Djangoは、Webアプリケーションを稼働させるために使用できる、用途が広く、強力で、効率的で、進化し続けるPythonベースのWebアプリケーションフレームワークです。これは人気のあるWebフレームワークであり、通常、コードをローカルでテストするために使用される開発サーバーが付属しています。アプリケーションを本番環境にプッシュする場合は、より堅牢で安全なWebサーバーのセットアップが必要になります。
このガイドでは、Djangoをより効率的かつ復元力のある方法で専門的にデプロイおよび構成する方法について説明します。 SQLiteデータベースの代わりにPostgreSQLデータベースをインストールして構成し、アプリケーションとインターフェイスするGunicornアプリケーションサーバーを統合します。後で、Gunicornサーバーにリバースプロキシチャネルを提供するNGINX Webサーバーのセットアップを進めます。これにより、アプリケーションにサービスを提供するために必要なパフォーマンスとセキュリティのコンポーネントが提供されます。
前提条件
始める前に、簡単なフライトチェックを実行して、次のものがあることを確認しましょう
- 新しいUbuntu18.04サーバーインスタンス
- sudo権限を持つroot以外のユーザー。このガイドでは、
jamesを使用します - サーバーへのSSHアクセス
目的
これが私たちが達成しようとしていることの簡単なウォークスルーです。仮想環境内にDjangoをインストールします。これにより、プロジェクトをホスト環境とは別に処理できます。次に、アプリケーションをインターフェースし、HTTPプロトコルのリクエストをアプリケーションが処理できるPython呼び出しに変換する、Gunicornアプリケーションサーバーのインストールと構成に着手します。最後に、アプリケーションのセキュリティを強化する無数のセキュリティコンポーネントを備えた高性能WebサーバーであるNginxをセットアップします。
はじめに
まず、Ubuntuリポジトリを更新することから始めます
$ sudo apt-get update
次に、構成するすべてのアプリケーションに必要なソフトウェアパッケージをダウンロードしてインストールします。これらには、pipパッケージマネージャー、PostgreSQL、Nginxが含まれます。
Python3でDjangoを実行している場合、構文は次のようになります
$ sudo apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginxシステムがPython2を実行している場合、コマンドは次のようになります。
$ sudo apt-get install python-pip python-dev libpq-dev postgresql postgresql-contrib nginxサンプル出力

このコマンドは、pipパッケージマネージャー、Gunicornの構築に必要なすべてのPython開発ファイル、Nginx Webサーバー、Postgresデータベース、およびデータベースエンジンとの対話に必要な重要なライブラリをインストールします。
必要なすべてのソフトウェアパッケージが正常にインストールされたら、今度はDjangoWebアプリケーションのデータベースとユーザーを作成します
PostgreSQLデータベースとデータベースユーザーの作成
さあ、すぐにジャンプして、Djangoアプリケーションのデータベースとユーザーを作成しましょう。
Postgresにログインして、コマンドを実行します
$ sudo -u postgres psql出力に表示されるように、Postgresプロンプトにドロップします

プロジェクトのデータベースを作成します。この場合、データベース名は「プロジェクト」です。
postgres=# CREATE DATABASE project;サンプル出力

注! PostgreSQLのすべてのコマンドは、セミコロンで終了する必要があります。
データベースが正常に作成されたら、Djangoプロジェクトのユーザーを作成し、必ず安全なパスワードを割り当ててください。この場合、ユーザーは projectuser
「password」属性を独自の強力なパスワードに置き換えます。
postgres=# CREATE USER projectuser WITH PASSWORD 'password';サンプル出力

Djangoがデータベース接続用に設定したパラメータを確認するために、次のことを行います。
- デフォルトのエンコーディングをUTF-8に設定します
- 分離スキームを「コミットされた読み取り」値に設定します
- タイムゾーンをUTCに設定
以下のコマンドを実行して、セットアップ要件を満たします
postgres=# ALTER ROLE projectuser SET client_encoding TO 'utf8';
postgres=# ALTER ROLE projectuser SET default_transaction_isolation TO 'read committed';
postgres=# ALTER ROLE projectuser SET timezone TO 'UTC';
次に、新しく作成したユーザーにデータベースアクセスを許可しましょう
postgres=# GRANT ALL PRIVILEGES ON DATABASE project TO projectuser;サンプル出力

これで、Postgres環境を終了できます。
postgres=# \qDjangoプロジェクト用のPython仮想環境の作成
アプリケーションの管理を容易にするために、必要なPythonの前提条件を仮想環境にインストールします。
ただし、最初に仮想環境をインストールしましょう。
システムでPython3を実行している場合は、実行してpipをアップグレードします
$ sudo -H pip3 install --upgrade pipPython2で実行されているシステムの場合は
$ sudo -H pip install --upgrade pipサンプル出力

