前のチュートリアルでは、Debian 10で独自のOSMタイルサーバーを構築するプロセスを説明しました。このチュートリアルでは、Debian 10でNominatimジオコーディングサーバーを設定する方法を説明します。NominatimはOpenStreetMapの検索機能を提供するため、訪問者が検索ボックス内のアドレス、そのアドレスの緯度/経度の場所が返されます。
ステップ1:ソースからノミナティムを構築する
Nominatimをビルドするための依存関係パッケージをインストールします。
sudo apt update sudo apt install build-essential cmake g++ libboost-dev libboost-system-dev libboost-filesystem-dev libexpat1-dev zlib1g-dev libbz2-dev libpq-dev libproj-dev apache2 php php-pgsql libapache2-mod-php php-intl python3-setuptools python3-dev python3-pip python3-psycopg2 python3-tidylib git clang-tidy postgresql-server-dev-11
nominatimを作成します ユーザー。 (このユーザーのパスワードを作成する必要はありません。)
sudo useradd -d /srv/nominatim -s /bin/bash -m nominatim
/srv/nominatim/に変更します ディレクトリ。
cd /srv/nominatim/
自分のユーザーアカウントに権限を付与します。
sudo apt install acl sudo setfacl -R -m u:username:rwx /srv/nominatim/
公式ウェブサイトからNominatimをダウンロードしてください。
wget https://nominatim.org/release/Nominatim-3.5.1.tar.bz2
tarballを抽出します。
tar xvf Nominatim-3.5.1.tar.bz2
buildを作成します ディレクトリ。
mkdir build
このディレクトリに移動し、ビルド環境を構成します。
cd build cmake /srv/nominatim/Nominatim-3.5.1
ソースコードをコンパイルします。
make

ステップ2:ノミナティムを構成する
Nominatimのデフォルトの構成ファイルは/srv/nominatim/build/settings/settings.phpです。 。 local.phpを作成できます ファイルを作成し、そこに変更を追加します。
sudo nano /srv/nominatim/build/settings/local.php
ファイルに次の行を追加します。
<?php
@define('CONST_Website_BaseURL', '/nominatim/');
@define('CONST_Default_Lat', 55.0);
@define('CONST_Default_Lon', 1.0);
@define('CONST_Default_Zoom', 6);
@define('CONST_Map_Tile_URL', 'https://tile.linuxbabe.com/osm/{z}/{x}/{y}.png'); 上記の構成は定義します
- タイルサーバーを基準にしたNominatimインスタンスのパス。
- デフォルトの緯度、経度、ズームレベル。
- OSMタイルサーバーのURL。デフォルトでは、Nominatimはパブリック
openstreetmap.orgを使用します タイルサーバー。ここでは、独自のタイルサーバーを使用しています。
