誰かがWooCommerceストアのセットアップを取得した後に出てくる一般的な質問は、カスタマイズについてです。ストアを設定して商品を読み込むことは、ウェブストアの運営の一部にすぎません。 WooCommerceの最大のメリットの1つは、カスタマイズの機会です。
WooCommerceの今後の投稿では、発生するいくつかの基本的なカスタマイズタスクについて説明します。簡単なものから始めて、ショップの1ページに表示される商品の数を調整したいとします。
ページあたりの商品数を変更するにはどうすればよいですか?
1ページあたりの商品数を変更するために利用できるいくつかのオプションがあります。私たちが提供するいくつかの方法しか使用できない場合があります。一部のメソッドはサイトのテーマに基づいてのみサポートされているため、いくつかのメソッドを含めます。
方法1:テーマカスタマイザーを使用する
間違いなく、これはこのタスクを実行するための最も簡単な方法です。とはいえ、マイレージは異なる場合があります。これは、テーマを利用できるようにするためにサポートする必要がある方法です。
- WordPress管理エリア内から、マウスを見つけて外観にカーソルを合わせます。 オプション。
- [外観]ドロップダウン内で、[カスタマイズ]をクリックします オプション。これにより、WordPressテーマカスタマイザーツールが開きます。
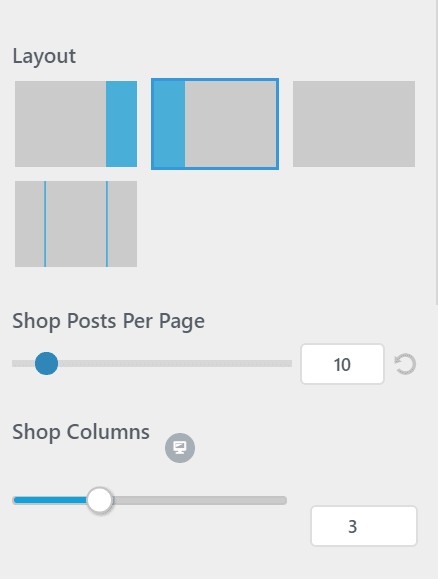
- このツール内で、レイアウトをクリックします オプション。テーマがそれをサポートしている場合は、ページごとのショップ投稿が表示されます 1ページあたりの商品数を管理できます。

例のようにこのオプションが表示されない場合、テーマはこのカスタマイズオプションをサポートしていません。ただし、心配しないでください。以下の他の方法でこれをカスタマイズできます!
方法2:フィルターを使用して設定を調整する
テーマにオプションがない場合は、少しのコードで同じ結果を得ることができます。したがって、これを行うには少しだけコードが必要です。コードをコピーして貼り付ける前に、コードスニペットの管理に関する記事を読む必要があります。その記事を読み、WordPressでコードを変更する方法をブラッシュアップしたら、続けてください。
次のコードをテーマの`functions.php`ファイルに追加するか、コードスニペットプラグインを使用してコードを管理できます。
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 9;
return $cols;
}この例では、ページあたりの製品を9に設定していることに注意してください。3列のページでは、これは3行になります。したがって、この数を設定するときは、レイアウトに現在ある列の数に注意する必要があります。
800.580.4985までお電話いただくか、チャットまたはチケットを開いて、知識豊富なソリューションチームまたは経験豊富なホスティングアドバイザーとお話しください。