Braveは、オープンソースのChromiumプロジェクトに基づくかなり新しいWebブラウザです。
Chromeのような機能、組み込みの広告ブロッカー、オプションの暗号エコシステムにより、Braveは好評を博しています。彼らは独自のBrave検索エンジンでエコシステムを拡大しています。
BraveがFirefoxやその他のプライバシー重視のブラウザよりも優れているかどうかについては議論しません。すでにブレイブとダークモードのファンを使用している場合は、ブレイブブラウザでダークモードを有効にする方法を簡単に説明します。
Braveブラウザでダークモードをオンにする
オペレーティングシステムがすでにダークモードを使用しているが、ブレイブがそれを認識しない場合は、設定からダークモードを有効にできます。
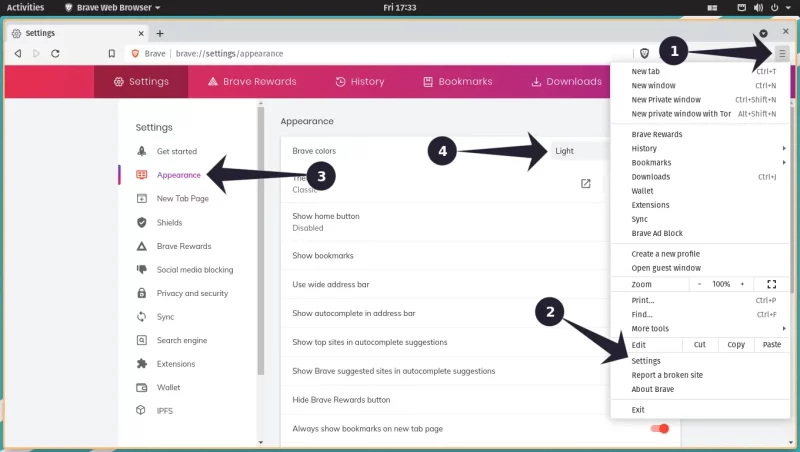
これを行うには、ハンバーガーメニュー(ブラウザウィンドウの右上隅にあります)をクリックしてから、[設定]をクリックします。
ブラウザの設定ウィンドウが開いたら、左側の利用可能なアイテムのリストから[外観]サブメニューをクリックします。

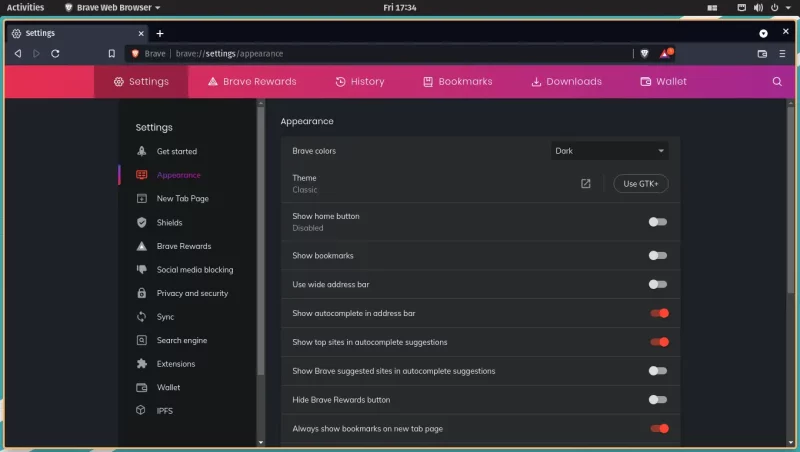
そこから、最初のオプションは色を変更することです。 [ブレイブカラー]ドロップダウンメニューから[ダーク]オプションを選択します。
または、以下のリンクにアクセスして、UIの変更に関係なく、必要なページにアクセスすることもできます。
brave://settings/appearanceこれにより、色が暗くなり、目の負担が軽減されるため、目に一時的な至福がもたらされるはずです。

残念ながら、旅はまだ終わっていません…まだ。最終目的地が待っています…
DarkReader拡張機能を使用してWebページをダークテーマで強制的にレンダリングする
残念ながら、ブラウザでダークモードが有効になっているかどうかをすべてのウェブページで確認できるわけではありません。
そもそもダークテーマがないWebページでダークモードを強制するには、Webページの配色をインテリジェントに変更する拡張機能を使用できます。
そのような拡張機能の1つがDarkReaderです。これは私が個人的に使用している拡張機能であり、ほとんどの場合、問題なく機能します。 Firefoxユーザーも利用できます:)
ダークテーマ(またはトグル)がないWebページの場合、DarkReaderは魅力のように機能します。ただし、切り替え可能なテーマがすでにあるWebページに独自のダークテーマを実装する場合もあります。
GitHubはこの良い例です。すでにダークテーマがあり、Dark Readerの自動的に選択された色は、GitHubのダークテーマをすでに見たユーザーには見られない可能性があります。
それはDarkReaderが悪いという意味ではありません。それは十分に良いですが、あなたは完全な話を知っているべきです。
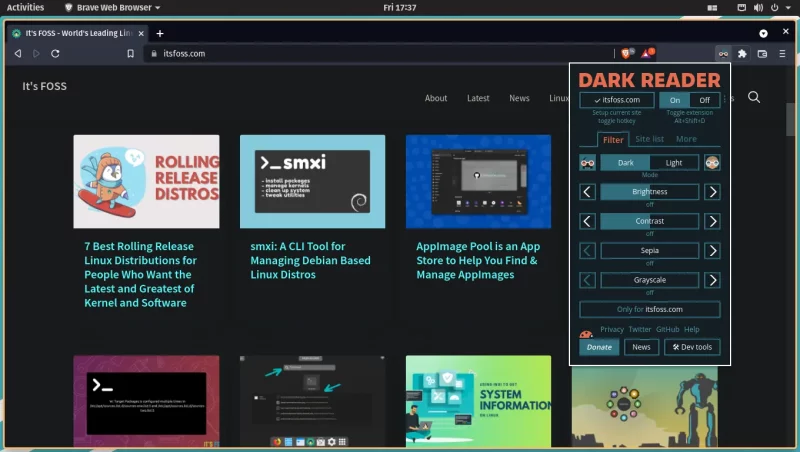
これは、It’sFOSSホームページで驚異的に機能するDarkReaderの例です

すでにダークモードが実装されているが、デフォルトでアクティブ化されていないWebサイト(YouTube、Googleなど)の場合、そのWebサイトを「サイトリスト」に追加し、Webサイトごとにダークテーマを変更できます。DarkReaderは実装されません。特定のウェブサイトに固有のダークテーマです。
Dark Readerの自動生成されたダークテーマでは不十分だと思われる場合は、ウェブページごとの明るさ、コントラスト、セピア、グレースケールのカラー値のフィルターを微調整できます。
Dark Readerを使用すると、2つのリストが表示されます。1つは常にダークモードをオンにしたいWebサイト用で、もう1つはダークモードをオンにしたくない場合用です。
任意のリストにWebサイトを追加するためのホットキーを設定することもできます。
Webサイトの暗い色を自動的に設定することに加えて、DarkReaderにはフォントを変更するオプションがあります。オープンソースであり、GitHubでソースコードを表示できます。
暗いかどうか…
ダークテーマは、開発者以外でも人気が高まっています。ますます多くのオペレーティングシステム、Webサイト、およびアプリケーションがダークモードオプションを提供しています。
箱から出してうまくいかない場合は、それを達成する方法を見つけてみてください。この小さな投稿が、ブレイブのダークテーマを楽しむのに役立つことを願っています。