このチュートリアルは、GitLab、Jenkins、SonarQubeの継続的インテグレーションに関するものです。このチュートリアルの最後に、JenkinsをContinuous Integratorとして使用し、sonar-scannerをコードアナライザーとして使用することで、SonarQubeでGitLabリポジトリコードの品質レポートを表示できるようになります。
GitLab、Jenkins、SonarQubeとの継続的インテグレーションのセットアップ
継続的インテグレーション(CI)をセットアップする方法を理解する前に、まず、関連するコンポーネントと、ここでのセットアップでそれらがどのような役割を果たしているかを見てみましょう。
GitLab
GitLabは、コラボレーションとバージョン管理のためのオープンソースコードホスティングプラットフォームです。サーバーにインストールして、コードをプライベートにホストできます。 GitLabは、GitHubやBitBucketと同様のソースコード管理(SCM)機能を提供します。
ジェンキンス
Jenkinsは、オープンソースの継続的インテグレーションサーバーです。これは、コードをテストおよびコンパイルし、ビルドが成功した場合に本番環境にデプロイするために使用できる自動化ツールです。
ここでのJenkinsは、GitLabからコードをプルし(コードがプッシュまたはマージされるときにリアルタイムで)、プロジェクトコードをビルドし、結果をSonarQubeにプッシュして視覚的に解釈するために使用されます。
SonarQube
SonarQubeは、オープンソースの継続検査サーバーです。これは、コードレビューの品質ゲートとして使用されるツールです。コードの分析の自動レポートを提供し、バグ、セキュリティの脆弱性、重複したコード、コメント、コードの臭いなど、さまざまなプログラミング言語を検出します。
前提条件
このチュートリアルでは、GitLab、Jenkins、SonarQubeがLinuxシステムにすでにインストールされていることを前提としています。これらのツールのインストールは、ここでは焦点ではありません。
関連するツールとその役割がわかったところで、継続的インテグレーションを設定する方法を見てみましょう
サーバー認証トークンが必要です SonarQubeから、後でJenkinsに渡します。このトークンは、コード分析のためにSonarQubeでJenkinsビルドをプッシュするためのJenkinsへのアクセスを提供します。
- マイアカウントに移動します>セキュリティ
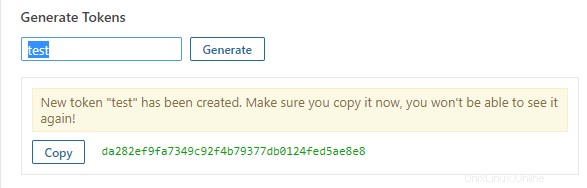
- トークンで ブロックし、任意のテキストを入力してトークンを生成します。
- トークンのコピーを保管してください
ユーザーのトークンを生成するSonarQubeのレビューは次のとおりです:

次に、すべてのコード分析レポートが公開されるプロジェクトを作成します。
- 管理に移動します>プロジェクト>管理
- プロジェクトの作成をクリックします
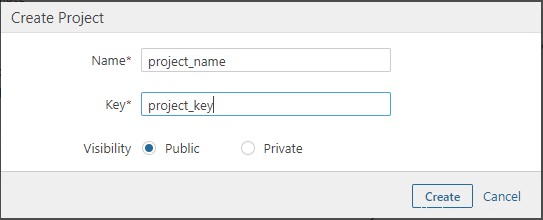
- Project_nameとProject_keyを使用してプロジェクトを作成します。プロジェクト名とキーをコピーします。このクレデンシャルは、後でJenkins構成で渡します。
プロジェクト作成のプレビュー:

