ローカル開発システムで美しいWebサイトを作成したとしましょう。クライアントはあなたの作品を見たいと思っています。あなたは何をしますか? Webサイトをオンラインでホストして、クライアントが表示できるようにすることができます。または、Webサイトの各ページのスクリーンショットを撮り、クライアントに送信します。あなたはそれをしますか?必ずしも! ローカルトンネルに会う これにより、ローカルの開発マシンでWebサービスをオンラインにしたり、DNSやファイアウォールの設定をいじったりすることなく簡単に共有できます。ローカルで実行されているWebサーバーにすべてのリクエストをプロキシする一意のパブリックアクセス可能なURLを割り当てます。簡単に言うと、ローカル開発システムを実世界に公開できます。この簡単なチュートリアルでは、UnixライクなシステムでLocaltunnelを使用してローカルサーバーにオンラインでアクセスできるようにする方法を紹介します。
Localtunnelをインストールする
ローカル開発システムにLocaltunnelをインストールするには、システムにNodeJSをインストールする必要があります。 LinuxシステムにNodeJSをインストールするには、次のリンクを参照してください。
- LinuxにNodeJSをインストールする方法
NodeJSをインストールしたら、次のコマンドを実行してLocaltunnelをインストールします。
$ sudo npm install -g localtunnel
Localtunnelを使用してローカルサーバーにオンラインでアクセスできるようにする
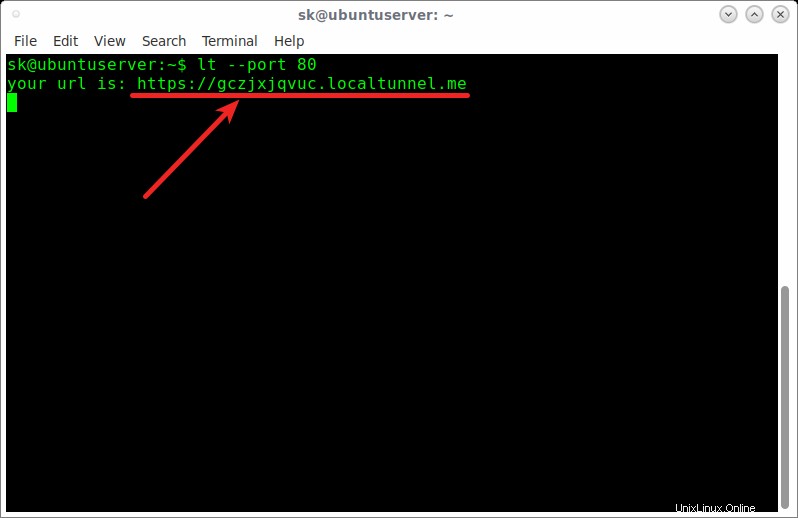
ローカルシステムにどこからでもアクセスできるようにするには(ローカルシステムがポート80で実行されていると仮定して)、端末から次のコマンドを実行します。
$ lt --port 80
サンプル出力は次のようになります:
your url is: https://gczjxjqvuc.localtunnel.me

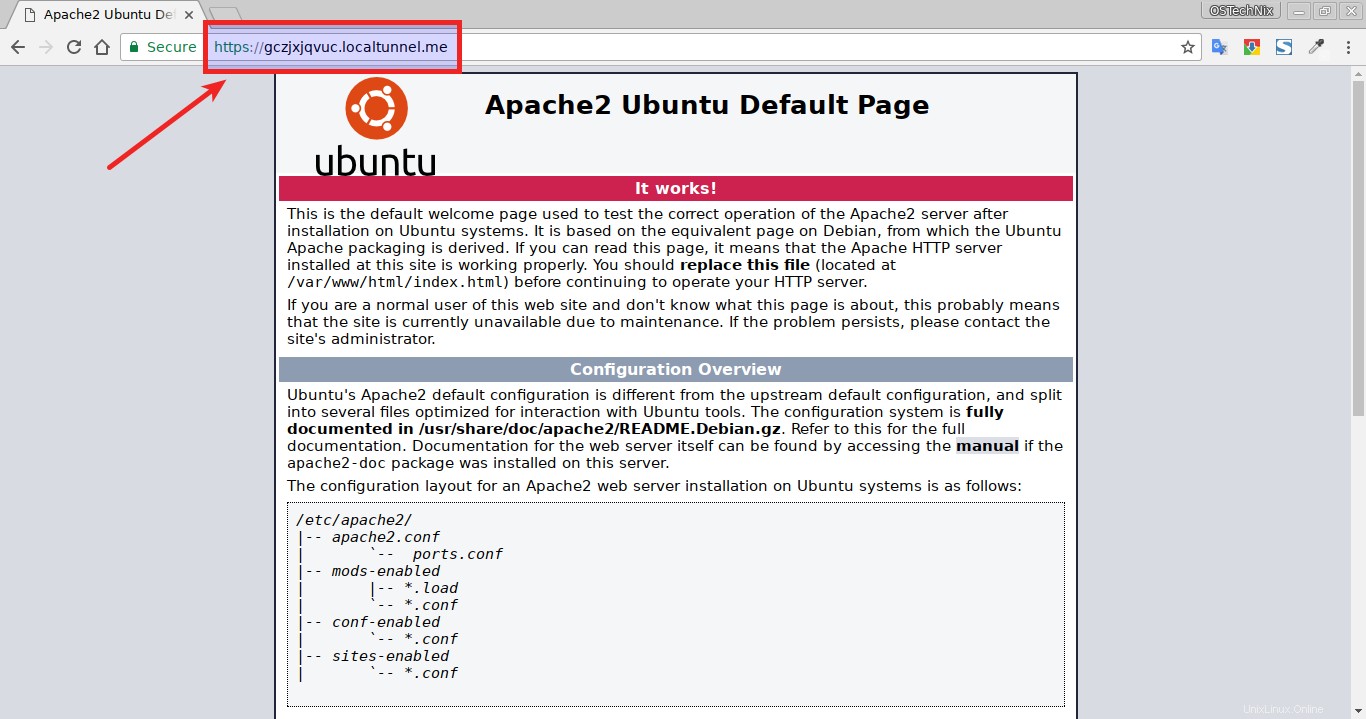
それでおしまい。トンネルサーバーに接続し、トンネルをセットアップし、テストに使用する一意のURLを割り当てます。このURLは、セッションの間アクティブなままです。したがって、Webサービスをテストしたり、作業を共有したりするために、他の人と自由に共有してください。必要に応じて、ローカルサーバーを再起動できます。 Localtunnelは、これを検出し、戻ったら再接続するのに十分なほどスマートです。
オンラインからローカルのUbuntuサーバーにアクセスする方法は次のとおりです。

