はじめに
Nginxには、アクセス可能なオープンソースの高性能HTTPサーバー、リバースプロキシ、およびIMAP/POP3プロキシサーバーであるpodmanが含まれています。 NGINXは、その高性能、安定性、豊富な機能セット、シンプルな構成、および低リソース消費で知られています。次に、podmanを含むインスタンスnginxを作成します。
NGINXは、Netflix、Hulu、Pinterest、CloudFlare、Airbnb、WordPress.com、GitHub、SoundCloud、Zynga、Eventbrite、Zappos、Media Temple、Heroku、RightScale、Engine Yard、StackPath、CDN77などの視認性の高いサイトを強化しています。その他。
LinuxおよびBSD用のビルド済みパッケージをリリース
ほとんどのLinuxディストリビューションとBSDバリアントは、通常のパッケージリポジトリにNGINXがあり、ソフトウェアのインストールに通常使用される方法(apt)を介してインストールできます。 Debianでは、emerge Gentooでは、ports FreeBSDなどで)
これらのパッケージは、多くの場合、多少古くなっていることに注意してください。最新の機能とバグ修正が必要な場合は、ソースからビルドするか、nginx.orgから直接パッケージを使用することをお勧めします。
virtualhost nginxチュートリアルを追加するには、リンクを確認してください。
NGINX公式画像
Docker Official Imagesは、Docker Hubでホストされ、脆弱性がスキャンされ、Dockerの従業員とアップストリームのメンテナによって保守されているDockerリポジトリのキュレーションされたセットです。
公式イメージは、Dockerの新規ユーザーが始めるのに最適な場所です。これらの画像には明確なドキュメントがあり、ベストプラクティスと最も一般的な使用例を宣伝しています。
NGINXの公式画像を見てみましょう。次に、お気に入りのブラウザを開き、Dockerにログインします。 Dockerアカウントをまだお持ちでない場合は、無料で作成できます。
Dockerにログインしたら、上部の検索バーに「NGINX」と入力してEnterキーを押します。公式のNGINX画像は、検索結果の最初の画像である必要があります。検索エントリの右上隅に「公式画像」ラベルが表示されます。 Nginxにはpodmanが含まれており、Dockerイメージも使用されます。
nginxで利用可能なチェック画像にpodmanが含まれています
# podman search nginx --filter=is-official
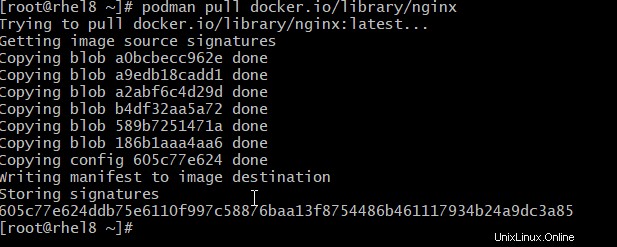
# podman pull docker.io/library/nginx
nginxにアップロードするカスタムHTMLindex.htmlの追加にはpodmanが含まれています
デフォルトでは、Nginxはコンテナ内の/ usr / share / nginx/htmlディレクトリで提供するファイルを探します。したがって、htmlファイルをこのディレクトリに入れる必要があります。これを行う比較的簡単な方法は、マウントされたボリュームを使用することです。たとえば、ローカルマシンのガイドをリンクし、そのディレクトリを、マウントされたボリュームを持つ実行中のコンテナにマップできます。
カスタムHTMLページを作成し、nginx画像を使用してそれを提供しましょう。
site-contentという名前のディレクトリを作成します。このディレクトリに、index.htmlファイルを追加し、それに次のhtmlを追加します。
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
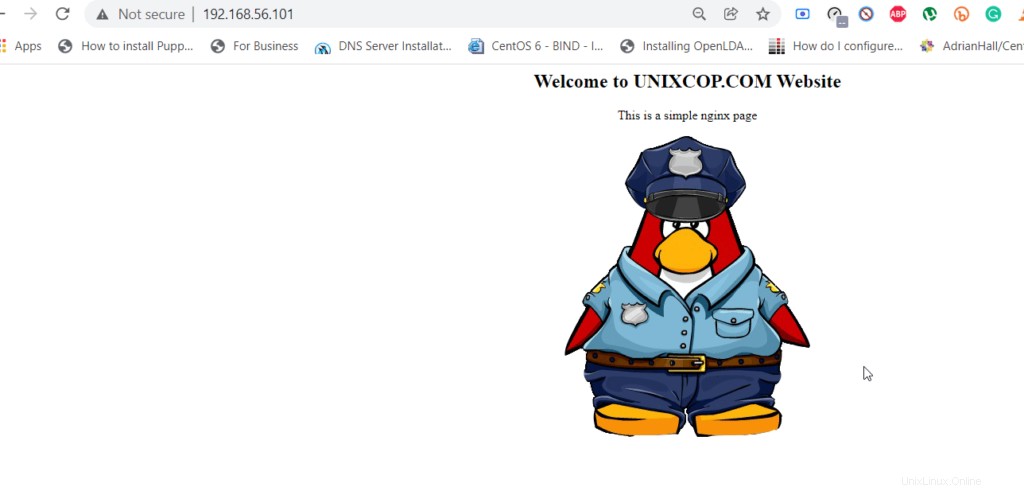
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
コンテナのポッドを作成
次に、上記と同じコマンドである次のコマンドを実行しますが、ブリッジを作成するために–networkフラグを追加しました。
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeコンテナを作成する
特権の少ない任意のUID/GIDとしてイメージを実行することが可能です。ただし、これには、特定のUID/GIDペアで書き込み可能なディレクトリを使用するようにnginx構成を変更する必要があります。ここで、現在のディレクトリのnginx.confには、次のディレクティブを再定義する必要があります。
# podman run --pod nginxapp --name nginx-server -d nginx:latestインスタンスが実行されているかどうかを確認します
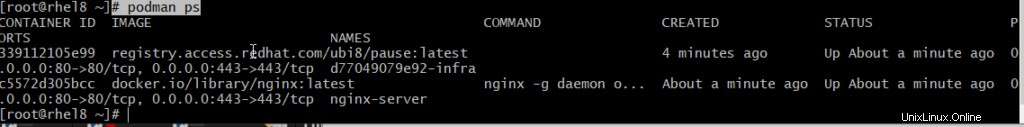
# podman ps
nginxサイトのファイルをコピーします
これにより、ローカルディレクトリ〜/が実行中のコンテナ(/ usr / share / nginx / html
)にローカルにマウントされます。「c5572d305bcc」はコンテナIDであることに注意してください。
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlブラウザにアクセスしてサイトをテストします

結論
この記事では、NGINX公式イメージを実行し、カスタムhtmlファイルを追加し、公式イメージに基づいてカスタムイメージを構築します。最後に、カスタムイメージをDockerにプッシュして、チームの他のメンバーと共有しました。