また、後でJenkinsで渡すGitLabユーザーのアクセストークンも必要です。これは、Jenkinsがコードをプルする場所からGitLabユーザーのリポジトリURLを認証するために使用されます。
- ユーザー設定に移動します フォーム設定メニュー。
- アクセストークンに移動します
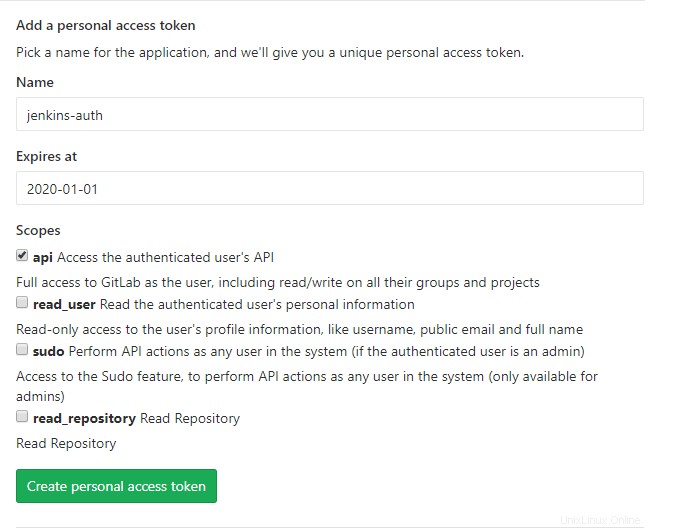
- 一意の名前(名前)を追加して、個人用アクセストークンを作成します )およびトークンの有効期限(有効期限 )。 スコープも設定します APIへのフルアクセス。
ユーザーのアクセストークンの生成のプレビュー:

JenkinsWebパネルでGitLabとSonarQubeを構成する必要があります。このために、いくつかの必要なプラグインをインストールする必要があります。
- Jenkinsにログイン
- Jenkinsの管理に移動します>プラグインの管理
- 利用可能 タブでGitLabとSonarQubeを検索し、次のプラグインをインストールします。
- GitLabフックプラグイン
- GitLabプラグイン
- Git
- Jenkins用のSonarQubeスキャナー
SonarQubeスキャナーが必要です 実際にコード分析を開始し、SonarQubeでプロジェクトにレポートを公開する「Jenkinsサーバー」にインストールされます。
SonarQube Scannerをインストールするには、次のコマンドを使用できます:
$ wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-3.3.0.1492-linux.zip
$ unzip sonar-scanner-cli-3.3.0.1492-linux.zip
$ cd sonar-scanner-3.3.0.1492-linux $ pwd 場所をコピーします。この場所を(SonarQubeスキャナーインストールホームフォルダーとして)Jenkins構成に追加する必要があります。
また、SonarQubeサーバーの追加時にsonar-scannerプロパティファイルを構成します:
$ cd conf
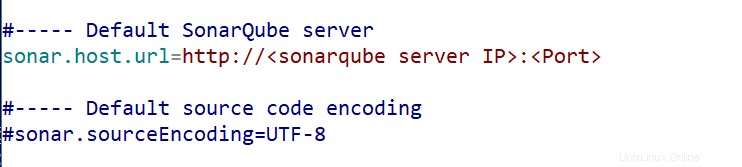
$ vi sonar-scanner.properties「sonar.host.url」のコメントを解除し、SonarQubeサーバーのURLを追加します


次に、JenkinsでGitLabとSonarQubeを構成します。
- Jenkinsの管理に移動します>システムの構成
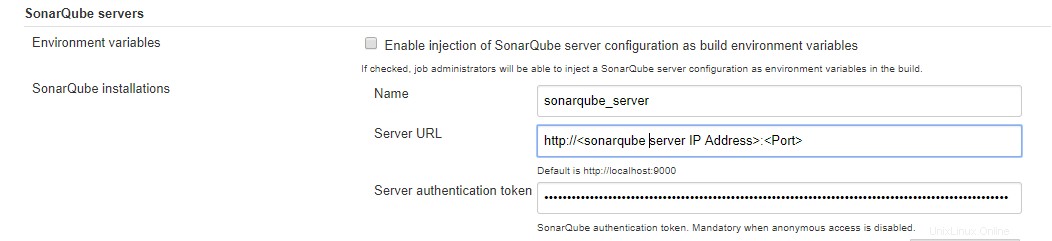
- SonarQubeサーバー タブで、SonarQubeサーバーのURLとサーバー認証トークンを入力します 以前にSonarQubeで生成されました。
JenkinsでSonarQubeを追加するプレビュー:

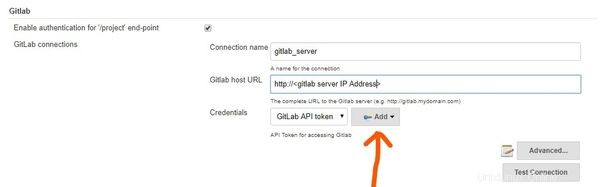
次に、[GitLab]タブに移動し、GitLabホストURLにGitLabサーバーのURLを追加します。
クレデンシャル 、GitLabにアクセスするにはGitLabAPIトークンが必要です。 追加をクリックします ジェンキンス:を選択します Jenkinsクレデンシャルプロバイダー

