この詳細なチュートリアルでは、LocalWPとは何か、LocalWPを使用する利点、LocalWPをインストールしてLinuxおよびUnixライクなオペレーティングシステムでローカルのWordPress開発環境を展開およびセットアップする方法について説明します。
1。はじめに
WordPress開発者の場合、WordpressWebサイトを展開およびセットアップするためのいくつかのオプションがあります。
ライブサイトを直接構築して作業することができます。しかし、それは推奨されておらず、危険です。ステージングサイトを作成して展開し、WordPressのインストールをテストしてから本番環境にプッシュできます。
もう1つの推奨される方法は、ローカルシステムにWordPressサイトをデプロイするためのローカルWordpress開発環境をセットアップすることです。これは、あらゆる種類のワードプレステストを行うための最も安全な方法です。
ローカルのWordpress開発サイトから、さまざまなプラグインをテストし、必要に応じてサイトをカスタマイズできます。初心者の場合は、学習目的でもローカルのワードプレス開発環境を使用します。
ローカルのワードプレス開発環境を作成する方法はたくさんあります。 ランプをインストールできます またはLEMP その上にWordpressをスタックしてデプロイします。ただし、これにはあなたの側からの手作業が必要になります。
また、LAMP / LEMPスタックに複数のWordpressサイトを設定することは、それほど便利で時間のかかる作業ではありません。
Wordpressの開発環境をセットアップするための最も簡単、迅速、そしておそらく最良の方法は、 LocalWPという名前のツールを使用することです。 。
2。 LocalWPとは何ですか?
LocalWP、または単にLocalは、WordPressサイトをローカルに展開および開発するためのアプリケーションです。
Webサーバー(ApacheまたはNginx)、データベースサーバー(MySQLなど)、およびPHPを手動でインストールする必要はありません。ローカルがすべてを処理します!
Localを使用すると、システムにWordpressを簡単にインストールして、マウスを数回クリックするだけで必要な数のWordPressサイトを作成できます。
Localを使用すると、シングルサイトまたはマルチサイトのWordpressインストールを簡単にセットアップできます。すべてが期待どおりに機能する場合は、ローカルサイトをプッシュしてライブにすることができます。
サイトのクローンを作成したり、サイトファイルをGoogleドライブやDropboxなどのクラウドストレージにバックアップしたりすることもできます。
ローカルはフライホイールによって作成されます 、手頃な価格のマネージドワードプレスホスティングを提供する会社。ローカルは、Linux、macOS、およびWindowsプラットフォームをサポートします。完全に無料で使用できます!
3。 LocalWPの機能
Localには、Wordpressのインストール、Wordpressサイトの開発、ローカルシステムでのサイトのトラブルシューティングに必要なものがすべて揃っています。
システムでローカルを使用する利点のリストは次のとおりです。
- ワンクリックでワードプレスを自動インストールします。
- シングルサイトおよびマルチサイトのワードプレスのインストール。
- サブドメインとサブディレクトリの両方のインストールのサポート。
- SSLサポート。自己署名証明書は、新しいサイト用に自動的に作成されます。
- Localを使用すると、ローカルのワードプレスサイトにSSHで接続できます。
- コマンドラインからワードプレスサイトを管理するためのコマンドラインインターフェイスであるWP-CLIが含まれています。
- ローカルのワードプレスサイトをFlywheelまたはWPEngineにプッシュおよびプルします。
- ワードプレスサイトへのライブリンクを作成して、クライアントや同僚がどこからでもサイトにアクセスしてテストできるようにします。
- 複数のユーザーを作成して管理する必要はありません。ローカルのワンクリック管理機能を使用すると、ワンクリックでWP管理ページにアクセスできます!
- ホットスワップ環境。 ApacheまたはNginx、MySQL、PHPのさまざまなバージョンに即座に切り替えることができます。たとえば、ApacheからNginx、またはその逆など、別のWebサーバーに切り替えることもできます。
- サイトファイルをGoogleドライブとDropboxにバックアップします。
- サイトの青写真を作成して、後で再利用します。
- サイトファイル、データベース、構成ファイル、ログファイル、およびローカル設定をインポートおよびエクスポートします。
- MailHogを使用して送信メールをテストする
- Image Optimizer、Link Checker、InstantReloadなどのツールを使用してローカルサイトを強化します。
- クロスプラットフォームのサポート。
- 完全に無料で使用できます!
4。 LinuxにLocalWPをインストールする
すでに述べたように、LocalはLinux、macOS、およびMicrosoftWindowsオペレーティングシステムにインストールできます。
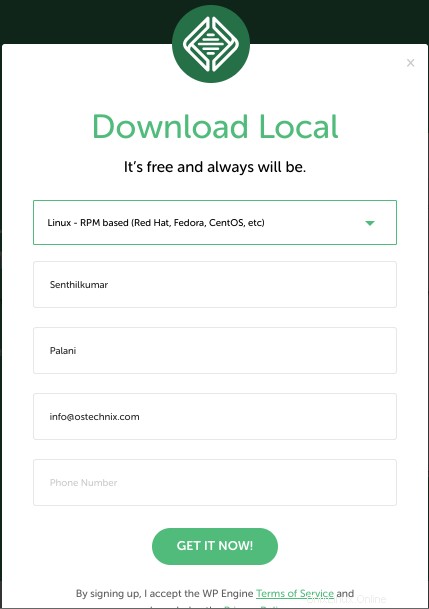
LocalWPウェブサイトにアクセスします [ダウンロード]ボタンをクリックします。新しいポップアップウィンドウが開きます。オペレーティングシステムの種類を選択し、名前やメールIDなどの他の詳細を入力して、[今すぐ入手]をクリックします。 ボタン。