その後、pipを使用して仮想環境をインストールします
$ sudo -H pip install virtualenvサンプル出力

仮想環境が整ったら、作成してそこに移動します
$ mkdir ~/project
$ cd ~/project
次に、Python仮想環境を作成します
virtualenv projectenvサンプル出力

これにより、projectenvというディレクトリが作成されます。 プロジェクトディレクトリ内。
Python要件をインストールする前に、仮想環境をアクティブ化してください
$ source projectenv/bin/activateサンプル出力

プロンプトが(projectenv)james@ubuntu: ~/project$にどのように変化するかに注目してください。
仮想環境がアクティブな状態で、pipを使用してGunicorn、Django、およびPsycopg2Postgresアダプターをインストールしましょう。
$ pip install django gunicorn psycopg2-binaryサンプル出力

新しいDjangoプロジェクトの作成と構成
この時点で、すでに作成したプロジェクトディレクトリにプロジェクトファイルをインストールするようにDjangoに指示します。管理スクリプトと一緒に第2レベルのディレクトリが作成されます。
これを実現するには、以下のコマンドを実行します。
$ django-admin.py startproject project ~/project
私たちのプロジェクトディレクトリ、この場合は ~/project 次の内容が必要です
manage.py - Django’s Python management script
project - directory containing Django’s project package
projectenv - Virtual environment directory that was earlier created
サンプル出力

プロジェクトファイル構成の調整
設定ファイルを開きます
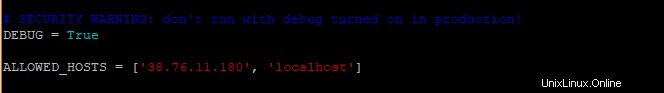
vim ~/project/settings.py下にスクロールして、「ALLOWEDHOSTS」属性を探します。角かっこ内にサーバーのIPアドレスを指定し、「localhost」属性を追加します。
サンプル出力

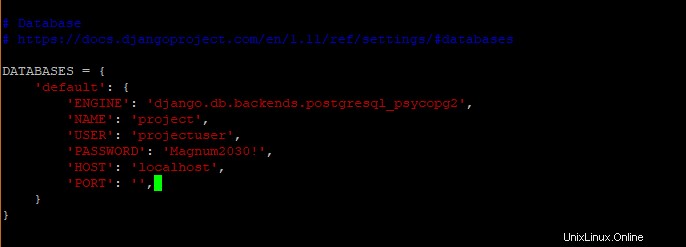
次に、「データベース」セクションを見つけます。 PostgreSQLデータベース情報に準拠するように設定を調整します。これには、データベース名、ユーザー、およびユーザーのパスワードが含まれます。
サンプル出力

次に、下にスクロールして、静的ファイルの場所を指定します。これは、Nginxがこれらのアイテムのリクエストをシームレスに処理できるようにするために重要です。以下のスニペットから、静的ファイルは「静的」と呼ばれるディレクトリに配置されます
保存して終了します。
プロジェクトの初期設定の完了
データベーススキームをPostgreSQLデータベースに移行しましょう
~/project/manage.py makemigrationsサンプル出力

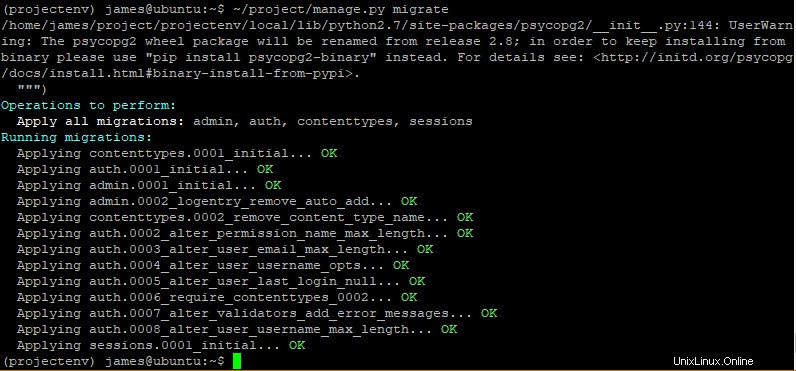
~/project/manage.py migrate
サンプル出力

次に、次のコマンドを実行して、Djangoプロジェクトのスーパーユーザーを作成します
~/project/manage.py createsuperuser 以下に示すように、ユーザー名、電子メール、パスワードの入力を求められます
サンプル出力

スーパーユーザーが正常に作成されると、静的コンテンツをディレクトリの場所に収集できるようになります
~/project/manage.py collectstaticサンプル出力

