Webサーバーの概念は、すべてではないにしても、ほとんどのLinux愛好家の頭をよぎりました。特にウェブベースのプロジェクトやキャリアを追求することに興味のある人。 Linuxコミュニティには多数のWebサーバーが提供されているため、コインを投げたり、サイコロを振ったりして、Webベースのニーズに「適している」サーバーを見つけたいと思うかもしれません。
lighttpd 互換性があり、非常に柔軟で、高速で、安全なWebサーバーであると考えられます。したがって、どのオペレーティングシステム環境でホストしても、高性能になるように最適化されています。
また、このWebサーバーは確かに軽量であるため、AJAXアプリケーションの処理などの機能目標を実行または実行するために必要なリソースはごくわずかです。このWebサーバーは、BSDライセンスのオープンソースであり、UNIXライクなシステムとの完璧な互換性を備えています。
この記事では、 Lighttpdのインストールと構成について説明します。 Ubuntu 20.04の理想的なWebサーバーとして オペレーティングシステム。
UbuntuLinuxへのLighttpdのインストール
最初のステップは、常にオペレーティングシステムが最新であることを確認することです。この手順では、rootユーザーであるか、 Ubuntu 20.04に対するSudo権限を持っている必要もあります。 使用しているシステム。
$ sudo apt update
Lighttpdをインストールするには 、 Ubuntuで次のコマンドを実行します ターミナル。
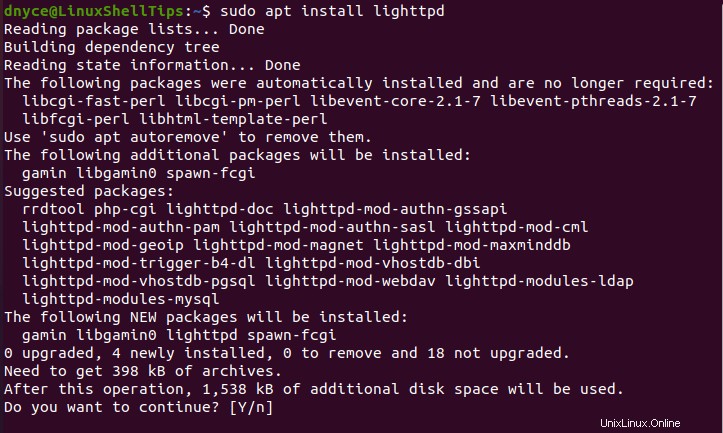
$ sudo apt install lighttpd
上記のコマンドは、 Lighttpdに必要な追加の依存関係のインストールも促します 。

Webサーバーがインストールされたので、システムの起動または再起動が成功した後も、Webサーバーを起動して実行を継続できるようにする必要があります。
$ sudo systemctl start lighttpd $ sudo systemctl enable lighttpd
Webサーバーのステータスをチェックして、実行されていることを確認します。
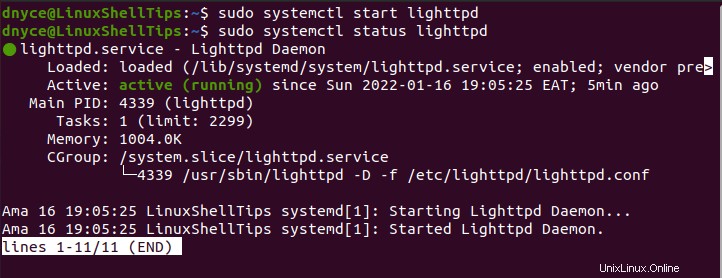
$ sudo systemctl status lighttpd

UFWを実行している場合 ファイアウォールの場合、 Lighttpd へのアクセスを有効にするには、次のポートを開く必要があります 。
$ sudo ufw allow 80 $ sudo ufw allow 443 OR $ sudo ufw allow http $ sudo ufw allow https
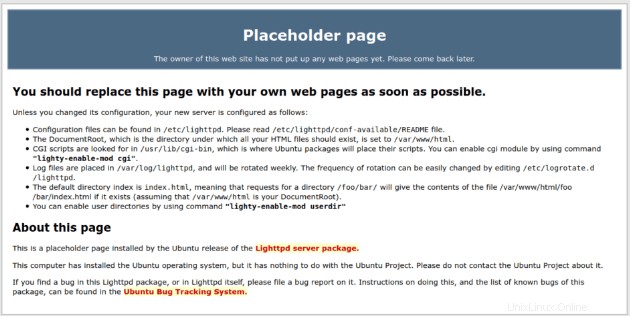
Webブラウザに移動し、マシンのIPアドレスまたはローカルホストを使用して、 Lighttpdであることを確認します。 UbuntuシステムでWebページを提供できます。
http://server-ip OR http://localhost

