nopCommerce は、ASP.NET で構築された無料のオープン ソース e コマース Web アプリケーションです。これは、マルチストア、マルチベンダー、使いやすい Web インターフェイスを備えた高性能アプリケーションです。
このガイドでは、MySQL、Nginx を使用して Ubuntu 20.04 に nopCommerce をインストールし、Let’sEncrypt SSL でセットアップを保護する方法を学習します。
前提条件
- sudo 権限を持つ Ubuntu 20.04 サーバーとユーザー
1.初期設定
すべてのパッケージを利用可能な最新バージョンに更新します。
sudo apt update sudo apt dist-upgrade -y
unzip パッケージをインストールして、nopCommerce ソース コードを抽出します。
sudo apt install unzip
2. MySQL をインストール
データベースに MySQL サーバーをインストールします。 MySQL 8 をインストールします。
sudo apt install mysql-server mysql-client
安全な MySQL サーバー。
sudo mysql_secure_installation
プロンプトに従って 1 つずつ、root ユーザーの新しいパスワードを設定します。
MySQL にログインします。
sudo mysql -u root -p
以前に設定したパスワードを入力してログインしてください。
3. nopCommerce のデータベースを作成
nopCommerce アプリケーション用の新しいデータベースとユーザーを作成します。
CREATE DATABASE nopcommerce_db /*\!40100 DEFAULT CHARACTER SET utf8mb4 */;
新しいユーザーを作成します。
CREATE USER 'nopcommerce_user'@'localhost' IDENTIFIED BY 'secure_password'; GRANT ALL PRIVILEGES ON nopcommerce_db.* TO 'nopcommerce_user'@'localhost'; FLUSH PRIVILEGES;
これで、MySQL がインストールされ、ユーザーの新しいデータベースが作成されました。
4. ASP.NET をインストール
Microsoft パッケージ署名キーをダウンロードして、パッケージ リポジトリに追加します。
次のコマンドを実行します。
sudo wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb sudo rm packages-microsoft-prod.deb
ASP.NET ランタイムをインストールします。
sudo apt update sudo apt install apt-transport-https sudo apt install aspnetcore-runtime-6.0
インストールを確認してください。
dotnet --list-runtimes Output Microsoft.AspNetCore.App 6.0.3 [/usr/share/dotnet/shared/Microsoft.AspNetCore.App] Microsoft.NETCore.App 6.0.3 [/usr/share/dotnet/shared/Microsoft.NETCore.App]
5. Nginx をインストール
次に、Nginx をインストールして構成します。
sudo apt install nginx
インストールが完了したら、デフォルトのサーバー ブロックを削除し、nopCommerce 用に新しいサーバー ブロックを構成します。
sudo rm -rf /etc/nginx/sites-available/default sudo rm -rf /etc/nginx/sites-enabled/default
nopCommerce 用に Nginx を構成します。
新しい構成ファイルを作成します。
sudo nano /etc/nginx/sites-available/nopcommerce.conf
以下をファイルに貼り付けます。 nopCommerce が実行されるポート 5000 にプロキシ構成を使用しています。
server {
listen 80;
listen [::]:80;
server_name domain.com www.domain.com;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
CTRL+X をヒット 続いて Y そして ENTER ファイルを保存して終了します。
sites-enabled へのシンボリックリンクを作成して構成を有効にします ディレクトリ。
sudo ln -s /etc/nginx/sites-available/nopcommerce.conf /etc/nginx/sites-enabled/nopcommerce.conf
設定を有効にするために Nginx を再起動してください。
sudo service nginx restart
6. nopCommerce をインストール
お気に入りのディレクトリに移動して、公式の Git リポジトリから Linux 用の最新の nopCommerce ソース コードをダウンロードします。
