はじめに
彼らはマイクロサービスに興味を持っていました。マイクロサービスは、俊敏性とスケーラビリティを向上させるためにそれらをどのように使用できますか?
マイクロサービスは、サービスのコレクションとして適用されるアーキテクチャスタイルとパターン構造です。サービスは、高度に保守可能で、テスト可能で、疎結合で、独立して展開可能で、正確に集中できます。
また、モノリシックアプローチを使用したPython3、flask、Dockerを使用したマイクロサービス。 Flaskを使用して、マイクロサービスのプロトタイプを作成および構築し、Dockerを使用してマイクロサービスをホストおよびデプロイできます。また、Ubuntuにflaskをインストールする方法を確認してください。
要件
フラスコ==1.0.2
pytest ==4.6.2
フラスコ入力==0.3.0
jsonschema ==3.0.1
Flaskは、PythonでRESTfulマイクロサービスを配布するための最も一般的な方法です。正しく実行されていることを確認するために機能するシンプルなAPI。マイクロフレームワークのマイクロは、Flaskがコアをシンプルでありながら拡張可能に保つことを目的としていることを意味します。
このフレームワークにより、エンドポイントの定義、リクエストデータの処理、HTTPレスポンスの構築を快適に行うことができます。さらに、テンプレートエンジンが組み込まれているため、非常に使いやすく、別のモジュールを使用したい場合は同じように簡単に交換できます。
機能
- Djangoスタイルのルート定義
- シンプルでモジュール式のマイクロサービスにインスパイアされたアーキテクチャ
- 静的/テンプレートディレクトリの動的でオーバーライド可能な解決
このプラグインの利点
- ブループリントで定義されたテンプレートフォルダが親テンプレートを上書きできるようにします。その逆ではありません。
- 個々の/static_module_nameフォルダーを説明するのではなく、ブループリントで定義された静的フォルダーが/staticから解決してオーバーライドできるようにします。
- モジュール式に有効にしますが、@ app.route()デコレータを探したり、複雑なプロジェクトで難解な青写真構文を使用したりする必要がないように、よりクリーンな構文でルートを一元的に定義します。
- 移植性、テスト、モジュール性のためにモジュールの名前をバイパスするだけで、機能セクションを自由にドロップイン/ドロップアウトできます。
Flask-MicroServicesは非常に複雑ではありません。それどころか、200行程度の非常に小さなコードですが、Flaskアプリケーションの記述方法に高レベルの合理性をもたらすことができます。
Python3を使用したマイクロサービス用のモジュールのインストール
このチュートリアルでは、python3を使用しています
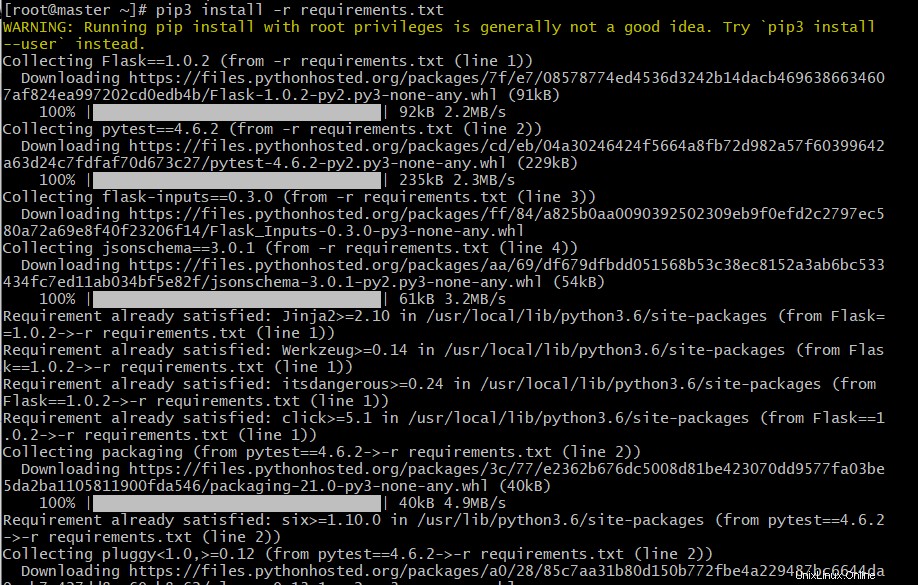
# dnf install python3-pip -yモジュールのインストール
# cat requirements.txt
Flask==1.0.2
pytest==4.6.2
flask-inputs==0.3.0
jsonschema==3.0.1
firewalldでポートhttpを許可する
したがって、以下に示すコマンドを使用してファイアウォールからのポートを許可します。
# firewall-cmd --permanent --add-service=http
# firewall-cmd --reload次に、Python3でマイクロサービスをテストするためのテストスクリプトを作成します
次のコードは次のとおりです。
# cat astonmini.py
#!/usr/bin/python3
from flask import Flask, jsonify
app = Flask(__name__)
@app.route("/")
def index() -> str:
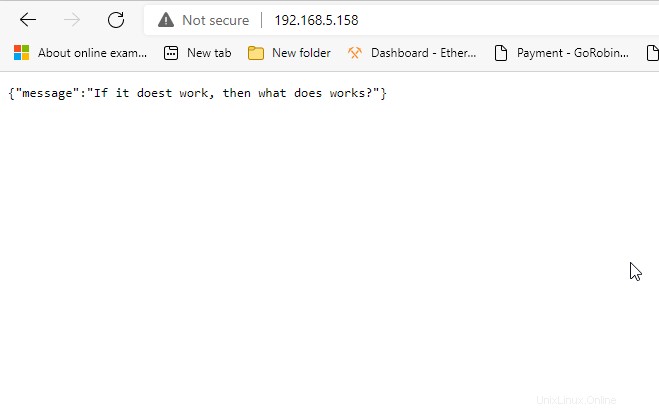
return jsonify({"message": "If it doest work, then what does works?"})
if __name__ == '__main__':
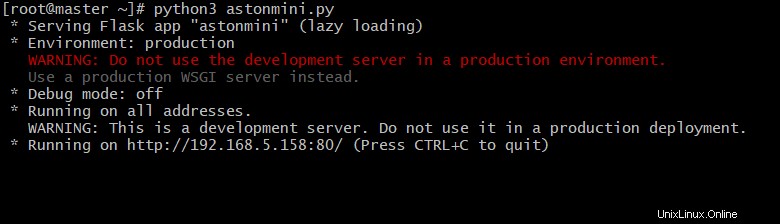
app.run(host='0.0.0.0', port=80)スクリプトの実行とテストを許可する
また、テストのために以下のコマンドを実行します。
# python3 astonmini.py
最後に、ブラウザを確認し、Python3を使用したマイクロサービスのスクリプトで示されたリンクを確認します