Djangoは、Pythonに基づく無料のオープンソースWebフレームワークです。これは、MVT(Model-View-Template)アーキテクチャパターンを備えた高レベルのPythonWebフレームワークです。 Djangoは、Django Software Foundation(DSF)によって管理されています。 Django Webフレームワークは高速であり、開発者がアプリケーションを迅速に構築するのに役立ちます(RAD)。
このチュートリアルでは、Django Webフレームワークをインストールし、開発にPostgreSQLデータベースを使用するように構成する方法を示します。速度とセキュリティ上の理由から、NginxをDjangoWebフレームワークのリバースプロキシとして実行します。 DjangoはPythonWSGIHTTPサーバー「Gunicorn」で実行され、「Supervisor」をプロセス制御システムとして「Gunicorn」を管理および制御します。
前提条件
- Ubuntu 16.04
- ルート権限
ステップ1-Django、Virtualenv、Gunicornをインストールする
システムのデフォルトのPythonバージョンとしてpython3を使用します。 Ubuntu16.04にpython3とpip3をインストールします。 Pip3は、Pythonで記述されたソフトウェアパッケージをインストールおよび管理するためのパッケージ管理システムです。
ターミナルまたはSSH(ここで行うように)でrootユーザーとしてサーバーに接続し、Ubuntuリポジトリを更新します。
ssh [email protected]
sudo apt-get update
次のaptコマンドでpython3とpip3をインストールします:
sudo apt-get install python3-pip python3-dev
pip3コマンドの新しいシンボリックリンクを作成して、「pip3」ではなく「pip」として使用できるようにし、アップグレードします。
ln -s /usr/bin/pip3 /usr/bin/pip
pip install --upgrade pip
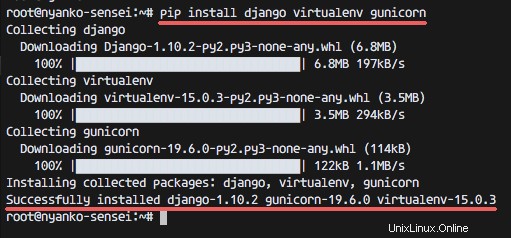
次に、pipコマンドを使用して必要なPythonパッケージをインストールします。ここにDjango、Virtualenv、Gunicornをインストールします:
pip install django virtualenv gunicorn

DjangoプロジェクトのデータベースとしてPostgreSQLを使用します。このaptコマンドを使用してPostgreSQLをインストールします。
sudo apt-get install postgresql postgresql-contrib libpq-dev
インストールが完了したら、pipを使用して「psycopg2」という名前の新しいPythonパッケージをインストールします。これはpython-postgreSQLデータベースアダプタです。
pip install psycopg2
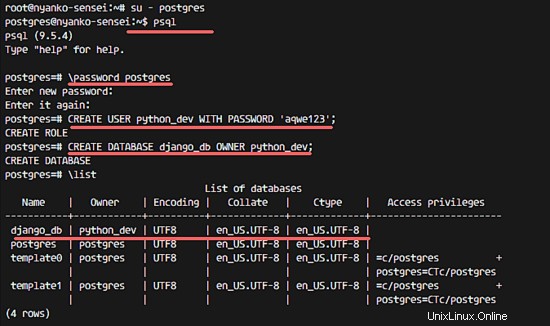
次に、postgresユーザーにアクセスし、psqlコマンドを使用してPostgreSQLシェルを開きます。
su - postgres
psql
以下のコマンドを使用して、postgresユーザーの新しいパスワードを設定します。
\password postgres
Enter new password:
次に、PostgreSQLでdjangoプロジェクトの新しいデータベースと新しいユーザー/ロールを作成します。ユーザー/ロール「python_dev」を使用して「django_db」という名前の新しいデータベースを作成します。 PostgreSQLシェルで以下のコマンドを入力します。
CREATE USER python_dev WITH PASSWORD 'aqwe123';
CREATE DATABASE django_db OWNER python_dev;
データベースのリストと役割を参照してください:
\list

'hello_django'という名前で最初のDjangoプロジェクトを開始します。プロジェクトにはroot権限を使用しません。プロジェクトには、通常のLinuxユーザー「natsume」を使用します。プロジェクトを説明する別のユーザー名を自由に使用してください。
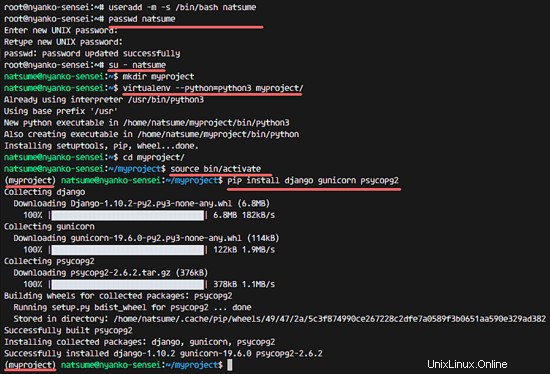
以下のコマンドで新しいLinuxユーザーを作成します:
useradd -m -s /bin/bash natsume
passwd natsume
-m=ホームディレクトリを自動的に作成します。
-s=ユーザーのデフォルトシェルを定義します。
natsumeユーザーにログインします:
su - natsume
デフォルトのPythonバージョンとしてpython3を使用して、Djangoプロジェクトのディレクトリ「myproject」に新しい仮想環境を作成します。
mkdir myproject
virtualenv --python=python3 myproject/
'myproject'ディレクトリに移動し、virtualenvをアクティブにします。
cd myproject/
source bin/activate
次に、その環境にpipコマンドを使用してDjango、gunicorn、およびpsycopg2をインストールします。
pip install django gunicorn psycopg2