/srv/nominatim/build/settings/settings.phpもご覧ください。 必要に応じて、ファイルを作成し、独自のカスタマイズを追加します。たとえば、大規模なデータセット(ヨーロッパ、北米、惑星など)をインポートする場合は、ノードの場所のフラットノードストレージを有効にすることをお勧めします。これにより、ノードの座標は、データベースを使用して、インポート時間とディスクストレージを節約できます。
@define('CONST_Osm2pgsql_Flatnode_File', '/srv/nominatim/flatnode.file'); ファイルを保存して閉じます。
ステップ3:OSMデータベースをインポートする
ウィキペディアの重要度ダンプファイルをダウンロードします。これにより、Nomiatimの検索結果の品質が向上します。
cd /srv/nominatim/Nominatim-3.5.1/data wget https://www.nominatim.org/data/wikimedia-importance.sql.gz
米国と英国の郵便番号データをダウンロードします。
wget https://www.nominatim.org/data/us_postcode_data.sql.gz wget https://www.nominatim.org/data/gb_postcode_data.sql.gz
国コードデータファイルをダウンロードします。
wget -O country_osm_grid.sql.gz https://www.nominatim.org/data/country_grid.sql.gz
次に、OSMファイルをダウンロードしてPostgreSQLにインポートする必要があります。 http://download.geofabrik.deにアクセスして、必要な抽出物をダウンロードできます。タイルサーバーのセットアッププロセス中にPBFファイルを使用することもできます。
www-dataを作成します PostgreSQLのユーザーであるため、Webサーバーはデータベースへの読み取り専用アクセス権を持ちます。
sudo -u postgres createuser www-data
postgresに権限を付与する ユーザー。
sudo setfacl -R -m u:postgres:rwx /srv/nominatim/
postgresに切り替えます ユーザー。
sudo -u postgres -i
そして、次のコマンドを実行して、OSM抽出物をPostgreSQLにインポートします。
cd /srv/nominatim/build/ /srv/nominatim/build/utils/setup.php --osm-file /home/osm/great-britain-latest.osm.pbf --all 2>&1 | tee setup.log
データベースをインポートすると、インデックス作成プロセスが開始されます。

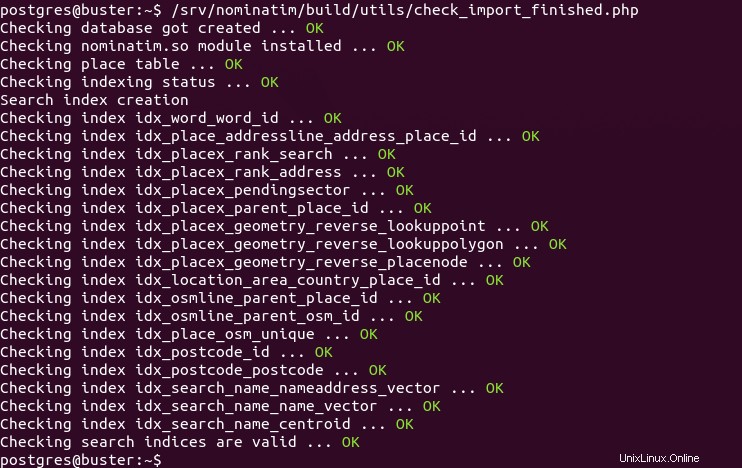
完了したら、次のコマンドを実行して確認します。
/srv/nominatim/build/utils/check_import_finished.php

postgresを終了します ユーザー。
exit
ステップ4:Apacheを設定する
タイルサーバー構成ファイルを編集します。
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
VirtualHostの間に次の行を追加します タグ。
<Directory "/srv/nominatim/build/website"> Options FollowSymLinks MultiViews AddType application/json .php DirectoryIndex search.php Require all granted </Directory> alias /nominatim /srv/nominatim/build/website>