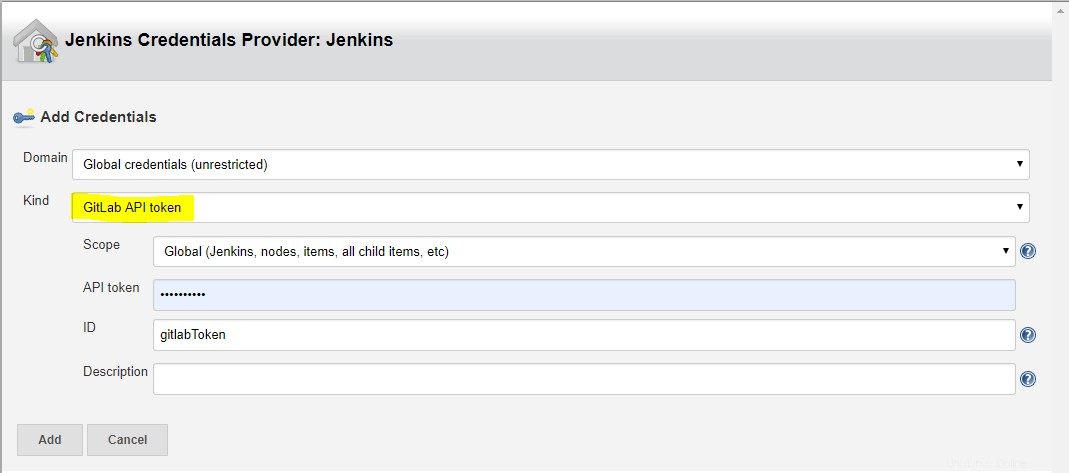
種類で 、GitLabAPIトークンを選択します ドロップダウンリストから。以前にGitLabで生成されたAPIトークンを入力します。一意のIDでトークンを追加します。

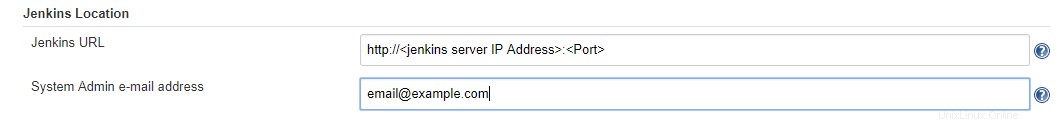
また、ジェンキンスの場所に正しいジェンキンスの場所があることを確認してください タブ。

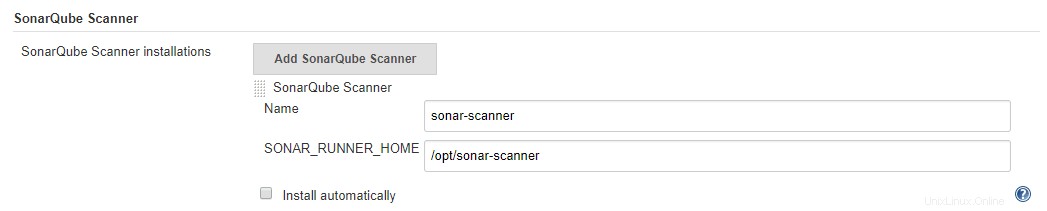
GitLabとSonarQubeを正常に追加した後、SonarQubeスキャナー構成も追加する必要があります。
- Jenkinsの管理に移動します>グローバルツール構成
- SonarQubeスキャナーで タブで、SonarQubeスキャナーのインストールをクリックします
- 自動的にインストールするのチェックを外します 、SonarQubeインストールホームフォルダを追加します。

