OpenStreetMap(OSM)は、ユーザーが投稿した、自由に編集可能な世界地図です。これは、Googleマップのオープンソースで自己ホスト型の代替手段と考えることができます。このチュートリアルでは、Ubuntu 20.04で独自のOpenStreetMapタイルサーバーを構築して、独自のマップサービスを使用する必要がないようにする方法を説明します。
OpenStreetMapの機能
- OpenStreetMapデータは全世界をカバーしているため、どの国でも、どの国でもユーザーを簡単にサポートできます。
- OpenStreetMapは、毎日1時間ごとに毎分更新され、これらの更新はリアルタイムで利用できます。
- OpenStreetMapデータは無料でオープンです–サブスクリプション料金やページビュー料金はありません。
- OpenStreetMapデータは豊富で詳細であり、地上の人々、つまりそれを収集した人々に関連する膨大な量のデータが含まれています。
前提条件/ハードウェア要件
必要なRAMとディスク容量は、使用する国の地図によって異なります。たとえば、
- 英国の地図には、少なくとも12GのRAMと100GBのディスク容量が必要です。
- 惑星マップ全体には、少なくとも32GのRAMと1TBのSSD(ソリッドステートドライブ)が必要です。惑星の地図全体に回転するハードディスクを使用することは現実的ではありません。
Webブラウザでのマップの読み込みを高速化するためにタイルを事前レンダリングする場合は、より多くのディスク容量が必要になります。これを強くお勧めします。このタイルディスク使用量ページをチェックして、タイルの事前レンダリングに必要なディスク容量を確認してください。たとえば、惑星マップのズームレベル0からズームレベル15までタイルを事前レンダリングする場合は、追加の460GBのディスク容量が必要です。
もう1つの注意点は、地球全体のような大きな地図データをPostgreSQLデータベースにインポートするのに長い時間がかかることです。 RAMを追加することを検討してください。特に、SSDを使用することを検討してください。 ハードディスクを回転させてインポートプロセスを高速化する代わりに。
全世界地図をホストする場合は、Contaboから特大のVPSを購入することをお勧めします。
- 10コアCPU
- 60 GB RAM
- 1.6 TB Intel Optane SSD
月額わずか26.99ユーロです。
ステップ1:ソフトウェアをアップグレードする
サーバーで主要な作業を行う前に、サーバーソフトウェアを更新することをお勧めします。 SSH経由でサーバーにログインし、次のコマンドを実行します。
sudo apt update; sudo apt upgrade
ステップ2:PostgreSQLデータベースサーバーとPostGIS拡張機能をインストールする
マップデータの保存にはPostgreSQLを使用します。 PostGISはPostgreSQLの地理空間拡張です。次のコマンドを実行してインストールします。
sudo apt install postgresql postgresql-contrib postgis postgresql-12-postgis-3
PostgreSQLデータベースサーバーは自動的に起動し、 127.0.0.1:5432でリッスンします 。 postgres ユーザーは、インストールプロセス中にOS上に作成されます。 PostgreSQLデータベースサーバーのスーパーユーザーです。デフォルトでは、このユーザーにはパスワードがなく、 sudo を使用できるため、パスワードを設定する必要はありません。 postgresに切り替えます ユーザーとPostgreSQLサーバーにログインします。
sudo -u postgres -i
これで、PostgreSQLデータベースユーザー osmを作成できます。 。
createuser osm
次に、 gisという名前のデータベースを作成します 同時にosmを作成します データベースの所有者として。 -E UTF8 データベースで使用される文字エンコードスキームがUTF8であることを指定します。
createdb -E UTF8 -O osm gis
次に、 postgisを作成します およびhstore gisの拡張機能 データベース。
psql -c "CREATE EXTENSION postgis;" -d gis psql -c "CREATE EXTENSION hstore;" -d gis
osmを設定します テーブルの所有者として。
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d gis
postgresを終了します ユーザー。
exit
osmを作成します タイルサーバーをosmとして実行できるように、オペレーティングシステム上のユーザー ユーザー。次のコマンドは、パスワードなしでシステムユーザーを作成します。
sudo adduser --system --group osm