ダウンロード場所に移動し、ディストリビューションのパッケージマネージャーを使用してインストールします。 .rpmをダウンロードしました ファイルなので、rpmを使用してLocalWPをインストールしました 以下のようなコマンド:
$ sudo rpm -Uvh local-6.0.0-linux.rpm
.debをダウンロードした場合 ファイルの場合、dpkgを使用してインストールできます コマンド:
$ sudo dpkg -i local-6.0.0-linux.deb
$ sudo apt install -f
または、次のことを行うことができます:
$ sudo apt install ./local-6.0.0-linux.deb
これにより、必要なすべての依存関係が一度にインストールされます。ありがとうMotlke このヒントについて。
5。 LocalWPを使用してLinuxでローカルのWordPress開発環境をセットアップする
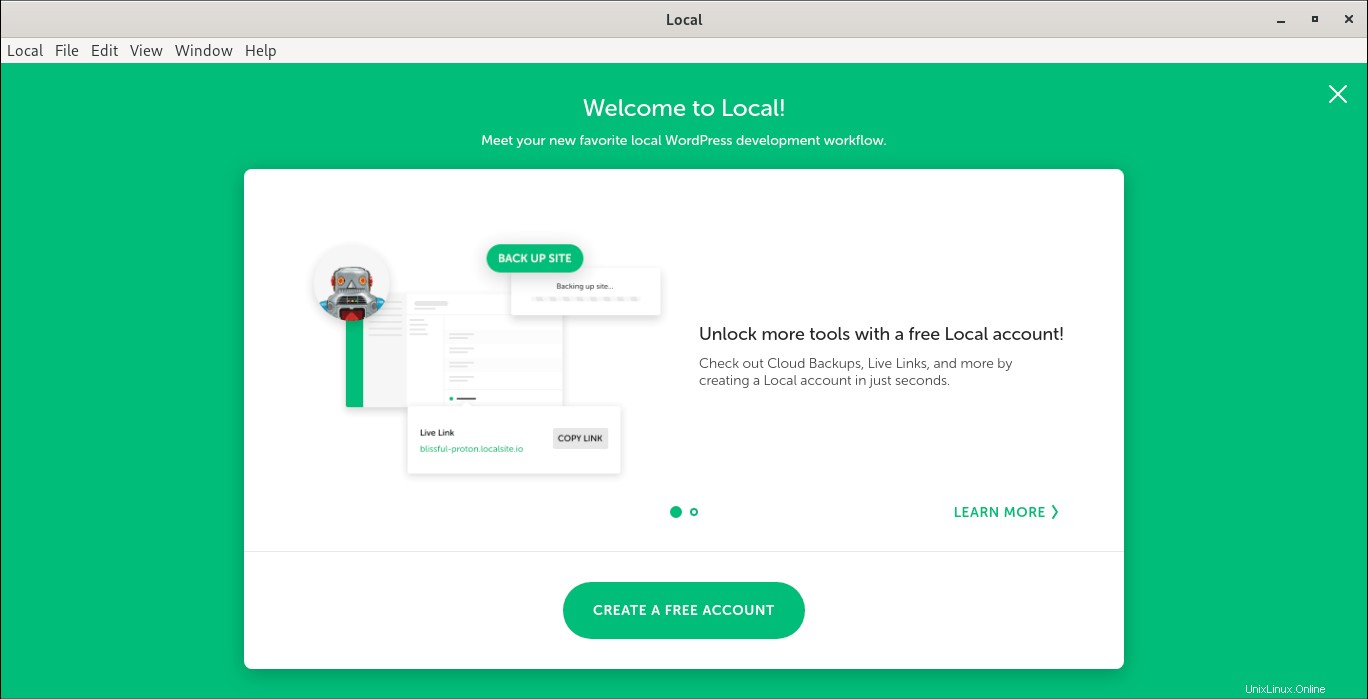
メニューまたはダッシュからローカルを起動します。通常、アプリケーションメニューの[プログラミング]セクションにあります。

LocalWPで新しいアカウントを作成するように求められます。ファイルをクラウドにバックアップしてライブリンクを作成する必要があるため、まだアカウントを持っていない場合はアカウントを作成してください。

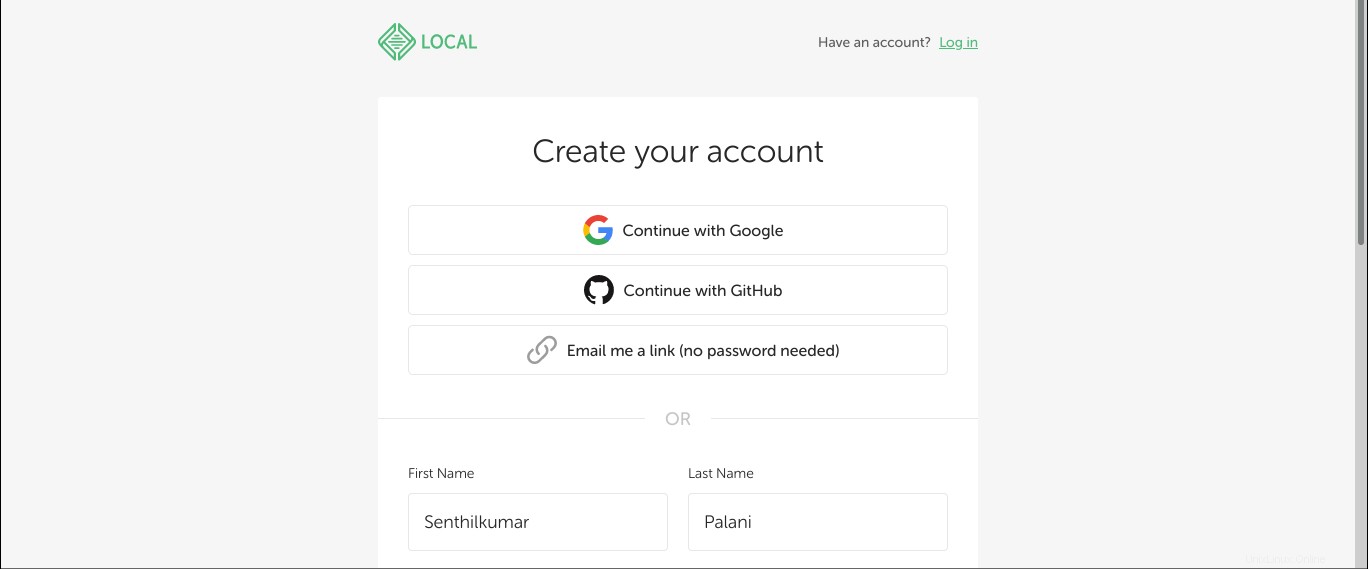
LocalWPWebサイトにリダイレクトされます。画面の手順に従って、新しいアカウントを作成します。

アカウントが作成されたら、ブラウザウィンドウを閉じて、ローカルアプリケーションダッシュボードウィンドウに戻ります。
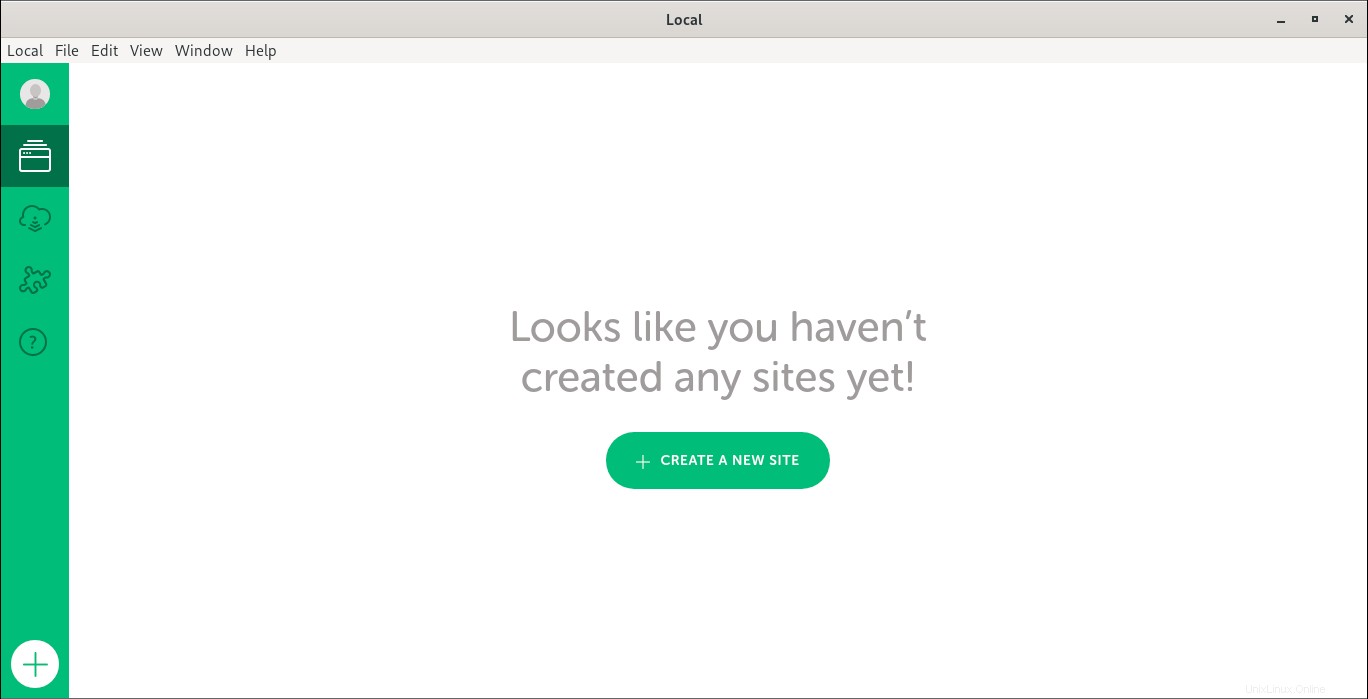
ローカルダッシュボードは次のようになります。

