昨年かそこらで、私はEmacsとOrgモードパッケージ(メモを取る、自分自身を整理するなど)の使用に大きく戻り始めました。また、短いプレゼンテーションを行うために、つま先を水に浸し始めました。 Emacsと講演を組み合わせる方法を考えていました。
その他のLinuxリソース
- Linuxコマンドのチートシート
- 高度なLinuxコマンドのチートシート
- 無料のオンラインコース:RHELの技術概要
- Linuxネットワーキングのチートシート
- SELinuxチートシート
- Linuxの一般的なコマンドのチートシート
- Linuxコンテナとは何ですか?
- 最新のLinux記事
おそらく、プレゼンテーションはテキストエディタと何の関係があるのでしょうか? 実際、かなりの量です!
多くのスピーカーと同じように、私はプレゼンテーションの際にスライドを使用します。鉱山はごくわずかです—スライドごとに数語または画像のいずれかです。私はReveal.jsを使用してこれらのスライドを作成します。これにより、内なるオタクを少し受け入れてHTMLを手動でコーディングすることもできます。
では、EmacsとReveal.jsの融合はどこで起こるのでしょうか?これは、Org-Revealと呼ばれるEmacsパッケージの形式で提供されます。 Emacs、Org-Reveal、Reveal.jsを使用して簡単なプレゼンテーションスライドを作成する方法を見てみましょう。
はじめに
コンピューターにEmacsとOrgモードがインストールされていると仮定します。そうでない場合は、オペレーティングシステム用のEmacsを入手して、最新バージョンのOrgモードをダウンロードしてください。 OrgモードのWebサイトでは、インストール方法についても説明しています。
また、Org-Revealをインストールし、Reveal.jsアーカイブのコピーを取得する必要があります。 Reveal.jsはどこでも解凍できます。 ~/slides/reveal.jsフォルダに入れました 、スライドを保存する場所。
それがすべて終わったら、.emacsに以下を追加します Org-RevealをEmacsに統合するためのファイル:
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)
上記では、path-to-reveal.js ここで、Reveal.jsアーカイブを解凍しました。私の設定では、そのエントリはfile:///home/scott/slides/reveal.jsです。 。
それはちょっとした作業でした。幸いなことに、あなたは一度だけそれをする必要があります。これで、準備が整いました。
スライドデッキとスライドの作成
Emacsを起動し、新しいファイルを作成します。ファイルに任意の名前を付けますが、拡張子が.orgであることを確認してください 。拡張機能はEmacsにそれがOrgモードファイルであることを伝えます。その拡張子を持つファイルを開くたびに、Emacsは正しい構文の強調表示を適用し、メニューバーでOrgメニューを使用できるようにします。
次の情報をファイルの先頭に追加します。
#+OPTIONS: num:nil toc:nil>
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter Handle
そのブロックは、スライドデッキのメタデータのようなものです。そのブロックの最初の3つの項目を見てみましょう:
-
num:nilおよびtoc:nilスライドを生成するときに、見出しの番号付けと目次の作成を抑制します -
#REVEAL_TRANSスライド間を移動するときのトランジション効果を制御します。私は通常Noneを使用しますが、自由に実験してください -
#REVEAL_THEMEスライドの外観を制御します。私は通常、黒または白に固執しますが、繰り返しになりますが、自由に実験してください
アスタリスク、スペース、テキストの順に入力して、メタデータブロックの後に見出しを追加します。これがタイトルスライドになります。 (タイトルを良いものにしてください!)