ステップ3:マップスタイルシートとマップデータをダウンロードする
osmのホームディレクトリに移動します。
cd /home/osm/
最新のCartoCSSマップスタイルシートをosmにダウンロードします gitを使用したユーザーのホームディレクトリ。
sudo apt install git git clone https://github.com/gravitystorm/openstreetmap-carto.git
上記のコマンドの実行中に「permissiondenied」エラーが表示された場合は、次のコマンドを使用してアクセス許可を付与できます。 usernameを置き換えます 実際のユーザー名で。
sudo apt install acl sudo setfacl -R -m u:username:rwx /home/osm/
次に、次のコマンドを実行して、惑星全体(50G)の地図データをPBF(ProtoBufBinary)形式でダウンロードします。
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
openstreetmap.orgのダウンロード速度は、現在2048 KB/sに制限されていることに注意してください。植物の地図は、次のような別のミラーからダウンロードできます
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
個々の国/州/県/市の地図が必要な場合は、http://download.geofabrik.deにアクセスしてください。また、BBBike.orgは、世界中の200を超える都市と地域の抜粋をさまざまな形式で提供しています。たとえば、次のコマンドを使用して、英国(1.1G)の地図データをダウンロードします。
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
ステップ4:PostgreSQLサーバーのパフォーマンスを最適化する
インポートプロセスには時間がかかる場合があります。このプロセスを高速化するために、いくつかのPostgreSQLサーバー設定を調整してパフォーマンスを向上させることができます。 PostgreSQLのメイン構成ファイルを編集します。
sudo nano /etc/postgresql/12/main/postgresql.conf
まず、 shared_bufferの値を変更する必要があります 。デフォルト設定は次のとおりです。
shared_buffers = 128MB
これは小さすぎます。経験則では、RAM全体の25%(スワップスペースを除く)に設定します。たとえば、私のVPSには60G RAMがあるので、次のように設定します。
shared_buffers = 15GB
次の行を見つけます。
#work_mem = 4MB #maintenance_work_mem = 64MB
繰り返しますが、値が小さすぎます。次の設定を使用します。
work_mem = 1GB maintenance_work_mem = 8GB
次に、次の行を見つけます。
#effective_cache_size = 4GB
私のようにRAMがたくさんある場合は、20Gのようにeffective_cache_sizeに高い値を設定できます。
effective_cache_size = 20GB
ファイルを保存して閉じます。変更を有効にするためにPostgreSQLを再起動します。
sudo systemctl restart postgresql
デフォルトでは、PostgreSQLはRAM内の巨大なページを使用しようとします。ただし、Linuxはデフォルトでは巨大なページを割り当てません。 PostgreSQLのプロセスIDを確認してください。
sudo head -1 /var/lib/postgresql/12/main/postmaster.pid
サンプル出力:
7031
次に、このプロセスIDのVmPeak値を確認します。
grep ^VmPeak /proc/7031/status
サンプル出力:
VmPeak: 16282784 kB
これは、PostgreSQLで使用されるピークメモリサイズです。次に、Linuxの巨大なページのサイズを確認します。
cat /proc/meminfo | grep -i huge
サンプル出力:
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB Hugetlb: 0 kB
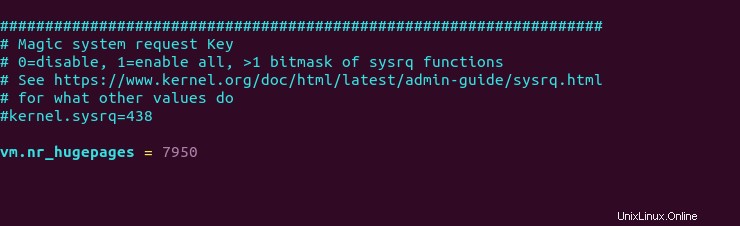
必要な巨大ページの数を計算できます。 VmPeak値を巨大なページのサイズで割ります:16282784 kB / 2048kB=7950。/etc/sysctl.confファイルを編集します。
sudo nano /etc/sysctl.conf
このファイルの最後に次の行を追加して、7950の巨大なページを割り当てます。