PostgreSQLで新しいプロジェクトを開始
以下のdjango-adminコマンドを使用してDjangoプロジェクト「hello_django」を開始します。
django-admin startproject hello_django
新しいディレクトリ「hello_django」が作成され、そのディレクトリに移動して、vimで構成ファイル「setting.py」を編集します。
cd hello_django/
vim hello_django/settings.py
以下の構成で76行目のデータベース設定を変更します。
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': 'django_db',
'USER': 'python_dev',
'PASSWORD': 'aqwe123',
'HOST': 'localhost',
'PORT': '',
ファイルの最後に、以下のSTATIC_ROOT構成行を追加して静的URLを構成します。
STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
保存して終了します。
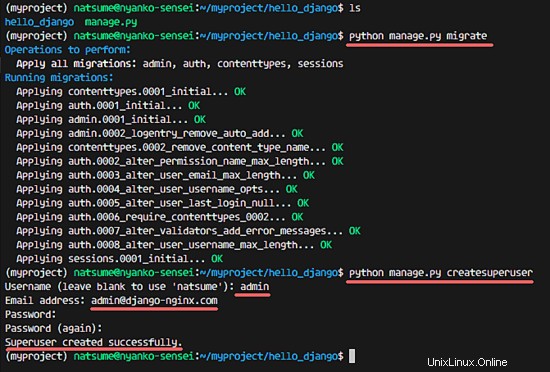
次に、データベースをpostgreSQLデータベースに移行し、新しい管理者ユーザーを作成します。次に、コマンドの実行時に自動的に作成される静的ディレクトリにすべての静的ファイルを収集します。
python manage.py migrate
python manage.py createsuperuser
python manage.py collectstatic

エラーがないことを確認し、runserverコマンドを使用してdjangoプロジェクトサーバーのテスト実行を行います。
python manage.py runserver 0.0.0.0:8080
Webブラウザーを開き、ポート8080のサーバーIPアドレス(私の場合はhttp://192.168.1.115:8080)にアクセスします。 Djangoのデフォルトページが表示されます。

Ctrl+cを押して終了します。
GunicornまたはGreenUnicornは、RubyUnicornプロジェクトからフォークされたPythonWSGIHTTPサーバーです。さまざまなWebフレームワークをサポートし、構成が簡単です。
'myproject'ディレクトリに移動し、natsumeユーザーのホームディレクトリの仮想環境をアクティブ化します。
cd ~/myproject/
source bin/activate
vimを使用してbinディレクトリ内に新しいファイル「gunicorn_start」を作成します:
vim bin/gunicorn_start
以下に構成を貼り付けます:
#!/bin/bash
# Project Name
NAME="hello_django"
# Django Project Directory
DJANGODIR=/home/natsume/myproject/hello_django
# Run gunicorn on the socket file
SOCKFILE=/home/natsume/myproject/hello_django/run/gunicorn.sock
# Gunicorn running as user and group
USER=natsume
GROUP=natsume
# Workers
NUM_WORKERS=3
#Module Setting
#replace hello_django with your project name
DJANGO_SETTINGS_MODULE=hello_django.settings
DJANGO_WSGI_MODULE=hello_django.wsgi
echo "Starting $NAME as `whoami`"
# Activate the virtual environment
cd $DJANGODIR
source ../bin/activate
export DJANGO_SETTINGS_MODULE=$DJANGO_SETTINGS_MODULE
export PYTHONPATH=$DJANGODIR:$PYTHONPATH
# Create the run directory if it doesn't exist
RUNDIR=$(dirname $SOCKFILE)
test -d $RUNDIR || mkdir -p $RUNDIR
# Start your Django Unicorn
# Programs meant to be run under supervisor should not daemonize themselves (do not use --daemon)
exec ../bin/gunicorn ${DJANGO_WSGI_MODULE}:application \
--name $NAME \
--workers $NUM_WORKERS \
--user=$USER --group=$GROUP \
--bind=unix:$SOCKFILE \
--log-level=debug \
--log-file=-
保存して終了します。
chmodコマンドを使用してファイルを実行可能にします。
chmod u+x bin/gunicorn_start
スーパーバイザーは、Linuxオペレーティングシステム用のプロセス制御システムです。これにより、Linuxで多数のプロセスを構成、監視、および制御できます。スーパーバイザーはPythonに基づいており、pipコマンドを使用してpythonリポジトリpypiからインストールするか、aptを使用してubuntuリポジトリからインストールできます。
このaptコマンドでスーパーバイザーをインストールします:
sudo apt-get install supervisor
スーパーバイザーのデフォルトの構成ファイルは、「/ ect/supervisor/」ディレクトリーにあります。そのディレクトリに移動し、Djangoプロジェクトの新しい構成を作成して、スーパーバイザーで制御できるようにします。
cd /etc/supervisor/conf.d/
vim hello-django.conf
以下にスーパーバイザー構成を貼り付けます:
[program:hello_django]
command = sh /home/natsume/myproject/bin/gunicorn_start
user = natsume
stdout_logfile = /home/natsume/myproject/logs/gunicorn_supervisor.log
redirect_stderr = true
environment=LANG=en_US.UTF-8,LC_ALL=en_US.UTF-8
保存して終了します。
次に、natsumeユーザーにログインし、gunicornソケットファイルとスーパーバイザーログファイルに必要なディレクトリをいくつか作成します。
su - natsume
# Directory for gunicorn sock file
mkdir -p myproject/hello_django/run/
# Directory and file for supervisor log files
mkdir -p myproject/logs/
touch myproject/logs/gunicorn_supervisor.log
「exit」を使用してrootユーザーに戻り、Supervisorを起動します。
exit
systemctl start supervisor
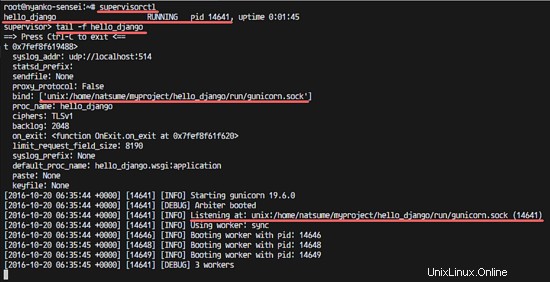
プロセスのステータスとログを確認します:
supervisorctl
tail -f hello_django

