Wiki.jsは、Node.js、Git、およびMarkdownに基づくオープンソースの最新の強力なWikiアプリです。 Wiki.jsは非常に高速なNode.jsエンジンで実行され、CPUリソースを節約するように最適化されています。言及する価値のあるWiki.jsの機能のいくつかは次のとおりです。
- Gitに裏打ちされたマークダウン編集
- 軽量でありながら非常に強力
- 最新のウェブ用に美しく設計されています
- 統合アクセス制御
- 直感的な資産管理
- 組み込みの検索エンジン
このチュートリアルでは、リバースプロキシサーバーとしてNGINX、データベースサーバーとしてMongoDB、プロセスマネージャーとしてPM2を使用し、オプションでトランスポートレイヤーを保護することにより、Fedora29オペレーティングシステムでのWiki.jsバージョン1のインストールプロセスについて説明します。 acme.shを使用する クライアントとLet'sEncrypt認証局でSSLサポートを追加します。
Wiki.jsを実行するための要件は次のとおりです。
- Node.js6.11.1から10.x
- MongoDBバージョン3.2以降。
- Gitバージョン2.7.4以降。
- NGINX、Apache、Caddy、H2OなどのWebサーバーソフトウェア...
- 空のGitリポジトリ(オプション)。
- 512MB以上のRAM。 1GBのRAMを推奨します。
- 約300MBのディスク容量。
- A /AAAADNSレコードが設定されたドメイン名。
- Fedora29オペレーティングシステム。
-
sudoを使用するroot以外のユーザー 特権。
Fedoraのバージョンを確認してください:
cat /etc/fedora-release
# Fedora release 29 (Twenty Nine)タイムゾーンを設定します:
timedatectl list-timezones
sudo timedatectl set-timezone 'Region/City'オペレーティングシステムパッケージ(ソフトウェア)を更新します。これは、オペレーティングシステムのデフォルトのソフトウェアパッケージの最新の更新とセキュリティ修正を確実に行うための重要な最初のステップです。
sudo dnf check-upgrade || sudo dnf upgrade -yFedoraオペレーティングシステムの基本的な管理に必要ないくつかの重要なパッケージをインストールします。
sudo dnf install -y curl wget vim git unzip socat bash-completionWiki.jsはNode.jsに基づいて構築されています。 Wiki.jsの最新の推奨バージョンであるバージョン10をインストールします。 この記事の執筆時点で。 Linuxでは、いくつかのNode.jsインストールオプションがあります。Linuxバイナリ(x86 / x64)、ソースコード、またはパッケージマネージャーを使用します。 Node.jsのインストールと更新を簡単にするパッケージ管理オプションを使用します。
Node.jsの最新のロングタームサポート(LTS)リリースをFedoraリポジトリからダウンロードしてインストールします:
sudo dnf -y install nodejsnpmからネイティブアドオンをコンパイルしてインストールするには、ビルドツールのインストールも必要になる場合があります:
sudo dnf install -y gcc-c++ make
# or
# sudo dnf groupinstall -y 'Development Tools'
注 : npmはNode.jsとともに配布されます。つまり、Node.jsをダウンロードすると、システムにnpmが自動的にインストールされます。
Node.jsとnpmのバージョンを確認してください:
node -v && npm -v
# v10.15.0
# 6.4.1
NpmはNode.jsとは別のプロジェクトであり、より頻繁に更新される傾向があります。その結果、Node.js(したがってnpm)をダウンロードしたばかりの場合でも、おそらくnpmを更新する必要があります。幸いなことに、npmは自分自身を更新する方法を知っています! npmを更新するには、ターミナルに次のように入力します:
sudo npm install -g [email protected]このコマンドは、npmを最新の安定バージョンに更新します。
npmのバージョンを次のように再確認します:
npm -v
# 6.7.0
そして、最新のバージョン番号を返す必要があります。
Wiki.jsにはデータを保存するためのデータベースが必要であり、現在の安定バージョンのWiki.jsはMongoDBデータベースエンジンのみをサポートしています。それによると、MongoDBデータベースをインストールする必要があります。
MongoDBデータベースをダウンロードしてインストールします:
sudo dnf install -y mongodb mongodb-serverMongoDBのバージョンを確認してください:
mongo --version | head -n 1 && mongod --version | head -n 1
# MongoDB shell version v4.0.1
# db version v4.0.1開始して有効にします(再起動時に開始するように設定します )MongoDBサービスがまだ開始されておらず、有効になっていない場合:
sudo systemctl start mongodb.service
sudo systemctl enable mongodb.service
acme.shをインストールします クライアントとLet'sEncrypt証明書を取得します(オプション )