vm.nr_hugepages = 7950

ファイルを保存して閉じます。次に、変更を適用します。
sudo sysctl -p
meminfoをもう一度確認すると、
cat /proc/meminfo | grep -i huge
利用可能な7950の巨大なページがあることがわかります。
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
PostgreSQLを再起動して、巨大なページを使用します。
sudo systemctl restart postgresql
リモートサーバーで画面を使用する
インポートプロセスには時間がかかり、コンピュータがインターネットから切断される可能性があるため、screenユーティリティを使用してセッションを維持することをお勧めします。 Ubuntu 20.04サーバーに画面をインストールします:
sudo apt install screen
次に、画面を開始します:
screen
最初の起動時に、紹介テキストが表示されます。 Enterを押すだけです。 最後まで。その後、通常どおりコマンドを実行できるようになります。
ステップ5:マップデータをPostgreSQLにインポートする
地図データをインポートするには、 osm2pgsqlをインストールする必要があります OpenStreetMapデータをpostGIS対応のPostgreSQLデータベースに変換します。
sudo apt install osm2pgsql
postgresユーザーに権限を付与します。
sudo setfacl -R -m u:postgres:rwx /home/osm/
postgresに切り替えます ユーザー。
sudo -u postgres -i
次のコマンドを実行して、マップスタイルシートをロードし、データを gisにマップします。 データベース。 great-britain-latest.osm.pbfを置き換えます 独自のマップデータファイルを使用します。
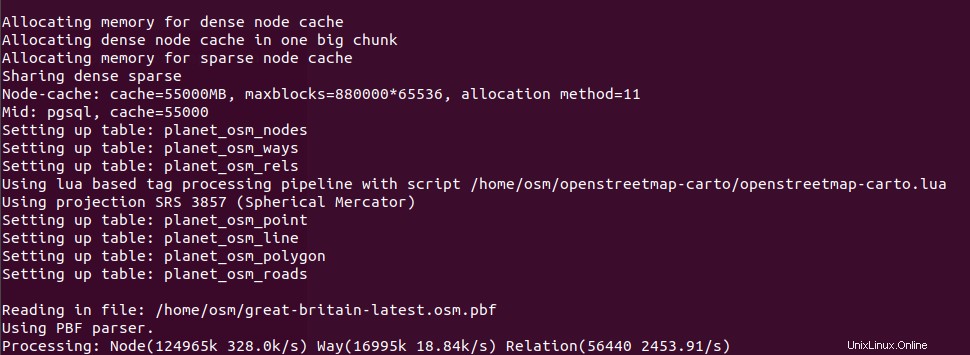
osm2pgsql --slim -d gis --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/great-britain-latest.osm.pbf
ここで
-
-slim:通常モードではなくスリムモードで実行します。このオプションは、将来OSM変更ファイル(OSC)を使用して地図データを更新する場合に必要です。 -
-d gis:データベースを選択します。 -
-hstore:PostgreSQLテーブルの追加のhstore(キー/値)列に列のないタグを追加します -マルチジオメトリ:postgresqlテーブルでマルチジオメトリ機能を生成します。-スタイル :スタイルファイルの場所を指定します-
-number-processes:サーバー上のCPUコアの数。私は10を持っています。 -
-Cフラグは、キャッシュサイズをメガバイト単位で指定します。マシンの空きRAMの約70%である必要があります。キャッシュサイズが大きいほど、インポート速度が速くなります。たとえば、私のサーバーには60GBの空きRAMがあるので、-C 32000を指定できます。 。 PostgreSQLにはshared_buffers用のRAMが必要になることに注意してください。次の式を使用して、キャッシュサイズの大きさを計算します。(Total RAM-PostgreSQL shared_buffers)* 70% - 最後に、地図データファイルの場所を指定する必要があります。
コマンド出力:

惑星の地図データ全体をインポートする場合は、-dropを使用します。 オプションと--flat-nodes インポート速度を上げるオプション。 --flat-nodesに注意してください このオプションは小さな地図には適していません。
osm2pgsql --slim -d gis --drop --flat-nodes /home/osm/nodes.cache --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/planet-latest.osm.pbf
RAMの使用量は、インポートプロセス中に徐々に増加します。
これで、サーバー上で他のことを行う必要がなくなる可能性があります。 Screenを使用しているので、 Ctrl + Aを押すことができます 、それらのキーを放してから、 D を押します 現在の画面セッションから切り離すためのキー。以下のようなメッセージが表示されます。
[detached from 32113.pts-1.focal]
これは、前の画面セッションIDが32113であることを示しています。SSHセッションからログアウトしたり、コンピューターをシャットダウンしたりすることもできます。心配しないでください。OSMインポートプロセスはまだ実行中です。戻ってインポートの進行状況を確認する必要がある場合は、サーバーにSSHで接続し、次のコマンドを実行して前の画面セッションIDを取得します。