これらの静的ファイルは、‘static’に配置されます プロジェクトフォルダ内のディレクトリ。
開発サーバーをテストするために、ポート(この場合はポート8000)を許可します。このポートは、Webブラウザーを介してアプリケーションにアクセスするために使用されます。
ポートを開くには、実行します
sudo ufw allow 8000最後に、実行して仮想環境でDjango開発サーバーを起動します
~/project/manage.py runserver 0.0.0.0:8000Webブラウザを開き、サーバーのアドレスにアクセスします
この場合、サーバーのアドレスは
https://38.76.11.180/次のDjangoのインデックスページが表示されるはずです
サンプル出力

次に、URLの最後に/ adminを追加して、ログインページにアクセスします
https://38.76.11.180/adminサンプル出力

スーパーユーザーアカウントを作成するときに指定した資格情報を入力し、[ログイン]をクリックします
これにより、Djangoの管理パネルに移動します
サンプル出力

すごい! Djangoが稼働していることを確認したので、CTRL + Cを押してみましょう。 ターミナルでアプリケーションを終了します
プロジェクトをテストするGunicornの能力を確認する
仮想環境を終了する前に、GunicornアプリケーションサーバーがDjangoにサービスを提供できることを確認しましょう。
プロジェクトディレクトリにいる間に、WSGIモジュールをロードしましょう
gunicorn --bind 0.0.0.0:8000 project.wsgiこれにより、Djangoサーバーが実行されていたのと同じインターフェースとポートでGunicornが起動します。戻って、DjangoアプリケーションがWebブラウザで実行されていることを確認できます。
それが完了したら、CTRL + Cを押してアプリケーションを停止し、deactivateコマンドを実行して仮想環境を終了します。
GunicornアプリケーションサーバーがDjangoアプリケーションにサービスを提供できることをテストしたら、アプリケーションサーバーを起動および停止するためのより堅牢な手段を実装します。
次のコマンドを使用して、Gunicornでsystemdサービスファイルを作成します。
$ sudo vim /etc/systemd/system/gunicorn.service[ユニット]セクションから始めて、次のコンテンツを貼り付けます
[Unit]
Description=gunicorn daemon
After=network.target
このセクションでは、依存関係とメタデータを指定します
次に、[service]を作成します セクション。
このセクションでは、プロセスを実行するユーザーとグループを指定します。この場合、ユーザーはrootで、グループはwww-dataです。 NginxがGunicornとシームレスに通信できるように、グループはwww-dataとして指定されています。
次に、Gunicorn実行可能ファイルへのフルパスが示されます。 Nginxは同じサーバー内にインストールされているため、Unixソケットにバインドします。
次のコンテンツを貼り付けます
[Service]
User=james
Group=www-data
WorkingDirectory=/home/james/project
ExecStart=/home/james/project/projectenv/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/james/project/project.sock project.wsgi:application
最後に、[インストール]セクションを作成し、次の行を追加します
[Install]
WantedBy=multi-user.target
すごい!これで、systemdサービスファイルが完成しました。
テキストエディタを保存して閉じます。 Gunicornサービスを再起動し、起動時に開始できるようにします
$ sudo systemctl start gunicorn
$ sudo systemctl enable gunicorn
gunicornrunのステータスを確認するには
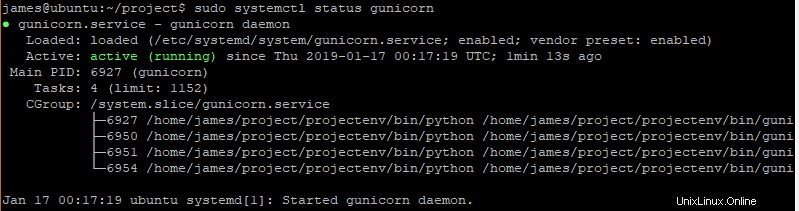
$ systemctl status gunicornサンプル出力

Gunicornソケットファイルの存在を確認する
Nginxが稼働していることを確認したので、プロジェクトディレクトリにproject.sockファイルが存在することを確認しましょう
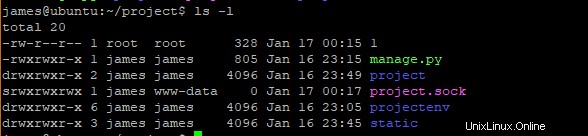
$ ls -l /home/james/projectサンプル出力

