Google Pagespeed Moduleは、NginxおよびApacheWebサーバーでWebサイトを最適化するためのオープンソースモジュールです。 Pagespeedモジュールは、NginxおよびApacheWebサーバーと一緒にインストールされるサーバーレベルのモジュールです。
Pagespeedモジュールは、Webサイト上の静的ファイルを最適化することにより、Webサイトのパフォーマンスと速度を向上させます。 Pagespeedモジュールは、Webサイトの画像を最適化し、HTML、CSS、JavaScriptなどの静的ファイルを縮小し、ファイルのキャッシュを最適化します。
このチュートリアルでは、最新のDebian11BullseyeでNginxPagespeedモジュールを構築する方法を紹介します。このガイドは、Nginxモジュールをビルドするだけなので、現在のNginxインストールに適用できます。
始める前に、次の要件があることを確認してください。
- オペレーティングシステム: Debian 11 Bullseye
- root権限
それでは始めましょう。
まず、Nginxモジュールをコンパイルするためのパッケージの依存関係をインストールします。
1.以下のaptコマンドを実行して、システム上の現在のリポジトリを更新します。
sudo apt update
2.次に、 aptを使用してプログラムをコンパイルするための基本的なパッケージの依存関係をインストールします。 以下のコマンド。
sudo apt install curl dpkg-dev build-essential zlib1g-dev git libpcre3 git libpcre3-dev unzip uuid-dev -y
3.その後、Nginxモジュールをコンパイルするためのビルド依存関係をインストールします。
sudo apt build-dep nginx -y
カスタムNginxPagespeedモジュールをビルドするには、現在のNginxWebサーバーがNginxモジュールのビルドに使用するのと同じバージョンのNginxソースコードを保持していることを確認してください。
1。次のコマンドを実行して、Nginxのバージョンを確認します。
nginx -v
この例では、マシンにインストールされている現在のNginxバージョンは' 1.18.0 '。以下は、表示される同様の出力です。
nginx version: nginx/1.18.0
必要に応じて、システムにNginxパッケージがない場合は、以下のaptコマンドを使用して公式のDebianリポジトリからインストールしてください。
sudo apt install nginx -y
2.次に、以下のコマンドを使用して、Nginxバージョンの新しい一時環境変数を作成します。
export NG_VER=1.18.0
NginxとPagespeedのソースコードをダウンロード
このステップでは、NginxソースコードとPagespeedモジュールをサーバーにダウンロードします。このNginxソースコードは、現在のNginxパッケージと同じバージョンになります。
1.新しいプロジェクトディレクトリを作成します'/ usr / src / nginx 'そしてそれに入る。
mkdir -p /usr/src/nginx; cd /usr/src/nginx
2.次に、次のコマンドを実行して、を使用してNginxソースコードをダウンロードし、抽出します。
wget http://nginx.org/download/nginx-$NG_VER.tar.gz
tar -xzvf nginx-$NG_VER.tar.gz
3.次に、Nginx Pagespeedモジュールを現在のディレクトリに複製します。プロセスが完了すると、新しいディレクトリ「incubator-pagespeed-ngx」が表示されます。
git clone https://github.com/apache/incubator-pagespeed-ngx.git
4.' incubator-pagespeed-ngxに移動します 'ディレクトリを作成し、NginxPagespeedモジュールの安定したブランチに切り替えます。
cd incubator-pagespeed-ngx/
git checkout latest-stable
5.ファイルを確認します'PSOL_BINARY_URL 'ページ最適化ライブラリ(PSOL)のダウンロードリンクを取得します。このライブラリは、NginxPagespeedモジュールに必要です。
cat PSOL_BINARY_URL
以下のような出力が表示されます。変数'$ BIT_SIZE_NAME 'はサーバーアーキテクチャです。
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
6.次に、サーバーアーキテクチャの値を使用して新しい一時環境変数「BIT_SIZE_NAME」を作成します。以下の例では、「x64」または64ビットサーバーアーキテクチャを使用しています。
export BIT_SIZE_NAME=x64
7.次に、PSOLソースコードをダウンロードして抽出します。
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
tar -xzvf 1.13.35.2-$BIT_SIZE_NAME.tar.gz
これで、NginxPagespeedモジュールを構築する準備が整いました。
NginxPagespeedモジュールのコンパイル
このステップでは、NginxPagespeedモジュールをコンパイルします。最終的に、「 .so」の形式のNginxモジュールを取得します。 '現在のNginxWebサーバーに適用できます。
1.作業ディレクトリをNginxプロジェクトディレクトリに変更します。
cd /usr/src/nginx/nginx-$NG_VER
2.次のコマンドを実行して、Nginxモジュールのコンパイルを構成します。このコマンドは、システム要件もチェックし、エラーがないことを確認します。
./configure --with-compat --add-dynamic-module=../incubator-pagespeed-ngx
以下は、取得する必要のある出力です。
Configuration summary
+ using system PCRE library
+ OpenSSL library is not used
+ using system zlib library
nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx modules path: "/usr/local/nginx/modules"
nginx configuration prefix: "/usr/local/nginx/conf"
nginx configuration file: "/usr/local/nginx/conf/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp"
3.次に、次のコマンドを使用してNginxPagespeedモジュールをコンパイルします。
make modules
システムのCPUとメモリによっては、このコマンドには時間がかかります。
4.コンパイルプロセスが完了すると、Pagespeedモジュールは' objs / ngx_pagespeed.soとして使用できるようになります。 '。次のコマンドを使用してモジュールを確認します。
ls objs/ngx_pagespeed.so
NginxPagespeedモジュール'ngx_pagespeed.soを入手する必要があります '以下のように。
-rwxr-xr-x 1 root root 19M Dec 8 21:44 objs/ngx_pagespeed.so
このステップでは、NginxPagespeedモジュールを現在のNginxインストールに実装します。これを行うには、Pagespeedモジュール'ngx_pagespeed.so'をNginxモジュールディレクトリにコピーし、それを有効にするための新しい構成を追加します。
1.モジュール'ngx_pagespeed.soをコピーします 'デフォルトのNginxモジュールディレクトリに'/usr / share / nginx / modules '。
cp /usr/src/nginx/nginx-$NG_VER/objs/ngx_pagespeed.so /usr/share/nginx/modules
2.新しい構成ファイルを作成してPagespeeddモジュールを有効にします。
nano /usr/share/nginx/modules-available/ngx-pagespeed.conf
次の構成をコピーして貼り付けます。
load_module modules/ngx_pagespeed.so;
構成を保存して終了します。
3.シンボリックリンク構成を作成してPagespeedモジュールをアクティブ化します'ngx-pagespeed.conf 'ディレクトリに'/ etc / nginx / modules-enabled / '。
ln -s /usr/share/nginx/modules-available/ngx-pagespeed.conf /etc/nginx/modules-enabled/70-ngx-pagespeed.conf
4.次に、「 / etc / nginx」に新しい構成「pagespeed.conf」を作成します 'ディレクトリ。
nano /etc/nginx/pagespeed.conf
次の構成をコピーして貼り付けます。
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance.