ファイルを保存して閉じます。次に、Apacheをリロードします。
sudo systemctl reload apache2
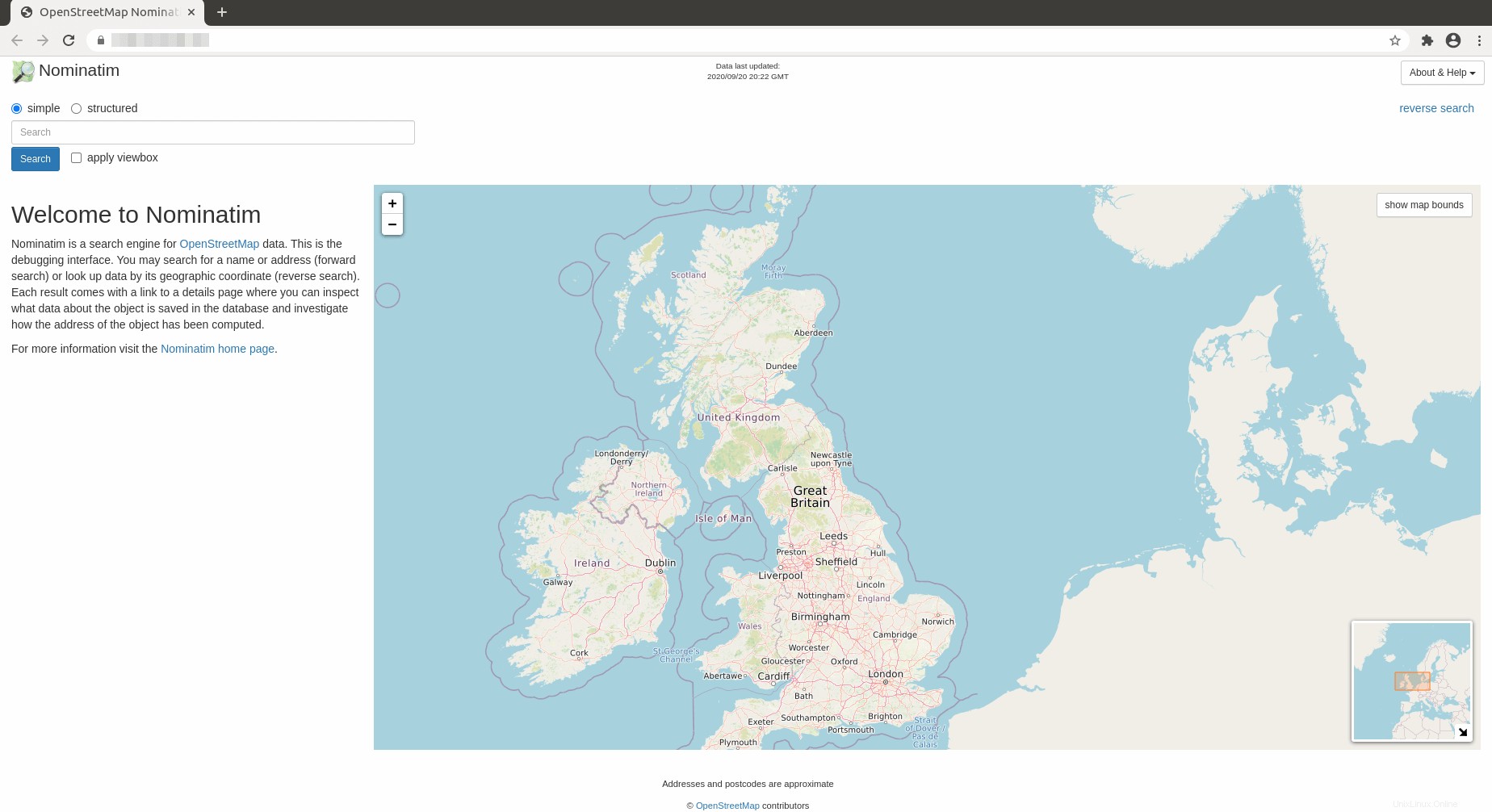
次に、https://tile.yourdomain.com/nominatimにアクセスします 。 Nomiatimインスタンスが表示されます。

CSSファイルは/srv/nominatim/build/website/css/search.cssにあります。 、外観をカスタマイズしたい場合。
ノミナティムデータベースの更新
Nominatimデータベースを最新の状態に保つには、Pyosmiumをインストールする必要があります 。デフォルトのソフトウェアリポジトリから入手できますが、pip3を使用して最新バージョンをインストールすることをお勧めします。
sudo pip3 install osmium
これにより、バイナリの/usr/local/bin/pyosmium-get-changesがインストールされます。 。 Nominatim構成ファイルを編集します。
sudo nano /srv/nominatim/build/settings/local.php
次の行を追加して、pyosmium-get-changesの場所を指定します 。
@define('CONST_Pyosmium_Binary', '/usr/local/bin/pyosmium-get-changes');
次に、更新をダウンロードする場所をNominatimに指示する必要があります。デフォルトでは、https://planet.openstreetmap.org/replication/minuteから更新をダウンロードするように構成されています 。 geofabrik.deからOSMPBFファイルをダウンロードした場合は、そこからアップデートもダウンロードすることをお勧めします。
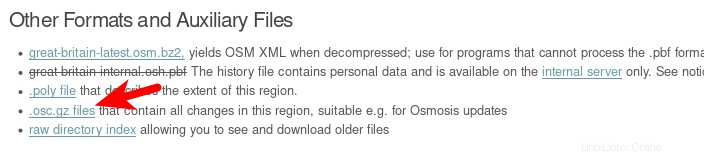
自分の地図の更新URLを見つけるには、https://download.geofabrik.de/にアクセスして、お住まいの地域を見つけてください。次に、.osc.gzのURLを見つけます ファイル。

このURLは更新URLです。

/srv/nominatim/build/settings/local.phpに次の行を追加します ファイル。独自の更新URLを使用する必要があります。
// base URL of the replication service
@define('CONST_Replication_Url', 'http://download.geofabrik.de/europe/great-britain-updates');
// How often upstream publishes diffs
@define('CONST_Replication_Update_Interval', '86400');
// How long to sleep if no update found yet
@define('CONST_Replication_Recheck_Interval', '900');
ファイルを保存して閉じます。 postgresに権限を付与する ユーザー。
sudo setfacl -R -m "u:postgres:rwx" /srv/nominatim/build/
次に、postgresに切り替えます ユーザー。
sudo -u postgres -i
更新プロセスを初期化します。
/srv/nominatim/build/utils/update.php --init-updates
Nominatimデータベースを更新します。
/srv/nominatim/build/utils/update.php --import-osmosis-all
自動更新用のcronジョブの設定
rootユーザーのCrontabファイルを編集します。