screen -ls
サンプル出力:
There is a screen on: 32113.pts-1.focal (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
その後、前の画面セッションに再度接続できます。
screen -r 32113
そして、あなたはあなたの仕事を続けることができるでしょう。インポートが完了したら、 gisのすべての権限を付与します osmへのデータベース ユーザー。
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
postgresを終了します ユーザー。
exit
注 :osm2pgsqlのインポートがまだ完了していない場合は、手順6に進まないでください。
トラブルシューティング
PBFファイルから地図データをインポートするときに次のエラーが発生した場合
PBF error : invalid Blobheader size (> max_blob_header_size)
PBFファイルが破損している可能性があります。以下のように、PBFファイルのmd5sumを確認します。
md5sum great-britain-latest.osm.pbf
結果をPBFファイルのダウンロードページのmd5sum値と比較します。
ステップ6:Renderdとmod_tileをインストールする
レンダリングPostgreSQLデータベースからOpenStreetMapタイルをレンダリングするためのデーモンです。-
mod_tileクライアント(Webブラウザなど)にタイルを提供するために使用されるApacheモジュールです
デフォルトのUbuntuリポジトリにはmod_tileは含まれていません およびrendered 、ただし、OSMPPAからインストールできます。
sudo apt install software-properties-common sudo add-apt-repository ppa:osmadmins/ppa sudo apt install apache2 libapache2-mod-tile renderd
Apache Webサーバーがインストールされ、 renderの構成ファイルがインストールされます。 /etc/apache2/conf-available/renderd.confにも作成されます 。
tileを有効にする モジュール。
sudo a2enmod tile
次に、タイルサーバーの仮想ホストを作成します。
sudo nano /etc/apache2/sites-available/tileserver_site.conf
このファイルに次の行を追加します。 tile.your-domain.comを置き換えます あなたの本当のドメイン名で。 DNSAレコードを忘れないでください。
<VirtualHost *:80>
ServerName tile.your-domain.com
LogLevel info
Include /etc/apache2/conf-available/renderd.conf
</VirtualHost> ファイルを保存して閉じます。この仮想ホストを有効にします。
sudo a2ensite tileserver_site.conf
変更を有効にするには、Apacheを再起動します。
sudo systemctl restart apache2
次のように、レンダリングデーモンが自動的に起動します。
systemctl status renderd
ステップ7:Mapnikスタイルシートを生成する
必要なパッケージをインストールします。
sudo apt install curl unzip gdal-bin mapnik-utils libmapnik-dev python3-pip
nodejsもインストールする必要があります およびnpm 次のコマンドを使用してアップストリームリポジトリから。
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
次に、 cartoをインストールします npmを含むパッケージ 。
sudo npm install -g carto
psycopg2をインストールします Pythonモジュール。
sudo -H pip3 install psycopg2==2.8.5
postgresに切り替えます ユーザー。
sudo -u postgres -i
カルトスタイルのディレクトリにCdします。
cd /home/osm/openstreetmap-carto/
シェープファイルを取得します。
scripts/get-external-data.py
上記のコマンドの実行中に次のエラーメッセージが表示された場合は、DNSに問題があります。数分待ってから、Pythonスクリプトを再度実行してください。