このステップでは、Nginxをインストールし、Djangoプロジェクトのリバースプロキシとして構成します。
UbuntuリポジトリからNginxをインストールします:
sudo apt-get install nginx
Nginx仮想ホスト構成ディレクトリに移動し、hello_django仮想ホストファイルを作成します。
cd /etc/nginx/sites-available/
vim hello_django
以下に構成を貼り付けます:
# Django running with Gunicorn Sock file
upstream hello_django_project {
server unix:/home/natsume/myproject/hello_django/run/gunicorn.sock fail_timeout=0;
}
server {
listen 80;
server_name www.django-nginx.com;
client_max_body_size 4G;
access_log /home/natsume/myproject/logs/nginx-access.log;
error_log /home/natsume/myproject/logs/nginx-error.log;
location /static/ {
alias /home/natsume/myproject/hello_django/static/;
}
location /media/ {
alias /home/natsume/myproject/hello_django/media/;
}
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
# Try to serve static files from nginx, no point in making an
# *application* server like Unicorn/Rainbows! serve static files.
if (!-f $request_filename) {
proxy_pass http://hello_django_project;
break;
}
# Error pages
error_page 500 502 503 504 /500.html;
location = /500.html {
root /home/natsume/myproject/hello_django/static/;
}
}
}
保存して終了します。
仮想ホストをアクティブ化し、Nginx構成をテストします。
ln -s /etc/nginx/sites-available/hello_django /etc/nginx/sites-enabled/
nginx -t
エラーがないことを確認してから、Nginxを再起動します:
systemctl restart nginx
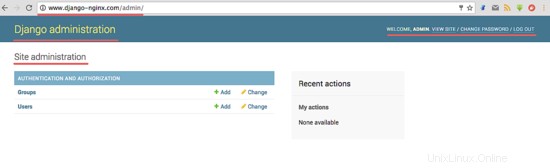
ステップ5では、ドメイン名「www.django-nginx.com」でDjangoプロジェクトの仮想ホストを作成しました。ブラウザを開き、プロジェクトに選択したドメイン名にアクセスします。

www.django-nginx.com/admin/

そして、Django管理ダッシュボードにリダイレクトされます。

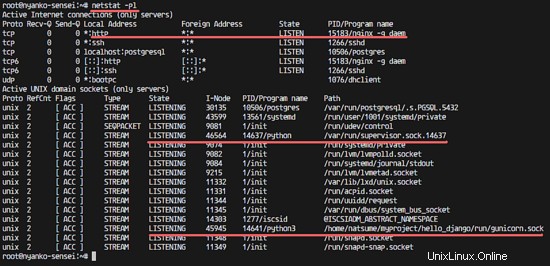
以下のコマンドを使用して、セットアップしたすべてのサービスが実行されていることを確認します。
netstat -pl
すべてのサービスで使用されているpid、port、sockファイルが表示されます。

Ubuntu16.04でのPostgreSQLとNginxを使用したDjangoのインストールと構成は成功しました。
- https://www.djangoproject.com/
- https://www.nginx.com/
- http://gunicorn.org/
- http://supervisord.org/