UbuntuLinuxにPHPをインストールする
lighttpd およびPHP プログラミング言語は互いに大きく補完し合っています。ほとんどのWebアプリケーションはメインバックボーンとしてPHPを使用しているため、Lighttpdでサポートを構成する必要があります。
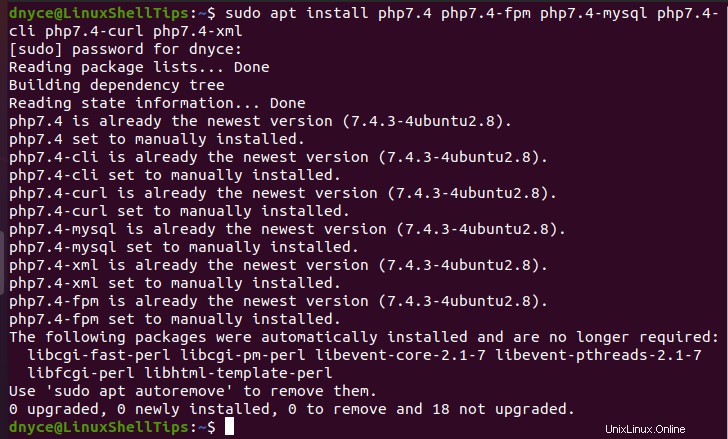
したがって、最初に次のPHP関連パッケージをUbuntuOSにインストールする必要があります。
$ sudo apt install php7.4, php7.4-fpm php7.4-mysql php7.4-cli php7.4-curl php7.4-xml

lighttpdの場合 およびPHP 通信するには、いくつかの構成ファイルを開き、いくつかの変更を加える必要があります。
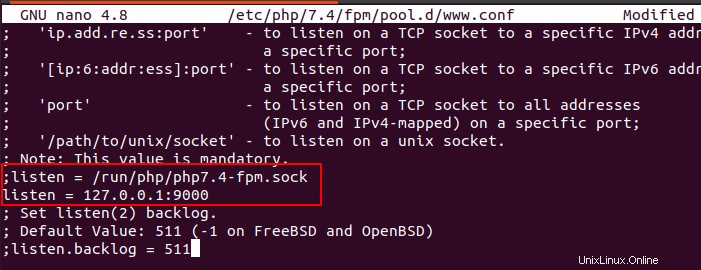
$ sudo nano /etc/php/7.4/fpm/pool.d/www.conf
最初のlisten=/run/php/php7.4-fpm.sockをコメントアウトします 値を設定し、 listen =127.0.0.1:9000に設定します 示されているように。

ファイルを保存して閉じます。
次のlighttpd設定ファイルを開きます。
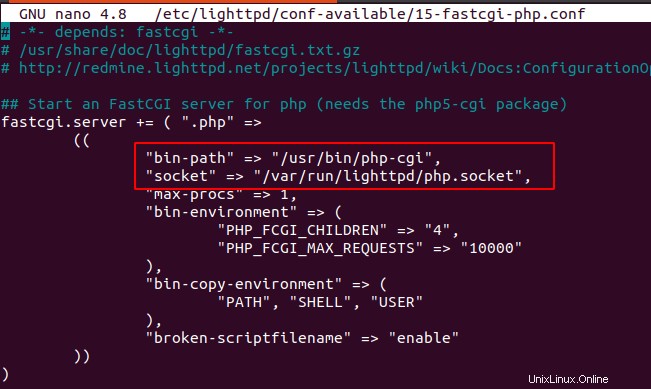
$ sudo nano /etc/lighttpd/conf-available/15-fastcgi-php.conf