タイトルの下に名前を追加する場合は、Enterキーを押します。 Emacsは、見出しの下に空白のインデントされたスペースを追加します。そのスペースに名前とその他の情報を入力します。
ファイルに見出し(アスタリスクとスペースが前に付いたテキスト、覚えていますか?)を追加して、新しいスライドをデッキに追加します。簡単ですね。
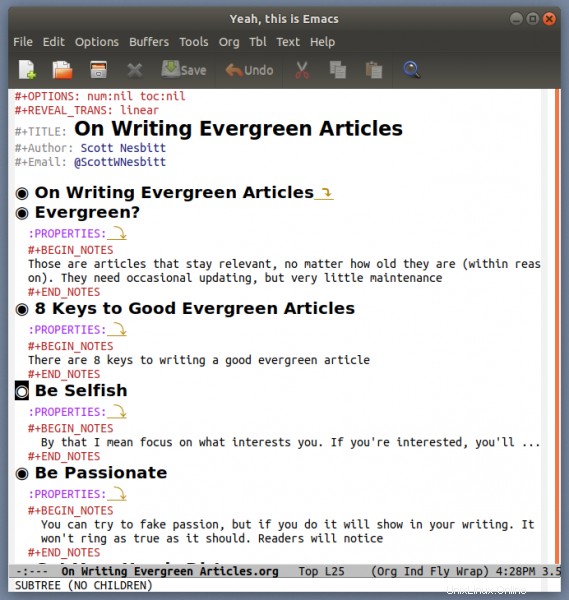
Emacsでの簡単なプレゼンテーションは次のようになります:

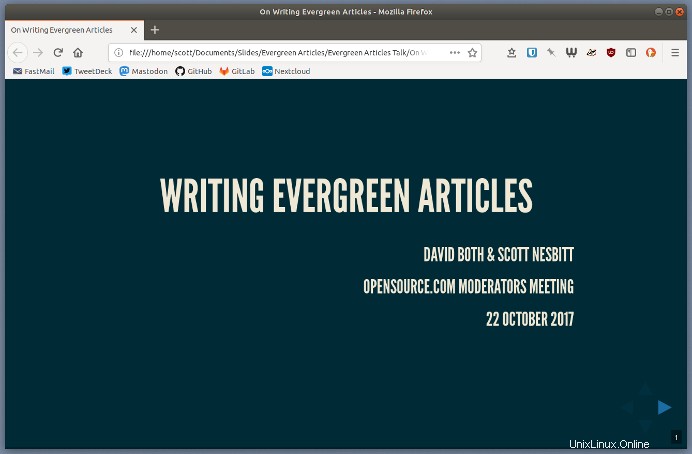
Webブラウザでの表示は次のとおりです。

これは、テキストだけを含むスライドを作成する場合に適しています。画像付きのスライドはどうですか?
画像の追加
私はテキストと同じようにスライドで画像を使用しています。それらの画像は、私の聴衆を魅了したり、気を散らしたりするためにそこにありません。それらは視覚的なコンテキストを提供し、私にとって視覚的なプロンプトとして機能します。すべてのスライドやトークで機能するわけではありませんが、適切な画像を使用すると効果的です。そして、それは楽しいことがあります。
スライドに画像を追加するには、最初に、スライドファイルを保存したフォルダーに画像のサブフォルダーを作成します。私は通常、そのフォルダをimagesと呼びます 、これは想像を絶するものですが、缶に書かれていることを行います。スライドで使用する画像をそのフォルダにドロップします。
次に、スライドファイルに空の見出しを作成します。1つはアスタリスクがあり、テキストはありません。 Enterキーを押してその見出しの下に空白スペースを追加し、このテキストブロックをスペースに追加します。
:PROPERTIES:>
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:
name-of-imageを置き換えます 画像のファイル名(拡張子を含む)。 width-of-imageを置き換えます 画像の幅をピクセル単位で指定します(例:640px) 。画像の幅が広すぎないことを確認してください。幅が広すぎないようにすると、画面の端を超えてしまいます。スライド内の画像の幅を1,000ピクセル未満に保つようにしています。
スピーカーノートの追加
Reveal.jsには、スライドを提供しているコンピューターにスピーカーノートを表示できる便利な機能があります。これらのメモが表示されるのはあなただけで、 sを押したときにのみ表示されます キーボードのキー。
スライドにメモを追加するには、Enterキーを押して見出しの下に空白スペースを作成し、このテキストブロックをそのスペースに追加します。
#+BEGIN_NOTES
Your note
#+END_NOTES
Your noteを置き換えます そのスライドの要点を思い出させたり、促したりするテキストを使用します。
スライドの生成
プレゼンテーションの各スライドを作成しました。それで?スライドデッキのHTMLバージョンを生成する必要があります。これを行うには、 Ctrl + c Ctrl + eを押します。 キーボードで。これにより、組織モードのエクスポートバッファが開きます。次に、 R + Rと入力します 。 Emacsは、スライドファイルを保存したフォルダーに単一のHTMLファイルを作成します。
そのHTMLファイルをWebブラウザで開きます。キーボードの矢印キーを押すと、スライド内を移動できます。
最終的な考え
Reveal.jsとOrg-Revealの両方でできることはもっとたくさんあります。スライドをシンプルに保つのが好きなので、あまり深く掘り下げていません。
Reveal.jsでEmacsとOrgモードを使用してプレゼンテーションスライドを作成するのはやり過ぎのように思えるかもしれません。そして、正直なところ、私はすべてのスライドプレゼンテーションにそのコンボを使用しているわけではありません。しかし、スライドデッキをすばやくまとめる必要がある場合、それらは素晴らしい仕事をします。
そして、私は気にかけているので、ダウンロードして使用したり、心ゆくまで変更したりできる、シンプルなOrg-Revealスライドテンプレートを作成しました。どういたしまして。