選択できるオプションはたくさんあります。新しいWordpressサイトを作成したり、マネージドホスティングサービスに接続したり、設定や設定を変更したりできます。まず、新しいWordpressサイトの作成から始めましょう。
5.1。ローカルで新しいワードプレスを作成する
[新しいサイトを作成]ボタンをクリックするか、プラスの(+)をクリックします 左下隅にサインして、ローカルに新しいワードプレスサイトを作成します。
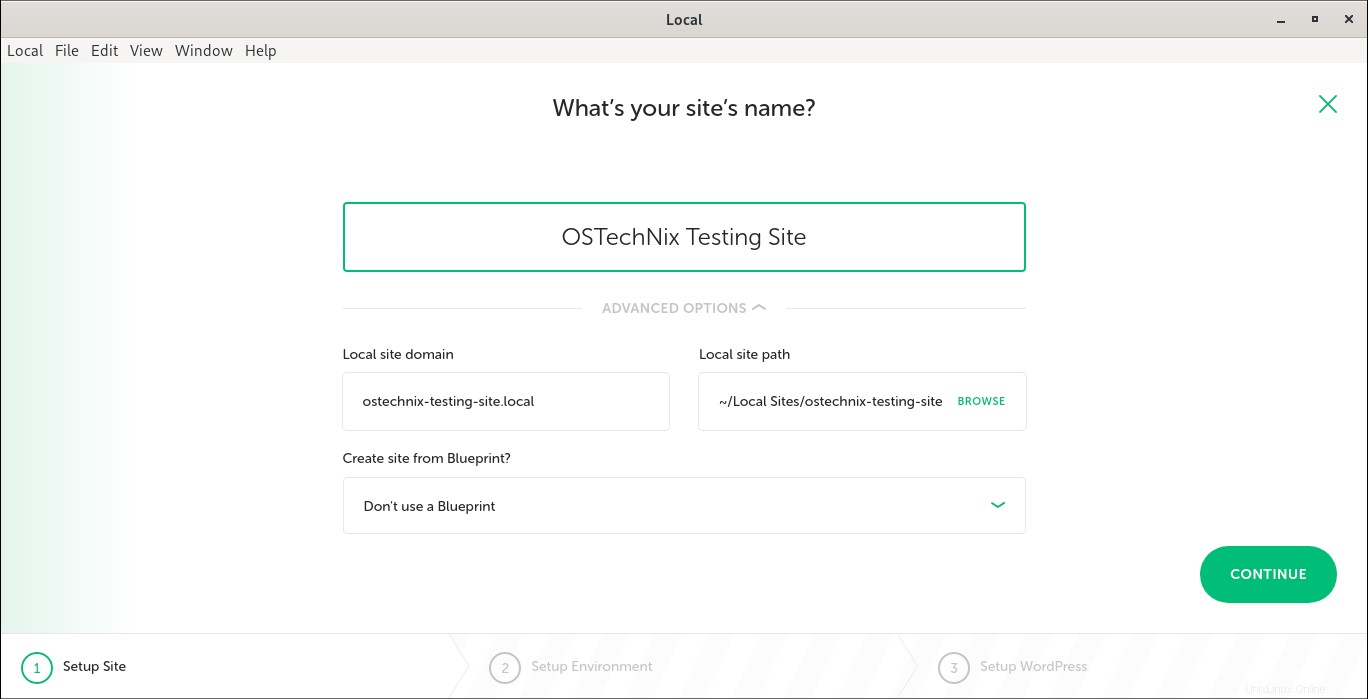
Wordpressサイトの名前を入力します。 Wordpressの新しいドメインURLが自動的に生成されます。 詳細オプションで表示できます セクション。デフォルトでは、すべてのローカルサイトに.localがあります 拡大。必要に応じて変更できます。
ローカルサイトパスセクションでサイトのパスを表示することもできます。デフォルトでは、"Local Sites" $HOMEで ディレクトリ。デフォルトのオプションで問題がない場合は、[続行]をクリックします。

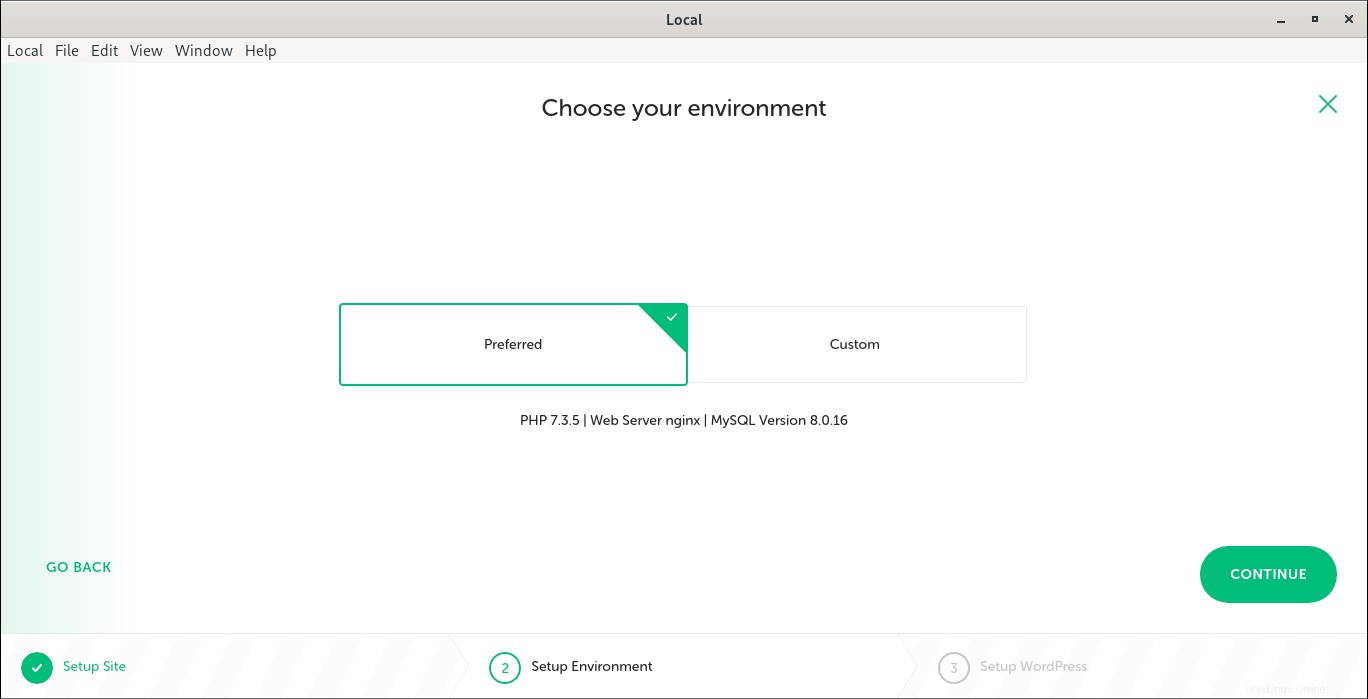
次に、環境を選択します。ここでは、2つのオプション、つまり優先が提供されます。 およびカスタム 。

