Craftは、PHPで記述されたオープンソースのCMSです。 Craftを使用すると、見栄えの良いコンテンツを簡単に作成および管理し、必要なものを正確に設計および構築できます。大きなプラグインエコシステムを備えた安全でスケーラブルなCMSであり、CraftソースコードはGitHubでホストされています。このチュートリアルでは、Nginxをウェブサーバーとして使用する新しいUbuntu 18.04LTSサーバーへのCraftCMSのインストール手順を説明し、SSL証明書を暗号化してウェブサイトを保護します。
Craftには以下が必要です:
- PHPバージョン7.0以降と次のPHP拡張機能:(ctype、cURL、GDまたはImageMagick、iconv、JSON、Multibyte String、OpenSSL、PCRE、PDOMySQLドライバーまたはPDOPostgreSQLドライバー、PDO、Reflection、SPL、Zip、 Intl、DOM)
- MySQL 5.5以降とInnoDB、MariaDB 5.5以降、またはPostgreSQL9.5以降
- PHPに割り当てられた少なくとも256MBのメモリ
- 少なくとも200MBの空きディスク容量
前提条件
- Ubuntu18.04を実行しているオペレーティングシステム
- sudo権限を持つroot以外のユーザー。
Ubuntuのバージョンを確認してください:
lsb_release -ds
# Ubuntu 18.04.1 LTSタイムゾーンを設定します:
sudo dpkg-reconfigure tzdataオペレーティングシステムパッケージ(ソフトウェア)を更新します。これは、オペレーティングシステムのデフォルトのソフトウェアパッケージの最新の更新とセキュリティ修正を確実に行うための重要な最初のステップです。
sudo apt update && sudo apt upgrade -yUbuntuオペレーティングシステムの基本的な管理に必要ないくつかの重要なパッケージをインストールします。
sudo apt install -y curl wget vim git unzip socatPHPと必要なPHP拡張機能をインストールします:
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-curl php7.2-gd php-imagick php7.2-json php7.2-mbstring php7.2-mysql php7.2-pgsql php7.2-zip php7.2-intl php7.2-xmlPHPのバージョンを確認してください:
php --version
# PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
# with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
sudo vim /etc/php/7.2/fpm/php.iniを実行します memory_limitを設定します 少なくとも256MB :
memory_limit = 256M
PHP-FPMサービスは、Ubuntu 18.04システムで再起動すると自動的に開始されて有効になるため、手動で開始して有効にする必要はありません。次のステップであるデータベースのインストールとセットアップに進むことができます。
Craft CMSは、MySQL/MariaDBおよびPostgreSQLデータベースをサポートしています。このチュートリアルでは、MySQLをデータベースサーバーとして使用します。
MySQLデータベースサーバーをインストールします:
sudo apt install -y mysql-serverMySQLのバージョンを確認してください:
mysql --version
# mysql Ver 14.14 Distrib 5.7.24, for Linux (x86_64) using EditLine wrapper
mysql_secure installationを実行します MySQLのセキュリティを向上させ、MySQLのrootのパスワードを設定するスクリプト ユーザー:
sudo mysql_secure_installationそれぞれの質問に答えてください:
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YrootユーザーとしてMySQLシェルに接続します:
sudo mysql -u root -p
# Enter password
空のMySQLデータベースとCraftCMSのユーザーを作成し、資格情報を覚えておいてください:
mysql> CREATE DATABASE dbname;
mysql> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
mysql> FLUSH PRIVILEGES;MySQLを終了します:
mysql> exit
dbnameを置き換えます 、username およびpassword 自分の名前で。
acme.shをインストールします クライアントとLet'sEncrypt証明書を取得します(オプション ) HTTPSを使用してWebサイトを保護する必要はありませんが、サイトのトラフィックを保護することをお勧めします。 Let's EncryptからTLS証明書を取得するには、Acme.shクライアントを使用します。 Acme.shは、依存関係がゼロのLet'sEncryptからTLS証明書を取得するための純粋なUNIXシェルソフトウェアです。
Acme.shをダウンロードしてインストールします:
sudo mkdir /etc/letsencrypt
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
sudo ./acme.sh --install --home /etc/letsencrypt --accountemail [email protected]
cd ~Acme.shのバージョンを確認してください:
/etc/letsencrypt/acme.sh --version
# v2.8.0
RSAを取得する およびECC/ ECCSA ドメイン/ホスト名の証明書:
# RSA 2048
sudo /etc/letsencrypt/acme.sh --issue --standalone --home /etc/letsencrypt -d example.com --keylength 2048
# ECDSA
sudo /etc/letsencrypt/acme.sh --issue --standalone --home /etc/letsencrypt -d example.com --keylength ec-256上記のコマンドを実行した後、証明書 およびキー になります:
- RSAの場合 :
/etc/letsencrypt/example.comディレクトリ。 - ECC / ECCSAの場合 :
/etc/letsencrypt/example.com_eccディレクトリ。
Craft CMSは、多くの一般的なウェブサーバーソフトウェアで正常に機能します。このチュートリアルでは、Nginxを選択しました。