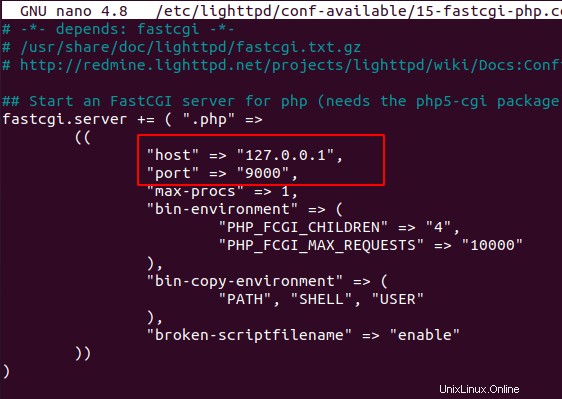
強調表示された行を、最終的な構成ファイルが次のようになるように置き換えます。

変更を保存してファイルを閉じます。
Lighttpd間の通信を担当する次のモジュールを有効にします およびPHP 。
$ sudo lighty-enable-mod fastcgi $ sudo lighty-enable-mod fastcgi-php
php-fpmが必要になりました およびlighttpd サービスが再開されました。
$ sudo systemctl restart lighttpd php7.4-fpm
PHPファイルを提供するLighttpdの機能をテストするには、次のPHPスクリプトを作成します。
$ sudo nano /var/www/html/test.php
次のコードを追加します。
<?php phpinfo();?>
LighttpdをPHPWebページを提供するディレクトリの所有者にします。
$ sudo chown -R www-data:www-data /var/www/html/ $ sudo chmod -R 755 /var/www/html/
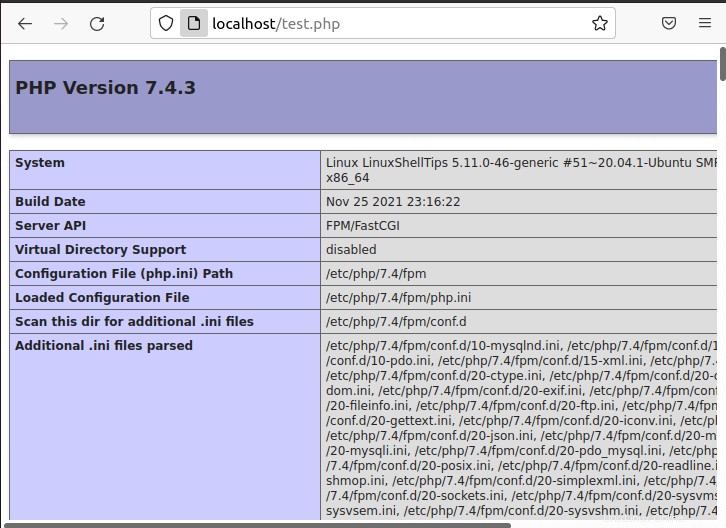
次に、 test.phpにアクセスして開きます。 Webブラウザからファイルを作成して、Lighttpdがそれを解釈できたかどうかを確認します。
http://localhost/test.php or http://your-server-ip/test.php

Ubuntuでlighttpdを使用してWebサイトをホストする
Lighttpdを使用して簡単なWebサイトまたはWebページをホストするには 、提供されるWebページは / var / www / htmlにある必要があります ディレクトリ。たとえば、 index.htmlを作成します このディレクトリ内のファイル。
$ sudo nano /var/www/html/index.html
次のHTMLコードを追加します。
<!DOCTYPE html> <html> <head> <title>First Lighttpd website</title> </head> <body> <h1>LinuxShellTips Lighttpd Sample Web Page</h1> <p>This is a webpage served by lighttpd!</p> </body> </html>
サーバードメインにアクセスすると、上記のページが簡単に表示されます。
http://linuxshelltips.network