sudo crontab -e
このファイルに次の行を追加します。
@daily sudo -u postgres /srv/nominatim/build/utils/update.php --import-osmosis-all
ファイルを保存して閉じます。
スリッピーマップに検索機能を追加する方法
滑りやすい地図はLeafletJavaScriptライブラリを使用して表示されていると思います。マップに検索機能を追加するには、Leafletジオコーディングプラグインを使用する必要があります。 LeafletControlGeocoderの使用方法を紹介します。実はとてもシンプルです。
次のHTMLコードを使用して、滑りやすい地図を表示したとします。
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([54,1],6);
L.tileLayer('https://tile.yourdomain.com/osm/{z}/{x}/{y}.png',{maxZoom:19}).addTo(map);
</script>
</body>
</html> ここで、 Leaflet Control Geocoder を使用するには、HTMLヘッダーに次の2行を追加する必要があります。 プラグイン。
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" /> <script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
次に、次の関数を<script>...</script>に追加します。 検索機能がマップに追加されるようにコードを記述します。
L.Control.geocoder().addTo(map);
最終的なHTMLコードは次のようになります:
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script type="text/javascript" src="leaflet.js"></script>
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([54,1],6);
L.tileLayer('https://tile.yourdomain.com/osm/{z}/{x}/{y}.png',{maxZoom:19}).addTo(map);
L.Control.geocoder().addTo(map);
</script>
</body>
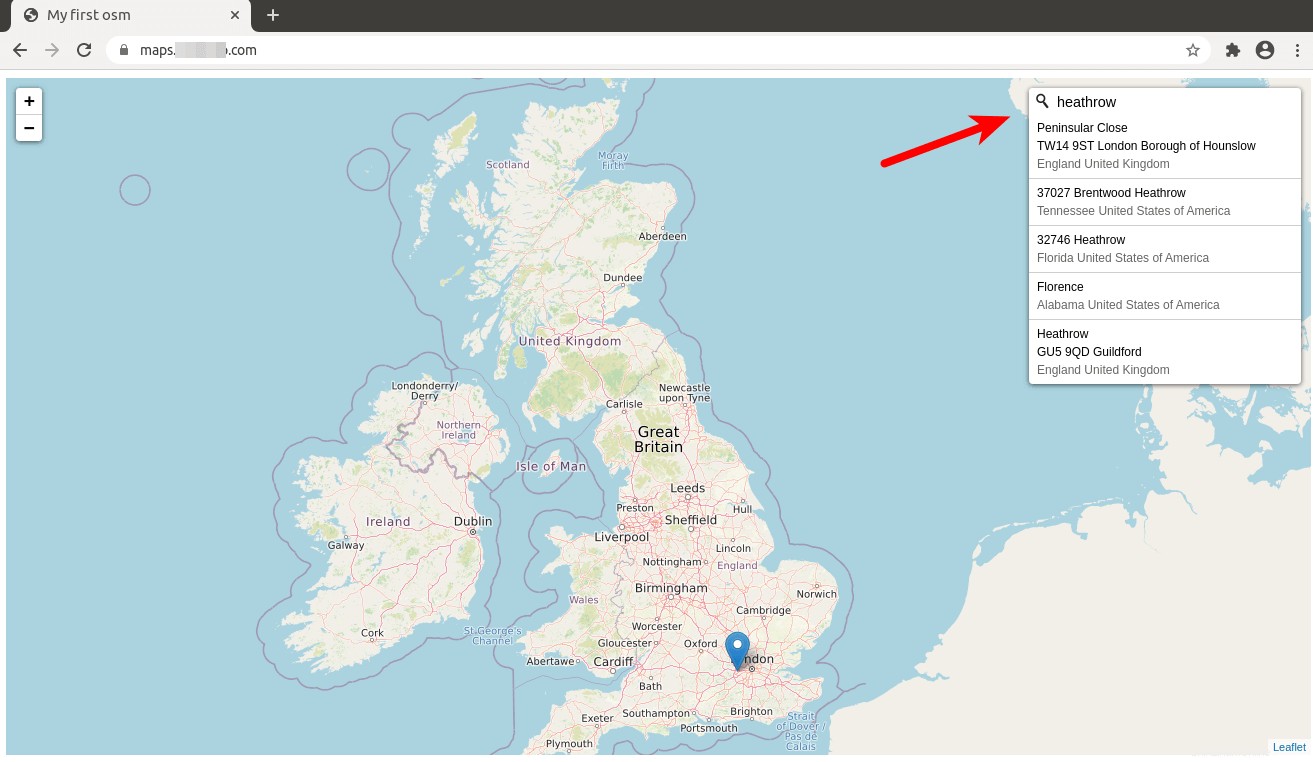
</html> ファイルを保存して閉じます。次に、ウェブブラウザに地図を再読み込みすると、右上隅に検索ボタンが表示されます。

デフォルトでは、 Leaflet Control Geocoder パブリックhttps://nominatim.openstreetmap.orgを使用します ジオコーディングサービス。独自のNominatimジオコーディングサービスを使用するには、次の行を削除します。
L.Control.geocoder().addTo(map);
代わりに次の行を追加してください。 URLをNominatimジオコーディングサービスのURLに置き換えます。末尾のスラッシュを省略しないでください。
var geocoder = L.Control.Geocoder.nominatim({serviceUrl:'https://tile.yourdomain.com/nominatim/'});
if (URLSearchParams && location.search) {
// parse /?geocoder=nominatim from URL
var params = new URLSearchParams(location.search);
var geocoderString = params.get('geocoder');