HTTPSを使用してWebサイトを保護する必要はありませんが、サイトのトラフィックを保護することをお勧めします。 Let's EncryptからSSL証明書を取得するには、acme.shを使用します。 クライアント。 Acme.sh Let'sEncryptから依存関係なしでSSL証明書を取得するための純粋なUNIXシェルソフトウェアです。
acme.shをダウンロードしてインストールします :
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~
acme.shを確認してください バージョン:
acme.sh --version
# v2.8.1RSAを取得する およびECC/ ECCSA ドメイン/ホスト名の証明書:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
テスト用の偽の証明書が必要な場合は、--stagingを追加できます 上記のコマンドにフラグを立てます。
発行された証明書を一覧表示するには、次のコマンドを実行できます:
acme.sh --list
証明書を保存するフォルダを作成します。 /etc/letsencryptを使用します ただし、SSL証明書を保存するのに適したものであれば何でもかまいません。
mkdir -p /etc/letsencrypt/example.com
mkdir -p /etc/letsencrypt/example.com_ecc証明書を/etc/letsencryptディレクトリにインストール/コピーします。
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"上記のコマンドを実行した後、証明書 およびキー になります:
- RSAの場合 :/etc/letsencrypt
/example.comディレクトリ。 - ECC / ECCSAの場合 :/etc/letsencrypt
/example.com_eccディレクトリ。
すべての証明書は60日ごとに自動的に更新されます。
証明書を取得したら、rootユーザーを終了し、通常のsudoユーザーに戻ります。
exitWiki.js(または任意のHTTP Node.jsアプリ)は、実際のWebサーバー(NGINXやApacheなど)がなくても実行できます。ただし、Wiki.jsの前に標準のWebサーバーを配置することを強くお勧めします。これにより、SSL、複数のWebサイト、キャッシュなどの機能を使用できるようになります。このチュートリアルではNGINXを使用しますが、他のサーバーでも使用できます。適切に構成する必要があります。
次のコマンドを発行して、Nginxパッケージをインストールします。
sudo dnf install -y nginxインストール後、次のコマンドを実行してNginxのバージョンを確認できます:
nginx -v
# 1.14.1開始して有効にします(再起動時に開始するように設定します )Nginxサービス:
sudo systemctl start nginx.service
sudo systemctl enable nginx.service
sudo vim /etc/nginx/conf.d/wiki.js.confを実行します
sudo vim /etc/nginx/conf.d/wiki.js.confNGINXをHTTPSリバースプロキシとして構成します。
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
charset utf-8;
client_max_body_size 50M;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
上記の設定で変更する必要があるのは、server_nameだけです。 ディレクティブ、sslファイルパスのドメイン名、および場合によってはproxy_pass 3000以外の設定を行う場合はディレクティブ ポート。 Wiki.jsはポート3000を使用します デフォルトで。
NGINX構成を確認してください:
sudo nginx -t
最後に、変更を有効にするには、NGINXをリロードする必要があります:
sudo systemctl reload nginx.serviceWiki.jsが存在するドキュメントルートディレクトリを作成します:
sudo mkdir -p /var/www/wiki.jsドキュメントのルートディレクトリに移動します:
cd /var/www/wiki.jswikijsのユーザーを作成する
sudo useradd -d /var/www/wiki.js wikijs
/var/www/wiki.jsの所有権を変更します wikijsユーザーへのディレクトリ:
sudo chown -R wikijs:wikijs /var/www/wiki.js
/var/www/wiki.jsから ディレクトリで、次のコマンドを実行して、最新のWiki.jsアプリケーションをフェッチしてインストールします。
cd /var/www/wiki.js
sudo su wikijscurl -sSo- https://wiki.js.org/install.sh | bashインストールが完了したら、次のコマンドを実行して、現在インストールされているバージョンのWiki.jsを表示できます。
node wiki --version
# 1.0.117インストールが完了すると、構成ウィザードを起動するように求められます。
したがって、次を実行して構成ウィザードを開始します。
node wiki configure
ウェブブラウザを使用して、http://example.comに移動します 画面の指示に従います。構成ウィザードで入力したすべての設定は、config.ymlに保存されます ファイル。構成ウィザードが自動的にWiki.jsを起動します。
まず、ウェルカムメッセージが表示されます。 [開始]をクリックします 「ボタン:

次の「システムチェック」ページが表示されます。すべての要件が満たされている場合は、[続行]をクリックします 「ボタン。

Wikiに関する一般的な情報を入力し、[続行]をクリックします 「ボタン:

「重要な考慮事項」の通知を読み、「続行」をクリックします "次のステップ:

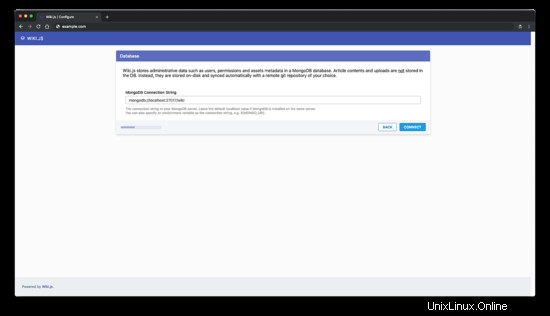
次に、データベースに接続して続行します:

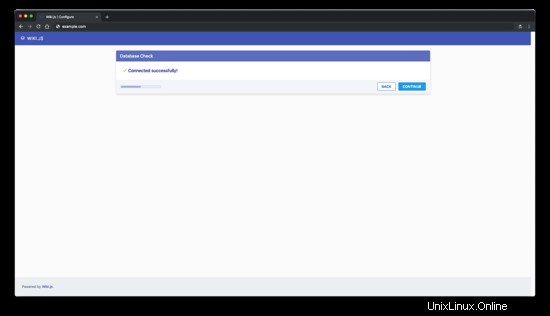
Wiki.jsがデータベースに正常に接続されたことを示すメッセージが表示されます。 [続行]をクリックします 「ボタン:

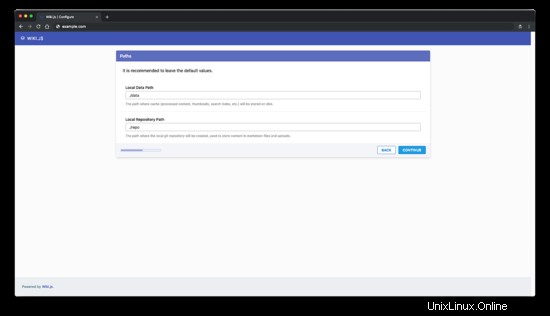
パスを設定して続行します:

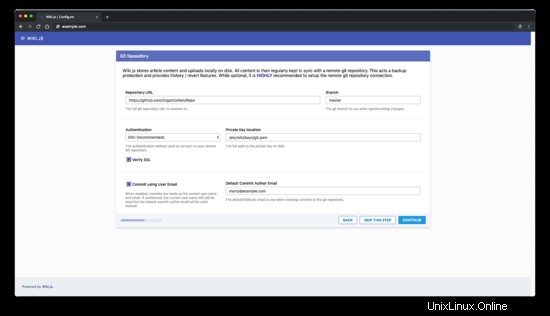
必要に応じてリモートGitリポジトリを設定するか、この手順をスキップしてください。この手順はオプションですが、強くお勧めします:

次に、[続行]ボタンをクリックします:

管理者アカウントを作成し、[続行]をクリックします 「ボタン:

そして最後に、Wiki.jsを開始します:

30秒ほど待つと、Wiki.jsのホームページにリダイレクトされます:

インストールが完了しました。ウェルカムページをwikiする必要があります:

デフォルトでは、システムの再起動後にWiki.jsは自動的に起動しません。起動時に起動するには、PM2プロセスマネージャーを設定する必要があります。 PM2はローカルのnpmモジュールとしてWiki.jsにバンドルされているため、PM2をグローバルにインストールする必要はありません。
次のコマンドを実行して、PM2にスタートアップサービスとして構成するように指示します。
/var/www/wiki.js/node_modules/pm2/bin/pm2 startup最後に、次のコマンドを実行して、現在のPM2構成を保存します。
/var/www/wiki.js/node_modules/pm2/bin/pm2 saveこれで、Wiki.jsは、PM2をプロセスマネージャーとして使用して、バックグラウンドプロセスとして実行されます。
- https://wiki.js.org/
- https://github.com/Requarks/wiki-v1
- https://github.com/Requarks/wiki