Ubuntuでのlighttpd仮想ホストの作成
このアプローチは、 Lighttpdを使用して複数のWebサイトにサービスを提供する必要があるユーザー向けです。 。 linuxshelltips.lan.networkのようなドメインの場合 、まず、必要なWebサイトディレクトリを作成します:
$ sudo mkdir /var/www/html/linuxshelltips.lan.network
このディレクトリの権限と所有権を変更します:
$ sudo chmod -R 755 /var/www/html/linuxshelltips.lan.network $ sudo chown -R www-data:www-data /var/www/html/linuxshelltips.lan.network
index.htmlを作成します このドメインのファイル:
$ sudo nano /var/www/html/linuxshelltips.lan.network/index.html
次のHTMLコードを追加します。
<!DOCTYPE html> <html> <head> <title>First Lighttpd website</title> </head> <body> <h1>LinuxShellTips Lighttpd Sample Web Page</h1> <p>Welcome to linuxshelltips.lan.network!</p> </body> </html>
次に、 vhosts.dという仮想ホストディレクトリを作成します これには、将来のすべてのWebサイトの構成ファイルが含まれます。
$ sudo mkdir -p /etc/lighttpd/vhosts.d/
Lighttpd設定ファイルを編集して、上記で作成したディレクトリのすべてのコンテンツを含めます。
$ sudo nano /etc/lighttpd/lighttpd.conf
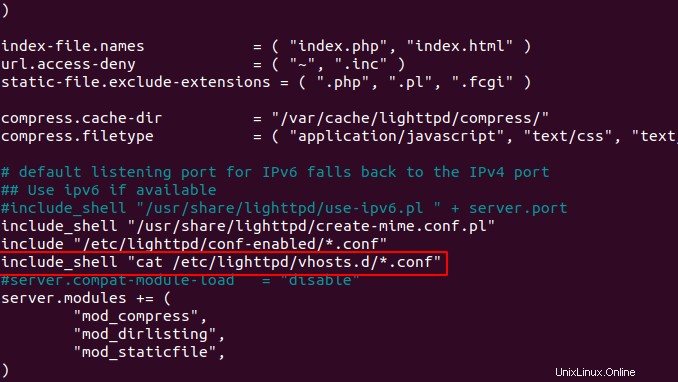
次の行を追加します:
include_shell "cat /etc/lighttpd/vhosts.d/*.conf"

ファイルを保存して閉じます。
Webサイトの構成ファイルを作成します:
$ sudo nano /etc/lighttpd/vhosts.d/linuxshelltips.lan.network.conf
次の構成を追加します。
$HTTP["host"] =~ "(^|.)linuxshelltips.lan.network$" {
server.document-root = "/var/www/html/linuxshelltips.lan.network"
server.errorlog = "/var/log/lighttpd/linuxshelltips.lan.network-error.log"
accesslog.filename = "/var/log/lighttpd/linuxshelltips.lan.network-access.log"
}
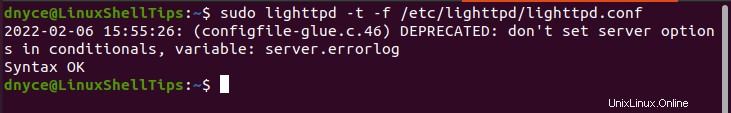
Lighttpdの構文設定を確認してください:
$ sudo lighttpd -t -f /etc/lighttpd/lighttpd.conf

Lighttpdサービスを再起動します。
$ sudo systemctl restart lighttpd
次に、WebサイトのURLにアクセスします:
http://linuxshelltips.lan.network

UbuntuでlighttpdのHTTPSを有効にする
HTTPSを有効にするには Lighttpd Webサーバーが提供するWebサイトのプロトコルの場合、Let’sEncryptTLS証明書を追加する必要があります。 Let’s Encryptをインストールするには、端末で次のコマンドを実行します。
$ sudo apt install -y certbot
次に、ドメインのSSL証明書をリクエストし、必ず linuxshelltips.lan.networkを置き換えてください ドメイン名:
$ sudo certbot certonly --webroot -w /var/www/html/ -d linuxshelltips.lan.network
LighttpdのSSLモジュールを有効にします:
$ sudo lighttpd-enable-mod ssl
次に、LighttpdのSSL構成を開いて編集します:
$ sudo nano /etc/lighttpd/conf-enabled/10-ssl.conf
$SERVER["socket"] セクションは次の構成のようになります。また、 linuxshelltips.lan.networkを置き換えることを忘れないでください ドメイン名を使用します。
$HTTP["scheme"] == "http" {
$HTTP["host"] == "linuxshelltips.lan.network" {
url.redirect = ("/.*" => "https://linuxshelltips.lan.network$0")
}
}
$SERVER["socket"] == "0.0.0.0:443" {
ssl.engine = "enable"
ssl.pemfile = "/etc/letsencrypt/live/linuxshelltips.lan.network/fullchain.pem"
ssl.privkey = "/etc/letsencrypt/live/linuxshelltips.lan.network/privkey.pem"
ssl.cipher-list = "HIGH"
}
上記のファイルを保存して閉じた後、Lighttpdを再起動します。
$ sudo systemctl restart lighttpd
http:// your-domain-nameにアクセスする https:// your-domain-nameにリダイレクトする必要があります 。
lighttpdを使用 インストールされ、その PHP サポートと構成が有効になったことで、Webベースのプロジェクトのパフォーマンスをテストする準備が整いました。