ステップ4:継続的インテグレーションと継続的検査のためにプロジェクトをJenkinsに追加する
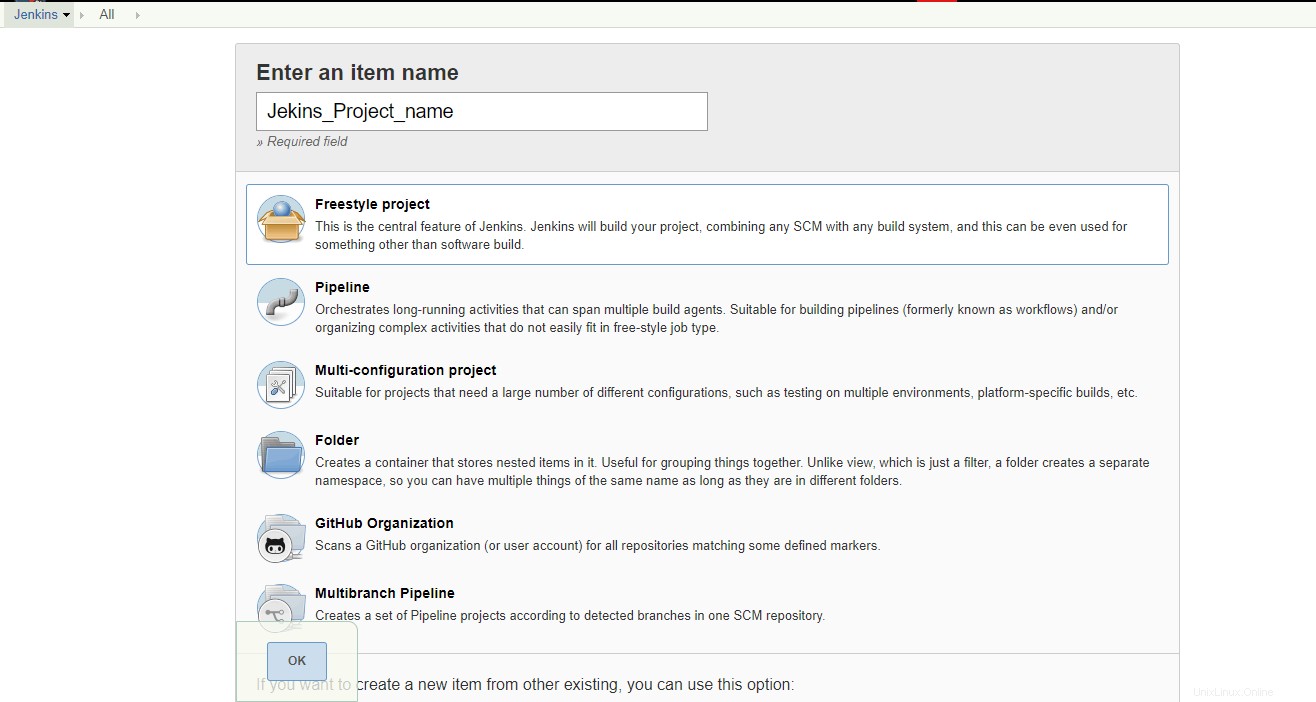
すべての構成が完了したら、Jenkinsでプロジェクトを作成します。
Jenkinsダッシュボードに移動->新しいアイテム>フリースタイルプロジェクトを選択します 。一意のプロジェクト名でプロジェクトを作成する

Jenkinsダッシュボードで、プロジェクトを選択し、構成をクリックします。 。
一般までスクロールします タブで、ドロップダウンリストからGitLab接続を選択します。以前に追加したGitLab接続名がManageJenkinsに表示されます。>システムの構成 。
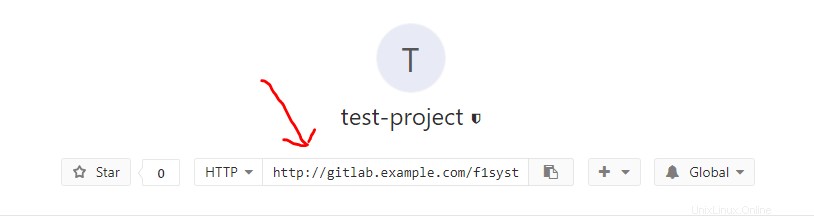
ソースコード管理までスクロールします タブで、 Gitを選択します 。 GitLabプロジェクトのhttpURLを追加します(これはgit cloneコマンドと同じ構文を使用します)。 URLはGitLabプロジェクトページで取得できます。