[優先]オプションを選択して、ローカルサイトに推奨される一連のツールを使用できます。 [優先]オプションを選択すると、ローカルは自動的にNginx、PHP、および最新のMySQLバージョンを選択します。
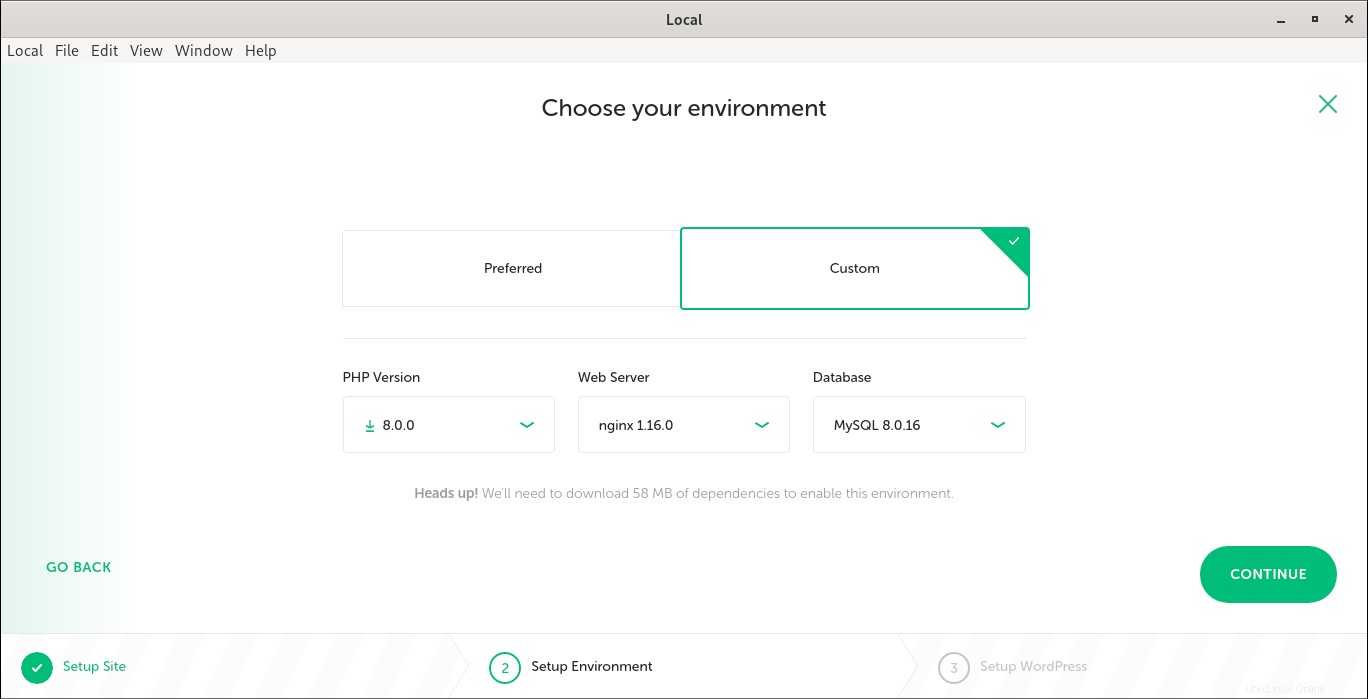
または、[カスタム]オプションを選択して、選択したツールを選択することもできます。

選択したら、[続行]をクリックします。
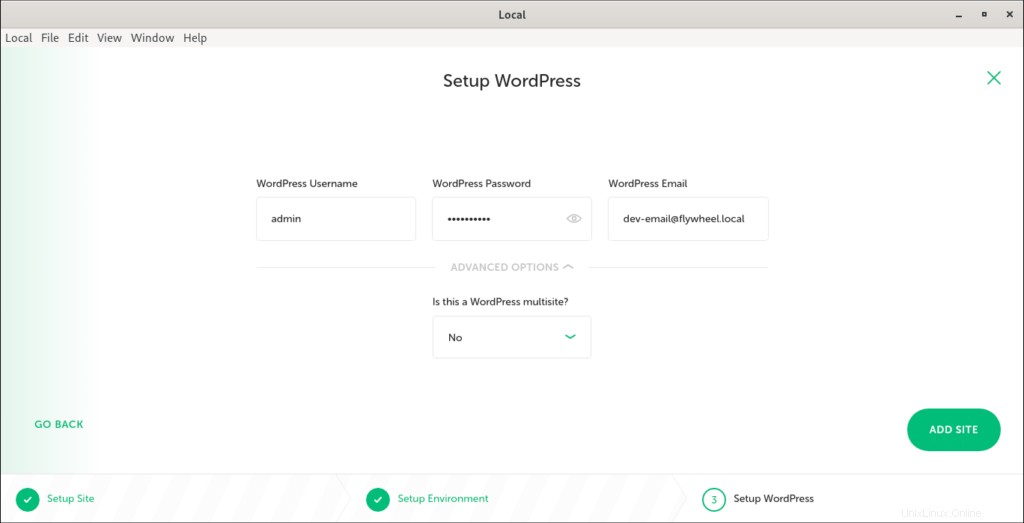
次に、Wordpressサイトの管理ユーザー名、パスワード、および電子メールを入力します。 [詳細オプション]で、このインストールをマルチサイトにするかどうかを選択できます。