if (geocoderString && L.Control.Geocoder[geocoderString]) {
console.log('Using geocoder', geocoderString);
geocoder = L.Control.Geocoder[geocoderString]();
} else if (geocoderString) {
console.warn('Unsupported geocoder', geocoderString);
}
}
var control = L.Control.geocoder({
query: 'Moon',
placeholder: 'Search here...',
geocoder: geocoder
}).addTo(map);
var marker;
setTimeout(function() {
control.setQuery('Earth');
}, 12000);
逆ジオコーディング用に次のコードを追加することもできます。訪問者が地図上のポイントをクリックすると、その住所の名前が表示されます。
map.on('click', function(e) {
geocoder.reverse(e.latlng, map.options.crs.scale(map.getZoom()), function(results) {
var r = results[0];
if (r) {
if (marker) {
marker
.setLatLng(r.center)
.setPopupContent(r.html || r.name)
.openPopup();
} else {
marker = L.marker(r.center)
.bindPopup(r.name)
.addTo(map)
.openPopup();
}
}
});
});
ファイルを保存して閉じます。次に、ウェブブラウザで地図をリロードします。
逆検索の精度を向上させる
Nominatimには2つのタイプの検索があります:
- 前方検索 別名ジオコーディング、住所の緯度と経度を返します
- 逆検索 、別名逆ジオコーディングは、緯度と経度の住所を返します。つまり、訪問者が地図内のポイントをクリックしたときです。
逆検索を行う場合、マーカーピンとポップアップがクリックしたマップ上の位置のすぐ近くにないため、ズームレベルを上げる必要があります。 map.getZoom() 関数は現在のマップビューを取得します 、 setView()で設定されます そのように機能する
var map = L.map('map').setView([54,1],6);
ズームレベルは6に設定されています 、逆検索の精度が低くなります。次のように、逆検索のズームレベルをハードコーディングできます。
geocoder.reverse(e.latlng, map.options.crs.scale(21), function(results)
つまり、 map.getZoom()を変更します 〜 21. 逆検索の最大ズームレベルは21です。 ニーズに合わせて別のズームレベルを選択できます。
トラブルシューティング
マップの検索機能が機能しない場合は、ウェブブラウザのコンソールをチェックして、何が問題だったかを確認できます。一部の人々は406は受け入れられないと見るかもしれません またはCORSは許可されていません エラー。 .phpに正しいMIMEタイプが設定されていることを確認してください Apache構成ファイル内。一部の人々は次の行を持っているかもしれません、それは上記のエラーを引き起こす可能性があります。
AddType text/html .php
あるべきです
AddType application/json .php
MIMEタイプを変更した後。変更を有効にするためにApacheをリロードします。
sudo systemctl reload apache2