Boltは、PHPで構築された洗練された軽量でシンプルなCMSです。オープンソースのMITライセンスの下でリリースされ、ソースコードはGithubのパブリックリポジトリとしてホストされています。 Boltは、コンテンツ管理のためのツールであり、可能な限りシンプルでわかりやすいものにするよう努めています。セットアップが簡単で、構成が簡単で、エレガントなテンプレートを使用します。 Boltは、最新のオープンソースライブラリを使用して作成されており、最新のマークアップを使用してHTML5でサイトを構築するのに最適です。このチュートリアルでは、Nginxをウェブサーバーとして、MySQLをデータベースサーバーとして使用して、Ubuntu 18.04LTSシステムにBoltCMSをインストールします。オプションで、acme.shクライアントとLet'sEncrypt認証局を使用してトランスポートレイヤーを保護できます。 SSLサポートを追加します。
Boltのシステム要件は控えめであり、かなり最新のWebサーバーで実行する必要があります。
- PHPバージョン5.5.9以降と次の一般的なPHP拡張機能:pdo、mysqlnd、pgsql、openssl、curl、gd、intl、json、mbstring、opcache、posix、xml、fileinfo、exif、zip。 >
- SQLite(PHPにバンドルされています)へのアクセス、または MySQLまたは PostgreSQL。
-
mod_rewriteを使用したApache 有効(.htaccessファイル)またはNginx(仮想ホスト構成については以下で説明します)。 - PHPに割り当てられた最低32MBのメモリ。
前提条件
- Ubuntu18.04LTSを実行しているオペレーティングシステム。
- sudo権限を持つroot以外のユーザー。
Ubuntuのバージョンを確認してください:
lsb_release -ds
# Ubuntu 18.04.1 LTSタイムゾーンを設定します:
sudo dpkg-reconfigure tzdataオペレーティングシステムパッケージ(ソフトウェア)を更新します。これは、オペレーティングシステムのデフォルトのソフトウェアパッケージの最新の更新とセキュリティ修正を確実に行うための重要な最初のステップです。
sudo apt update && sudo apt upgrade -yUbuntuオペレーティングシステムの基本的な管理に必要ないくつかの重要なパッケージをインストールします。
sudo apt install -y curl wget vim git unzip socat bash-completionPHPと必要なPHP拡張機能をインストールします:
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xmlモジュールにコンパイルされたPHPを表示するには、次のコマンドを実行できます。
php -m
ctype
curl
exif
fileinfo
. . .
. . .PHPのバージョンを確認してください:
php --version
# PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
# with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
PHP-FPMサービスは、Ubuntu 18.04システムで再起動すると自動的に開始されて有効になるため、手動で開始して有効にする必要はありません。次のステップであるデータベースのインストールとセットアップに進むことができます。
Bolt CMSは、MySQL、MariaDB、PostgreSQLデータベースをサポートしています。このチュートリアルでは、MySQLをデータベースサーバーとして使用します。
MySQLデータベースサーバーをインストールします:
sudo apt install -y mysql-serverMySQLのバージョンを確認してください:
mysql --version
# mysql Ver 14.14 Distrib 5.7.25, for Linux (x86_64) using EditLine wrapper
mysql_secure installationを実行します MySQLのセキュリティを向上させ、MySQLのrootのパスワードを設定するスクリプト ユーザー:
sudo mysql_secure_installationそれぞれの質問に答えてください:
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YrootユーザーとしてMySQLシェルに接続します:
sudo mysql -u root -p
# Enter password
空のMySQLデータベースとBoltCMSのユーザーを作成し、資格情報を覚えておいてください:
mysql> CREATE DATABASE dbname;
mysql> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
mysql> FLUSH PRIVILEGES;MySQLを終了します:
mysql> exit
dbnameを置き換えます 、username およびpassword 自分の名前で。
acme.shをインストールします クライアントとLet'sEncrypt証明書を取得します(オプション ) HTTPSを使用してWebサイトを保護する必要はありませんが、サイトのトラフィックを保護することをお勧めします。 Let's EncryptからTLS証明書を取得するには、acme.shクライアントを使用します。 Acme.shは、依存関係がゼロのLet'sEncryptからTLS証明書を取得するための純粋なUNIXシェルソフトウェアです。
acme.shをダウンロードしてインストールします:
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~acme.shのバージョンを確認してください:
acme.sh --version
# v2.8.1
RSAを取得する およびECC/ ECCSA ドメイン/ホスト名の証明書:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
テスト用の偽の証明書が必要な場合は、--stagingを追加できます 上記のコマンドにフラグを立てます。
上記のコマンドを実行した後、証明書 およびキー になります:
- RSAの場合 :