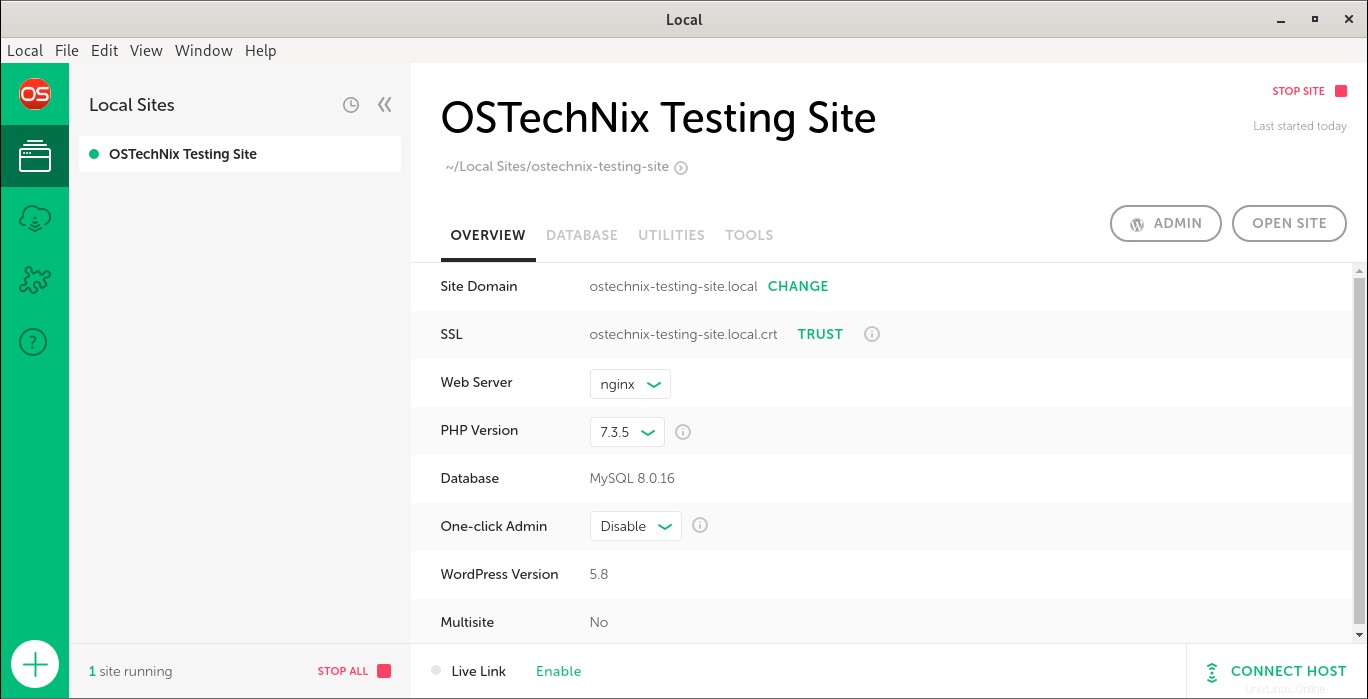
数分後、新しくインストールされたWordpressサイトがすべての情報とともにローカルダッシュボードに一覧表示されます。

おめでとう! LinuxマシンにLocalを使用してWordpressをインストールしました!
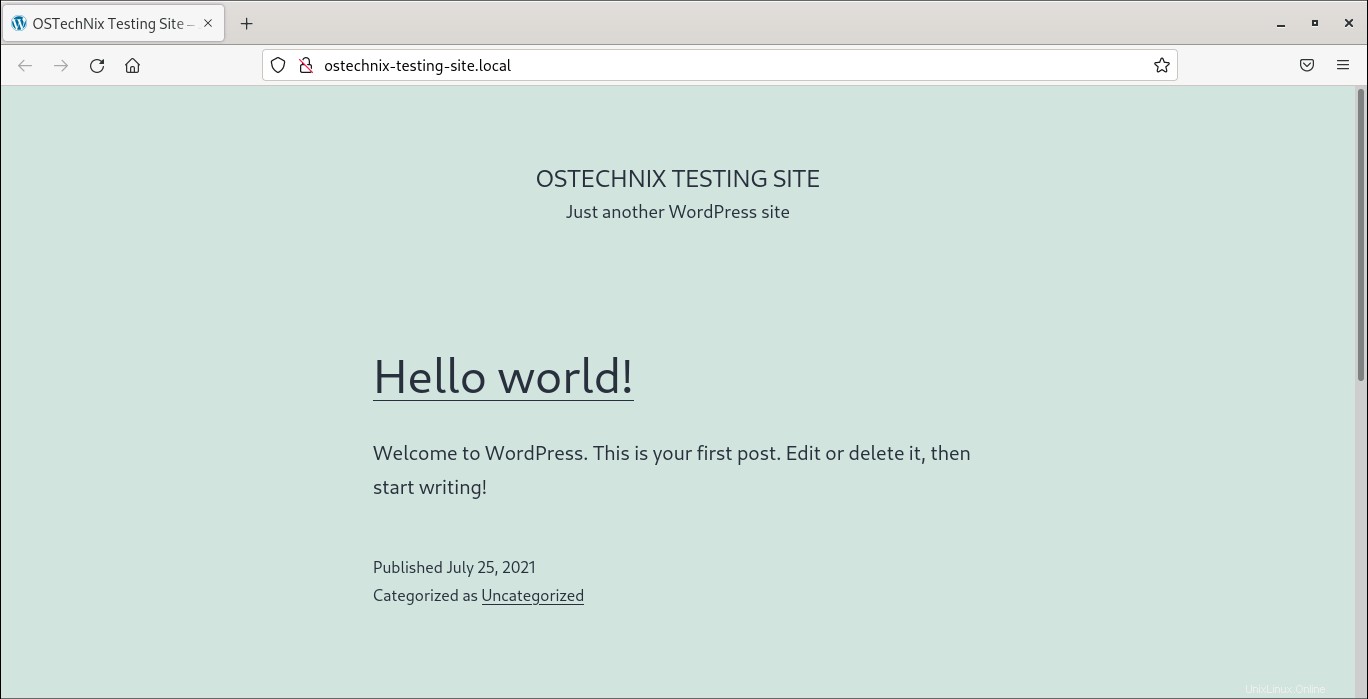
「サイトを開く」をクリックできます ボタンをクリックして、新しいWordpressがどのように表示されるかを確認してください!

新しく作成されたワードプレスサイトで作業する時が来ました!
5.2。 Wordpressサイト管理ダッシュボードにアクセスする
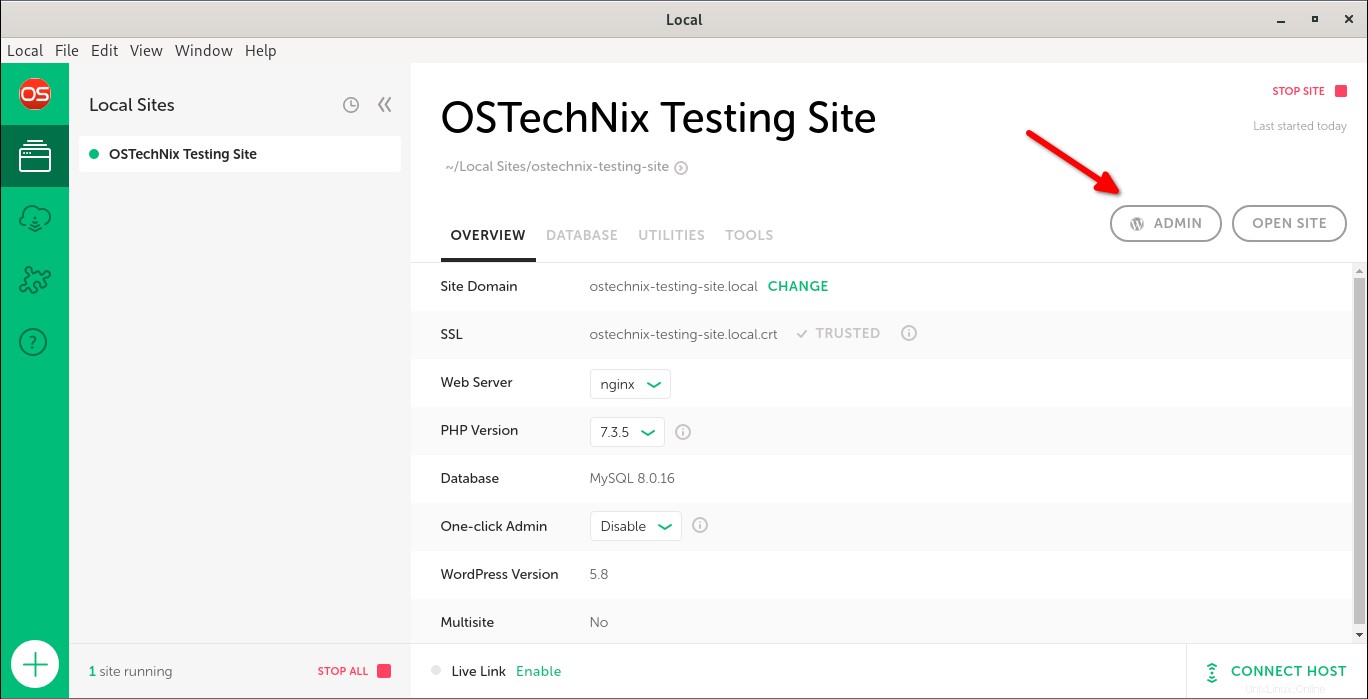
ローカルダッシュボードから、管理者をクリックします ボタン:

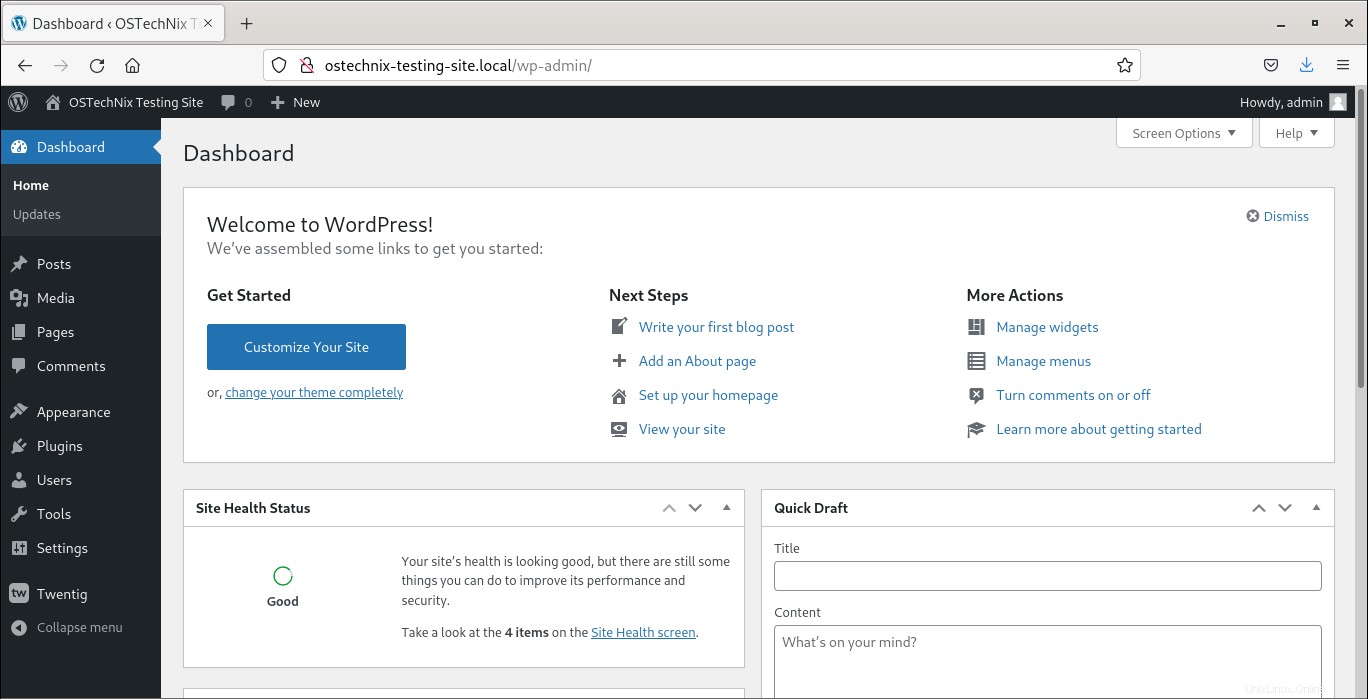
WordPressサイトのログインページが新しいブラウザウィンドウで開きます。管理者ユーザーとそのパスワードを入力して、WP管理者ページにログインします。

新しいWordpressサイトでの作業を開始してください!