Failed to establish a new connection: [Errno -3] Temporary failure in name resolution
次に、 cartoを使用してMapnikXMLスタイルシートを作成します。 マップスタイルシートコンパイラ。
carto project.mml > style.xml
gisのすべての権限を付与します osmへのデータベース ユーザー。
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
postgresを終了します ユーザー。
exit
ステップ8:フォントをインストールする
ttf-dejavuをインストールする必要があります パッケージ。
sudo apt install ttf-dejavu
非ラテン文字を表示するには、次のパッケージをインストールします。
sudo apt install fonts-noto-cjk fonts-noto-cjk-extra fonts-noto-hinted fonts-noto-unhinted ttf-unifont
ステップ9:レンダリングを構成する
レンダリングされたを編集します 構成ファイル。
sudo nano /etc/renderd.conf
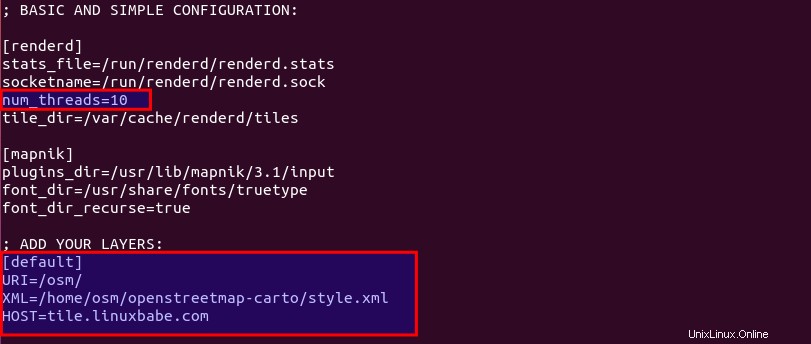
[rendered]で セクションで、サーバー上のCPUコアの数に応じてスレッドの数を変更します。
num_threads=10
defaultを追加します 層。セミコロン(;)で始まる行はコメントです。
; ADD YOUR LAYERS: [default] URI=/osm/ XML=/home/osm/openstreetmap-carto/style.xml HOST=tile.your-domain.com

ファイルを保存して閉じます。次に、レンダリングされたサービス用の新しいディレクトリを作成します。
sudo mkdir /etc/systemd/system/renderd.service.d/
このディレクトリの下にカスタム構成ファイルを作成します。
sudo nano /etc/systemd/system/renderd.service.d/custom.conf
このファイルに次の行を追加します。
[Service] User=osm
ファイルを保存して閉じます。 / run / renderd /の所有権を変更します および/var / cache / renderd / tiles / ディレクトリ。
sudo chown osm /run/renderd/ -R sudo chown osm /var/cache/renderd/tiles/ -R
次に、レンダリングされたサービスを再起動します。
sudo systemctl daemon-reload sudo systemctl restart renderd
レンダリングされたログを確認する必要があります。
sudo journalctl -eu renderd
再起動後にrenderedによってログにエラーが発生しないことを確認してください。エラーが発生しないと、マップが表示されません。
ステップ10:テスト
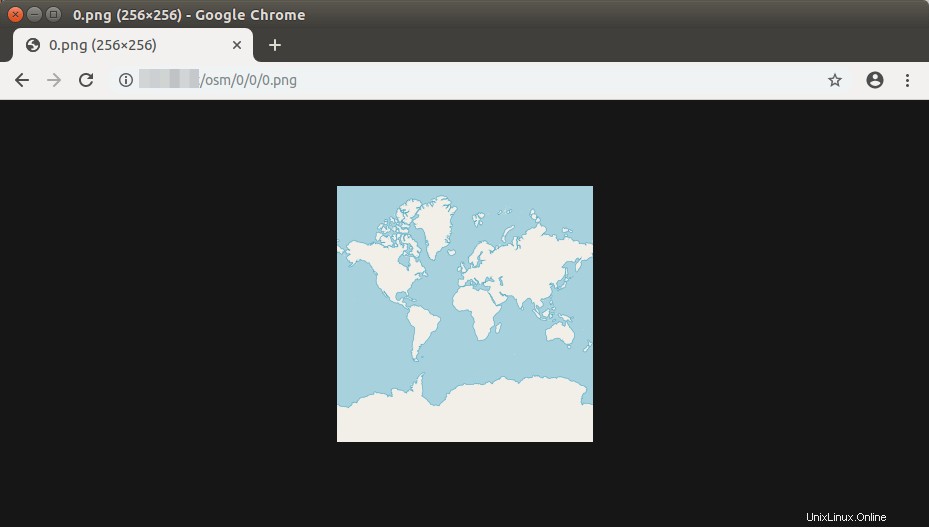
Webブラウザのアドレスバーに「
」と入力しますtile.your-domain.com/osm/0/0/0.png
世界地図のタイルが表示されます。おめでとうございます!独自のOSMタイルサーバーを正常に構築できました。

UFWファイアウォールを有効にしている場合は、必ず次のコマンドでポート80と443を開いてください。
sudo ufw allow 80,443/tcp
404が見つかりませんが表示された場合 エラーが発生しました。数分待ってからブラウザでページを更新すると、世界地図のタイルを読み込むことができるはずです。それでも読み込まれない場合は、レンダリングされたサービスを再起動します( sudo systemctl restart rendered 。
ステップ11:タイル化されたWebマップを表示する
これでOSMタイルサーバーが機能するようになりました。JavaScriptマップライブラリを使用して、他のサーバーにマップを表示する必要があります。このチュートリアルでは、タイルサーバーでWebマップを作成していますが、他のサーバーでも作成できます。
タイル化されたWebマップは、滑りやすいマップとも呼ばれます。 OpenStreetMapの用語で。タイルサーバーに使用できる2つの無料のオープンソースJavaScriptマップライブラリがあります: OpenLayer およびリーフレット 。 Leafletの利点は、使い方が簡単で、地図がモバイルフレンドリーになることです。
OpenLayer
OpenLayerで滑りやすい地図を表示するには、openlayer.orgからJavaScriptとCSSをダウンロードし、webrootフォルダーに抽出します。