Localtunnelを使用してローカルサーバーにオンラインでアクセスできるようにする
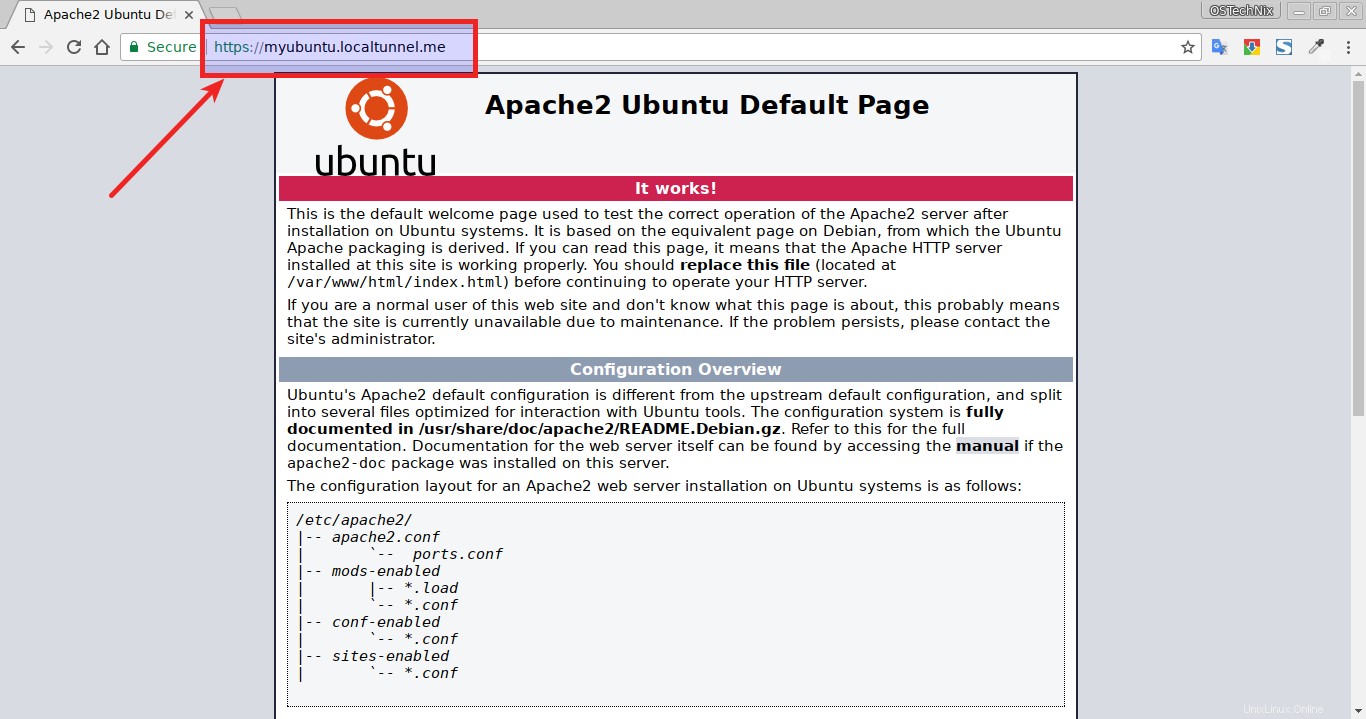
URLを覚えるのが難しい場合があります。覚えやすくするために、以下に示すようにサブドメイン(利用可能な場合)を使用してください。
$ lt --port 80 --subdomain myubuntu your url is: https://myubuntu.localtunnel.me
これで、URLを使用してどこからでもローカルのUbuntuシステムにアクセスできます: https://myubuntu.localtunnel.me 。

Localtunnelのバージョンを確認するには、次を実行します。
$ lt --version 1.8.3
ヘルプが必要な場合:
$ lt --help Usage: /usr/local/bin/lt --port [num] <options> Options: -h, --host Upstream server providing forwarding [default: "http://localtunnel.me"] -s, --subdomain Request this subdomain -l, --local-host Tunnel traffic to this host instead of localhost, override Host header to this host -o, --open opens url in your browser -p, --port Internal http server port [required] --help Show this help and exit [boolean] --version Show version number [boolean]