Sails.jsは、Expresssocket.io上に構築されたフルスタックのNode.jsフレームワークです。これはRubyonRailsに触発された強力なMVCフレームワークですが、データ駆動型APIとスケーラブルでサービス指向のアーキテクチャーをサポートしています。 Sails.jsは、最新のエンタープライズグレードのアプリケーション、特にデータ駆動型アプリケーションを構築するための適切なフレームワークです。
Sails.jsは、自動生成されたREST APIとWaterlineと呼ばれる強力なORMを提供し、開発者がMySQL、PostgreSQL、MongoDB、Redisなどのデータベースを使用できるようにします。
この記事では、Debian11BullseyeにSails.jsフレームワークをインストールする方法を学びます。また、Sails.jsを使用して新しいプロジェクトを作成し、Sails.jsアプリケーションのリバースプロキシとしてNginxを設定する方法についても学習します。
開始するには、次の要件があることを確認してください。
- オペレーティングシステム:Debian 11 Bullseye
- root権限
それでは、インストールにジャンプしましょう。
まず、build-essentialsやGCCなどのいくつかの開発ツールをDebianシステムにインストールします。
1.サーバーにログインし、以下のaptコマンドを実行してリポジトリを更新します。
sudo apt update
2.次に、次のコマンドを実行して開発ツールをインストールします。
sudo apt install curl build-essential gcc g++ make
' yと入力します 'を押してインストールを確認し、' Enter を押します '続行します。
Node.jsLTSとYarnパッケージマネージャーをインストールします
Sails.jsをインストールする前に、Node.jsをDebianシステムにインストールする必要があります。
このステップでは、nodesource.comリポジトリを使用してNode.jsをインストールします。そして、最新のLTSバージョンのNode.js16.xをインストールします。
1.次のコマンドを実行して、Node.jsリポジトリを追加します。
curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
このコマンドは、Node.jsリポジトリを自動的に追加し、システム上のリポジトリを更新します。
最後に、Yarnパッケージマネージャーのインストールを提案する出力メッセージが表示されます。

2.次のコマンドを使用して、yarnGPGキーとリポジトリを追加します。
curl -sL https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --dearmor | sudo tee /usr/share/keyrings/yarnkey.gpg >/dev/null
echo "deb [signed-by=/usr/share/keyrings/yarnkey.gpg] https://dl.yarnpkg.com/debian stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
3.次に、Debianリポジトリを更新し、以下のコマンドを使用してNode.jsとYarnパッケージマネージャーをインストールします。
sudo apt update && sudo apt install nodejs yarn
' yと入力します 'を押してインストールを確認し、' Enter を押します '続行します。
4. Node.jsとyarnのインストールが完了したら、次のコマンドを使用してNode.jsのバージョンとyarnのバージョンを確認します。
node --version
yarn --version
以下のような出力が表示されます。
# nodejs version
v16.13.1
# yarn version
1.22.15
Yarnパッケージマネージャーを使用してSails.jsをインストールする
このステップでは、yarnパッケージマネージャーを使用してSails.jsの最新バージョンをインストールします。
1.次のコマンドを実行して、Sails.jsをグローバルまたはシステム全体にインストールします。
sudo yarn global add sails
このコマンドは、バイナリファイル'帆を追加します 'から'$ PATH' ディレクトリ。
2.以下の「sails」コマンドを実行してバージョンを確認します。
sails --version
この例では、Sails.jsバージョン1.5をインストールしました。
1.5.0
3.次に、ヘルプページで「sails」コマンドを確認します。
sails --help
以下は、「sails」コマンドで使用可能なすべてのオプションです。
Usage: sails [command]
Options:
-v, --version output the version number
-h, --help output usage information
Commands:
version
lift|l [options]
new [options] [path_to_new_app]
generate
upgrade
migrate
console|c [options]
www
debug (for Node v5 and below)
inspect (for Node v6 and above)
run
test
lint
deploy
debug-console|dc
help [command]
次のステップに進み、新しいSails.jsプロジェクトを作成します。
Sails.jsを使用して最初のプロジェクトを作成
このステップでは、Sails.jsを使用して新しいプロジェクトを開始する方法を学習します。セキュリティ上の理由から、root以外のユーザーで新しいSails.jsプロジェクトを開始することをお勧めします。
1.次のコマンドを使用してユーザーにログインします。
su - username
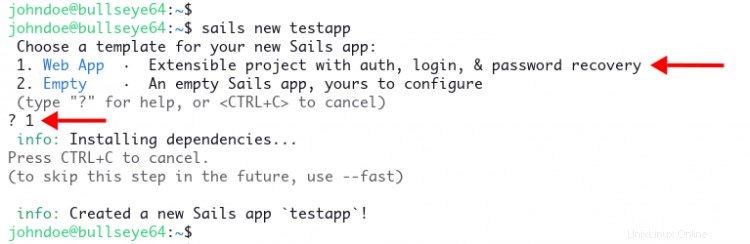
2.'帆を実行します '以下のコマンドを使用して、新しいアプリケーションを作成します。この例では、アプリケーション' testappを作成します。 '。
sails new testapp
アプリケーションのテンプレートを選択してください。
タイプ番号'1' 認証、ログインページなどのいくつかの重要な機能を含む完全なWebアプリケーションテンプレートを選択します。
タイプ番号'2 '空のクラシックなSails.jsアプリを選択します。