公式のNginxリポジトリからNginxの最新のメインラインリリースをダウンロードしてインストールします。
NginxリポジトリのPGPキーをダウンロードすることから始めます:
wget https://nginx.org/keys/nginx_signing.key
aptにキーを追加します プログラムキーリング:
sudo apt-key add nginx_signing.key
NginxメインラインAPTリポジトリを追加して設定します:
sudo -s
printf "deb https://nginx.org/packages/mainline/ubuntu/ $(lsb_release -sc) nginx\ndeb-src https://nginx.org/packages/mainline/ubuntu/ $(lsb_release -sc) nginx\n" >> /etc/apt/sources.list.d/nginx_mainline.list
exitリポジトリリストを更新します:
sudo apt update
最新のメインラインNginxパッケージをインストールします:
sudo apt install -y nginx nginx-module-geoip nginx-module-image-filter nginx-module-njs nginx-module-perl nginx-module-xsltNginxサービスを開始して有効にします:
sudo systemctl start nginx.service
sudo systemctl enable nginx.serviceNginxのバージョンを確認してください:
sudo nginx -v
# nginx version: nginx/1.15.8次のコマンドを実行して、CraftCMS用にNginxを構成します。
sudo vim /etc/nginx/conf.d/craft.confそして、ファイルに次の構成を入力します。
server {
listen 80;
listen [::]:80;
listen 443 ssl;
listen [::]:443 ssl;
server_name example.com www.example.com;
root /var/www/craft/web;
index index.php;
ssl_certificate /etc/letsencrypt/example.com/fullchain.cer;
ssl_certificate_key /etc/letsencrypt/example.com/example.com.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.cer;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/example.com.key;
location / {
try_files $uri/index.html $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$) {
try_files $uri $uri/ /index.php?$query_string;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTP_PROXY "";
}
}注 : Craftの完全で本番環境に対応したNginx構成については、https://github.com/nystudio107/nginx-craftにアクセスしてください。構成を密でシンプルに保つために、構成は意図的に簡略化されています。
nginx.confを開きます ファイルを作成してuserを設定します www-dataへ 。
sudo vim /etc/nginx/nginx.conf
user www-data www-data;Nginx構成のテスト:
sudo nginx -tNginxをリロードします:
sudo systemctl reload nginx.servicePHP依存関係マネージャーであるComposerをグローバルにインストールします:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '93b54496392c062774670ac18b134c3b3a95e5a5e5c8f1a9f115f203b75bf9a129d5daa8ba6a13e2cc8a1da0806388a8') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composerComposerのバージョンを確認してください:
composer --version
# Composer version 1.8.0 2018-12-03 10:31:16注: Composerのインストールコマンドは将来変更されるため、上記のコマンドが機能しない場合は、https://getcomposer.org/download/で最新のコマンドを確認してください。
Craft CMSは、Composerを使用するか、.zipを手動でダウンロードすることでダウンロードできます。 またはtar.gz 記録。このチュートリアルでは、Composerを使用してCraftCMSをダウンロードします。
CraftCMSが存在するドキュメントルートディレクトリを作成します。
sudo mkdir -p /var/www/craft
ドキュメントのルートディレクトリに移動します:
cd /var/www/craft
/var/www/craftの所有権を変更します johndoeへのディレクトリ 。
sudo chown -R [your_username]:[your_username] /var/www/craft新しいCraftプロジェクトを作成するには、次のコマンドを実行します:
composer create-project craftcms/craft .
/var/www/craftの所有権を変更します www-data:へのディレクトリ
sudo chown -R www-data:www-data /var/www/craft
ウェブブラウザで、http://<Hostname>/index.php?p=admin/installにアクセスします (<Hostname>に置き換えます Webサーバーのホスト名を使用)。これまでにすべてを正しく行った場合は、Craftのセットアップウィザードが表示されます。
インストールURLを開くと、次のようなページが表示されます。 [クラフトのインストール]をクリックします ボタン:

「了解しました」をクリックしてライセンスに同意します ボタン:

データベースの詳細を入力し、[次へ]をクリックします ボタン:

Craftアカウントを作成し、[次へ]をクリックします ボタン:

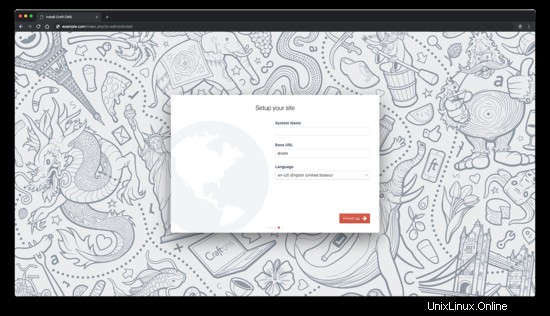
サイトを設定し、[完了]をクリックします ボタン:

この後、Craft管理ページにリダイレクトされます:

- https://craftcms.com/
- https://github.com/craftcms/cms
- https://github.com/nystudio107/nginx-craft