cd /var/www/html/ sudo wget https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0.zip sudo unzip v5.3.0.zip
次に、 index.htmlを作成します ファイル。
sudo nano /var/www/html/index.html
次のHTMLコードをファイルに貼り付けます。赤い色のテキストを置き換え、必要に応じて経度、緯度、ズームレベルを調整します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Accessible Map</title>
<link rel="stylesheet" href="http://tile.your-domain.com/v5.3.0/css/ol.css" type="text/css">
<script src="http://tile.your-domain.com/v5.3.0/build/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://tile.your-domain.com/osm/{z}/{x}/{y}.png'
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [244780.24508882355, 7386452.183179816],
zoom:5
})
});
document.getElementById('zoom-out').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById('zoom-in').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html> ファイルを保存して閉じます。これで、ブラウザのアドレスバーにサブドメインを入力して、滑りやすい地図を表示できます。
tile.your-domain.com
または
tile.your-domain.com/index.html
リーフレット
Leftletで滑りやすい地図を表示するには、leftletjs.comからJavaScriptとCSSをダウンロードし、webrootフォルダーに解凍します。
cd /var/www/html/ sudo wget http://cdn.leafletjs.com/leaflet/v1.7.1/leaflet.zip sudo unzip leaflet.zip
次に、 index.htmlを作成します ファイル。すでにindex.htmlがある場合 ファイルを作成してから、元のコンテンツを削除します。
sudo nano /var/www/html/index.html
次のHTMLコードをファイルに貼り付けます。赤い色のテキストを置き換え、必要に応じて経度、緯度、ズームレベルを調整します。
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([55,0.8],6);
L.tileLayer('http://tile.your-domain.com/osm/{z}/{x}/{y}.png',{maxZoom:18}).addTo(map);
</script>
</body>
</html> ファイルを保存して閉じます。これで、ブラウザにサーバーのIPアドレスを入力して、滑りやすい地図を表示できます。
tile.your-domain.com
または
tile.your-domain.com/index.html

ステップ12:タイルの事前レンダリング
オンザフライでタイルをレンダリングすると、Webブラウザでのマップの読み込み時間が長くなります。オンザフライでレンダリングする代わりにタイルを事前レンダリングするには、次の render_listを使用します 指図。 -zを使用する および-Z フラグはズームレベルを指定し、サーバー上のCPUコアの数に応じてスレッドの数を置き換えます。 Render_list レンダリングデーモンにリクエストを送信して、マップタイルのリストをレンダリングします。事前にレンダリングされたタイルは、 / var / lib / mod_tileにキャッシュされます。 ディレクトリ。
render_list -m default -a -z 0 -Z 19 --num-threads=10
後でマップデータを更新した場合は、-force を使用して、すべてのタイルを再度事前レンダリングできます。 オプション。
render_list -m default -a -z 0 -Z 19 --num-threads=10 --force
マップタイルを背景にレンダリングするには、&を追加します 最後に記号。
render_list -m default -a -z 0 -Z 19 --num-threads=10 &