アプリケーションが作成されると、「 Created a new Sails app `testapp`!」などの出力メッセージが表示されます。 '。そして、新しいディレクトリ' testapp を取得します 'ホームディレクトリにあります。
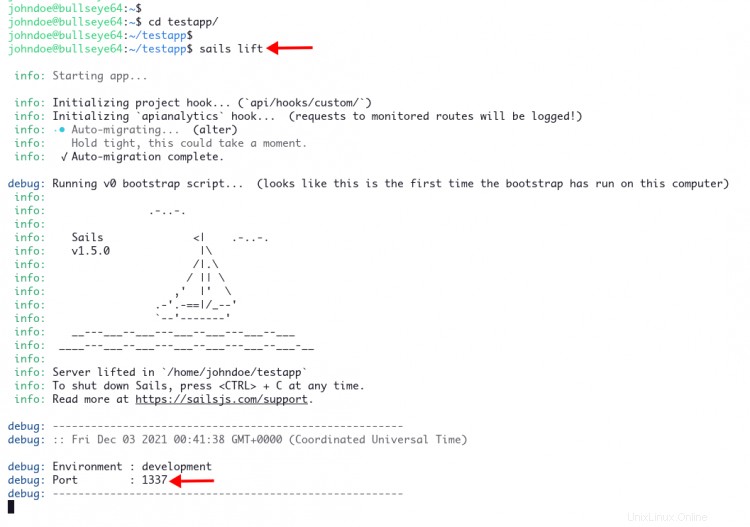
3.作業ディレクトリを'testappに変更します 'そして、以下のコマンドを使用してSails.jsアプリケーションを実行します。
cd testapp/
sails lift
これで、以下と同様の出力メッセージが表示されます。

Sails.jsアプリケーションは'開発で実行されています 'デフォルトのポート'1337 '。
4. Webブラウザーを開き、ポート' 1337を使用してIPアドレスを入力します。 'アドレスバーに表示されます。
http://192.168.1.50:1337/
Sails.jsWebアプリケーションのデフォルトのインデックスページが表示されます。