5.3。 Wordpressの設定を構成する
ローカルダッシュボードには、さまざまな設定を構成および調整するための次のタブが表示されます。
- 概要
- データベース
- ユーティリティ
- ツール
概要 セクションには、Wordpressサイトの詳細が表示されます。ここでは、WordPressサイトのURL、Webサーバー(ApacheまたはNginx)、PHPとMySQLのバージョン、Wordpressのバージョン、および自己署名SSL証明書を有効にするオプションを見つけることができます。
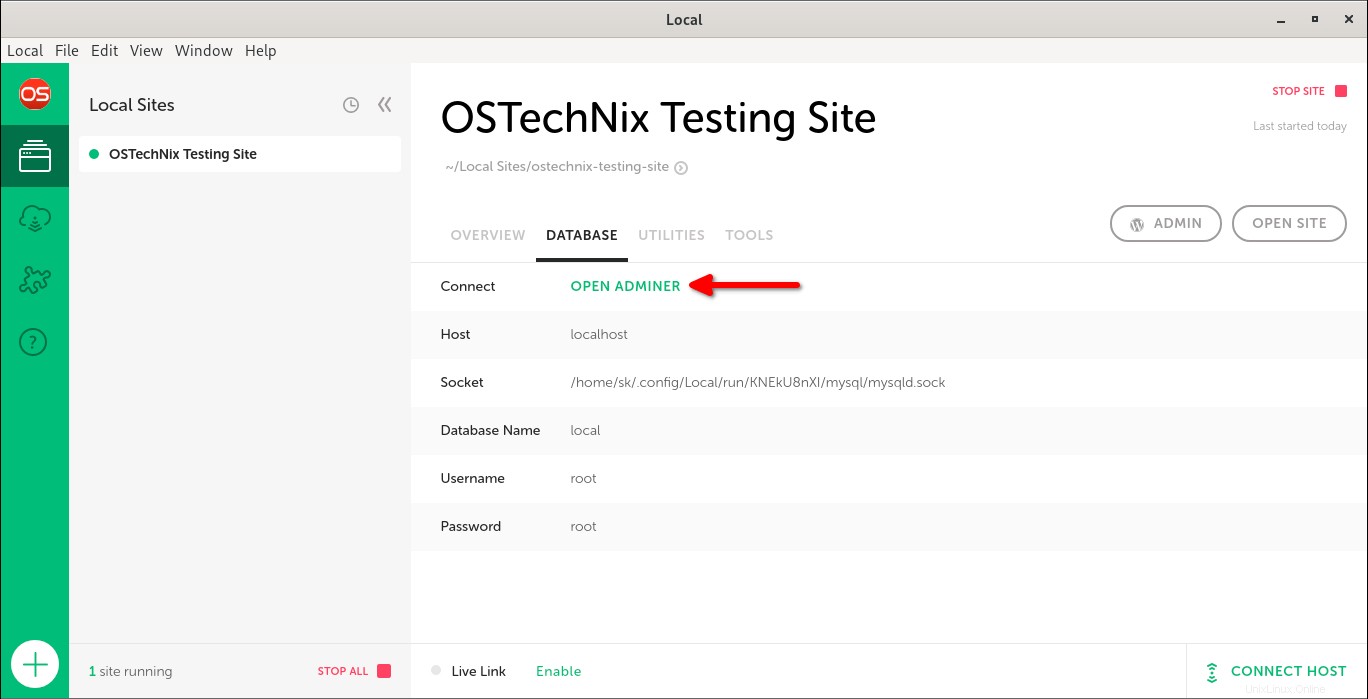
データベース内 セクションには、管理者に接続するためのオプションが表示されます 管理ツール、データベース名、データベースユーザー名、パスワード。
ユーティリティから セクションでは、送信メールの構成とテストを構成できます。
最後のセクションはツールです ライブリンクのURLと、ライブリンクにアクセスするためのユーザー名とパスワードが記載されているセクション。
5.4。ライブリンクを有効にする
ローカルの最も優れた機能の1つは、ライブリンクです。 。ローカルに構築されたワードプレスサイトを共有可能なテスト環境に変換するため、許可された人なら誰でもどこからでもローカルサイトにアクセスできます。これは、ローカルサイトをクライアントに見せたい場合に便利です。
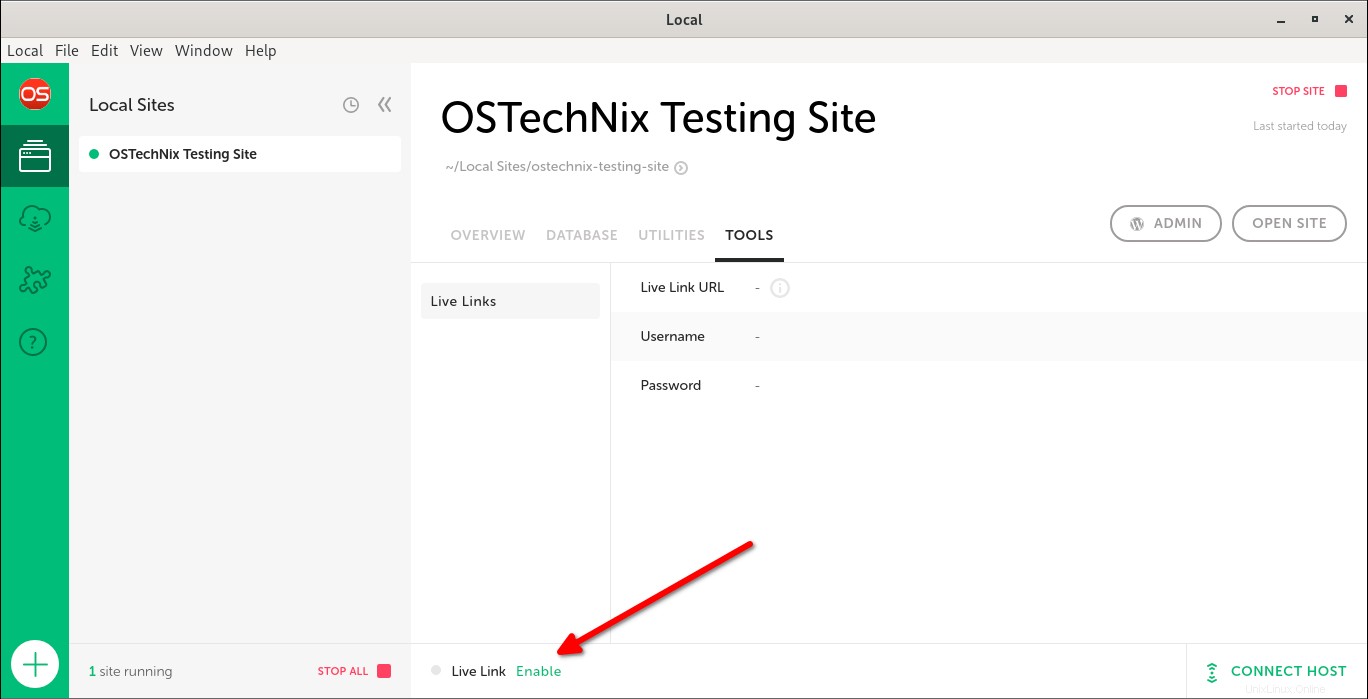
ローカルサイトのライブリンクを作成するには、[有効にする]をクリックします ローカルダッシュボードの下部にあるボタン。

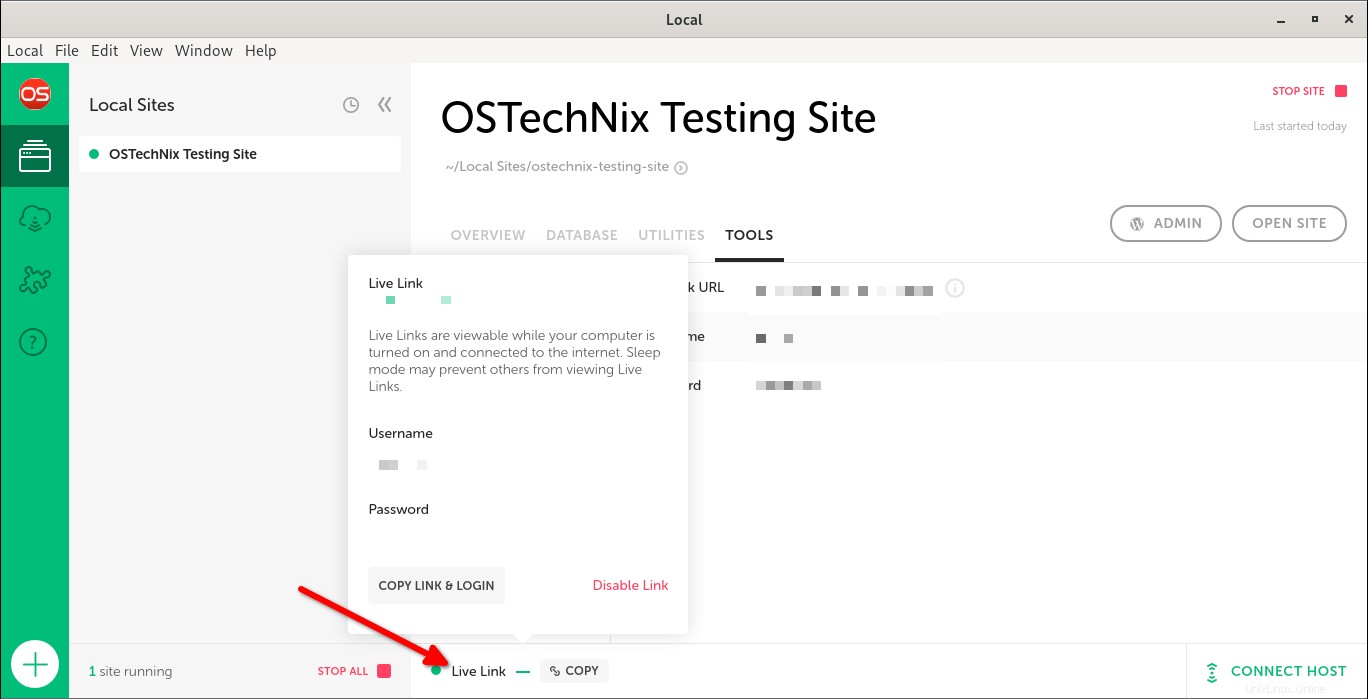
ライブリンクオプションを有効にすると、一般公開されているURLが生成されます。また、共有可能なリンクはユーザー名とパスワードで保護されています。
[ライブリンク]ボタンをクリックするか、[ツール]セクションの下にあるリンクとクレデンシャルの詳細を表示できます。