GitLabURLの認証も指定します。
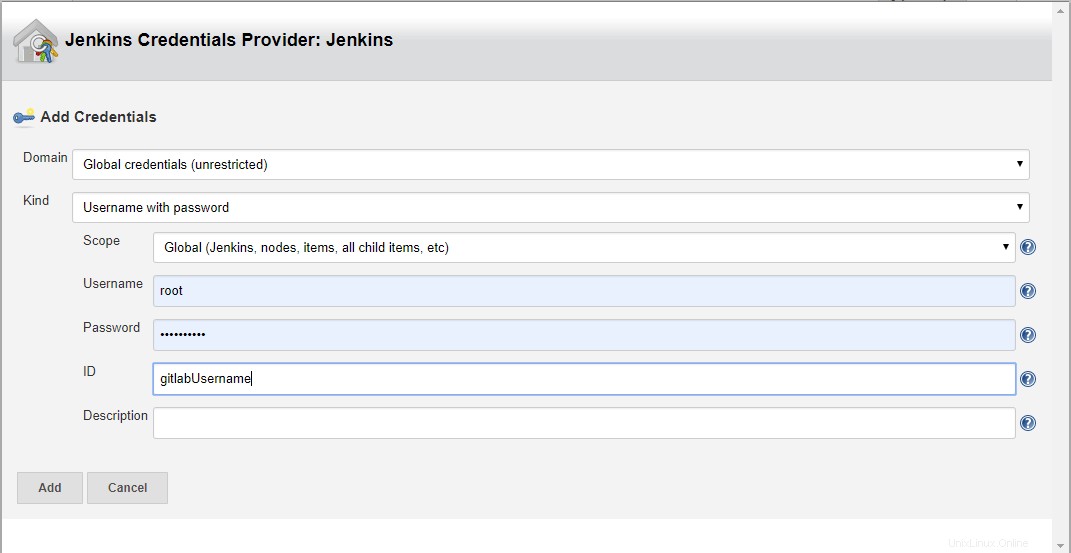
- Crendentials 、追加をクリックします ジェンキンス:を選択します Jenkinsクレデンシャルプロバイダー
- 種類 、パスワード付きのユーザー名を選択します ドロップダウンリストから。
- GitLabログインのユーザー名とパスワードを入力します。
- 一意のIDでキーを追加します。

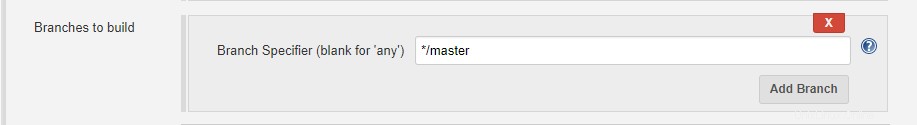
また、構築するブランチを指定する必要があります。空白のままにすると、すべてのブランチに変更がないか調べられ、構築されます。
ブランチの追加は次のように実行できます:* /

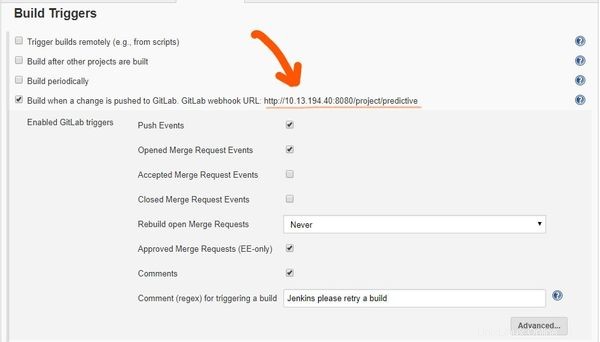
次に、ビルドトリガーまでスクロールします 、GitLabWebhookURLチェックボックスを選択します。
- GitLabWebhookのURLをコピーします。 webhookを設定する必要があります 再びGitLabで、このURLを使用します。
- 詳細をクリックします
- シークレットトークンとして生成 。このトークンをコピーします。これは、後でGitLabでWebhookを設定するために使用されます。
ビルドトリガーの作成のプレビュー