ここでターミナルに戻り、「 Ctrl + C」を押します。 'Sails.jsアプリケーションを停止します。
次のステップに進み、Sails.jsアプリケーションをsystemdサービスとしてセットアップします。
Sails.appアプリケーションをSystemdサービスとしてセットアップ
彼のステップでは、Sails.jsアプリケーション用の新しいsystemdサービスファイルを作成します。
1.nanoエディターを使用して新しいサービスファイル「testapp.service」を作成します。
sudo nano /etc/systemd/system/testapp.service
次の構成をコピーして貼り付けます。そして、必ず' User =johndoeを変更してください 'ユーザーと'WorkingDirectory =/ home / johndoe / testapp 'プロジェクトディレクトリを使用します。
[Unit]
After=network.target
[Service]
Type=simple
User=johndoe
WorkingDirectory=/home/johndoe/testapp
ExecStart=/usr/local/bin/sails lift
Restart=on-failure
[Install]
WantedBy=multi-user.target
構成を保存して終了します。
2.次に、systemdマネージャーをリロードして、次のコマンドを使用して新しい構成を適用します。
sudo systemctl daemon-reload
3.次のコマンドを使用してSails.jsアプリケーションを起動します。
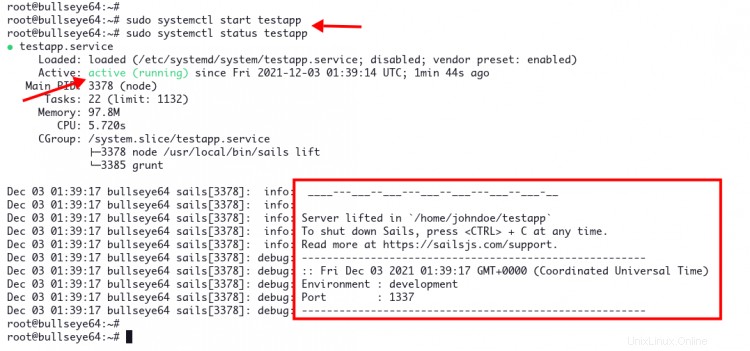
sudo systemctl start testapp
以下のコマンドを使用して、Sails.jsアプリケーションサービスを確認します。
sudo systemctl status testapp
また、以下のような出力メッセージが表示されます。

Sails.jsアプリケーションサービスがアクティブで実行されています。デフォルトの「開発」環境で、デフォルトのポート「1337」で実行されています。
次の手順に進み、Sails.jsアプリケーションのリバースプロキシとしてNginxを設定します。
Sails.jsのリバースプロキシとしてNginxをセットアップする
このステップでは、Sails.jsアプリケーションのリバースプロキシとしてNginxWebサーバーをインストールして構成します。
1.まず、以下のaptコマンドを使用してNginxパッケージをインストールします。
sudo apt install nginx -y
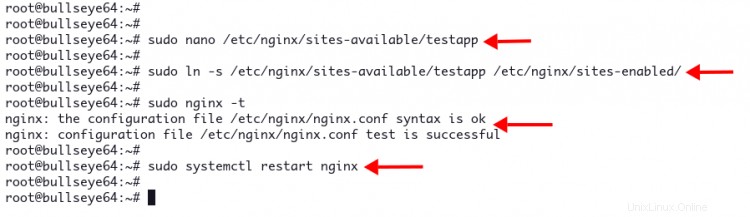
2. Nginxのインストールが完了したら、nanoエディターを使用して新しいサーバーブロック構成'/ etc / nginx / sites-available/testapp'を作成します。
sudo nano /etc/nginx/sites-available/testapp
ドメインを変更します'dev.example.io 'IPアドレスまたはローカルドメインを使用します。
server {
listen 80;
server_name dev.example.io;
location / {
proxy_pass http://localhost:1337/;
proxy_set_header Host $host;
proxy_buffering off;
}
} 構成を保存して終了します。
3.次に、「testapp」サーバーブロックをアクティブ化し、次のコマンドを使用してNginx構成を確認します。
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/
sudo nginx -t
Nginx構成にエラーがない場合は、「構文は問題ありません」という出力メッセージが表示されます。
4.ここで、Nginxサービスを再起動して、新しいサーバーブロック構成を適用します。
sudo systemctl restart nginx