/home/username/example.comディレクトリ。 - ECC / ECCSAの場合 :
/home/username/example.com_eccディレクトリ。
発行された証明書を一覧表示するには、次のコマンドを実行できます:
acme.sh --list
証明書を保存するためのディレクトリを作成します。 /etc/letsencryptを使用します ディレクトリ。
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
証明書を/etc/letsencryptディレクトリにインストール/コピーします。
# RSA
acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"すべての証明書は60日ごとに自動的に更新されます。
証明書を取得したら、rootユーザーから終了し、通常のsudoユーザーに戻ります。
exitステップ4-NGINXをインストールし、BoltCMS用にNGINXを構成します
Bolt CMSは、多くの一般的なウェブサーバーソフトウェアで正常に機能します。このチュートリアルでは、Nginxを選択しました。 NginxよりもApacheWebサーバーを使用する場合は、https://docs.bolt.cm/3.6/installation/webserver/apacheで詳細を確認してください。
UbuntuリポジトリからNginxをダウンロードしてインストールします:
sudo apt install -y nginxNginxのバージョンを確認してください:
sudo nginx -v
# nginx version: nginx/1.14.0 (Ubuntu)次のコマンドを実行して、BoltCMS用にNginxを構成します。
sudo vim /etc/nginx/sites-available/bolt.conf
そして、ファイルに次の構成を入力します。
server {
listen 80;
listen 443 ssl http2;
server_name example.com;
root /var/www/bolt/public;
index index.php;
# RSA
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
# ECC
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
location ~ /index.php/(.*) {
rewrite ^/index.php/(.*) /$1 permanent;
}
location ~ /\. { deny all; }
location ~ /\.(htaccess|htpasswd)$ { deny all; }
location ~ /\.(?:db)$ { deny all; }
location ~* /(.*)\.(?:markdown|md|twig|yaml|yml)$ { deny all; }
location ~ [^/]\.php(/|$) {
include snippets/fastcgi-php.conf;
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_PROXY "";
fastcgi_param HTTPS $https if_not_empty;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
}注 : Bolt CMSの完全で本番環境に対応したNginx構成については、https://docs.bolt.cm/3.6/installation/webserver/nginxをご覧ください。
新しいbolt.confを有効にします ファイルをsites-enabledにリンクして構成します ディレクトリ。
sudo ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabled構文エラーがないかNginx構成を確認してください:
sudo nginx -tNginxサービスをリロードします:
sudo systemctl reload nginx.service
/var/wwwを作成します ディレクトリ:
sudo mkdir -p /var/www/
/var/wwwに移動します ディレクトリ:
cd /var/www/最新リリースのBoltCMSをwgetからダウンロードして解凍します:
sudo wget https://bolt.cm/distribution/bolt-latest.zip && sudo unzip bolt-latest.zip
ダウンロードしたbolt-latest.zipを削除します ファイル:
sudo rm bolt-latest.zip
bolt-v3.6.4ディレクトリの名前をboltだけに変更します:
sudo mv bolt-v3.6.4 boltインストールを完了するには、次のファイルの名前を変更する必要があります。
sudo mv .bolt.yml.dist .bolt.yml
sudo mv composer.json.dist composer.json
sudo mv composer.lock.dist composer.lock
sudo mv src/Site/CustomisationExtension.php.dist src/Site/CustomisationExtension.php
/var/www/boltの所有権を変更します www-data へのディレクトリ user :
sudo chown -R www-data:www-data /var/www/boltウェブブラウザでボルトをアップロードしたフォルダに移動し、画面の指示に従います。
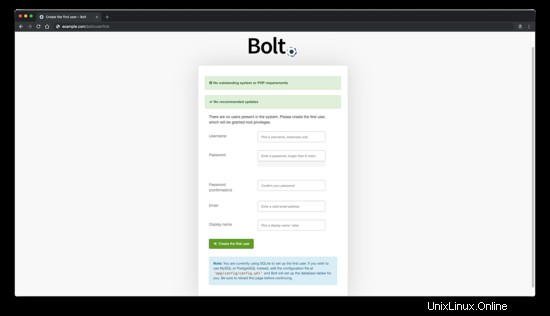
Webブラウザーでサイトを開いた後、次のページにリダイレクトされます。

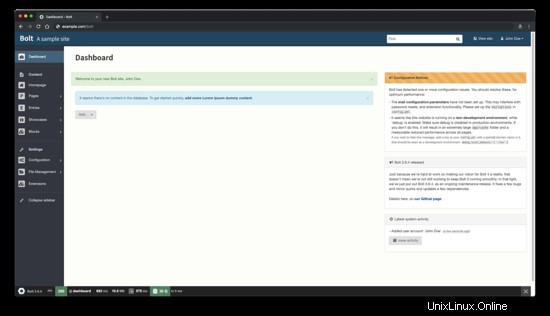
ユーザーを作成するために必要な情報を入力し、[最初のユーザーを作成]をクリックします。 ボタンをクリックして続行します。その後、BoltCMSの管理インターフェースが表示されます。

これでボルトCMSのインストールが完了しました。 Bolt CMS管理者にアクセスするには、/boltを追加します サイトのIPまたはドメインに。
- https://bolt.cm/
- https://github.com/bolt/bolt