注:
project.sockファイルが見つからない場合、これはgunicornが正しく起動できなかったことを示しています。
さらに、以下のコマンドを実行してgunicornログを確認できます
$ sudo journalctl -u gunicornNginxがproject.sockファイルを作成できなかった理由はいくつかあります。一部には
が含まれます- sudoユーザーではなくrootユーザーが所有するプロジェクトファイル
/etc/systemd/system/gunicorn.service内の作業ディレクトリ プロジェクトディレクトリを指していない。- ExecStartディレクティブの設定が正しくありません
すべての構成に問題がなければ、実行後にエラーが発生することはありません
$ sudo journalctl -u gunicorn
/etc/systemd/system/gunicorn.serviceに変更を加えたら ファイル、変更を有効にするためにデーモンサービスをリロードすることを確認してください
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
トラフィックをGunicornに転送するようにNginxを構成する
このガイドの最後のフェーズは、WebトラフィックをGunicornサービスに送るようにNginxWebサーバーを構成することです
sites-availableに新しいサーバーブロックを作成して開きます ディレクトリ
$ sudo vim /etc/nginx/sites-available/projectこのブロックがポート80をリッスンし、サーバーのIPアドレスに応答する必要があることを指定することから始めます。
server {
listen 80;
server_name server_domain_or_IP;
}
次に、ファビコンの検索に関する問題を無視するようにNginxに指示します。さらに、~/project/staticで収集された静的アセットの場所を教えてくれます ディレクトリ
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/james/project;
}
最後に、ブロックの場所を作成します/ { } これは残りのリクエストと一致します。
この場所で、proxy_paramsファイルを定義し、後でトラフィックをGunicornプロセスによって作成されたソケットに転送します
location / {
include proxy_params;
proxy_pass https://unix:/home/james/project/project.sock;
}
最終的な構成ファイルは次のようになります
構成ファイルを保存して終了します
サイト対応ディレクトリにリンクしてファイルを有効にしましょう
$ sudo ln -s /etc/nginx/sites-available/project /etc/nginx/sites-enabled次に、エラーがないか構成をテストしましょう
$ sudo nginx -tすべてがうまくいけば、出力は次のようになります
Nginx構成をテストした後
$ sudo systemctl restart nginxポート8000で開発サーバーにアクセスする必要がなくなったので、ファイアウォールのルールを削除しましょう。
$ sudo ufw delete allow 8000ポート80も許可しましょう
$ sudo ufw allow 'Nginx Full'これで、ポート8000を指定しなくても、サーバーのドメインまたはIPアドレスにアクセスしてアプリケーションを表示できるようになります。
トラブルのヒント
1。デフォルトのNginxページを表示するサーバー
NginxがDjangoアプリケーションにプロキシする代わりにデフォルトのページを表示する場合は、/etc/nginx/sites-available/projectを確認する必要があります ファイルを作成し、サーバーのIP名またはドメイン名が正しく示されていることを確認します。デフォルトのページは、Nginxがリクエストに一致せず、代わりに/etc/nginx/sites-available/defaultにフォールバックしていたことを示しています
2。 502Djangoアプリケーションではなく不正なゲートウェイエラー
502エラーは、NginxWebサーバーがリクエストを正常にプロキシできなかったことを示します。問題を正確にトラブルシューティングするには、図のようにエラーログファイルのログを確認してください。これにより、何が間違っている可能性があるかについての手がかりが得られる可能性があります。
$ sudo tail -F /var/log/nginx/error.log3。 「サーバーに接続できませんでした」接続が拒否されました
Webブラウザの特定のコンポーネントにアクセスしようとしたときに発生する可能性のあるエラーは
です。OperationalError at /admin/login/
could not connect to server: Connection refused
Is the server running on host "localhost" (127.0.0.1) and accepting
TCP/IP connections on port 5432?
これは、DjangoアプリケーションがPostgresデータベースに接続できないことを示しています
実行してPostgresが実行されていることを確認してください
$ sudo systemctl status postgresql実行されていない場合は、起動して起動時に起動できるようにします
$ sudo systemctl start postgresql
$ sudo systemctl enable postgresql
それでも問題が解決しない場合は、データベース設定が
~/myproject/myproject/settings.pyにあることを確認してください。 正しいです。
さらにトラブルシューティングを行うには、次のログを調べてください
Nginx process logs sudo journalctl -u nginx
Nginx access logs sudo tail -f /var/log/nginx/access.log
Nginx error logs sudo less /var/log/nginx/error.log
Gunicorn Application logs sudo journalctl -u gunicorn構成ファイルに変更を加えるときは、変更を有効にするために構成ファイルを再起動してください。
gunicorn systemdサービスファイルに変更を加える場合は、必ずデーモンをリロードしてgunicornを再起動してください
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Nginxサーバーブロックの構成を変更するときは、構成をテストしてください
$ sudo nginx -t && sudo systemctl restart nginx結論
この記事に時間を割いていただきありがとうございます。この記事では、仮想環境でDjangoプロジェクトを設定し、Gunicornを設定して、クライアントリクエストとNginxをDjangoアプリケーションへのプロキシトラフィックに変換します。