5.最後に、' www-dataを許可する必要があります 'ユーザーがSails.jsアプリケーションにアクセスします。
次のコマンドを使用して、作業ディレクトリを「/ home/johndoe」に変更します。この例では、ユーザー' johndoeを使用しています。 '。
cd /home/johndoe/
以下のコマンドを使用して、Sails.jsアプリケーションディレクトリの所有権と権限を変更します。
sudo chown -R johndoe:www-data testapp
sudo chmod -R g+rw testapp
これで、Sails.jsアプリケーションのリバースプロキシとしてのNginxの構成が完了しました。
Sails.jsアプリケーションを確認する
1.マシンで、次のコマンドを使用して「hosts」構成を編集します。
sudo nano /etc/hosts
次の構成をコピーして貼り付けます。 IPアドレスとドメイン名は必ず自分で変更してください。
192.168.1.50 dev.example.io
構成を保存して終了します。
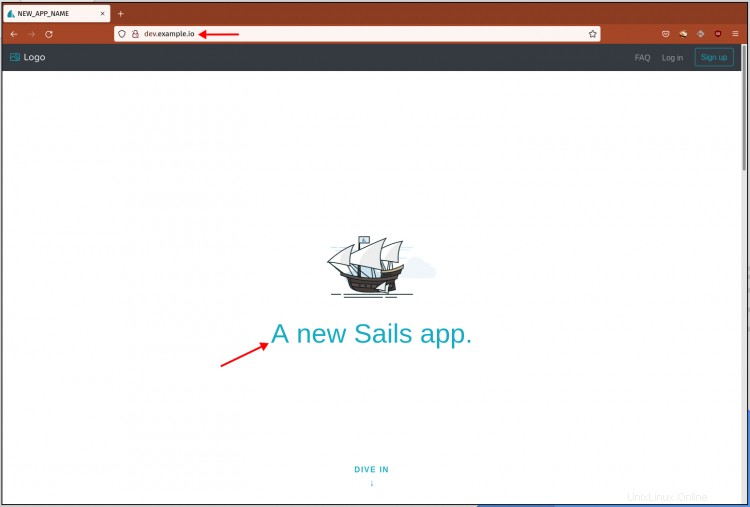
2.次に、Webブラウザーを開き、Sails.jsアプリケーションのローカルドメイン名を次のように入力します。
http://dev.example.io/
Sails.jsWebアプリケーションのデフォルトのインデックスが表示されます。

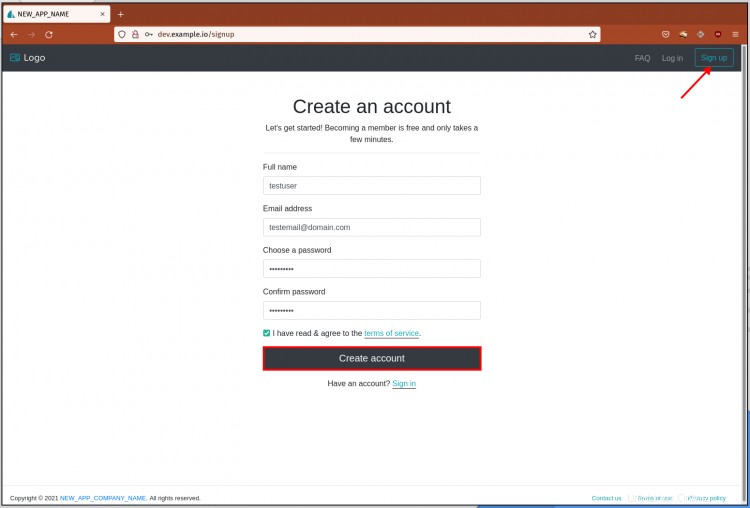
3.次に、[サインアップ]をクリックします 'ボタンをクリックすると、アカウントを作成するためのページが表示されます。

新しいユーザーとパスワードの詳細を入力し、[アカウントの作成]ボタンをクリックします '。
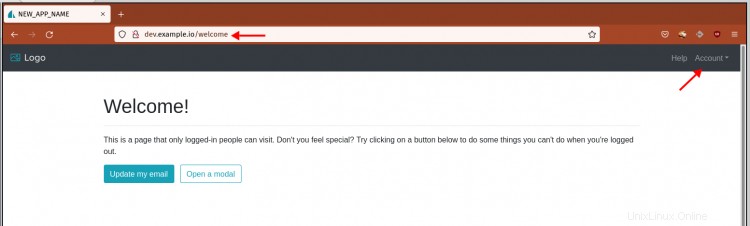
4.ログインすると、Sails.jsアプリケーションからのウェルカムメッセージが次のように表示されます。

おめでとうございます!これで、Debian11BullseyeにSails.jsフレームワークをインストールする方法を学ぶことができました。また、Sails.jsアプリケーションを作成し、Sails.jsアプリケーションをsystemdサービスとして設定する方法も学習しました。
最後に、Sails.jsアプリケーションのリバースプロキシとしてNginxを設定する方法を学びました。