cd /var/www/html
sudo wget https://github.com/nopSolutions/nopCommerce/releases/download/release-4.50.1/nopCommerce_4.50.1_NoSource_linux_x64.zip
ダウンロードしたファイルを解凍します。
sudo unzip nopCommerce_4.50.1_NoSource_linux_x64.zip
zip ファイルを削除します。
sudo rm -rf nopCommerce_4.50.1_NoSource_linux_x64.zip
権限を構成します。
sudo chmod -R 755 /var/www/html sudo chown -R www-data:www-data /var/www/html
7. nopCommerce をサービスとして構成する
システム サービスとして実行されるように、nopCommerce をサービスとして構成します。管理が容易になります。
新しいサービス ファイルを作成します。
sudo nano /etc/systemd/system/nopcommerce.service
以下の内容を貼り付けます。
Unit] Description=NopCommerce eCommerce application [Service] WorkingDirectory=/var/www/html/ ExecStart=/usr/bin/dotnet /var/www/html/Nop.Web.dll Restart=always # Auto restart nopCommerce in 10 seconds if .NET crashes RestartSec=10 KillSignal=SIGINT SyslogIdentifier=nopcommerce User=www-data Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target
システム デーモンを再起動します。
sudo systemctl daemon-reload
システムの起動時に nopCommerce を開始できるようにします。
sudo systemctl enable nopcommerce
nopCommerce を開始します。
sudo systemctl start nopcommerce
次のコマンドを使用してステータスを確認してください。
sudo systemctl status nopcommerce
● nopcommerce.service - NopCommerce Ecommerce Application
Loaded: loaded (/etc/systemd/system/nopcommerce.service; enabled; vendor preset: enabled)
Active: active (running) since Wed 2022-04-06 06:22:05 UTC; 2min 36s ago
Main PID: 5149 (dotnet)
Tasks: 20 (limit: 1151)
Memory: 449.6M
CGroup: /system.slice/nopcommerce.service
└─5149 /usr/bin/dotnet /var/www/html/Nop.Web.dll これで、nopCommerce、MySQL、Nginx が実行されました。
8. Let’sEncrypt SSL をインストール
Certbot を使用して、ドメインに無料の Let’s Encrypt SSL 証明書をインストールできます。
sudo apt install python3-certbot-nginx
次のコマンドを実行して、証明書をインストールし、HTTPS へのリダイレクトを自動的に構成します。
sudo certbot --nginx --redirect --agree-tos --no-eff-email -m [email protected] -d domain.com -d www.domain.com
これで SSL 証明書を受け取り、自動的に構成されます。
自動更新を設定します。
sudo certbot renew --dry-run
これですべての構成が完了しました。
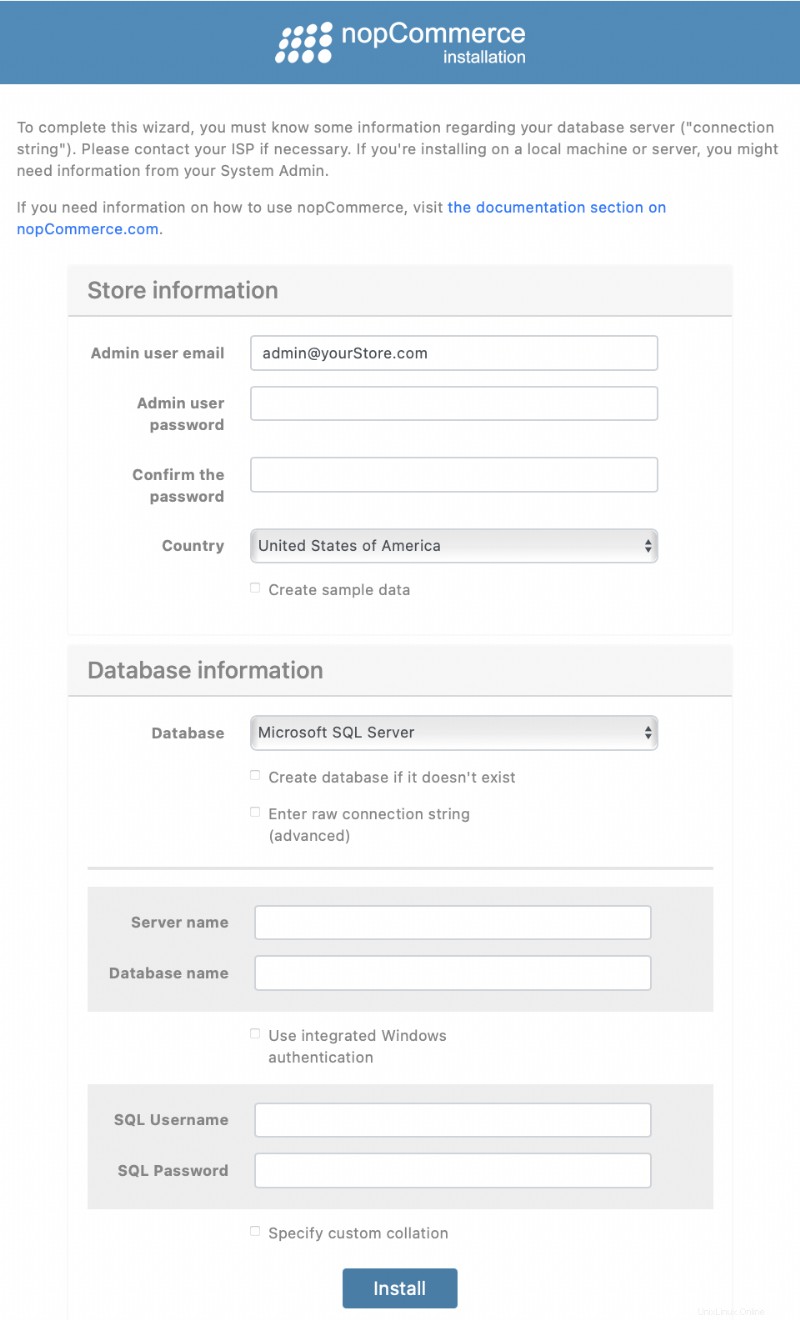
ブラウザでドメインを確認すると、インストール ガイド ページが表示されます。

サーバー名 データベース情報の下 localhost を使用 .
その他の適切な値をすべて入力し、[インストール] をクリックします。 .
これにはしばらく時間がかかり、その後 nopCommerce サービスが開始されます。
インストールが完了すると、デフォルトのホームページが表示されます。

これで、ASP.NET、MySQL、Nginx、Let’sEncrypt SSL を使用した nopCommerce のインストールが完了しました。
結論
これで、Nginx、MySQL、および SSL を使用して Ubuntu 20.04 に nopCommerce をインストールする方法を学習しました。
御時間ありがとうございます。問題やフィードバックに直面した場合は、下にコメントを残してください。