります。

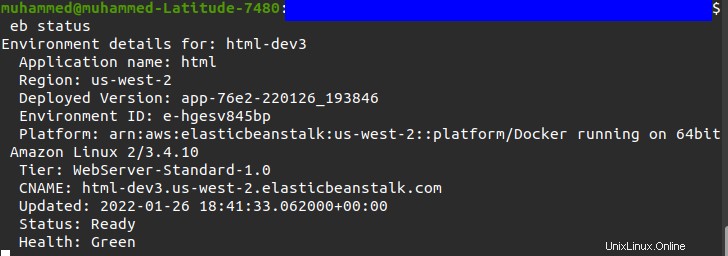
さらに、eb status を実行できます アプリケーションの詳細を表示するには、以下のコマンドを実行してください。
eb status
AWSElasticBeanstalkアプリケーションの更新
アプリケーションに変更が加えられたら、eb deployを実行する必要があります アプリケーションの別のバージョンを作成してデプロイするコマンド。
HTMLファイル( index.html )を開きます )そして<style>にあるものを置き換えます 以下のタグを付けてください。以下のコードは、アプリケーションの背景色を変更します。
<style>
body{
background-color: rgb(0, 255, 55);
}
</style>
次に、次のコマンドを実行してdeploy 変更とopen Webブラウザ上のアプリケーション。
eb deploy
eb open
デプロイが完了すると、アプリケーションはブラウザで自動的に開き、新しい変更が加えられます。

GitHubアクションを使用したElasticBeanstalkへのアプリケーションのデプロイ
EB CLIを使用する以外に、GitHub Actionsを使用することは、DockerコンテナーをElasticBeanstalkにデプロイするもう1つの便利な方法です。 GitHub Actionsを使用すると、開発中に反復的な処理を自動化できます。 GitHub Actionsを使用して、手順を設定し、GitHubにプッシュします。
現時点では、変更を加えるときは、デプロイメントコマンドを自分で実行します。ただし、このデモでは、GitHub Actionsを設定して、デプロイコマンドを実行します。
この設定は、テストを実行し、他のチェックを実行するパイプラインを開発している場合に役立ちます。
1. .github/ワークフローという名前のディレクトリを作成します プロジェクトのルートディレクトリにあります。このディレクトリは、ワークフローファイルを保存する場所です。
2.次に、 .github/workflowsディレクトリに希望の名前のファイルを作成します。 ただし、この例では、ファイルの名前は main.yml です。 。
以下のコードをコピーしてmain.ymlに貼り付けます 次を実行するファイル:
- リポジトリへの最新のプッシュを取得してリポジトリを圧縮するジョブを作成します(Elastic Beanstalkではプロジェクトフォルダを圧縮する必要があります)。
- タイムスタンプをフォーマットし、フォーマットされたタイムスタンプをバージョンラベルとして使用します。
- リポジトリをElasticBeanstalkにデプロイします。
name: Deployment From Github To AWS
on:
# activates the workflow when there is a push on the main branch
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest # the operating system your job will run on
steps:
- name: Checkout Latest Repo
# checks out your repository under the GitHub workspace so that your workflow can access it
uses: actions/[email protected]
- name: Generate Deployment Package
# zip all files except .git
run: zip -r deploy.zip * -x '*.git*'
- name: Get timestamp
uses: gerred/actions/[email protected]
id: current-time
- name: Run string replace
uses: frabert/[email protected]
id: format-time
with:
# replaces '[:\.]+' in the timestamp with '-'
pattern: '[:\.]+'
string: "${{ steps.current-time.outputs.time }}"
replace-with: '-'
flags: 'g'
- name: Deploy to EB
uses: einaregilsson/[email protected]
with:
# Input the credentials you used to setup AWS CLI and credentials for the application environment
aws_access_key: AKIATI3RC11111YQ3TAU
aws_secret_key: Urr46HfaaaaaabbbbbcccaC/+YpWFtJFbRQN27xF
application_name: html
environment_name: html-dev3
version_label: "${{ steps.format-time.outputs.replaced }}"
region: us-west-2
deployment_package: deploy.zip通常、ライブプロジェクトでは、GitHubシークレットにクレデンシャルを配置する必要があります。
3.プロジェクトのルートで次のコマンドを実行して、コードをコミットしてGitHubリポジトリにプッシュします。
git add . # adds changes to staging area
git commit -m "update" # commits your changes
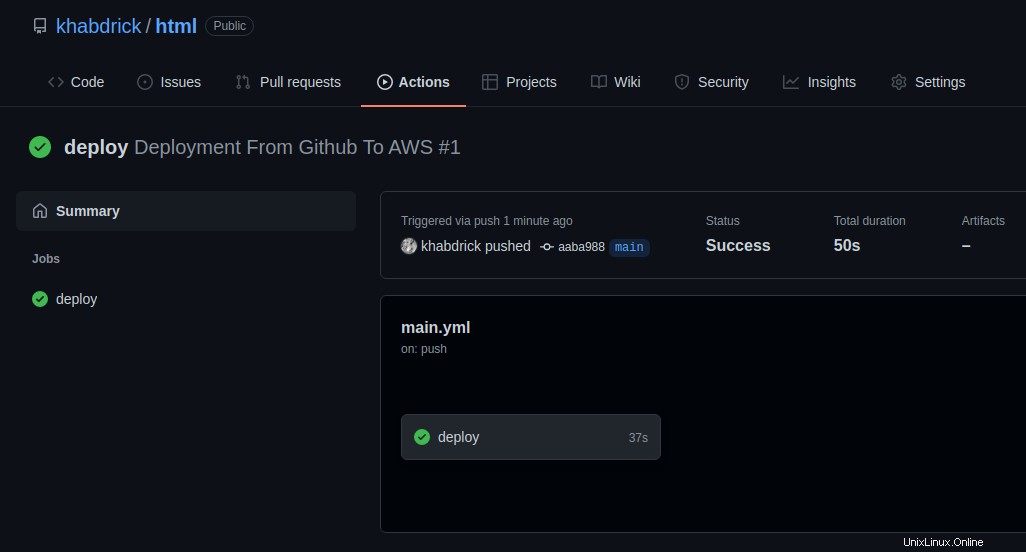
git push # Push to GitHub4.次に、Webブラウザーを開き、GitHubでプロジェクトに移動します。 アクションをクリックします タブをクリックし、現在のコミットをクリックします。
下の画像のように、アプリケーションがデプロイされていることを確認できます。

5.最後に、以下のコマンドを実行してアプリケーションを実行します。
eb open以下に、GitHubアクションが変更を正常にデプロイしたことがわかります。

このチュートリアルを通じて、EBCLIとGitHubActionsを使用してターミナルからElasticBeanstalkにアプリケーションをデプロイする方法を学びました。
これまでに、アプリケーションをElastic Beanstalkにデプロイするさまざまな方法をすでに知っているので、ニーズに最も適した方法を選択できます。
この新しく発見された知識をどのように構築する予定ですか?おそらく、本格的なアプリケーションを展開しますか?