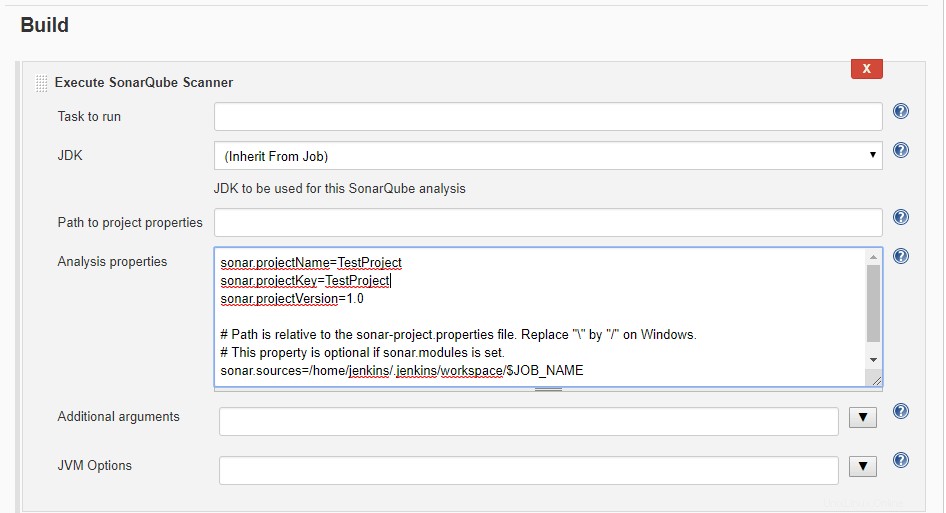
最後に、ビルドまでスクロールします タブ、SonarQubeスキャナーの実行 、SonarQubeスキャナーで使用されるSonarQube構成パラメーターを追加します。これには、SonarQube ProjectName、ProjectKey、SonarQubeScannerのインストール場所などが含まれる場合があります。

すべての構成が完了したら、最後にGitLabでWebhookをセットアップする必要があります。
Webhookは、データを他のアプリケーションにリアルタイムでプッシュする方法です。
指定されているように、GitLabでWebhookを使用して、プッシュイベントまたはマージイベント中のGitLabコードの配信を自動化しています。
- Gilabアカウントにログインします。
- gotoあなたのプロジェクト プロジェクトで メニュー。
- プロジェクトを選択
- goto設定>統合
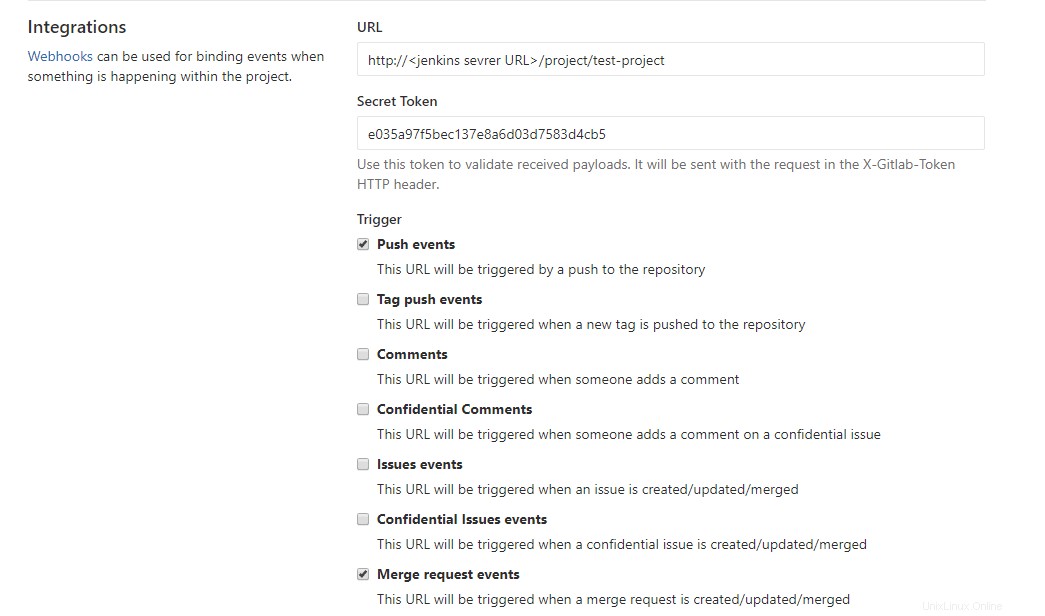
- JenkinsビルドトリガータブからコピーしたWebhookURLとシークレットトークンを追加します。
- 必要なトリガーを選択し、SSL検証の選択を解除します 。
- Webhookを作成する
GitLab Webhookの作成のプレビュー:


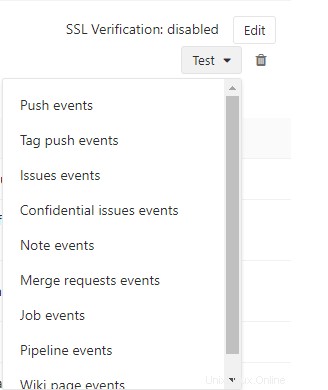
プッシュイベントを使用してWebhookをテストします 。

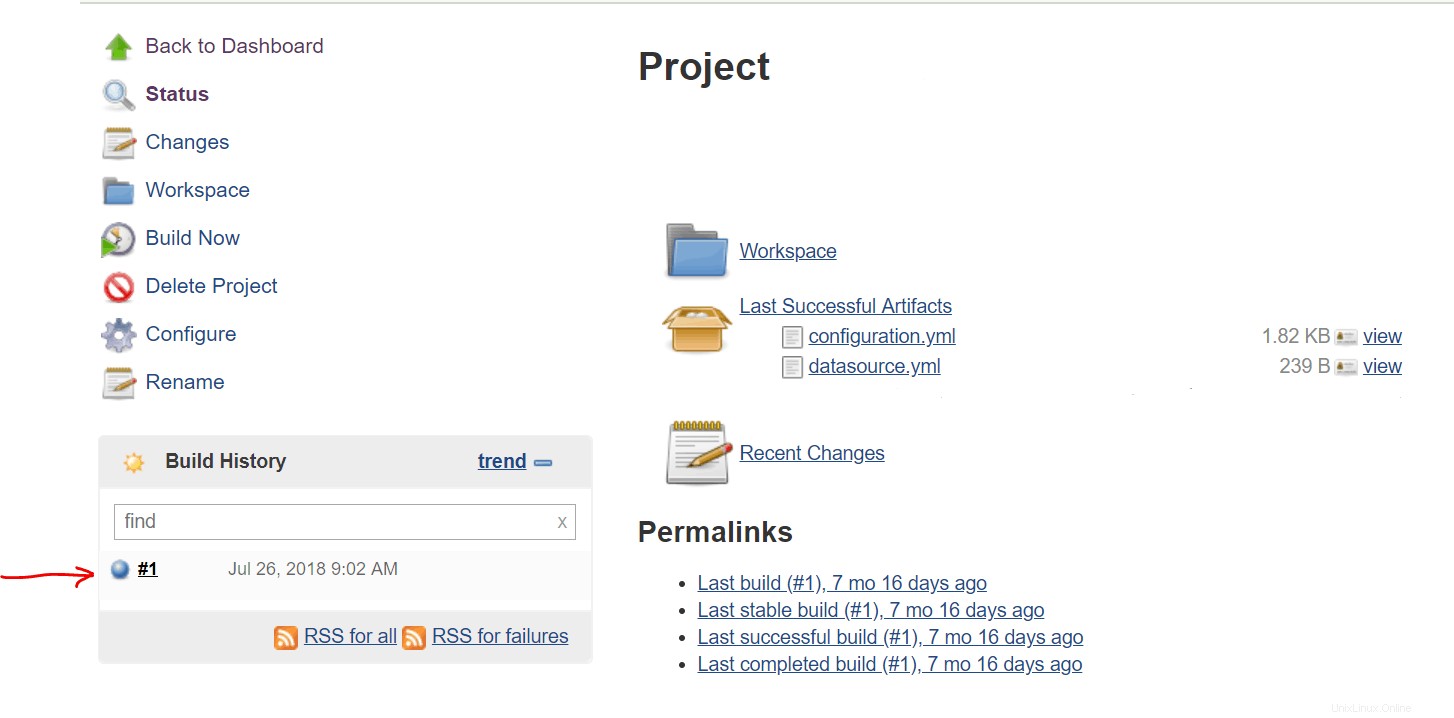
テストが成功すると、ProjectはJenkinsでビルドを開始します。 Jenkinsにログインし、プロジェクトのビルドを確認します。 GitLabコードはJenkinsのワークスペースで確認できます。 。

また、SonarQubeでプロジェクトコードレポートを確認できます。

それでおしまい! GitLab、Jenkins、SonarQubeの統合に成功しました。これで、GitLabリポジトリへのプッシュイベントまたはマージイベントごとに、Jenkinsがプロジェクトをビルドし、SonarQubeでコード品質を表示します。
このチュートリアルが簡単に理解できることを願っています。ご不明な点やご提案がございましたら、お気軽にお問い合わせください。
作成者 :Rishi Raj Gautamは、Linux愛好家であり、オープンソースの活動家です。