これで、ターミナルウィンドウを閉じることができます。レンダリングの進行状況を確認するには、別のSSHセッションを開き、次のコマンドを実行します。
sudo journalctl -eu renderd
上記のコマンドは、 renderの最新のログを表示します サービス。次の行は、OSMサーバーがズームレベル12でマップタイルをレンダリングしていることを示しています。
renderd[20838]: DEBUG: START TILE default 12 1008-1015 4056-4063, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4056 -> -10175297.205328|-19724422.274944 -10097025.688364|-19646150.757980 to a 8 x 8 tile renderd[20838]: DEBUG: DONE TILE default 12 1008-1015 3984-3991 in 0.799 seconds renderd[20838]: DEBUG: Sending render cmd(3 default 12/1008/3984) with protocol version 2 to fd 18 renderd[20838]: DEBUG: Got incoming request with protocol version 2 renderd[20838]: DEBUG: Got command RenderBulk fd(18) xml(default), z(12), x(1008), y(4064), mime(image/png), options() renderd[20838]: DEBUG: START TILE default 12 1008-1015 4064-4071, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4064 -> -10175297.205328|-19802693.791908 -10097025.688364|-19724422.274944 to a 8 x 8 tile
ステップ13:HTTPSを有効にする
HTTPトラフィックを暗号化するために、Let’sEncryptから無料のTLS証明書を取得してインストールできます。 osmadmins / ppa PPAに誤動作しているcertbotが含まれています バイナリなので、 certbotをインストールすることをお勧めします スナップストアから。
sudo apt install snapd sudo snap install --classic certbot
次に、次のコマンドを実行してTLS証明書を取得してインストールします。
sudo /snap/bin/certbot --apache --agree-tos --redirect --hsts --staple-ocsp --must-staple --email [email protected] -d tile.your-domain.com
証明書がインストールされたら、Webページを更新すると、アドレスバーにロックが表示されます。

Firefoxのアドレスバーに黄色の三角形が表示されている場合は、タイルのURLがまだHTTPを使用していることを意味します。次のコマンドを使用して、index.htmlファイルを編集し、すべてのHTTPプロトコルをHTTPSに置き換える必要があります。
sudo sed -i 's/http/https/g' /var/www/index.html
ステップ14:HTTP2を有効にする
マップの読み込みパフォーマンスをさらに向上させるために、HTTP2プロトコルを有効にすることができます。まず、HTTP2モジュールを有効にする必要があります。
sudo a2enmod http2
次に、SSL仮想ホストファイルを開きます。
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
を開いた後に次のディレクティブを配置します タグ。
Protocols h2 http/1.1
ファイルを保存して閉じます。次に、変更を有効にするためにApacheを再起動します。
sudo systemctl restart apache2
HTTPリファラーヘッダーを使用してOSMタイルサーバーへのアクセスを制限する
デフォルトでは、誰でもOpenLayerまたはLeafletを使用して、タイルサーバーのURLを使用して滑りやすいマップを作成できます。タイルサーバーへのアクセスを制限するには、Apache仮想ホストファイルを編集します。
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
に次の行を追加します タグ。
<Location /osm>
SetEnvIf Referer example\.com trusted_referer
Order deny,allow