このURLをユーザー名とパスワードとともにクライアントに送信するだけです。共有URLを使用して、どこからでもローカルサイトにアクセスできます。
ライブリンクは、コンピューターの電源がオンでインターネットに接続されている場合にのみ表示されることに注意してください。
5.5。管理者ダッシュボードにアクセスする
Adminierは、Webベースのデータベース管理ツールです。 LocalWPには、データベース管理を容易にするために含まれています。
Adminerを起動するには、[管理者を開く]をクリックします。 ローカルダッシュボードの[データベース]セクションの下にあるボタン。

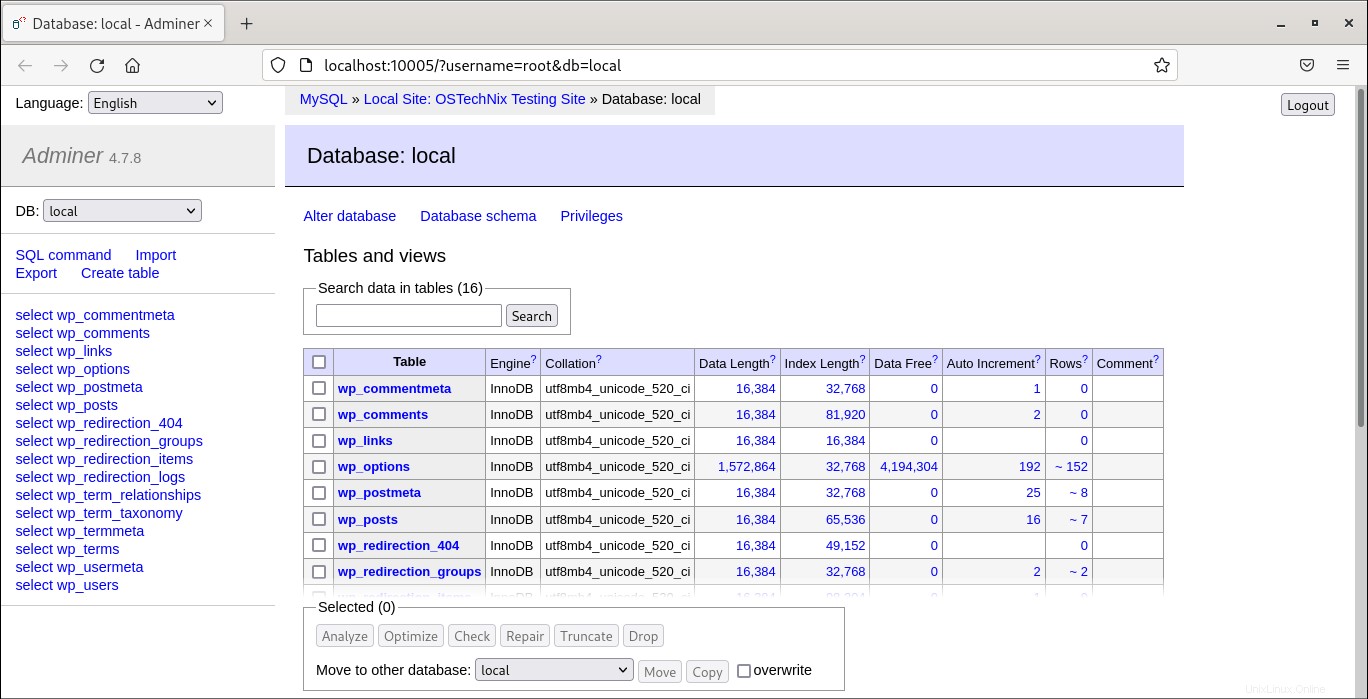
管理者ダッシュボードが新しいブラウザウィンドウで開きます。

ここでは、データベースを表示、構成、および管理できます。
デフォルトでは、Localは「local」という名前のデータベースを作成します。データベースのすべてのテーブルコンテンツを確認し、AdminerからのSQLクエリの実行を試すことができます。
6。トラブルシューティング
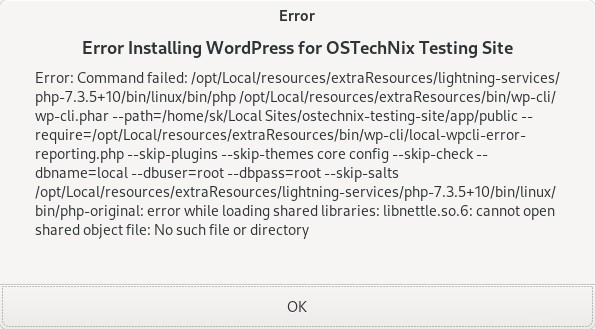
新しいWordpressサイトを作成すると、Fedoraで次のエラーが発生する可能性があります。
Error: Command failed: /opt/Local/resources/extraResources/lightning-services/php-7.3.5+10/bin/linux/bin/php /opt/Local/resources/extraResources/bin/wp-cli/wp-cli.phar --path=/home/sk/Local Sites/ostechnix-testing-site/app/public --require=/opt/Local/resources/extraResources/bin/wp-cli/local-wpcli-error-reporting.php core config --skip-check --dbname=local --dbuser=root --dbpass=root --skip-salts /opt/Local/resources/extraResources/lightning-services/php-7.3.5+10/bin/linux/bin/php-original: error while loading shared libraries: libnettle.so.6: cannot open shared object file: No such file or directory

共有ライブラリのロード中にerror while loading shared libraries: libnettle.so.6 新しいサイトを作成するときは、完全に不足しているライブラリをダウンロードする必要があります /usr/lib64/に移動します ディレクトリ。
私の場合、不足しているライブラリは libnettle.so.6です。 、このリンクで説明されているように修正しました。
ローカルアプリケーションを閉じて、次のコマンドを1つずつ実行します。
$ cd ~/Downloads
$ sudo dnf install wget
$ wget https://kojipkgs.fedoraproject.org//packages/nettle/3.4.1rc1/3.fc31/x86_64/nettle-3.4.1rc1-3.fc31.x86_64.rpm
$ rpm2cpio nettle-3.4.1rc1-3.fc31.x86_64.rpm | cpio -idmv
$ sudo cp usr/lib64/libhogweed.so.4 /usr/lib64/
$ sudo cp usr/lib64/libnettle.so.6 /usr/lib64/
次に、[ローカル]を開き、新しいサイトを作成してみます。今は動作するはずです。
7。結論
このガイドでは、LocalWPとは何か、およびLinuxでLocalWPを使用してwordpressをインストールする方法について説明しました。ローカルワードプレス開発環境をセットアップすると、より安全でストレスのない開発体験が得られます。 Localを使用すると、ローカルシステムで単一または複数のWordpressサイトをより迅速に展開、構築、テストできます。
参考資料:
- LocalWPドキュメント
PixabayのDokSevによる注目の画像。