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
構成を保存して終了します。
5.次に、Nginx Pagespeedキャッシュを保存するための新しいディレクトリを作成し、そのディレクトリがNginx' www-data によって書き込み可能であることを確認します。 'ユーザー。
mkdir -p /var/ngx_pagespeed_cache
chown www-data:www-data /var/ngx_pagespeed_cache
これで、NginxPagespeedモジュールが現在のNginxインストールに追加されます。次の手順に進み、仮想ホスト(サーバーブロック)で有効にします。
Pagespeedモジュールを仮想ホストで有効にするには、構成' pagespeed.conf'を追加します。 'include'オプションを使用して仮想ホスト構成ファイルに追加します。
1.この例では、Pagespeedモジュールを仮想ホストに追加します'デフォルト '。構成を編集します'/etc / nginx / sites-available / default' nanoエディターを使用します。
nano /etc/nginx/sites-available/default
構成を追加します'include/etc/nginx/pagespeed.conf;'セクション内'server{...}' 以下のように。
server {
.....
....
include /etc/nginx/pagespeed.conf;
} 構成を保存して終了します。
2. Nginx構成を確認し、エラーが発生しないことを確認します。その後、Nginxサービスを再起動して、新しい構成を適用します。
nginx -t
sudo systemctl restart nginx
NginxPagespeedモジュールの確認
Nginx Pagespeedモジュールのインストールと実装を確認するには、curlコマンドを使用してNginx WebサーバーのHTTPヘッダーを取得するか、WebブラウザーでInspect要素を使用します。
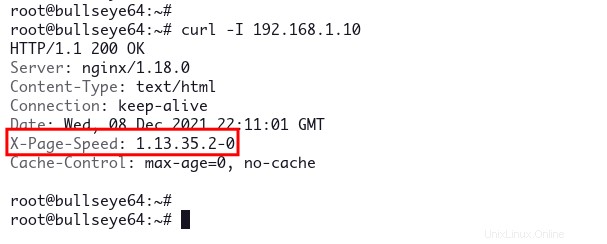
1.以下のcurlコマンドを実行して、NginxWebサーバーのHTTPヘッダーを取得します。
curl -I https://domain.com/
これで、次のような出力が得られるはずです。追加のヘッダーセクション'X-Page-Speed 'は、NginxPagespeedモジュールが有効になっていることを意味します。
HTTP/1.1 200 OK
Server: nginx/1.18.0
Content-Type: text/html
Connection: keep-alive
Date: Wed, 01 Dec 2021 22:02:52 GMT
X-Page-Speed: 1.13.35.2-0
Cache-Control: max-age=0, no-cache

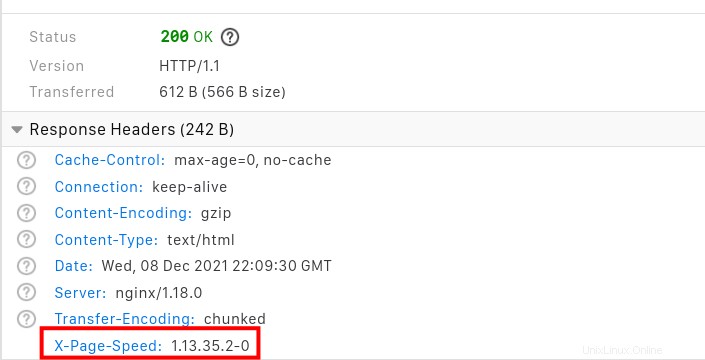
2. Webブラウザから確認するには、ドメイン名にアクセスしてページを右クリックし、[検査]を選択します。 'メニュー。
Webページを再度リロードすると、以下のような詳細なHTTPヘッダーが表示されます。

おめでとうございます! Nginx Pagespeedモジュールをコンパイルし、現在のNginxインストールに実装する方法を学習しました。構成「pagespeed.conf」を仮想ホスト構成に含める必要があります。