Deny from all
Allow from env=trusted_referer
</Location>
上記のコードは、HTTPリファラーヘッダーに独自のドメインが含まれているかどうかを確認します。そうでない場合は、 / osmにアクセスします ディレクトリは拒否されます。バックスラッシュは、ドット文字をエスケープするために使用されます。信頼できるリファラーとして複数のホスト名を追加するには、次の構文を使用します。
SetEnvIf Referer (example\.com|www\.example\.com|map\.example\.com) trusted_referer
ファイルを保存して閉じます。次に、構文をテストします。
sudo apache2ctl -t
構文がOKの場合は、変更を有効にするためにApacheをリロードします。
sudo systemctl reload apache2
TLS証明書の自動更新
Cronジョブを作成して、TLS証明書を自動的に更新できます。 rootユーザーのcrontabファイルを開くだけです。
sudo crontab -e
ファイルの最後に次の行を追加します。
@daily /snap/bin/certbot renew --quiet && systemctl reload apache2
異なるホスト上のPostgreSQLデータベースとWebサーバー
PostgreSQLとApacheWebサーバーが異なるホスト上にある場合は、 project.mmlを編集する必要があります。 Apacheホスト上のファイル。
nano /home/osm/openstreetmap-carto-4.20.0/project.mml
次の行を見つけます:
osm2pgsql: &osm2pgsql type: "postgis" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
PostgreSQLデータベースサーバーのIPアドレスを指定します。
osm2pgsql: &osm2pgsql type: "postgis" host: "10.0.0.2" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
ファイルを保存して閉じます。次に、 cartoを使用してMapnikXMLスタイルシートを作成します マップスタイルシートコンパイラ。
carto project.mml > style.xml
PostgreSQLデータベースサーバーで、メインの構成ファイルを編集します。
sudo nano /etc/postgresql/12/main/postgresql.conf
次の行を追加して、すべてのインターフェースでリッスンするようにPostgreSQLを設定します。
listen_addresses = '*'
ファイルを保存して閉じます。次に、PostgreSQLクライアント認証構成ファイルを編集します。
sudo nano /etc/postgresql/12/main/pg_hba.conf
osm を許可するには、ファイルの最後に次の行を追加します Apacheホストからログインするユーザー。 10.0.0.1をApacheホストのIPアドレスに置き換えます。
host gis osm 10.0.0.1/32 trust
ファイルを保存して閉じます。次に、PostgreSQLを再起動します。
sudo systemctl restart postgresql
Apacheホストでレンダリングデーモンを再起動します。
sudo systemctl restart renderd
レンダリングされたログを確認する必要があります。レンダリングによってログにエラーが発生しないことを確認してください。エラーが発生しないと、マップが表示されません。
sudo journalctl -eu renderd
また、PostgreSQLデータベースサーバーのポート5432へのアクセスを制限する必要があります。たとえば、次のUFWコマンドを使用して、ApacheホストのIPアドレスのみを許可できます。
sudo ufw allow in from 10.0.0.1 to any port 5432
次のステップ
このチュートリアルが、Ubuntu20.04でOpenStreetMapタイルサーバーをセットアップするのに役立つことを願っています。住所検索機能を提供するようにNominatimジオコーディングサーバーを設定することもできます。
- Ubuntu20.04でOSMNominatimGeocodingServerをセットアップする
Open Source Routing Machine(OSRM)を使用して、マップにナビゲーション機能を提供できます。
- Ubuntu 20.04にOSRMをインストールする方法–オープンソースルーティングマシン
いつものように、この投稿が役に立った場合は、無料のニュースレターを購読して、より多くのヒントやコツを入手してください。気をつけて🙂